編輯:關於Android編程
Glide 是一個android平台上的快速和高效的開源的多媒體資源管理庫, 提供 多媒體文件的壓縮,內存和磁盤緩存, 資源池的接口。
Glide 支持獲取,解壓展示視頻, 圖像和GIFs, Glide有一個可彈性的api可以讓開發者自定義網絡棧技術, 默認使用HttpUrlConnection , 你可以替換為 Google's Volley或者 OkHttp
Glide 開始的目的是提供一個快速和平滑展示圖片列表, 但是Glide對你需要拉取, resize 和展示遠程的圖片這些場景都是很管用的.
Glide最簡單的使用案例就是從遠程服務器或者本地文件系統加載圖片,把它們放在磁盤與內存緩存中,然後加載到view上。它可以用在全市圖片的app中,Glide為包含圖片的滾動列表做了盡可能流暢的優化。
對象池
Glide原理的核心是為bitmap維護一個對象池。對象池的主要目的是通過減少大對象的分配以重用來提高性能。
Dalvik和ART虛擬機都沒有使用compacting garbage collector,compacting garbage collector是一種模式,這種模式中GC會遍歷堆,同時把活躍對象移到相鄰內存區域,讓更大的內存塊可以用在後續的分配中。因為安卓沒有這種模式,就可能會出現被分配的對象分散在各處,對象之間只有很小的內存可用。如果應用試圖分配一個大於鄰近的閒置內存塊空間的對象,就會導致OutOfMemoryError,然後崩潰,即使總的空余內存空間大於對象的大小。
使用對象池還可以幫助提高滾動的性能,因為重用bitmap意味著更少的對象被創建與回收。垃圾回收會導致“停止一切(Stop The World)”事件,這個事件指的是回收器執行期間,所有線程(包括UI線程)都會暫停。這個時候,圖像幀無法被渲染同時UI可能會停滯,這在滾動期間尤其明顯。

下載
Glide的GitHub項目地址 https://github.com/bumptech/glide
可以在github上下載 release page.
或者使用Gradle:
repositories {
mavenCentral()
}
dependencies {
compile 'com.github.bumptech.glide:glide:3.3.+'
compile 'com.android.support:support-v4:19.1.0'
}
repositories {
mavenCentral()
}
dependencies {
compile 'com.github.bumptech.glide:glide:3.3.+'
compile 'com.android.support:support-v4:19.1.0'
}
Maven
<dependency> <groupId>com.github.bumptech.glide</groupId> <artifactId>glide</artifactId> <version>3.3.1</version> <type>aar</type> </dependency> <dependency> <groupId>com.google.android</groupId> <artifactId>support-v4</artifactId> <version>r7</version> </dependency> <dependency> <groupId>com.github.bumptech.glide</groupId> <artifactId>glide</artifactId> <version>3.3.1</version> <type>aar</type> </dependency> <dependency> <groupId>com.google.android</groupId> <artifactId>support-v4</artifactId> <version>r7</version> </dependency>
使用
Glide使用起來很簡單,而且不需要任何特別的配置就自動包含了bitmap pooling 。
DrawableRequestBuilder requestBuilder = Glide.with(context).load(imageUrl); requestBuilder.into(imageView);
這就是加載一張圖片的全部要求。就像安卓中的很多地方一樣,with() 方法中的context到底是哪種類型是不清楚的。有一點很重要需要記住,就是傳入的context類型影響到Glide加載圖片的優化程度,Glide可以監視activity的生命周期,在activity銷毀的時候自動取消等待中的請求。但是如果你使用Application context,你就失去了這種優化效果。
注:其實以上的代碼是一種比較規范的寫法,我們更熟悉的寫法是:
Glide.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
簡單的例子
// For a simple view:
@Override
public void onCreate(Bundle savedInstanceState) {
...
ImageView imageView = (ImageView) findViewById(R.id.my_image_view);
Glide.with(this).load("http://goo.gl/h8qOq7").into(imageView);
}
// For a list:
@Override
public View getView(int position, View recycled, ViewGroup container) {
final ImageView myImageView;
if (recycled == null) {
myImageView = (ImageView) inflater.inflate(R.layout.my_image_view,
container, false);
} else {
myImageView = (ImageView) recycled;
}
String url = myUrls.get(position);
Glide.with(myFragment)
.load(url)
.centerCrop()
.placeholder(R.drawable.loading_spinner)
.crossFade()
.into(myImageView);
return myImageView;
}
// For a simple view:
@Override
public void onCreate(Bundle savedInstanceState) {
...
