編輯:關於Android編程
自定義dialog基礎版
很多時候,我們在使用android sdk提供的alerdialog的時候,會因為你的系統的不同而產生不同的效果,就好比如你刷的是MIUI的系統,彈出框都會在頂部顯示!這裡簡單的介紹自定義彈出框的應用。
首先創建布局文件dialog:
代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:id="@+id/edit"
android:layout_width="250dip"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/clickbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click me" />
</LinearLayout>
其次創建MyCustomDialog類繼承Dialog:
代碼:
package com.xzw.custom.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
/**
* 自定義dialog
*/
public class MyCustomDialog extends Dialog {
//定義回調事件,用於dialog的點擊事件
public interface OnCustomDialogListener{
public void back(String name);
}
private String name;
private OnCustomDialogListener customDialogListener;
EditText etName;
public MyCustomDialog(Context context,String name,OnCustomDialogListener customDialogListener) {
super(context);
this.name = name;
this.customDialogListener = customDialogListener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog);
//設置標題
setTitle(name);
etName = (EditText)findViewById(R.id.edit);
Button clickBtn = (Button) findViewById(R.id.clickbtn);
clickBtn.setOnClickListener(clickListener);
}
private View.OnClickListener clickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
customDialogListener.back(String.valueOf(etName.getText()));
MyCustomDialog.this.dismiss();
}
};
}
最後再完成MainActivity:
代碼:
package com.xzw.custom.dialog;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private TextView resultText;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
resultText = (TextView) findViewById(R.id.result);
Button showDialogBtn = (Button) findViewById(R.id.showdialog);
showDialogBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
MyCustomDialog dialog = new MyCustomDialog(this,"Enter your name",new MyCustomDialog.OnCustomDialogListener() {
@Override
public void back(String name) {
resultText.setText("Enter name is "+name);
}
});
dialog.show();
}
}
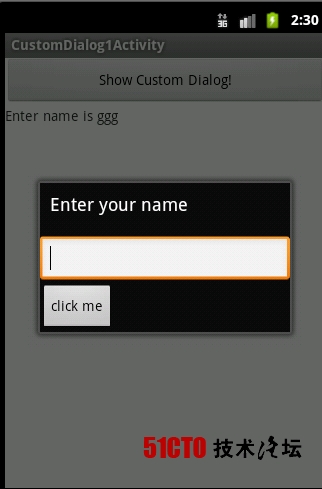
效果如圖:

炫酷升級版
在日常開發過程中,Android自帶的對話框控件美觀程度遠遠滿足不了開發的要求,特別是相對於移植開發,下面描述的demo是基於1280X720分辨率實現的效果。
自定義對話框和上次記錄的自定義RatingBar非常類似,都是通過在styles.xml裡面繼承父類(此處是Dialog)的樣式。
styles.xml
<style name="NoticeDialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item><!--邊框-->
<item name="android:windowIsFloating">true</item><!--是否浮現在activity之上-->
<item name="android:windowIsTranslucent">false</item><!--半透明-->
<item name="android:windowNoTitle">true</item><!--無標題-->
<item name="android:windowBackground">@drawable/tck_bg</item><!--背景透明-->
<item name="android:backgroundDimEnabled">false</item><!--模糊-->
</style>
我們下面將要做下面三個效果:
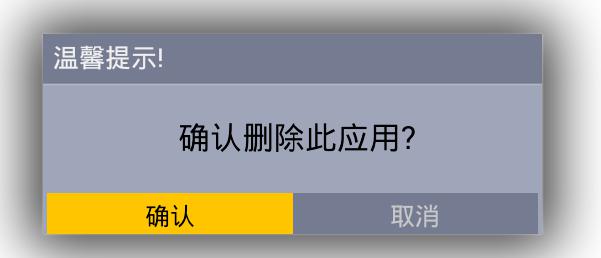
(1)帶選擇確認框的提示

