編輯:關於Android編程
點擊按鈕刷新
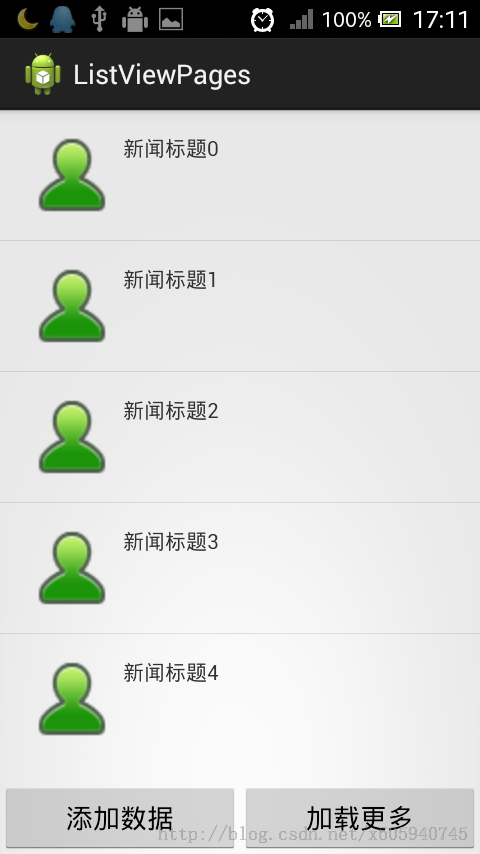
1、效果如下:


實例如下: 上圖的添加數據按鈕可以換成一個進度條 因為沒有數據所以我加了一個按鈕添加到數據庫用於測試;一般在服務器拉去數據需要一定的時間,所以可以弄個進度條來提示用戶:
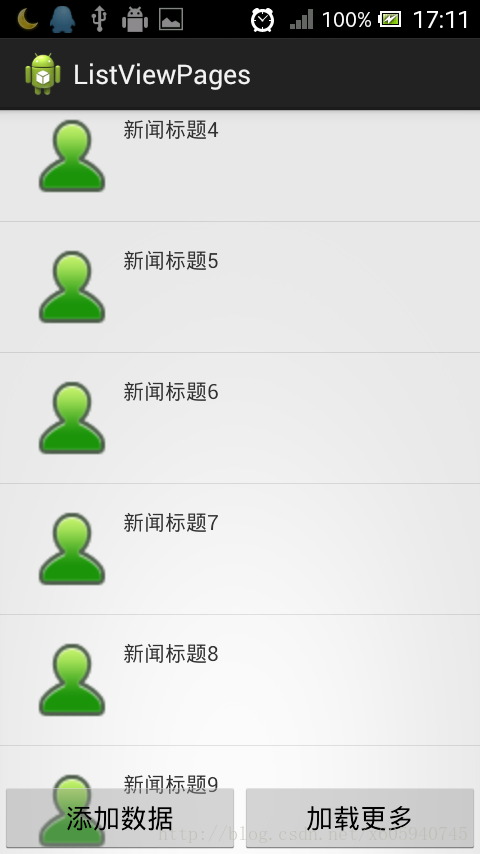
點擊加載按鈕的時候,向數據庫讀取一次數據,把讀取的數據追加到原來的數據集中;然後顯示出來
package com.exampleandroid.xiong.listviewpages;
public class News {
private String title;
private int id;
/**
*
* @return 返回新聞標題
*/
public String getTitle() {
return title;
}
/**
*
* @param title
* 設置新聞標題
*/
public void setTtitle(String title) {
this.title = title;
}
/**
*
* @return 返回新聞標識
*/
public int getId() {
return id;
}
/**
*
* @param id
* 設置新聞標識
*/
public void setId(int id) {
this.id = id;
}
}
package com.exampleandroid.xiong.listviewpages;
import java.util.ArrayList;
import java.util.List;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
public class GetNews {
/**
*
* @param page
* 需要加載的頁數 每頁數據5條
* @param dbnews
* SQLiteOpenHelper子類
* @return 返回新聞加載的數據
*/
public List<News> getListNews(int page, DbSqliteNews dbnews) {
List<News> list = new ArrayList<News>();
String sql = "select * from tb_newstile where news_id not in(select news_id from tb_newstile LIMIT "
+ 5 * (page - 1) + ") LIMIT " + 5 * page;
Cursor cursor = dbnews.getReadableDatabase().rawQuery(sql, null);
while (cursor.moveToNext()) {
News news = new News();
news.setTtitle(cursor.getString(1));
news.setId(cursor.getInt(0));
list.add(news);
}
cursor.close();
return list;
}
/**
* 插入100條數據用於測試
*
* @param dbnews
* SQLiteOpenHelper子類
*/
public void insertData(DbSqliteNews dbnews) {
SQLiteDatabase datas = dbnews.getWritableDatabase();
datas.beginTransaction();
try {
for (int i = 0; i < 100; i++) {
datas.execSQL("insert into tb_newstile values(?,?)",
new Object[] { i, "新聞標題" + i });
}
datas.setTransactionSuccessful();
} catch (Exception e) {
System.out.println("數據插入失敗!");
e.printStackTrace();
} finally {
datas.endTransaction();
}
}
}
package com.exampleandroid.xiong.listviewpages;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteDatabase.CursorFactory;
import android.database.sqlite.SQLiteOpenHelper;
public class DbSqliteNews extends SQLiteOpenHelper {
public DbSqliteNews(Context context, String name, CursorFactory factory,
int version) {
super(context, name, factory, version);
}
// 創建數據庫表
@Override
public void onCreate(SQLiteDatabase db) {
db.execSQL("create table tb_newstile(news_id integer ,news_title varchar(100))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
package com.exampleandroid.xiong.listviewpages;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView newShow_list;
private Button loadmore, adddata;
// ListView加載的數據
private List<News> shownews;
private GetNews getnews;
private DbSqliteNews dbnews;
// 加載的頁數
private int pagecount = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
newShow_list = (ListView) findViewById(R.id.newsShow_list);
loadmore = (Button) findViewById(R.id.loadmore_bt);
adddata = (Button) findViewById(R.id.adddata);
dbnews = new DbSqliteNews(this, "new.db", null, 1);
getnews = new GetNews();
final ListAdpaterNews listadpter=new ListAdpaterNews();
//此按鈕只為添加測試數據
adddata.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//插入數據
getnews.insertData(dbnews);
//獲取數據
