編輯:關於Android編程
通常情況下,Android實現自定義控件無非三種方式。
Ⅰ、繼承現有控件,對其控件的功能進行拓展。
Ⅱ、將現有控件進行組合,實現功能更加強大控件。
Ⅲ、重寫View實現全新的控件
上文說過了如何繼承現有控件來自定義控件:《Android繼承現有控件拓展實現自定義控件textView》,這節我們來討論第二個議題。怎麼將控件組合來實現一個功能強大的自定義控件。
先看看創建組合控件的好處吧,創建組合控件能夠很好的創建具有組合功能的控件集合。那我們一般又是怎麼做的了,一般我們來繼承一個合適的ViewGroup,再為他創建一個新功能,從而就形成了一個新功能的控件。我們還會為這種控件指定一些新的屬性,從而使他具有很好擴展性了。好了,廢話說了這麼多,下面,我們就以幾乎每個app都有的控件——標題欄為例,來介紹組合控件的做法。
首先,我來回答為什麼要重用標題欄:
Ⅰ、使應用程序擁有統一的風格。
Ⅱ、重用標題欄,也是我們將來修改標題欄非常方便,真正實現"一次編寫,到處運行"的效果,而不用大費周章的,每個頁面都修改。
Ⅲ、向調用者向外暴露調用接口,從而更加靈活的控制標題欄,使其功能更加的強大。
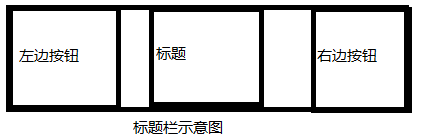
那麼,標題欄長成那個樣子,請見下圖:

我們,先做一下簡單的分析一下,這是一個自定義控件,應該像Android的原生控件一樣,能夠方便調用者設置控件的屬性。因此,十分有必要為這個控件設置一些屬性,為一個View提供一些自定義屬性十分的簡單,只需要在res資源目錄下的values目錄下創建一個attrs.xml屬性文件,並在該文件定義你所需要的屬性即可。這個自定義控件自定義屬性如下:
<declare-styleable name="titleBar"> <attr name="title" format="string" /> <attr name="titleTextSize" format="dimension" /> <attr name="titleTextColor" format="color" /> <attr name="titleLeftText" format="string" /> <attr name="titleLeftBackground" format="color|reference" /> <attr name="titleLeftTextColor" format="color" /> <attr name="titleRightText" format="string" /> <attr name="titleRightBackground" format="color|reference" /> <attr name="titleRightTextColor" format="color" /> </declare-styleable>
我們用<declare-styleable>標簽聲明要使用的自定義屬性,用name屬性來確定引用的名稱。用format來確定引用數據的格式。在這個自定義控件自定義屬性對應列表如下:
Ⅰ、title——對應標題的文字
Ⅱ、titleTextSize——對應標題的文字大小
Ⅲ、titleTextColor——對應標題的文本顏色
Ⅳ、titleLeftText——對應左邊按鈕的文本
Ⅴ、titleLeftBackground——對應左邊按鈕的背景
Ⅵ、titleLeftTextColor——對應左邊按鈕的文字顏色
Ⅶ、titleRightText——對應右邊按鈕的文本
Ⅴ、titleRightBackground——對應右邊按鈕的背景
Ⅵ、titleRightTextColor——對應右邊按鈕的文字顏色
