編輯:關於Android編程
一、概述
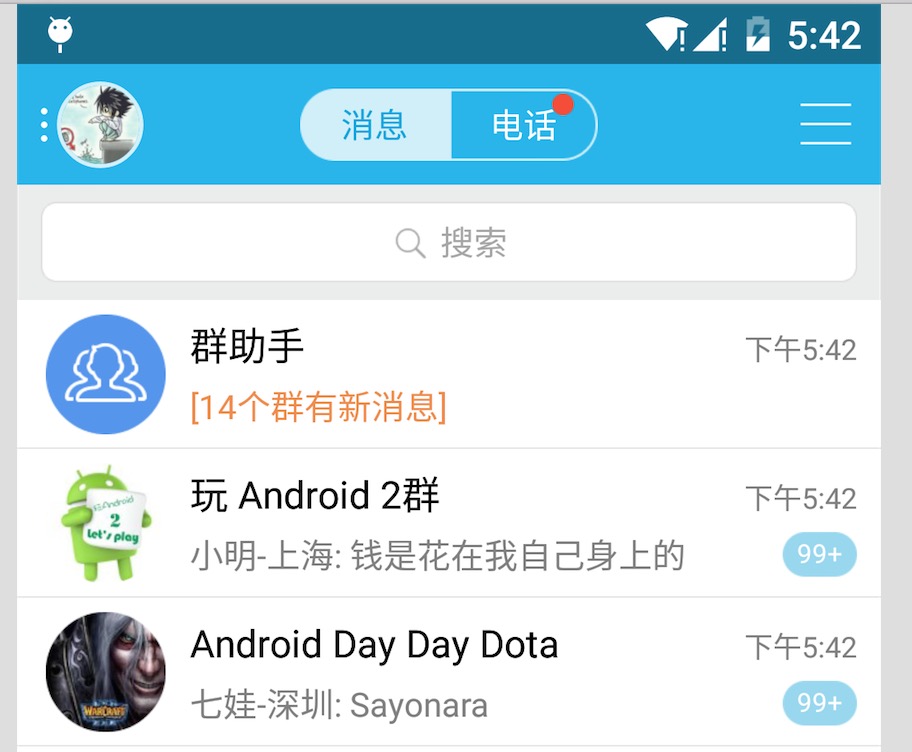
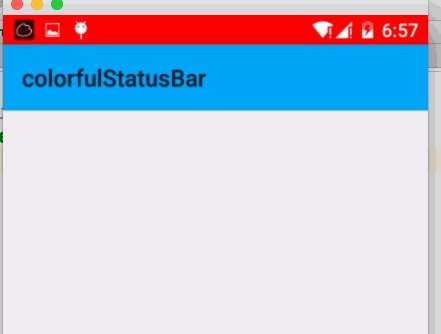
近期注意到QQ新版使用了沉浸式狀態欄,ok,先聲明一下效果圖:

恩,接下來正題。
首先只有大於等於4.4版本支持這個半透明狀態欄的效果,但是4.4和5.0的顯示效果有一定的差異,所有本文內容為:
1.如何實現半透明狀態欄效果在大於4.4版本之上。
2.如何讓4.4的效果與5.0的效果盡可能一致。
先貼下模擬器效果圖,以便和實現過程中做下對比
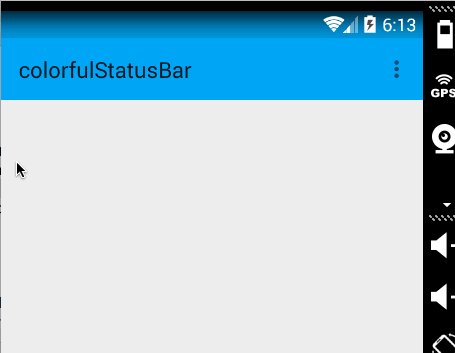
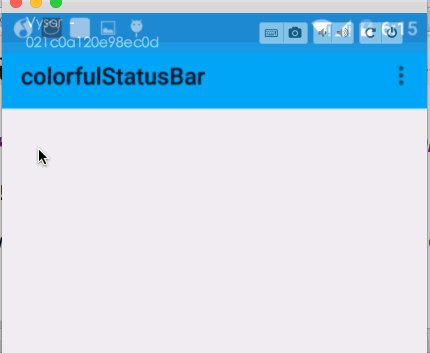
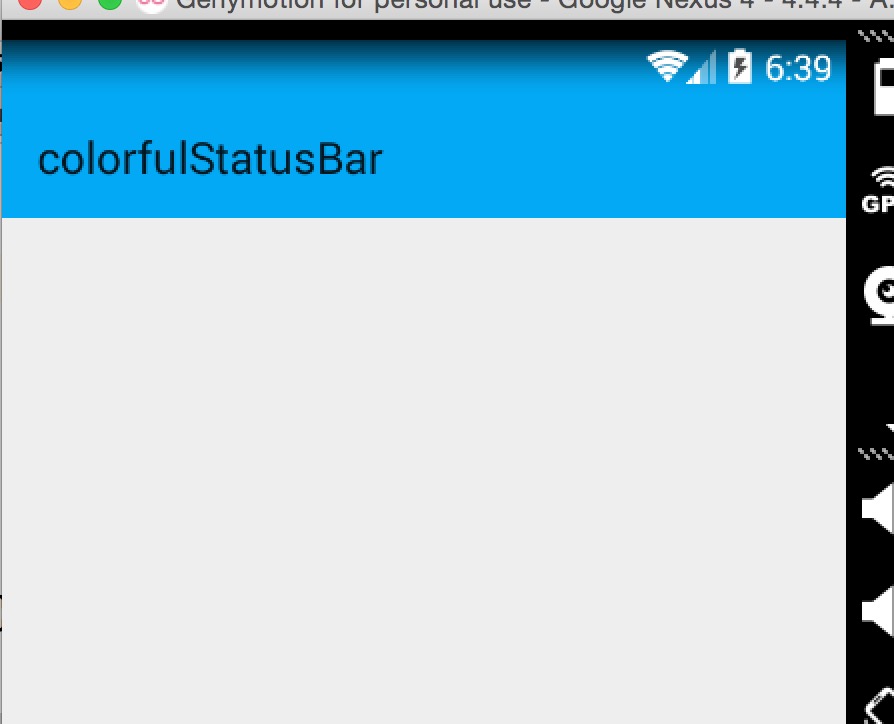
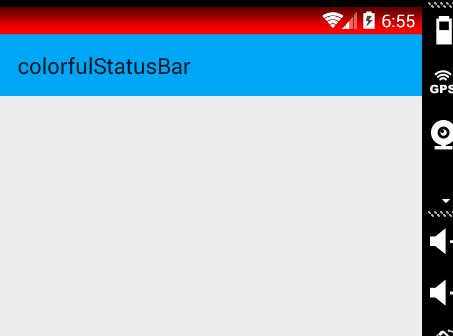
4.4 模擬器

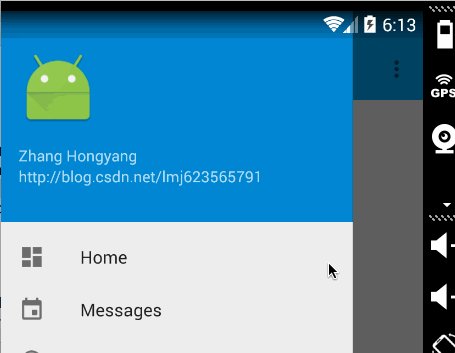
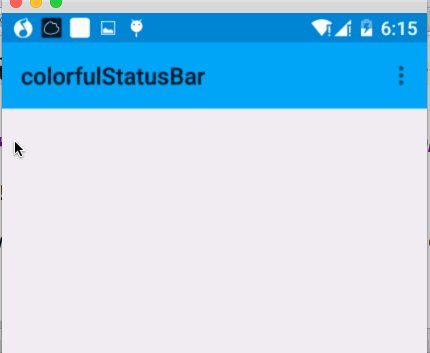
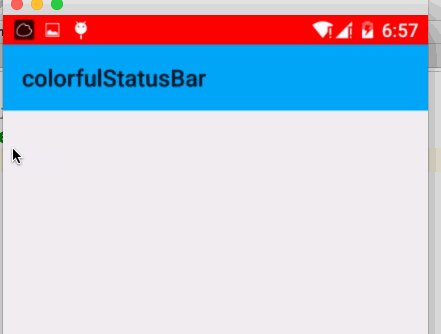
5.x 真機

二、實現半透明狀態欄
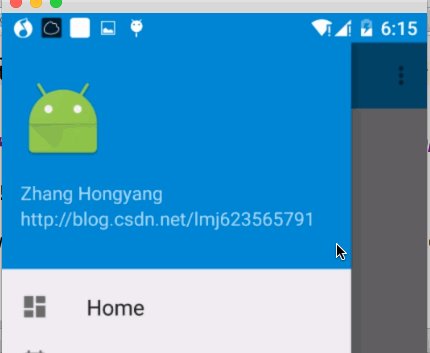
因為本例使用了NavigationView,所以布局代碼稍多,當然如果你不需要,可以自己進行篩減。
注意引入相關依賴:
compile 'com.android.support:appcompat-v7:22.2.1' compile 'com.android.support:support-v4:22.2.1' compile 'com.android.support:design:22.2.0'
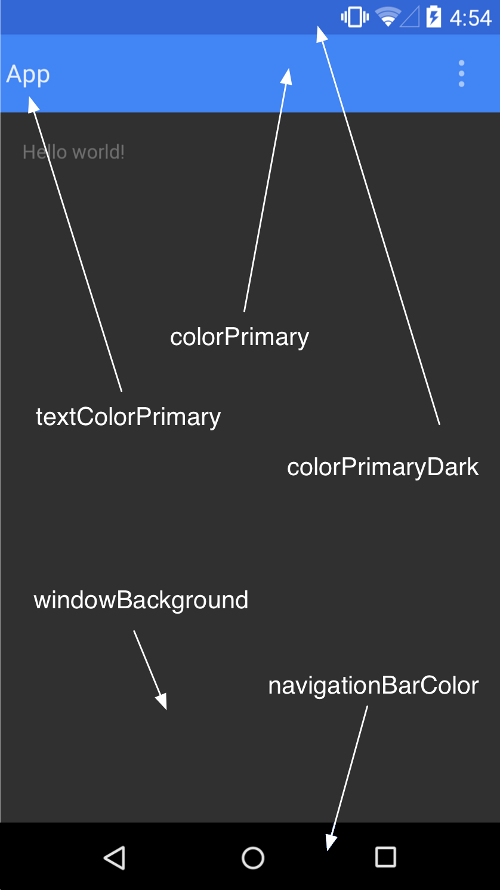
1、colors.xml 和 styles.xml
首先我們定義幾個顏色:
res/values/color.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="primary">#FF03A9F4</color> <color name="primary_dark">#FF0288D1</color> <color name="status_bar_color">@color/primary_dark</color> </resources>
