編輯:關於Android編程
通過本次小Demo我學到了:
1、ListView的小小的一個分頁功能
2、加深了對自定義控件的理解
3、對ListView的優化
4、對BaseAdapter的使用
5、自定義Adapter
6、接口的回調
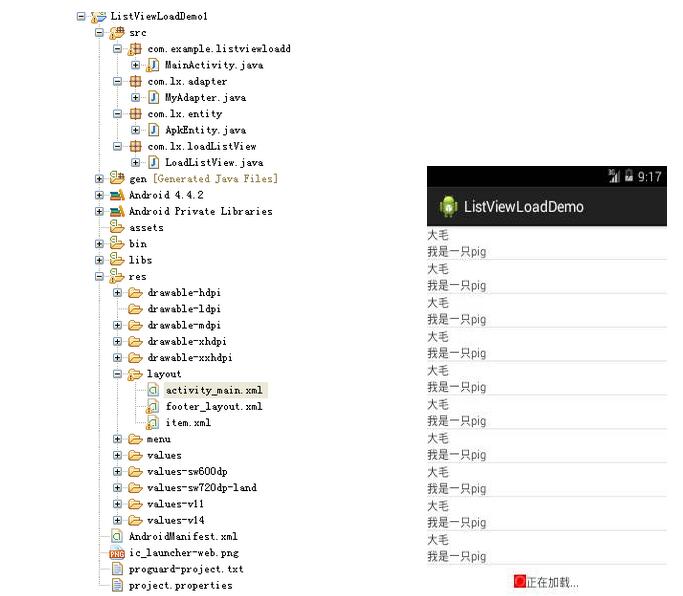
要實現下面的效果--當拖動ListView到底部的時候,顯示一個ProgressBar和一個"正在加載..."的TextView。並且過兩秒鐘後,在下面加載出新的數據。項目的目錄結構和程序要實現的效果如下:

首先是布局部分:
我為了實現此效果,首先在布局文件中新建了一個footer_layout.xml的布局文件:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/load_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:paddingTop="10dip" android:paddingBottom="10dip" android:gravity="center" > <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ff0000" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="正在加載..." /> </LinearLayout> </LinearLayout>
然後新建了一個item.xml用於作為ListView的子項:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哈哈哈" /> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="嘎嘎嘎嘎嘎" /> </LinearLayout>
最後在主布局文件中添加了一個自定義的ListView控件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.lx.loadListView.LoadListView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:cacheColorHint="#00000000" > </com.lx.loadListView.LoadListView> </RelativeLayout>
然後為了實現ListView的這種效果,我們需要一個自定義的ListView,並在上面的布局文件中引用我們自定義的ListView,代碼如下:
package com.lx.loadListView;
import com.example.listviewloaddemo.R;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.AbsListView;
import android.widget.ListView;
import android.widget.AbsListView.OnScrollListener;
public class LoadListView extends ListView implements OnScrollListener {
View footer;
int lastVisiableItem;// 最後一個可見的Item
int totalItemCount;// Item的總數量
boolean isLoading; // 正在加載
ILoadListener iLoadListener;
public LoadListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO 自動生成的構造函數存根
initView(context);
}
public LoadListView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO 自動生成的構造函數存根
initView(context);
}
public LoadListView(Context context) {
super(context);
// TODO 自動生成的構造函數存根
initView(context);
}
/***
* 添加底部提示加載布局到listView
*
* @param context
*/
public void initView(Context context) {
LayoutInflater inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.footer_layout, null);
// 初始時候讓底部布局不可見
footer.findViewById(R.id.load_layout).setVisibility(View.GONE);
this.addFooterView(footer);
