編輯:關於Android編程
相對於在Android2.x版本上出現的長按、點擊事件的效果,不得不說,滑動操作具有更好的用戶體驗。因此,從Android 4.X版本開始,出現了更多滑動操作的效果。越來越多第三方應用模仿這樣的效果,來改善自己的應用。本文,我們刨根問底來探尋滑動效果的產生。
滑動效果如何產生
滑動一個View,其本質就是移動一個View。便是改變它的坐標位置,它的原理與動畫產生的效果原理應該是如出一轍的。其最終本質都是改變其坐標。所以,我們要實現View滑動的效果,就只需要監聽用戶的觸摸事件,動態改變View的坐標。
這裡,說道監聽觸摸事件,改變View坐標。我們因此因此要了解窗口坐標系與屏幕觸摸事件motionEvent。
Android坐標系
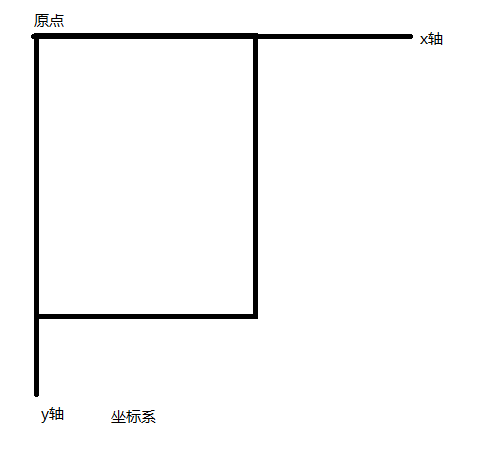
為什麼會有滑動一說了,初中的物理告訴我們,是相對於坐標系發生了運動。在Android中,我們將屏幕左上角定為坐標原點,從這個點向右為x軸的正方向,向下為y軸的正方向。如圖所示:

除了這個系統坐標系之外,還有一個視圖坐標系。與系統坐標系類似,以也是以原點向下為y軸的正方向,以原點向右為x軸的正方向。只不過,這個坐標原點是父控件左上角。如圖所示:

我們了解了坐標系,下面我們就了解觸摸事件——MotionEvent。
別小看這個MotionEvent事件,在與用戶進行交互的過程中,這個東東必不可少。首先,看他封裝那些常量代表不同的事件類型,如下所示:
//單點觸摸屬性按下事件 public static final int ACTION_DOWN = 0; //單點觸摸屬性抬起事件 public static final int ACTION_UP = 1; //觸摸點移動的事件 public static final int ACTION_MOVE = 2; //觸摸動作取消 public static final int ACTION_CANCEL = 3; //觸摸越界事件 public static final int ACTION_OUTSIDE = 4; //多點觸摸按下事件 public static final int ACTION_POINTER_DOWN = 5; //多點觸摸抬起事件 public static final int ACTION_POINTER_UP = 6;
通常情況下,我們會用這樣的模板方法,來監聽OnTouchEvent(MotionEvent ev)方法,然後使用switch-case方法進行判斷處理,這些都是固定格式,代碼如下:
switch (event.getAction()){
//觸摸按下事件
case MotionEvent.ACTION_DOWN:
break;
//觸摸移動狀態
case MotionEvent.ACTION_MOVE:
break;
//觸摸抬起狀態
case MotionEvent.ACTION_UP:
break;
}
一般情況,不涉及到多點觸控的操作,一般用這個代碼的模板都能夠完成相應事件的監聽。
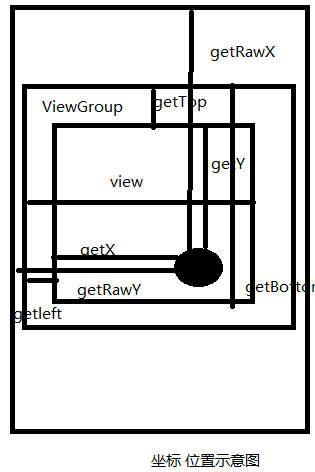
除此之外,Android系統提供很多方法獲取坐標值與相對距離。給我們初學者帶來很少困惑,這裡一張圖就讓你搞明白。如圖所示:

各種方法解釋:
getLeft()——獲取view自身左邊到其父控件左邊距離。
getRight()——獲取view自身右邊到其父控件左邊距離。
getTop()——獲取view自身上邊到其父控件上邊距離。
getBottom()——獲取view自身下邊到其父控件上邊距離。
getX()——獲取點擊事件距離控件左邊的距離,即視圖坐標。
getY()——獲取點擊事件距離控件上邊的距離,即視圖坐標。
getRawX()——獲取點擊事件距離控件屏幕左邊的距離,即絕對坐標。
getRawY()——獲取點擊事件距離屏幕上邊的距離,即絕對坐標。
這就是對滑動效果產生知識補充。
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android線程
Android線程
說明:android的線程使用。android的線程無非就是Main Thread和Worker Thread。(除了主線程Main Thread之外的其他線程都是Wor
 Android自定義View實現彈性小球效果
Android自定義View實現彈性小球效果
照例先看效果圖自定義代碼示例public class BezierView extends View { Paint paint;//畫筆 Path path;//路徑
 Android 使用Scroller實現絢麗的ListView左右滑動刪除Item效果
Android 使用Scroller實現絢麗的ListView左右滑動刪除Item效果
我在上一篇文章中Android 帶你從源碼的角度解析Scroller的滾動實現原理從源碼的角度介紹了Scroller的滾動實現原理,相信大家對Scrolle
 ListView 分頁加載更新實例分享
ListView 分頁加載更新實例分享
ListView是android中最常用的控件之一。 在實際運用中往往會遇到一次性加載全部數據過多,需要分頁加載增加程序運行效率! 本demo是將更新的監聽放在listv