編輯:關於Android編程
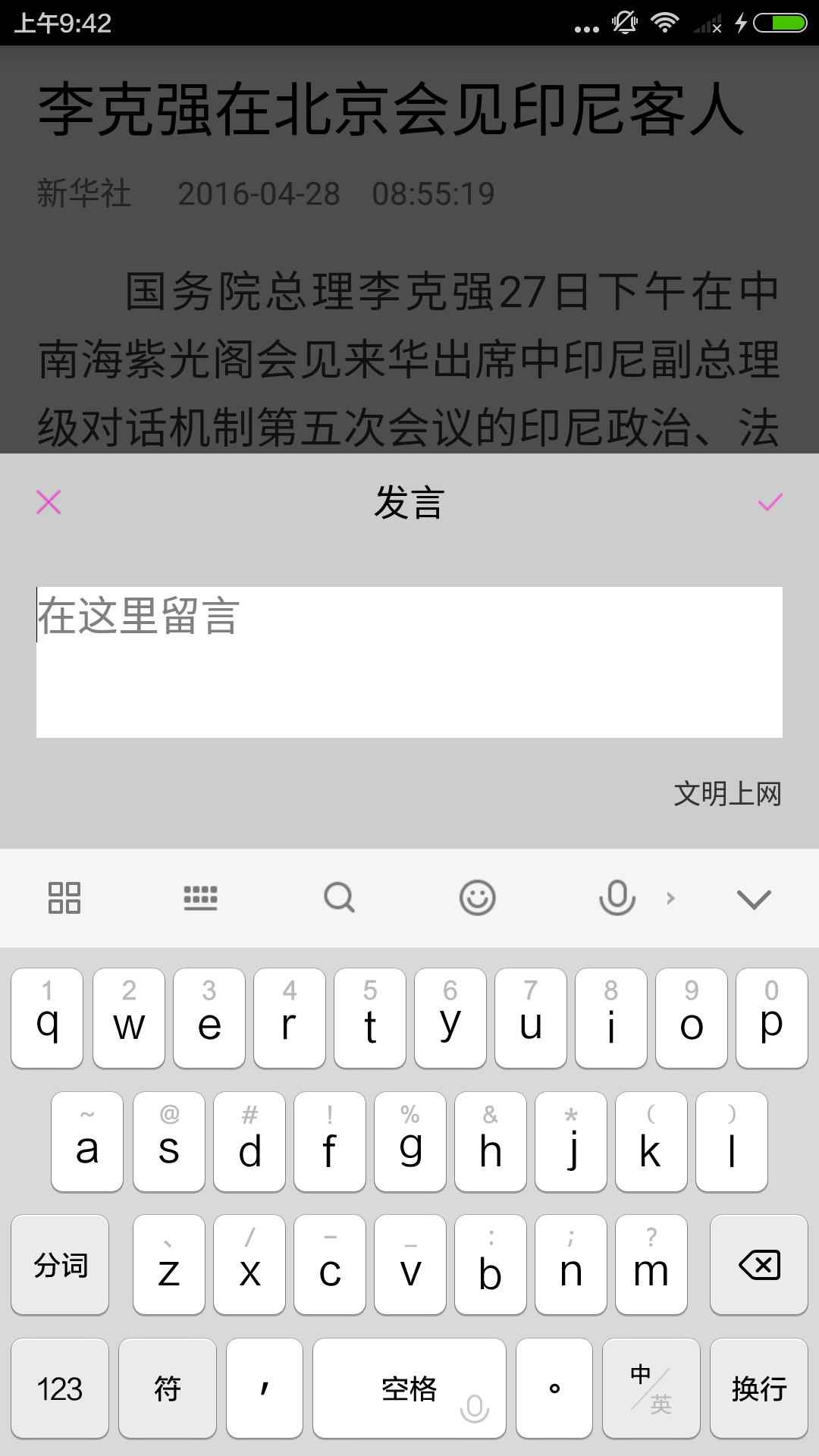
1、原來是將EditView放到了popupwindow,發現EditView原有的復制、粘貼、全選、選擇功能失效了,所以便用DialogFragment代替了popupWindow
直接上代碼
①、先看布局文件
<?xml version="." encoding="utf-"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom" android:orientation="vertical"> <LinearLayout android:id="@+id/ll_background_dialog" android:layout_width="match_parent" android:layout_height="dp" android:layout_weight="" android:background="#" android:alpha="." android:orientation="horizontal"> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@android:color/white"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#ffcdcdcd" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:id="@+id/iv_quxiao_popup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="dp" android:src="@drawable/popup_comment_no" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="發言" android:textColor="#" android:textSize="sp" /> <ImageView android:id="@+id/iv_write_popup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:padding="dp" android:src="@drawable/popup_commnet_ok" /> </RelativeLayout> <EditText android:id="@+id/et_comment_popup" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="dp" android:background="#ffffff" android:gravity="top" android:hint="在這裡留言" android:minLines="" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="dp" android:layout_marginLeft="dp" android:layout_marginRight="dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="文明上網" android:textSize="sp" /> </RelativeLayout> </LinearLayout> </ScrollView> </LinearLayout>
②、看自定義diaglogFragment的代碼
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.app.Fragment;
import android.support.v.app.DialogFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
import com.android.volley.AuthFailureError;
import com.android.volley.Request;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.StringRequest;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
import newairtek.com.app.AppApplication;
import newairtek.com.sdnewsandroid.R;
import newairtek.com.url.SdNewsUrl;
/**
* A simple {@link Fragment} subclass.