this.setOnScrollListener(this);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// TODO 自動生成的方法存根
// 當總共的Item數量等於最後一個Item的位置,並且滾動停止時
if (totalItemCount == lastVisiableItem
&& scrollState == SCROLL_STATE_IDLE) {
if (!isLoading) {
isLoading = true;
footer.findViewById(R.id.load_layout).setVisibility(
View.VISIBLE);
//加載更多
iLoadListener.onLoad();
}
}
}
/**
*firstVisibleItem 第一個可見Item的位置
*visibleItemCount 可見的Item的數量
*totalItemCount Item的總數量
**/
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// TODO 自動生成的方法存根
this.lastVisiableItem = firstVisibleItem + visibleItemCount;
this.totalItemCount = totalItemCount;
}
//加載完畢將footer隱藏
public void loadComplete(){
isLoading=false;
footer.findViewById(R.id.load_layout).setVisibility(View.GONE);
}
public void setInterface(ILoadListener iLoadListener) {
this.iLoadListener = iLoadListener;
}
//加載更多數據回調接口
public interface ILoadListener {
public void onLoad();
}
}
我們自定義的ListView繼承自ListView,並實現其中父類的三個構造方法,為了將底部我們想要的布局加載到ListView中來,我們自定義了一個initView方法,用於找到並實例化footer_layout.xml使其添加到ListView底部。在父類的三個構造方法中添加初始化方法initView(),在initView方法的最後還要調用ListView的addFooterView(View)方法,將底部布局add進來。由於在ListView剛加載進來的時候我們不想顯示這個footer,所以要設置它的Visible為GONE。想要實現ListView拉到底部的時候才顯示footer,要實現ListView的OnScrollListener接口,並實現其父類中的兩個方法。在OnScrollStateChanged()方法中判斷是否滾動到底部(我們定義了一個全局變量lastVisibleItem=firstVisibleItem+VisibleItemCount,若此值和totalItemCount相等,則證明滾動到ListView的底端了)和此時ListView是否停止滾動(scrollState=SCROLL_STATE_IDLE)。
為了向ListView中添加數據我們定義了一個實體類Apk_Entity:
package com.lx.entity;
public class ApkEntity {
private String name;
private String info;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
}
之後我們為ListView定義了一個數據適配器MyAdapter,繼承自BaseAdapter,並實現其中的四個方法,在其中我們主要實現數據的填充:
package com.lx.adapter;
import java.util.ArrayList;
import com.example.listviewloaddemo.R;
import com.lx.entity.ApkEntity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter {
ArrayList<ApkEntity> list;
LayoutInflater inflater;
//構造函數中傳入了list列表項和初始化LayoutInflater
public MyAdapter(Context context,ArrayList<ApkEntity> list) {
this.list=list;
this.inflater=LayoutInflater.from(context);
}
//得到list的長度(是程序在加載顯示到UI上是就要先讀取的,這裡獲得的值決定了ListView顯示多少行)
@Override
public int getCount() {
// TODO 自動生成的方法存根
return list.size();
}
//得到list中指定位置的data(根據ListView所在的位置返回View)