ImageView imageView = (ImageView) findViewById(R.id.my_image_view);
Glide.with(this).load("http://goo.gl/h8qOq7").into(imageView);
}
// For a list:
@Override
public View getView(int position, View recycled, ViewGroup container) {
final ImageView myImageView;
if (recycled == null) {
myImageView = (ImageView) inflater.inflate(R.layout.my_image_view,
container, false);
} else {
myImageView = (ImageView) recycled;
}
String url = myUrls.get(position);
Glide.with(myFragment)
.load(url)
.centerCrop()
.placeholder(R.drawable.loading_spinner)
.crossFade()
.into(myImageView);
return myImageView;
}
Volley
如果你想使用Volley:
Gradle
dependencies {
compile 'com.github.bumptech.glide:volley-integration:1.0.+'
compile 'com.mcxiaoke.volley:library:1.0.+'
}
dependencies {
compile 'com.github.bumptech.glide:volley-integration:1.0.+'
compile 'com.mcxiaoke.volley:library:1.0.+'
}
Maven:
<dependency> <groupId>com.github.bumptech.glide</groupId> <artifactId>volley-integration</artifactId> <version>1.0.1</version> <type>jar</type> </dependency> <dependency> <groupId>com.mcxiaoke.volley</groupId> <artifactId>library</artifactId> <version>1.0.5</version> <type>aar</type> </dependency> <dependency> <groupId>com.github.bumptech.glide</groupId> <artifactId>volley-integration</artifactId> <version>1.0.1</version> <type>jar</type> </dependency> <dependency> <groupId>com.mcxiaoke.volley</groupId> <artifactId>library</artifactId> <version>1.0.5</version> <type>aar</type> </dependency>
然後在你的Activity或者程序中,注冊Volley為基本模塊
public void onCreate() {
Glide.get(this).register(GlideUrl.class, InputStream.class,
new VolleyUrlLoader.Factory(yourRequestQueue));
...
}
public void onCreate() {
Glide.get(this).register(GlideUrl.class, InputStream.class,
new VolleyUrlLoader.Factory(yourRequestQueue));
...
}
OkHttp
Gradle:
dependencies {
compile 'com.github.bumptech.glide:okhttp-integration:1.0.+'
compile 'com.squareup.okhttp:okhttp:2.0.+'
}
dependencies {
compile 'com.github.bumptech.glide:okhttp-integration:1.0.+'
compile 'com.squareup.okhttp:okhttp:2.0.+'
}
Maven:
<dependency> <groupId>com.github.bumptech.glide</groupId> <artifactId>okhttp-integration</artifactId> <version>1.0.1</version> <type>jar</type> </dependency> <dependency> <groupId>com.squareup.okhttp</groupId> <artifactId>okhttp</artifactId> <version>2.0.0</version> <type>jar</type> </dependency> <dependency> <groupId>com.github.bumptech.glide</groupId> <artifactId>okhttp-integration</artifactId> <version>1.0.1</version> <type>jar</type> </dependency> <dependency> <groupId>com.squareup.okhttp</groupId> <artifactId>okhttp</artifactId> <version>2.0.0</version> <type>jar</type> </dependency>
然後在你的Activity或者程序中,注冊Volley為基本模塊
public void onCreate() {
Glide.get(this).register(GlideUrl.class, InputStream.class,
new OkHttpUrlLoader.Factory(yourOkHttpClient));
...
}
public void onCreate() {
Glide.get(this).register(GlideUrl.class, InputStream.class,
new OkHttpUrlLoader.Factory(yourOkHttpClient));
...
}
 56.EasyLikeArea
56.EasyLikeArea
EasyLikeArea Easy like area in the circle of friends or QQ qzone
 Android自定義提示框
Android自定義提示框
在開發中,如果感覺系統自帶的提示框不好看,開發者可以自己定義提示框的樣式,主要是繼承Dialog 程序目錄結構 關鍵代碼 package com.dzt.custo
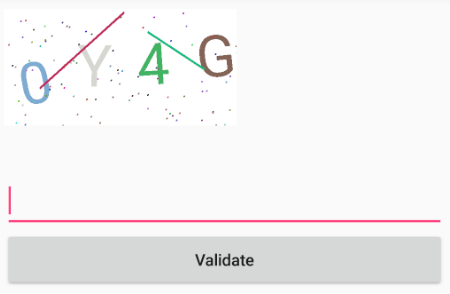
 Android - 本地驗證碼的生成
Android - 本地驗證碼的生成
android客戶端生成本地驗證碼主要用來限制用戶隨意按請求按鈕,其實該示例也是來對自定義view的練練手而已,先給出效果圖吧其中可定制:*干擾線數目*干擾點數目*背景顏
 基於XMPP協議的aSmack源碼分析
基於XMPP協議的aSmack源碼分析
在研究如何實現Pushing功能期間,收集了很多關於Pushing的資料,其中有一個androidnp開源項目用的人比較多,但是由於長時間沒有什麼人去維護,聽說bug的幾