下面定義幾個styles.xml
注意文件夾的路徑:
values/styles.xml
<resources>
<style name="BaseAppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primary_dark</item>
<item name="colorAccent">#FF4081</item>
</style>
<!-- Base application theme. -->
<style name="AppTheme" parent="@style/BaseAppTheme">
</style>
</resources>
values-v19
<resources>
<style name="AppTheme" parent="@style/BaseAppTheme">
<item name="android:windowTranslucentStatus">true</item>
</style>
</resources>
ok,這個沒撒說的。注意我們的主題是基於NoActionBar的,Android:windowTranslucentStatus這個屬性是v19開始引入的。
2、布局文件
activity_main.xml
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/id_main_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/id_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
<TextView
android:id="@+id/id_tv_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="HelloWorld"
android:textSize="30sp"/>
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/id_nv_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/header_just_username"
app:menu="@menu/menu_drawer"
/>
</android.support.v4.widget.DrawerLayout>
DrawerLayout內部一個LinearLayout作為內容區域,一個NavigationView作為菜單。
注意下Toolbar的高度設置為wrap_content。
然後我們的NavigationView中又依賴一個布局文件和一個menu的文件。
header_just_username.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:orientation="vertical"
android:padding="16dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<TextView
android:id="@+id/id_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="16dp"
android:text="http://blog.csdn.net/lmj623565791"/>
<TextView
android:id="@+id/id_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/id_link"
android:text="Zhang Hongyang"/>
<ImageView
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_above="@id/id_username"
android:layout_marginBottom="16dp"
android:src="@mipmap/ic_launcher"/>
</RelativeLayout>
menu的文件就不貼了,更加詳細的可以去參考Android 自己實現 NavigationView [Design Support Library(1)]。
大體看完布局文件以後,有幾個點要特別注意:
(1)ToolBar高度設置為wrap_content
(2)ToolBar添加屬性android:fitsSystemWindows="true"
(3)header_just_username.xml的跟布局RelativeLayout,添加屬性android:fitsSystemWindows="true"
