編輯:關於Android編程
在API Demo的View->Animation下可以找到四個Animation的Demo,第一個3D Translate比較復雜,最後再講,先講第2個Interpolator。該Activity對應的是view包內的Animation3.java,和layout的animation_3.xml。
界面的布局不加解釋了,就一個Spinner和一個TextView。不是本文內容。
主要解釋下幾個重點語句。
初始化Animation,從類的名字可以看出是一個變換View的位置的動畫,參數起點橫坐標,終點橫坐標,起點縱坐標,終點縱坐標。
Animation a = new TranslateAnimation(0.0f,
targetParent.getWidth() - target.getWidth() - targetParent.getPaddingLeft() -
targetParent.getPaddingRight(), 0.0f, 0.0f);
下面是動畫的參數設置,我加上了注釋
a.setDuration(1000);//設置動畫所用的時間
a.setStartOffset(300);//設置動畫啟動的延時
//設置重復模式,RESTART為結束後重新開始,REVERSE為按原來的軌跡逆向返回
a.setRepeatMode(Animation.RESTART);
//設置重復次數,INFINITE為無限
a.setRepeatCount(Animation.INFINITE);
//根據用戶在Spinner的選擇設置target的進入的方式
switch (position) {
case 0:
//加速進入
a.setInterpolator(AnimationUtils.loadInterpolator(this.R.anim.accelerate_interpolator));
break;
case 1:
//減速進入
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.decelerate_interpolator));
break;
case 2:
//加速進入.與第一個的區別為當repeatMode為reverse時,仍為加速返回原點
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.accelerate_decelerate_interpolator));
break;
case 3:
//先往後退一點再加速前進
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.anticipate_interpolator));
break;
case 4:
//減速前進,沖過終點前再後退
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.overshoot_interpolator));
break;
case 5:
//case 3,4的結合體
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.anticipate_overshoot_interpolator));
break;
case 6:
//停止前來回振幾下
a.setInterpolator(AnimationUtils.loadInterpolator(this,
android.R.anim.bounce_interpolator));
break;
}
//讓target開始執行這個動畫
target.startAnimation(a);
}
這裡使用的是Android已預設的一些動作,我們也可以自定義XML來實現更好看的動畫效果的,這個下一篇再講。
除了TranslationAnimation,還有AlphaAnimation、RotateAnimation、ScaleAnimation,使用這幾個基體動作的組合,可以形成一系列復雜的動畫效果。具體用法請查看SDK。
整個都比較簡單,就一個函數的調用,還不懂的看一下API的注釋和SDK文檔,沒什麼難理解的。
現在開始看第三個Push,從View->animation->Push可以啟動這個Activity
Push這個Demo主要是展示了View之間的切換效果。
Push對應的Java文件為view包內的Animation2.java,對應的XML布局文件為layout/animation_2.xml。
先看布局文件,這個頁面內最主要用到的是一個ViewFlipper。使用ViewFlipper可以實現多個View之間的動態切換,並且可以自定義切換動畫,本例中所展示的就是如何定義切換動畫。
下面只挑重點語句來講了。
讓ViewFlipper開始自動切換。
mFlipper.startFlipping();
當點擊時Spinner內的選項時,更改進入和退出的動畫效果。
public void onItemSelected(AdapterView parent, View v, int position, long id) {
switch (position) {
case 0:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_up_out));
break;
case 1:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.push_left_out));
break;
case 2:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this.R.anim.fade_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
break;
default:
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_in));
mFlipper.setOutAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_out));
break;
}
}
這裡的Animation都是自定義的動畫效果,可以在res/anim內找到對應的XML文件,下面用push_up_in.xml來說明定義的大概用法。