@Override
public Object getItem(int position) {
// TODO 自動生成的方法存根
return list.get(position);
}
//根據ListView位置得到數據源集合中的ID
@Override
public long getItemId(int position) {
// TODO 自動生成的方法存根
return position;
}
//***最主要,決定ListView的界面樣式
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO 自動生成的方法存根
//從list中獲取實體
ApkEntity entity=list.get(position);
//使用ViewHolder的目的是為了使每次在getView的時候不是每次都findViewById()來獲取控件實例
ViewHolder holder;
/**
* convertView:The old View to reuses
* 用於將之前加載好的布局緩存,以便之後可以重用
*/
//為了避免重復加載布局,僅僅在convertView為空的時候才使用LayoutInflate加載布局
if(convertView==null){
holder=new ViewHolder();
//找到並將layout轉換為View
convertView=inflater.inflate(R.layout.item, null);
holder.tv_name=(TextView) convertView.findViewById(R.id.tv1);
holder.tv_info=(TextView) convertView.findViewById(R.id.tv2);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
holder.tv_name.setText(entity.getName());
holder.tv_info.setText(entity.getInfo());
return convertView;
}
class ViewHolder{
TextView tv_name,tv_info;
}
//布局改變時用來刷新ListView
public void onDateChanged(ArrayList<ApkEntity> list){
this.list=list;
this.notifyDataSetChanged();
}
}
在這個自定義Adapter中最主要的就是getView()方法,它決定了ListView的每項的布局(長什麼樣),在getView()方法中,為了優化ListView的運行效率,使得不是每次Item創建的時候都要findViewById()來實例化控件,我們定義了一個ViewHolder的內部類,用來對控件的實例進行緩存,在類中聲明了Item布局中的布局控件。因為getView()方法每次都將布局重新加載了一遍,所以在ListView快速滾動的時候就會成為性能的瓶頸。所以用到了getView()方法中的convertView參數,這個參數用於將之前加載好的布局進行緩存,以便之後可以重新使用。通過上面的代碼可以看到,如果convertView 為空的時候,我們就使用LayoutInflate加載布局並實例化Item中的控件,還要調用View的setTag()方法,將ViewHolder對象存儲在convertViewu 中。這樣,當convertView不為空的時候,則直接調用View的getTag()方法,把ViewHolder直接取出,這樣所有的控件的實例都緩存在了ViewHolder裡,就沒有必要每次都對控件進行findViewById()了。
1.使用convertView參數:避免重復加載布局,用他來對之前加載過的布局進行緩存。
2.使用ViewHolder:避免每次getView()的時候都對控件進行實例化,用這個類完成對控件實例化的緩存。
然後我們需要完成在MainActivity中對LoadListView的實例化,和Mydapter的實例化,向實體類中添加數據並使adapter和ListView適配完成填充數據:
package com.example.listviewloaddemo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.lx.adapter.MyAdapter;
import com.lx.entity.ApkEntity;
import com.lx.loadListView.LoadListView;
import com.lx.loadListView.LoadListView.ILoadListener;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity implements ILoadListener {
private LoadListView lv;