這裡,需要指出的是左右按鈕的背景,即可以是顏色類型,也可以對應為相應的圖片,所以,我們可以用“|”來分隔不同的屬性。
好了,既然,有了自定義屬性的定義了,我們就需要自定義一個TitleBar的控件,來獲取這些定義好的屬性值,上文,我們提到一般組合控件一般繼承與ViewGroup控件,這裡,我們方便起見,就繼承與RelativeLayout。怎麼獲取屬性值了,系統提供了TypedArray這樣數據結構就能十分方便獲取屬性集了,獲取屬性的代碼如下:
private void initAttrs(AttributeSet attrs) {
TypedArray ta = this.getContext().obtainStyledAttributes(attrs,
R.styleable.titleBar);
if (ta != null) {
title = ta.getString(R.styleable.titleBar_title);
titleTextSize = ta.getDimension(R.styleable.titleBar_titleTextSize,
16);
titleTextColor = ta
.getColor(R.styleable.titleBar_titleTextColor, 0);
titleLeftText = ta.getString(R.styleable.titleBar_titleLeftText);
titleLeftBackground = ta
.getDrawable(R.styleable.titleBar_titleLeftBackground);
titleLeftTextColor = ta.getColor(
R.styleable.titleBar_titleLeftTextColor, 0);
titleRightText = ta.getString(R.styleable.titleBar_titleRightText);
titleRightBackground = ta
.getDrawable(R.styleable.titleBar_titleRightBackground);
titleRightTextColor = ta.getColor(
R.styleable.titleBar_titleRightTextColor, 0);
ta.recycle();
}
}
這裡,需要值得一提的是需要調用TypedArray的recycle方法將資源回收。
既然,我們讓這個組合控件有了屬性以後,下面,我們要做的是將這個組合控件的按鈕,文本框有機組合起來,組合的代碼如下所示:
private void initView() {
leftButton = new Button(getContext());
titleTextView = new TextView(getContext());
rightButton = new Button(getContext());
leftButton.setTextColor(titleLeftTextColor);
leftButton.setBackgroundDrawable(titleLeftBackground);
leftButton.setText(titleLeftText);
rightButton.setTextColor(titleRightTextColor);
rightButton.setBackgroundDrawable(titleRightBackground);
rightButton.setText(titleRightText);
titleTextView.setText(title);