(2)圖片+文字的提示

(3)圖片+圖片

實現上面三個效果我們只需要繼承一個Dialog類,然後根據不同的布局添加相對應的xml布局就可以簡單實現功能擴展的效果了。
1.繼承Dialog類,重寫父類的方法,並添加子類自己的方法。
NoticeDialog.java,繼承於Dialog父類,實現了點擊事件的接口,如果有確認選擇框,則把確認選擇框的控件添加click事件監聽,通過在回調方法在UI主線程裡面實現界面更新和邏輯操作。
package com.zlc.dialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.TextView;
public class NoticeDialog extends Dialog implements OnClickListener{
Context context;
private NoticeDialogListener listener;
//對話框事件監聽接口,用於處理回調點擊事件
public interface NoticeDialogListener {
public void onClick(View view);
}
public NoticeDialog(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
}
public NoticeDialog(Context context,int theme){
super(context, theme);
this.context = context;
}
public NoticeDialog(Context context,int theme,NoticeDialogListener listener){
super(context, theme);
this.context = context;
this.listener = listener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView enter = (TextView)findViewById(R.id.dialog_enter);//確定控件
TextView cancel = (TextView)findViewById(R.id.dialog_cancle);//取消控件
if(enter != null && cancel != null){//如果是不帶確認選擇框,不做事件監聽操作
enter.setOnClickListener(this);
cancel.setOnClickListener(this);
enter.requestFocus();
}
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
listener.onClick(v);
}
}
2.對應上面三個效果,添加不同的xml布局。
(1)帶選擇確認框的提示dialog_notice_choise.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="652dp"
android:layout_height="352dp"
>
<LinearLayout
android:layout_width="500dp"
android:layout_height="200dp"
android:layout_marginLeft="76dp"
android:layout_marginTop="76dp"
android:orientation="vertical"
android:background="@drawable/tck01">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
>
<TextView
android:textSize="26sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/dialog_title"
android:text="@string/dialog_title"
android:focusable="false"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
>
<TextView
android:id="@+id/notice_value"
android:textSize="32sp"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/dialog_content"
android:text="@string/dialog_uninstall"
android:focusable="false"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="44dp"
android:layout_marginTop="35dp"
android:layout_marginLeft="4dp"
>
<TextView
android:id="@+id/dialog_enter"
android:textSize="25sp"
android:layout_width="246dp"
android:layout_height="fill_parent"
android:text="@string/dialog_enter"
android:gravity="center"
android:textColor="@drawable/app_manager_dialog_textcolor"
android:background="@drawable/app_manager_dialog_btn_color"
android:focusable="true"
/>
<TextView
android:id="@+id/dialog_cancle"
android:textSize="25sp"
android:layout_width="246dp"
android:layout_height="fill_parent"
android:text="@string/dialog_cancel"
android:gravity="center"
android:textColor="@drawable/app_manager_dialog_textcolor"
android:background="@drawable/app_manager_dialog_btn_color"
android:focusable="true"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
(2)圖片+文字的提示dialog_notice_ing.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="652dp"
android:layout_height="352dp"
>
<LinearLayout
android:layout_width="500dp"
android:layout_height="200dp"
android:layout_marginLeft="76dp"
android:layout_marginTop="76dp"
android:orientation="vertical"
android:background="@drawable/tck01">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
>
<TextView
android:textSize="26sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/dialog_title"
android:text="@string/dialog_title"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:gravity="center"
>
<ImageView
android:layout_width="38dp"
android:layout_height="42dp"
android:src="@drawable/uninstall_icon"/>
<TextView
android:id="@+id/dialog_in_msg"
android:textSize="32sp"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/dialog_content"
android:text="@string/dialog_uninstall_in"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
(3)圖片+圖片dialog_notice_finish.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="652dp"
android:layout_height="352dp"
>
<LinearLayout
android:layout_width="500dp"
android:layout_height="200dp"
android:layout_marginLeft="76dp"
android:layout_marginTop="76dp"
android:orientation="vertical"
android:background="@drawable/tck01">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginLeft="10dp"
>
<TextView
android:textSize="26sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/dialog_title"
android:text="@string/dialog_title"
/>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:gravity="center"
>
<ImageView
android:layout_width="66dp"
android:layout_height="67dp"
android:src="@drawable/cg"/>
<ImageView
android:id="@+id/dialog_finish_img"
android:layout_marginLeft="20dp"
android:layout_width="165dp"
android:layout_height="36dp"
android:src="@drawable/uninstall_ok"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
3.在MainActivity實現對自定義對話框的添加顯示。
MainActivity.java,在進行對話框切換顯示的時候,只需要設置不同的xml配置文件就行了。(注意:NoticeDialog裡面的構造方法的context參數只能是XXXActivity.this,不能是通過getApplicationContext獲取的context對象)
package com.zlc.dialog;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import com.zlc.dialog.NoticeDialog.NoticeDialogListener;
public class MainActivity extends Activity {
private Context context;
private NoticeDialog notiDialog;
int count = 0;
Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
context = getApplicationContext();
notiDialog = new NoticeDialog(MainActivity.this,
R.style.NoticeDialog, new NoticeDialogListener() {
@Override
public void onClick(View view) {
try {
if(view.getId() == R.id.dialog_enter){
notiDialog.dismiss();
//TODO 購買
}
notiDialog.dismiss();
} catch (Exception e) {
e.printStackTrace();
}
}
});
notiDialog.setContentView(R.layout.dialog_notice_choise);
notiDialog.show();
Timer timer = new Timer();
handler = new Myhandler();
timer.schedule(new TimerTask() {
@Override
public void run() {
// TODO Auto-generated method stub
count = count % 4;
notiDialog.cancel();
handler.sendEmptyMessage(count);
count ++;
}
}, 3000, 3000);
}
private class Myhandler extends Handler{
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
switch (msg.what) {
case 0:
notiDialog.setContentView(R.layout.dialog_notice_ing);
break;
case 1:
notiDialog.setContentView(R.layout.dialog_notice_finish);
break;
case 2:
notiDialog.setContentView(R.layout.dialog_notice_choise);
break;
default:
break;
}
notiDialog.show();
}
}
}
 Android開發中實現應用的前後台切換效果
Android開發中實現應用的前後台切換效果
在介紹程序實現之前,我們先看下Android中Activities和Task的基礎知識。 我們都知道,一個Activity 可以啟動另一個Activity,即使這個Ac
 Android實現自定義圓形進度條
Android實現自定義圓形進度條
今天無意中發現一個圓形進度,想想自己實現一個,如下圖:基本思路是這樣的:1.首先繪制一個實心圓2.繪制一個白色實心的正方形,遮住實心圓3.在圓的中心動態繪制當前進度的百分
 研究稱 Android 4.4 比 iOS 7.1 更穩定
研究稱 Android 4.4 比 iOS 7.1 更穩定
根據Crittercism 發布的《移動體驗基准測試報告(需要注冊)》,研究人員在2582款設備上測試了106種操作系統和691個網絡運營商,結果顯示And
 Android下錄制App操作生成Gif動態圖的全過程
Android下錄制App操作生成Gif動態圖的全過程
Android App開發完了,自然希望錄個gif做個展示。視頻也可以做展示,但是需要上傳到優酷、土豆等等,而且本來就十幾秒的App演示操作過程,視頻網站的廣告就要一分鐘