*/
@SuppressLint("ValidFragment")
public class CustomDialogFragment extends DialogFragment {
private ImageView iv_quxiao_popup;//取消按鈕
private ImageView iv_write_popup; //確認按鈕
private EditText et_comment_popup;//評論內容
private LinearLayout ll_background_dialog;//容器
private boolean isCommenting = false;
private String uid;
private String id;
private String cid;
public CustomDialogFragment(String uid, String id, String cid) {
this.uid = uid;
this.id = id;
this.cid = cid;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//這句代碼的意思是讓dialogFragment彈出時沾滿全屏
setStyle(DialogFragment.STYLE_NORMAL, android.R.style.Theme_Holo_Light_DialogWhenLarge_NoActionBar);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.popup_write_comment, null);
//讓DialogFragment的背景為透明
getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
initView(view);
initEvent();
return view;
}
//初始化view
private void initView(View view) {
iv_quxiao_popup = (ImageView) view.findViewById(R.id.iv_quxiao_popup);
iv_write_popup = (ImageView) view.findViewById(R.id.iv_write_popup);
et_comment_popup = (EditText) view.findViewById(R.id.et_comment_popup);
ll_background_dialog = (LinearLayout) view.findViewById(R.id.ll_background_dialog);
}
private void initEvent(){
//取消
iv_quxiao_popup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
//確認發送
iv_write_popup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (et_comment_popup.getText().toString().length() > ) {
if (!isCommenting) {
isCommenting = true;
} else {
Toast.makeText(getActivity(), "正在評論,請勿重復操作", Toast.LENGTH_LONG).show();
}
} else {
Toast.makeText(getActivity(), "內容不能為空", Toast.LENGTH_SHORT).show();
}
}
});
ll_background_dialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
}
}
3、如何使用
FragmentManager manager = getSupportFragmentManager();//區分是v的Fragment還是app包裡面的 CustomDialogFragment dialogFragment = new CustomDialogFragment(uid, id, cid); dialogFragment.show(manager, "custom");
效果圖

 Android消息機制(Handler、MessageQueue、Looper)詳細介紹
Android消息機制(Handler、MessageQueue、Looper)詳細介紹
Android的消息機制其實在android的開發過程中指的也就是Handler的運行機制,這也就引出了android中常見的面試問題:簡述Handler、Looper、
 Android如何實現APP自動更新
Android如何實現APP自動更新
先來看看要實現的效果圖:對於安卓用戶來說,手機應用市場說滿天飛可是一點都不誇張,比如小米,魅族,百度,360,機鋒,應用寶等等,當我們想上線一款新版本APP時,先不說渠道
 Android實現一款不錯Banner界面廣告圖片循環輪播
Android實現一款不錯Banner界面廣告圖片循環輪播
Demo實現的效果圖如下:工程目錄如下圖:一個Application,一個實體類,一個Activity,另一個是自定義的AutoPlayingViewPager繼承Fra
 Android照片牆應用實現 再多的圖片也不怕崩潰
Android照片牆應用實現 再多的圖片也不怕崩潰
照片牆這種功能現在應該算是挺常見了,在很多應用中你都可以經常看到照片牆的身影。它的設計思路其實也非常簡單,用一個GridView控件當作“牆”,然後隨著GridView的