(4)android:fitsSystemWindows這個屬性,主要是通過調整當前設置這個屬性的view的padding去為我們的status_bar留下空間。
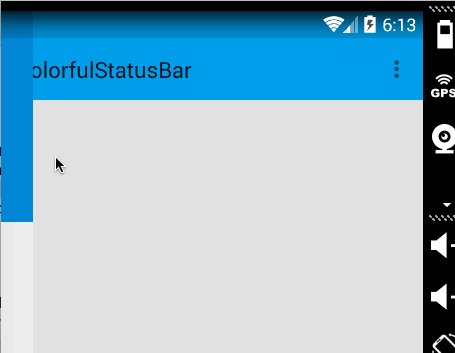
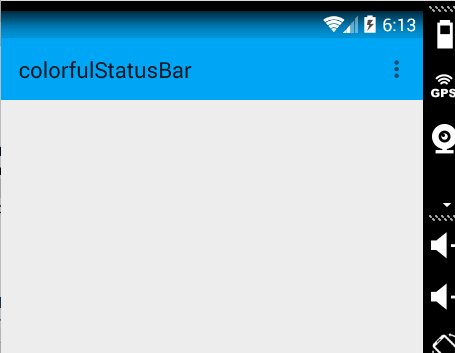
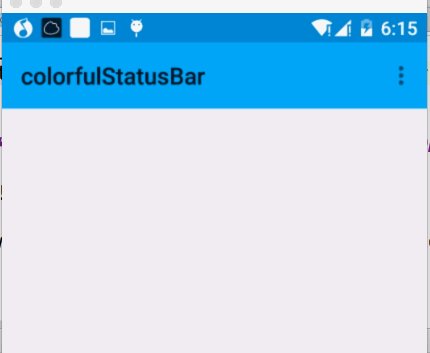
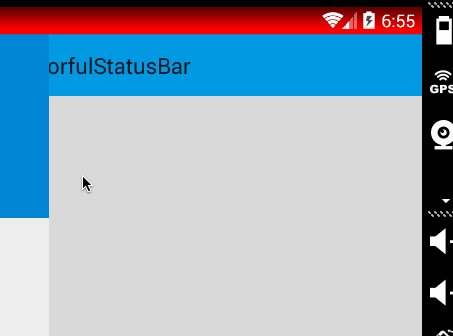
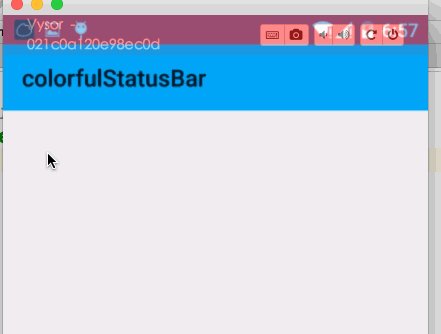
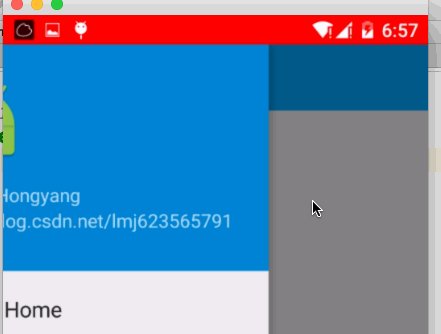
根據上面的解釋,如果你不寫,那麼狀態欄和Toolbar就會有擠一塊的感覺了,類似會這樣:

ok,最後看下代碼。
3、Activity的代碼
package com.zhy.colorfulstatusbar;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.id_toolbar);
setSupportActionBar(toolbar);
//StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));
//StatusBarCompat.compat(this);
}
}
沒撒說的,就是setSupportActionBar。
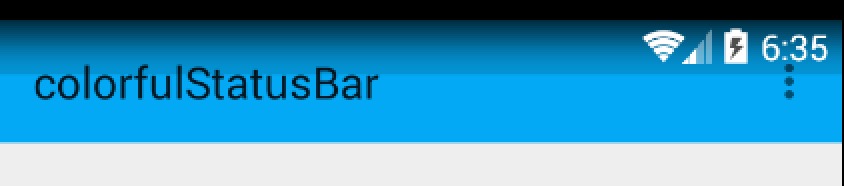
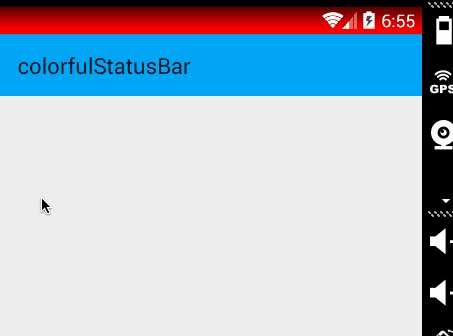
那麼現在4.4的效果圖是:

其實還不錯,有個漸變的效果。
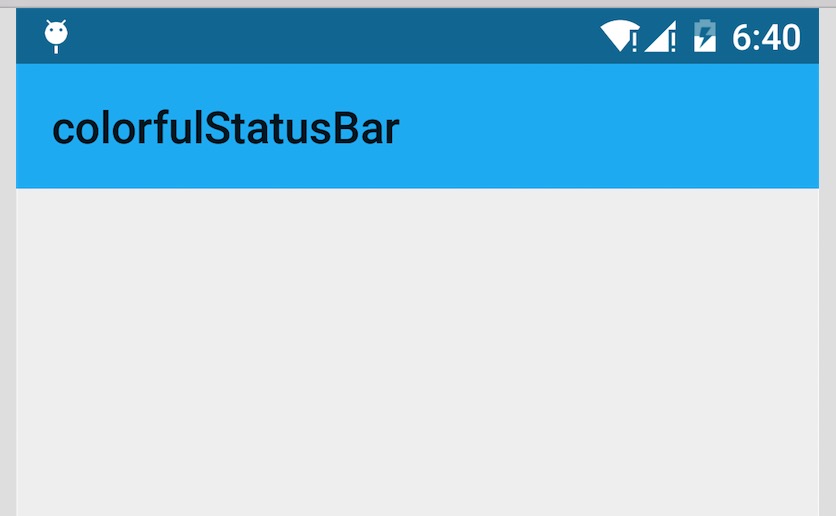
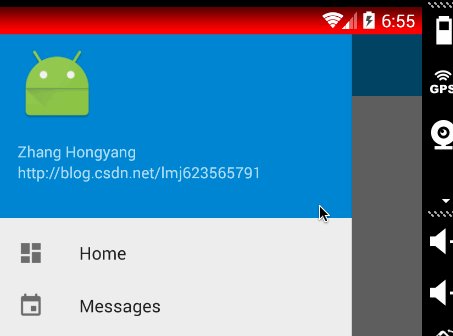
現在5.x的效果:

可以看到5.x默認並非是一個漸變的效果,類似是一個深一點的顏色。
在看看我們md的規范:

狀態欄應該是一個比Toolbar背景色,稍微深一點的顏色。
這麼看來,我們還是有必要去為4.4做點適配工作,讓其竟可能和5.x顯示效果一致,或者說盡可能符合md的規范。
三、調整4.4的顯示方案
那麼問題來了?如何做呢?
咱們這麼看,4.4之後加入windowTranslucentStatus的屬性之後,也就是我們可以用到狀態欄的區域了。