titleTextView.setTextSize(titleTextSize);
titleTextView.setTextColor(titleTextColor);
mLeftLayoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mLeftLayoutParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
addView(leftButton, mLeftLayoutParams);
mCenterLayoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mCenterLayoutParams.addRule(RelativeLayout.CENTER_IN_PARENT);
addView(titleTextView, mCenterLayoutParams);
mRightLayoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.MATCH_PARENT);
mRightLayoutParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
addView(rightButton, mRightLayoutParams);
}
我們看到上文定義一些屬性,無非復制給了這些組合控件,使這個組合控件變得"有血有肉"了。
這既然是一個自定義控件,是一個UI模版,應該每個調用者點擊左右按鈕,所實現的可能都不一樣,我們應當所做就是向外暴露接口,讓調用者靈活的控制這兩個按鈕。那麼接口的定義如下:
public interface ClickListener {
void Click(int tag);
}
private ClickListener listener;
在模版方法中,為左、右按鈕增加點擊事件,調用接口的點擊方法,代碼如下所示:
private void setListener() {
leftButton.setOnClickListener(this);
rightButton.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (listener != null) {
if (v == leftButton) {
listener.Click(LEFT_BUTTON);
} else if (v == rightButton) {
listener.Click(RIGHT_BUTTON);
}
}
}
在代碼,我們有效判斷是左邊按鈕點擊了,還是右邊按鈕點擊了。
有了這個模版方法中接口的定義之後,我們在外部調用這個回調代碼如下:
titleBar.setListener(new ClickListener() {
@Override
public void Click(int tag) {
switch (tag) {
case TitleBar.LEFT_BUTTON:
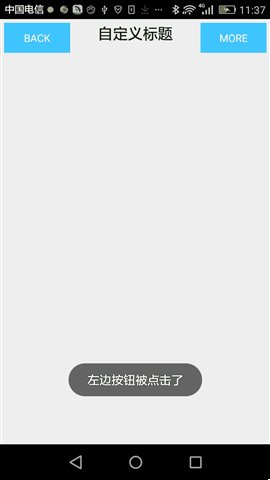
Toast.makeText(MainActivity.this, "左邊按鈕被點擊了", 0).show();
break;
case TitleBar.RIGHT_BUTTON:
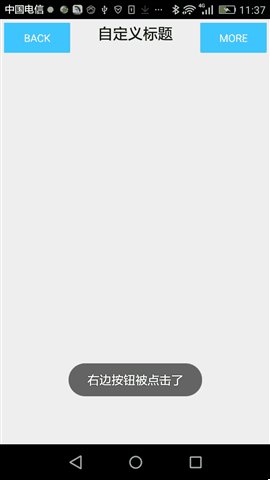
Toast.makeText(MainActivity.this, "右邊按鈕被點擊了", 0).show();
break;
default:
break;
}
}
});
