編輯:關於Android編程
Android系統支持的顏色是由4個值組成的,前3個為RGB,也就是我們常說的三原色(紅、綠、藍),最後一個值是A,也就是Alpha。這4個值都在0~255之間。顏色值越小,表示該顏色越淡,顏色值越大,表示該顏色越深。如果RGB都是0,就是黑色,如果都為255,就是白色。Alpha也需要在0~255之間變化。Alpha的值越小,顏色就越透明,Alpha的值越大,顏色就不透明。當Alpha的值為0時,顏色完全透明,完全透明的位圖或者圖形從View上消失。當Alpha的值為255時,顏色不透明。從Alpha的特性可知,設置顏色的透明度實際上就是設置Alpha值。
半透明:<Button android:background="#e0000000" ... />
透明:<Button android:background="#00000000" ... />
顏色和不透明度 (alpha) 值以十六進制表示法表示。任何一種顏色的值范圍都是 0 到 255(00 到 ff)。對於 alpha,00 表示完全透明,ff 表示完全不透明。表達式順序是“aabbggrr”,其中aa=alpha(00 到 ff);bb=blue(00 到 ff);gg=green(00 到 ff);rr=red(00 到 ff)。例如,如果您希望對某疊加層應用不透明度為 50% 的藍色,則應指定以下值:7fff0000
設置顏色的透明度可以通過Paint類的setAlpha方法來完成。因為做項目中,很多時候不需要讓照片完全透明的,所以試驗做了一個可以調節圖片透明度的程序。
例1
本例子通過一個滑桿(SeekBar)組件改變位圖中顏色的Alpha值(透明度)。顯示位圖的MyView類的代碼如下:
private class MyView extends View
{
private Bitmap bitmap;
public MyView(Context context)
{
super(context);
InputStream is =getResources().openRawResource(R.drawable.image);
bitmap = BitmapFactory.decodeStream(is);
setBackgroundColor(Color.WHITE);
}
@Override
protected void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setAlpha(alpha);
canvas.drawBitmap(bitmap, new Rect(0, 0, bitmap.getWidth(), bitmap
.getHeight()), new Rect(10, 10, 310, 235), paint);
}
}
上面代碼中的drawBitMap方法的第2個參數表示原位圖的復制區域,在本例中表示復制整個原位圖。第3個參數表示繪制的目標區域。
SeekBar組件的onProgressChanged時間方法的代碼如下:
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser)
{
alpha = progress;
setTitle("alpha:" + progress);
myView.invalidate();
}
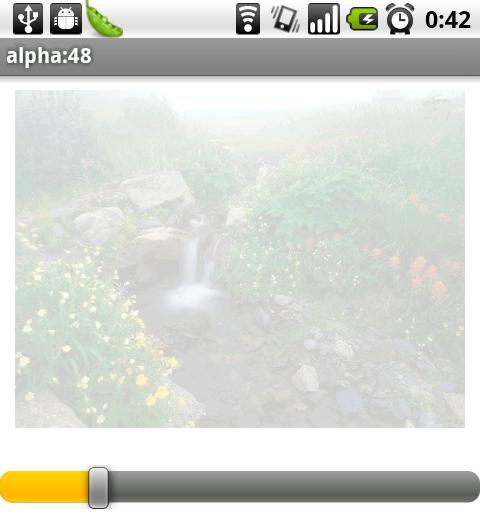
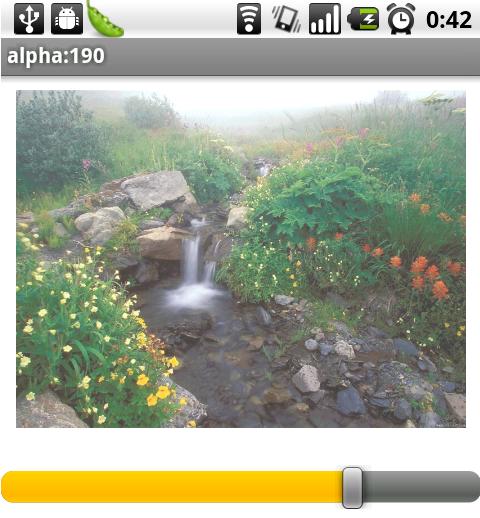
運行本例,將滑桿移動到靠左和靠右的位置,將會看到如下面兩個圖的效果:


例2
Alpha透明漸變動畫 。

<alpha>標簽為alpha透明度節點
android:fromAlpha="1.0" 設置動畫起始透明度為1.0 表示完全不透明
android:toAlpha="0.0"設置動畫結束透明度為0.0 表示完全透明
也就是說alpha的取值范圍為0.0 - 1.0 之間
這個動畫布局設置動畫從完全不透明漸變到完全透明。
<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:fromAlpha="1.0" android:toAlpha="0.0" android:repeatCount="infinite" android:duration="2000"> </alpha>
代碼實現
import android.app.Activity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ImageView;
public
class AlphaActivity extends Activity {
/**顯示動畫的ImageView**/
ImageView mImageView = null;
/**透明動畫**/
Animation mAnimation = null;
@Override
public
void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.translate);
/**拿到ImageView對象**/
mImageView = (ImageView)findViewById(R.id.imageView);
/**加載透明動畫**/
mAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha);
/**播放透明動畫**/
mImageView.startAnimation(mAnimation);
}
}
 Android如何防止apk程序被反編譯(尊重勞動成果)
Android如何防止apk程序被反編譯(尊重勞動成果)
作為Android應用開發者,不得不面對一個尴尬的局面,就是自己辛辛苦苦開發的應用可以被別人很輕易的就反編譯出來。Google似乎也發現了這個問題,從SDK2.3開始我們
 Android群英傳筆記——第七章:Android動畫機制和使用技巧
Android群英傳筆記——第七章:Android動畫機制和使用技巧
Android動畫效果一直是人家中十分重要的一部分,從早期的Android版本中,由於動畫機制和繪圖機制的不健全,Android的人機交互備受诟病,Android從4.X
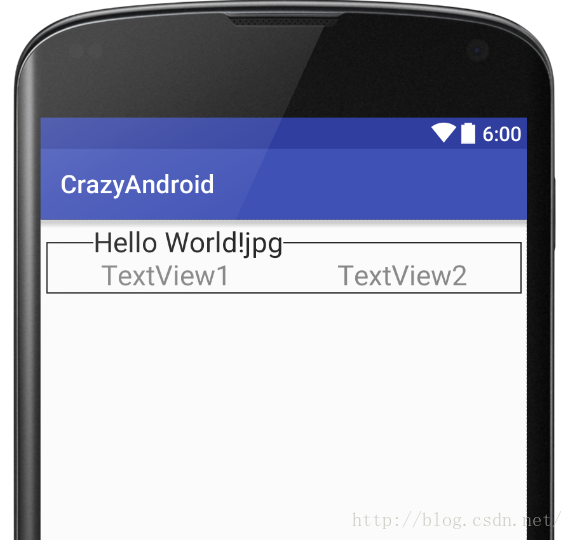
 Android自定義帶標題邊框的Layout
Android自定義帶標題邊框的Layout
前言:Android提供了一些方便使用的組件:TextView等,但是很多時候,默認的組件不能滿足需要,因此,必需掌握“自定義組件”的能力。對於程
 Android 事件處理全面剖析
Android 事件處理全面剖析
篇外話:先來說下今天的日期,今天是2015年02月18日也就是大年三十,大家都在歡歡喜喜的准備過大年,活動也各式各樣,搓麻將、打撲克、放煙花、准備看春晚,而我卻還在敲代碼