既然我們可以用到這塊區域,那麼我們只要在根布局去設置一個與狀態欄等高的View,設置背景色為我們期望的顏色就可以了。
於是有了以下的代碼:
package com.zhy.colorfulstatusbar;
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Build;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by zhy on 15/9/21.
*/
public class StatusBarCompat
{
private static final int INVALID_VAL = -1;
private static final int COLOR_DEFAULT = Color.parseColor("#20000000");
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void compat(Activity activity, int statusColor)
{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
if (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
int color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
public static void compat(Activity activity)
{
compat(activity, INVALID_VAL);
}
public static int getStatusBarHeight(Context context)
{
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
代碼的思路很簡單,根據Activity找到android.R.content,在其中添加一個View(高度為statusbarHeight,背景色為我們設置的顏色,默認為半透明的黑色)。
那麼只需要在Activity裡面去寫上:
StatusBarCompat.compat(this);
就可以了。
如果你希望自己設置狀態看顏色,那麼就用這個方法:
StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));
這樣的話我們就解決了4.4到5.x的適配問題,一行代碼解決,感覺還是不錯的。
最後提一下,對於5.0由於提供了setStatusBarColor去設置狀態欄顏色,但是這個方法不能在主題中設置windowTranslucentStatus屬性。所以,可以編寫一個value-v21文件夾,裡面styles.xml寫入:
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="@style/BaseAppTheme"> </style> </resources>
其實就是不要有windowTranslucentStatus屬性。
接下來,對於默認的效果就不測試了,參考上面的效果圖。
我們測試個設置狀態欄顏色的,我們這裡設置個紅色。
4.4模擬器

5.x 真機

ok,這樣就結束啦~~
 android sqlite綁定城市三級聯(動態) 包含mysql數據源的sql語句
android sqlite綁定城市三級聯(動態) 包含mysql數據源的sql語句
package com.icq.spinnercity; import java.util.ArrayList; import java.util.List; imp
 android 夜間模式的實現
android 夜間模式的實現
注:急速開發的人,可以直接看第三種實現方式1:修改theme,重啟activity(Google自家在內的很多應用都是采用此種方式實現夜間模式的)優點:正兒八經的夜間模式
 Android開發本地及網絡Mp3音樂播放器(十三)網絡音樂搜索功能實現,歌名歌手專輯名搜索
Android開發本地及網絡Mp3音樂播放器(十三)網絡音樂搜索功能實現,歌名歌手專輯名搜索
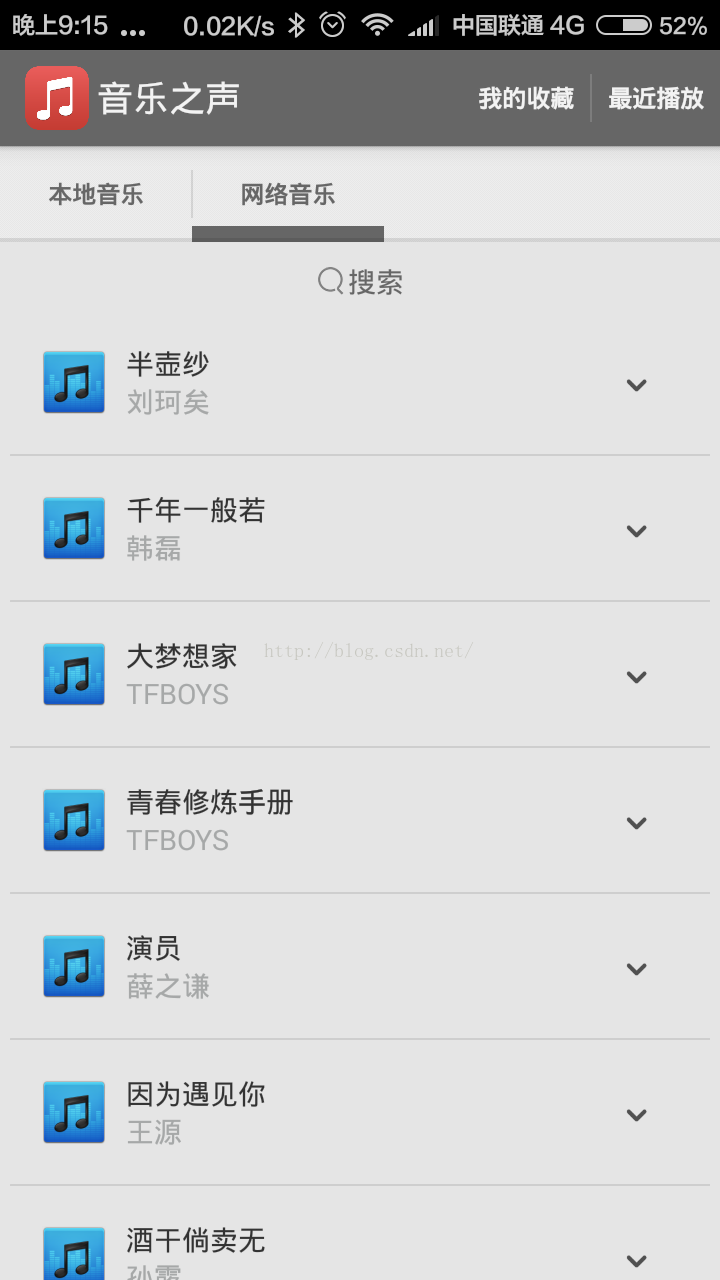
實現功能:實現網絡音樂搜索功能使用觀察者設計模式使用URLEncoder.encode轉碼SearchMusicUtils是重點實現效果如圖:實現代碼如下:NetMusi
 Qt qml中listview 列表視圖控件(下拉刷新、上拉分頁、滾動軸)
Qt qml中listview 列表視圖控件(下拉刷新、上拉分頁、滾動軸)
Qt qml listview下拉刷新和上拉分頁主要根據contentY來判斷。但要加上頂部下拉指示器、滾動條,並封裝成可簡單調用的組件,著實花了我不少精力:)先給大家展