這樣在外部,能夠有效的控制左右按鈕的點擊事件了。
做了這麼多,就是希望能夠有效調用這個組合控件,調用組合控件的代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res/com.example.test" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" tools:context=".MainActivity"> <!-- <include layout="@layout/topbar" /> --> <com.example.test.TitleBar android:id="@+id/titleBar" android:layout_width="match_parent" android:layout_height="40dp" custom:titleLeftBackground="@drawable/blue_button" custom:titleLeftText="Back" custom:titleLeftTextColor="#FFFFFF" custom:titleRightBackground="@drawable/blue_button" custom:titleRightText="More" custom:titleRightTextColor="#FFFFFF" custom:title="自定義標題" custom:titleTextColor="#123412" custom:titleTextSize="10sp"/> </RelativeLayout>
這裡,需要和大家交代的是,自定義控件與原生控件調用區別在於:
Ⅰ、引用自定義控件必須引用它的完全類名。
Ⅱ、引用自定義控件自定義屬性時,必須要引用自定義的命名空間,引用方法如下:
xmlns:custom="http://schemas.android.com/apk/res/com.example.test"
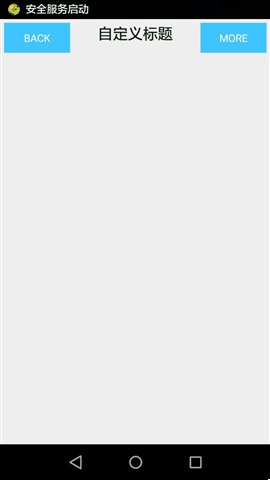
這個控件,最終運行效果為:

以上就是本文的全部內容,希望對大家的學習有所幫助。
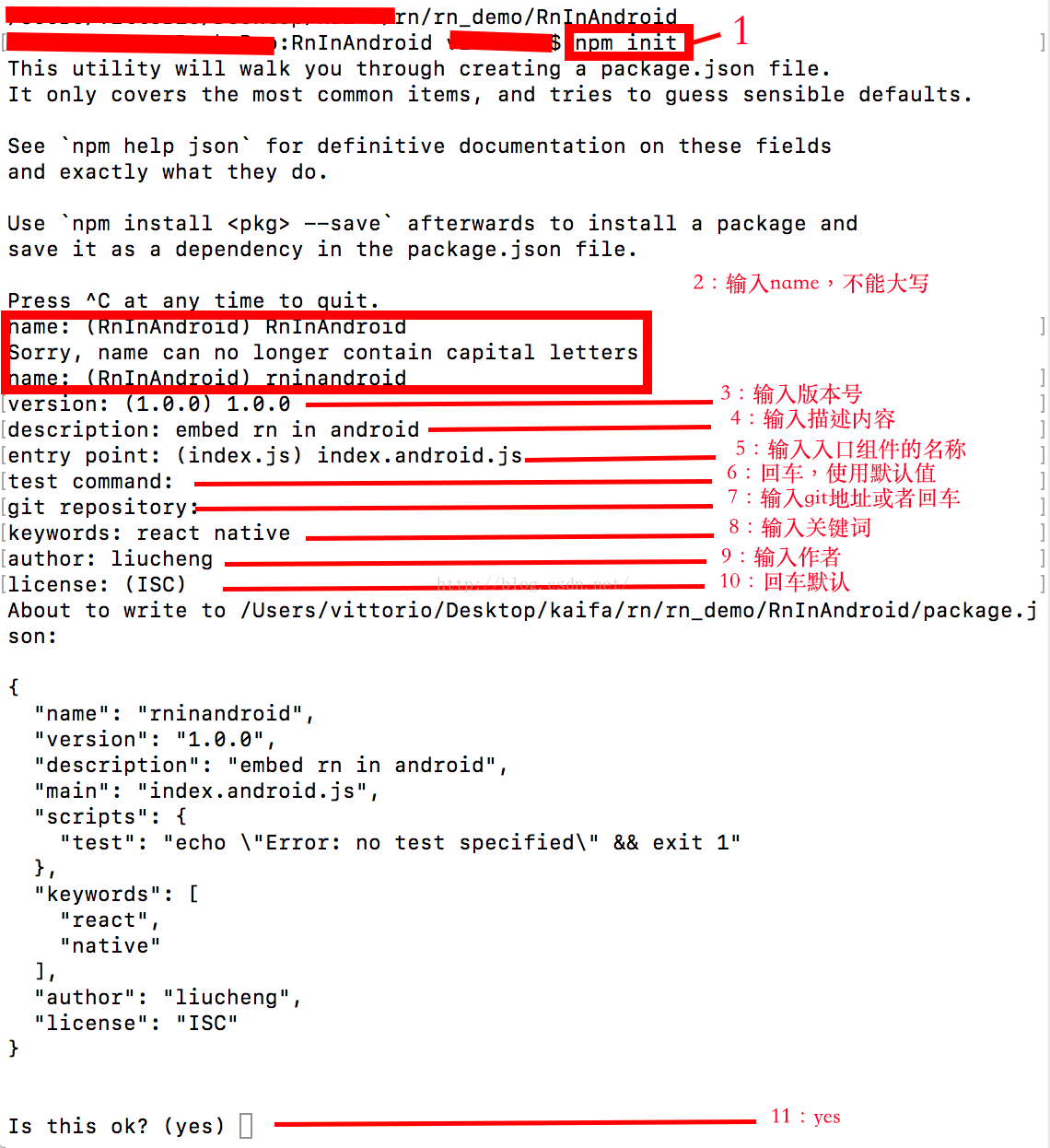
 如何把React Native嵌入到原生android應用中
如何把React Native嵌入到原生android應用中
原生應用不僅可以跳轉到RN頁面,也可以吧RN的組件放到原生應用中,作為原生應用的一部分。首先介紹如何把react native嵌入到android中,然後再介紹如何把RN
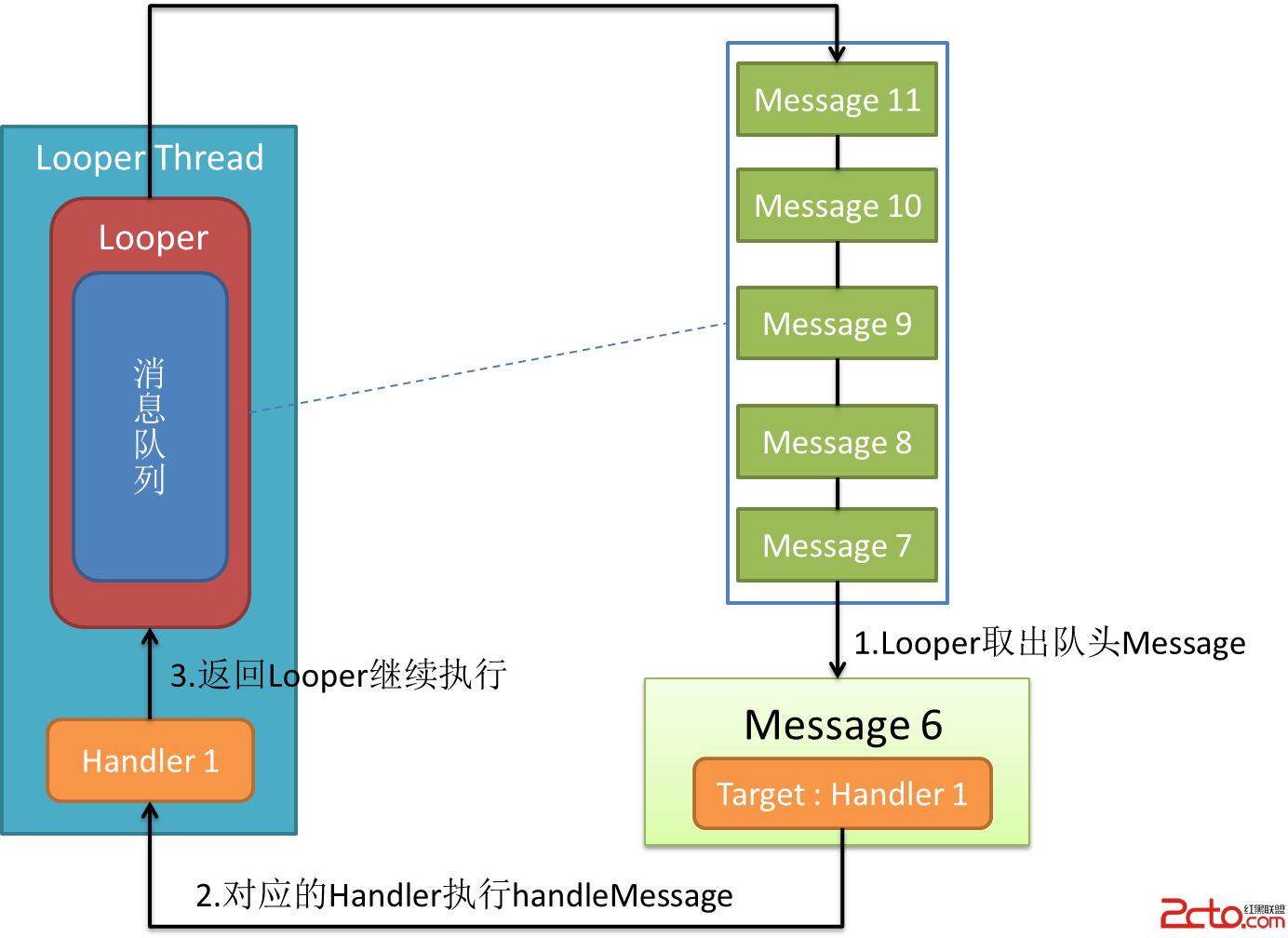
 Android異步更新UI-線程池-Future-Handler實例分析
Android異步更新UI-線程池-Future-Handler實例分析
Android異步更新UI-線程池-Future-Handler實例分析 前言: 我們在開發Android過程中,在處理耗時任務和UI交互的過程中,都會將耗時任務放到子
 微信沒有聲音提示怎麼辦 微信沒有聲音是怎麼回事
微信沒有聲音提示怎麼辦 微信沒有聲音是怎麼回事
比如對方發的語音消息聽不到/沒聲音。這可是十分突出的一個問題,那麼該如何解決呢?微信沒有聲音是怎麼回事?微信沒有聲音提示怎麼辦呢?微信沒有聲音怎麼辦?一起看
 android加密解密算法之3DES算法用例
android加密解密算法之3DES算法用例
android加密算法很多:DES ,AES,3DES等等。詳情請google,baidu。des的使用安全行很低,再次我們詳細了解下3DES.3DES顧名思義,就是對d