因為這個動畫是由幾個動畫復合組成的,所以外圍就用一個set標簽括起來,組成一個AnimationSet。
translate標簽內主要定義位置的變化情況,fromYDelta="100%p",是指從ViewFlipper的正下方剛好一個View的高度的距離的地方開始出現,100%p是一個相對值,大於0為下方,小於0為上方。toYDelta="0",是指剛好達到布局文件的原始位置停止。android:duration="300",是指整個動作的時間用時為300毫秒,系統會根據這個時間自動調整速度。
alpha標簽內定義的是透明度,0為全透明,1.0為不透明,過程為300毫秒,讓View為逐漸出現的過程
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="300"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="300" /> </set>
push_up_out.xml,和push_left的兩個標簽都幾乎一樣的,應該很好理解。
hyperspace_in.xml更簡單,只有一個alpha,所以外層沒有set標簽。startOffset是設置延遲。
hyperspace_out.xml相對復雜一點,set裡面還包括有set,但仍然是由幾個小動作一起組成的,可以一點點拆成來理解。
最外層是一個set,裡面嵌套一個scale和一個set。
第一個scale標簽可以理解為,以當前View的正中間位置為軸點,在700毫秒時間內,以加速放大的方式,將View的橫長變為1.4倍,高度變為0.6倍。至於fillAfter這個標簽我一直搞不懂這個功能,照SDK裡的解釋,是在連續動畫中讓View保持在動畫的最後一幀,但照我的實驗似乎沒有什麼效果,這個求高手指教。(查網上一些資料是說必須在代碼裡設置,這個是不是屬於Android的Bug?)一個animationSet可以做為另一個animationSet的子集,這個很容易理解。rotate標簽內的照字面意思應該很容易理解了,不再贅述了。
<set xmlns:android="http://schemas.android.com/apk/res/android" android:shareInterpolator="false">
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.4"
android:fromYScale="1.0"
android:toYScale="0.6"
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
<set
android:interpolator="@android:anim/accelerate_interpolator"
android:startOffset="700">
<scale
android:fromXScale="1.4"
android:toXScale="0.0"
android:fromYScale="0.6"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400" />
<rotate
android:fromDegrees="0"
android:toDegrees="-45"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="400" />
</set>
</set>
很多動畫其實都是通過alpha, scale, rotate, translate這幾個基本動作組成的。這些都屬於Tween Animation。另外還有一種Frame Animation,類似放電影的效果,一幀幀播放動畫,以後再說。
所有在XML內的設置的屬性都可以在JAVA裡找到對應的API函數,在Android SDK文檔裡可以查得到。
其實我覺得我這樣寫得都有點啰嗦了,Android的API的名字定義都很規范,從名字都已經可以判斷出這個函數的功能了。
3D Transition的主要定義在animation包內,裡面只有兩個Java文件。
3D翻轉其實並不是很復雜,最主要的是一個函數rotation.setAnimationListener(new DisplayNextView(position));在Transition3d的第99行。這個函數的主要作用是通過一個Listener,設置動畫開始前、結束後,和重復動作時要觸發的事件。
3D翻轉效果主要由兩個rotato動作構成,第二個動作在第一個動作完成後,由Listener來啟動。這兩個Animation連起來,看的時候就像3D旋轉的效果了。
同時,在Rotate3dAnimation.java中,重新定義了一個Animation,覆寫了initialize和applyTransformation方法。initialize是初始化動作,applyTransformation就定義動畫效果的,這個是最主要的部分,傳進來的是當前時間為總時間的百分比和動作,這裡利用了轉換矩陣。發現我的線性代數都忘了T_T,以後要重新看一遍。主要這個Camara不太理解,注釋裡也沒寫有這個類有什麼用,從代碼裡猜測這個是保存當前的界面。
這樣說來是簡單,但做起來難啊。。
 Android百日程序:嵌入Fragment
Android百日程序:嵌入Fragment
Fragment相當於一個小型activity,因為Fragment可以實現activity中所有的功能,不同的是Fragment可以嵌入activity,一個activ
 android L 關機流程圖
android L 關機流程圖
下面是簡單的流程圖,從java到kernel層。 ShutdownThread.java文件 stop playing mus
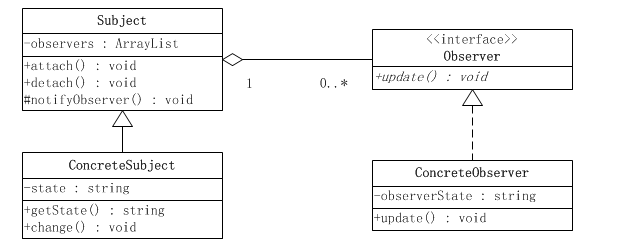
 當觀察者模式和回調機制遇上Android源碼
當觀察者模式和回調機制遇上Android源碼
上一篇博客跟大家分享了Android源碼中的裝飾者模式,有點意猶未盡,今天跟大家分享下Android中的觀察者模式,順便說一說觀察者模式和回調機制的關系,歡迎大家拍磚。觀
 微信語音消息怎麼轉發給別人
微信語音消息怎麼轉發給別人
現在微信基本上人人都會用,也極大的方便了我們的生活各方面,那麼平時我們微信的聊天語音要怎麼轉發出去給別人呢?下面就請看小編給大家帶來的微信語音轉發教程方法吧