shownews = getnews.getListNews(pagecount, dbnews);
//顯示數據
newShow_list.setAdapter(listadpter);
}
});
loadmore.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
pagecount++;
//將數據追加到原集合
shownews.addAll(getnews.getListNews(pagecount, dbnews));
//刷新數據
listadpter.notifyDataSetInvalidated();
}
});
// 第一次加載的數據
shownews = getnews.getListNews(pagecount, dbnews);
newShow_list.setAdapter(listadpter);
}
class ListAdpaterNews extends BaseAdapter {
@Override
public int getCount() {
return pagecount * 5;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = LayoutInflater.from(MainActivity.this).inflate(
R.layout.news_title, null);
TextView txttitle = (TextView) view.findViewById(R.id.txt_title);
ImageView images = (ImageView) view
.findViewById(R.id.showimage_title);
images.setBackgroundResource(R.drawable.n_me_l);
txttitle.setText(shownews.get(position).getTitle());
return view;
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ListView android:id="@+id/newsShow_list" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" > <Button android:id="@+id/adddata" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="添加數據" /> <Button android:id="@+id/loadmore_bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="@string/loadmore" /> </LinearLayout> </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp" android:orientation="horizontal" > <ImageView android:id="@+id/showimage_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/n_me_l" android:contentDescription="@string/imagenews" /> <TextView android:id="@+id/txt_title" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
下拉刷新
當ListView要顯示的數據過多時,為了更快的響應用戶,這個時候ListView進行分頁顯示再合適不過了。
ListView分頁顯示數據的原理其實很簡單,當用戶滑到ListView最後一項時,通知異步線程進行加載下一頁的數據,下一頁數據加載完成時,調用設置好的Adapter的notifyDataSetChange()方法,ListView顯示下一頁的數據。
現在有兩個問題要解決,第一個問題要知道用戶是否滑到了ListView的最後一項;第二個問題是如何提示用戶正在加載下一頁的數據,讓用戶耐心等待。
解決第一個問題,我們只需自定義ListView,讓它實現OnScrollListener類監聽ListView的滑動狀態,以此來判斷是否滑動到了最後一項
這裡只簡單說一下要點:
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount ) {
if (getAdapter() == null){
return ;
}
if (getAdapter().getCount() == 0){
return ;
}
int lastItemIndex = firstVisibleItem + visibleItemCount;
if (lastItemIndex >= totalItemCount){
// 用戶已經滑動到了ListView的最後一項
}
要解決第二個問題也是在onScroll()方法中來實現
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
if (getAdapter() == null){
return ;
}
if (getAdapter().getCount() == 0){
return ;
}
int lastItemIndex = firstVisibleItem + visibleItemCount;
if (lastItemIndex >= totalItemCount && ! isLoading){
addFooterView( footerView );//用來提示用戶正在加載下一頁的數據
isLoading = true ;
listener.loadData();
}
 Android自定義RatingBar(評分控件)
Android自定義RatingBar(評分控件)
RatingBar簡單介紹RatingBar是基於SeekBar(拖動條)和ProgressBar(狀態條)的擴展,用星形來顯示等級評定,在使用默認RatingBar時,
 Android--數據庫操作輔助類:SQLiteOpenHelper
Android--數據庫操作輔助類:SQLiteOpenHelper
1.MyDatabaseHelper.java代碼如下: package org.lxh.demo; import android.content.Context; i
 Android使用listview實現分頁刷新(線程休眠模擬)
Android使用listview實現分頁刷新(線程休眠模擬)
當要顯示的數據過多時,為了更好的提升用戶感知,在很多APP中都會使用分頁刷新顯示,比如浏覽新聞,向下滑動到當前ListView的最後一條信息(item)時,會提示刷新加載
 android源碼解析之(十四)--)Activity啟動流程
android源碼解析之(十四)--)Activity啟動流程
好吧,終於要開始講解Activity的啟動流程了,Activity的啟動流程相對復雜一下,涉及到了Activity中的生命周期方法,涉及到了Android體系的CS模式,