private ArrayList<ApkEntity> list=new ArrayList<ApkEntity>();
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getDate();
showListView(list);
}
private void getDate() {
// TODO 自動生成的方法存根
for (int i = 0; i < 10; i++) {
ApkEntity entity=new ApkEntity();
entity.setName("大毛");
entity.setInfo("我是一只pig");
list.add(entity);
}
}
private void getOnLoadDate() {
// TODO 自動生成的方法存根
for (int i = 0; i < 2; i++) {
ApkEntity entity=new ApkEntity();
entity.setName("小毛");
entity.setInfo("我是一只dog");
list.add(entity);
}
}
private void showListView(ArrayList<ApkEntity> list) {
if(myAdapter==null){
lv = (LoadListView) findViewById(R.id.list);
lv.setInterface(this);
Log.d("SetInterface--->>", this.toString());
myAdapter=new MyAdapter(this, list);
lv.setAdapter(myAdapter);
}else{
myAdapter.onDateChanged(list);
}
}
@Override
public void onLoad() {
// TODO 自動生成的方法存根
//用現線程來控制隔多少秒之後獲取數據,然後設置到ListView上(正常情況下不需要加,只是為了看出來這個延時的效果)
Handler handler=new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
// TODO 自動生成的方法存根
getOnLoadDate();
showListView(list);
//通知ListView加載完畢
lv.loadComplete();
}
}, 2000);
}
}
MainActivity中主要需要注意的就是showListView()方法,在該方法中我們判斷了一下adapter是否為空,若adapter為空,則實例化listview,實例化adapter等等一系列操作,否則調用MyAdapter的onDateChanged()方法(此方法中調用了Adapter的notifyDataSetChanged()方法此方法用於ListView發生變化時更新UI)。由於要在監聽到滑動到ListView底部的時候加載新的數據,所以在LoadListView類中實現一個隊MainActivoity的回調,在LoadListView中寫一個回調接口ILoadListener(),在其中實現一個onLoad()方法,在MainActivity中實現這個接口,重寫onLoad()方法,在其中 實現想要實現的其他方法,比如新數據的加載和UI的刷新展示,最後,刷新加載完新的數據後,要將footer隱藏,所以執行LoadListView中的loadComplete()方法。
至此,整個小Demo的學習基本完成,其中還有些知識不太懂,比如說接口的回調,自定義控件部分等等,還需要加深練習。
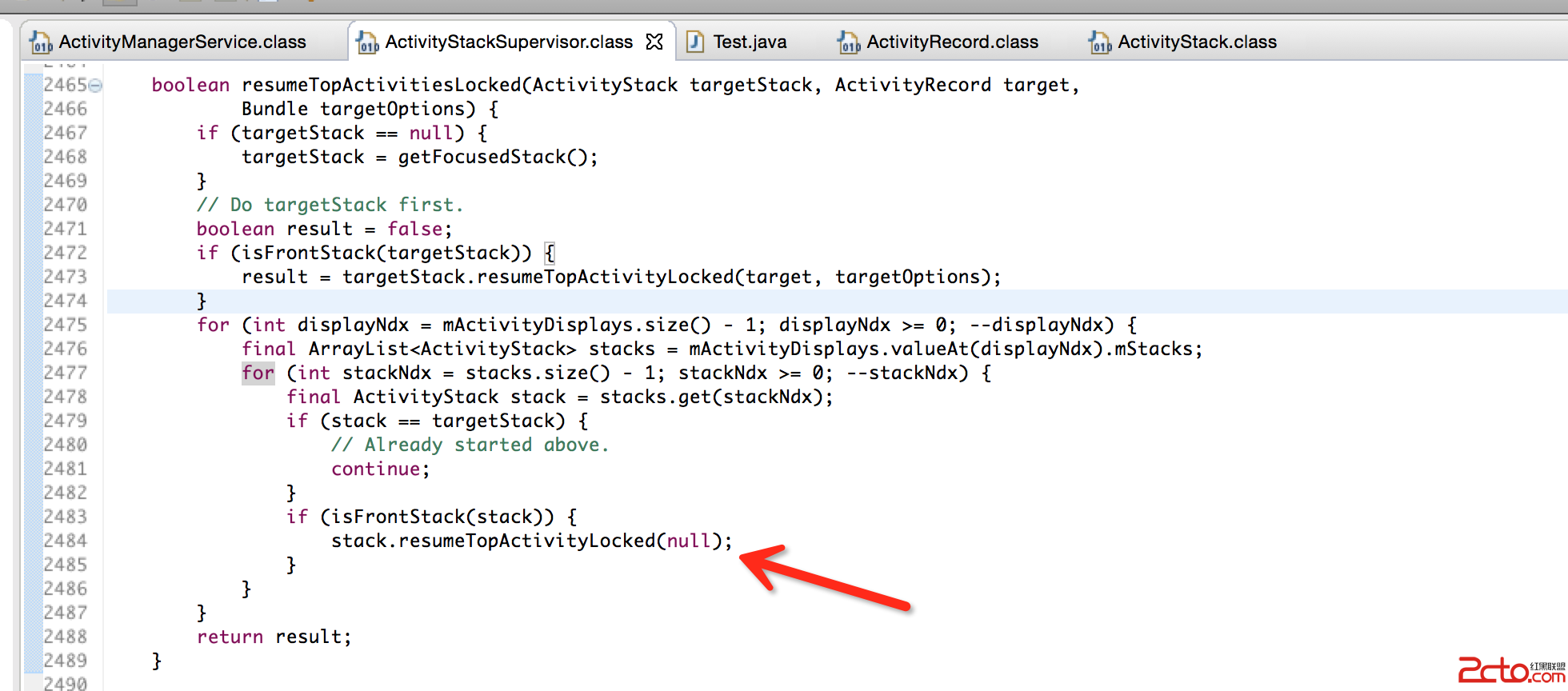
 android插件開發-就是你了!啟動吧!插件的activity(二)
android插件開發-就是你了!啟動吧!插件的activity(二)
這篇博客是上篇的延續,在閱讀之前先閱讀第一部分:第一部分 我們在啟動插件的activity時,通過替換component成功欺騙AMS獲得了啟動一個activity所必
 Android開發基礎之Main線程向Worker線程發送消息
Android開發基礎之Main線程向Worker線程發送消息
一 布局 如圖: 二 代碼 private Button button; private Handler handler;
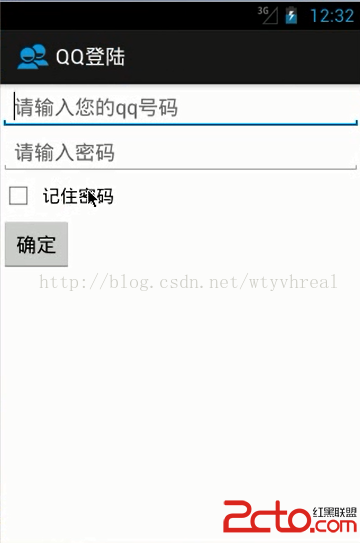
 Android中 記住密碼(SharedPreferences)
Android中 記住密碼(SharedPreferences)
Android中登錄界面的記住密碼功能實現,將用戶輸入的賬號和密碼以SharedPreferences方式存儲(注意的是,密碼要用MD5明文加密)。 界面xml
 Android開發之Service服務詳解
Android開發之Service服務詳解
服務,作為Android四大組件之一,必然是重點。我們今天就來講解一下有關服務的生命周期、兩種開啟方式以及相關用法。 服務有兩種開啟方式,一種是正常開啟, 一種是以綁定的