編輯:關於Android編程
調用系統自帶的文件浏覽器
這很簡單:
/** 調用文件選擇軟件來選擇文件 **/
private void showFileChooser() {
intent = new Intent(Intent.ACTION_GET_CONTENT);
intent.setType("*/*");
intent.addCategory(Intent.CATEGORY_OPENABLE);
try {
startActivityForResult(Intent.createChooser(intent, "請選擇一個要上傳的文件"),
FILE_SELECT_CODE);
} catch (android.content.ActivityNotFoundException ex) {
// Potentially direct the user to the Market with a Dialog
Toast.makeText(getActivity(), "請安裝文件管理器", Toast.LENGTH_SHORT)
.show();
}
}
在catch,我們可以做更多的操作,比如會跳轉到一個下載文件管理器的頁面或者等等。
對於返回的數據怎麼處理呢。我項目中的上傳是如下接收:
/** 根據返回選擇的文件,來進行上傳操作 **/
@Override
public void onActivityResult(int requestCode, int resultCode, Intent data) {
// TODO Auto-generated method stub
if (resultCode == Activity.RESULT_OK) {
// Get the Uri of the selected file
Uri uri = data.getData();
String url;
try {
url = FFileUtils.getPath(getActivity(), uri);
Log.i("ht", "url" + url);
String fileName = url.substring(url.lastIndexOf("/") + 1);
intent = new Intent(getActivity(), UploadServices.class);
intent.putExtra("fileName", fileName);
intent.putExtra("url", url);
intent.putExtra("type ", "");
intent.putExtra("fuid", "");
intent.putExtra("type", "");
getActivity().startService(intent);
} catch (URISyntaxException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
super.onActivityResult(requestCode, resultCode, data);
}
自制文件浏覽器:
這裡只加一些簡單的圖形:

來看代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
tools:context=".MainActivity" >
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageButton
android:id="@+id/imageBt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/home"/>
<ListView
android:id="@+id/listFile"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/images"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/txtview"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
package com.android.xiong.sdfilelook;
import java.io.File;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView listfile;
//當前文件目錄
private String currentpath;
private TextView txt1;
private ImageView images;
private TextView textview;
private ImageButton imagebt1;
private int[] img = { R.drawable.file, R.drawable.folder, R.drawable.home };
private File[] files;
private SimpleAdapter simple;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listfile = (ListView) findViewById(R.id.listFile);
txt1 = (TextView) findViewById(R.id.txt1);
imagebt1 = (ImageButton) findViewById(R.id.imageBt1);
init(Environment.getExternalStorageDirectory());
listfile.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
// TODO Auto-generated method stub
// 獲取單擊的文件或文件夾的名稱
String folder = ((TextView) arg1.findViewById(R.id.txtview))
.getText().toString();
try {
File filef = new File(currentpath + '/'
+ folder);
init(filef);
} catch (Exception e) {
e.printStackTrace();
}
}
});
//回根目錄
imagebt1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
init(Environment.getExternalStorageDirectory());
}
});
}
// 界面初始化
public void init(File f) {
if (Environment.getExternalStorageState().equals(
Environment.MEDIA_MOUNTED)) {
// 獲取SDcard目錄下所有文件名
files = f.listFiles();
if (!files.equals(null)) {
currentpath=f.getPath();
txt1.setText("當前目錄為:"+f.getPath());
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
for (int i = 0; i < files.length; i++) {
Map<String, Object> maps = new HashMap<String, Object>();
if (files[i].isFile())
maps.put("image", img[0]);
else
maps.put("image", img[1]);
maps.put("filenames", files[i].getName());
list.add(maps);
}
simple = new SimpleAdapter(this, list,
R.layout.fileimageandtext, new String[] { "image",
"filenames" }, new int[] { R.id.images,
R.id.txtview });
listfile.setAdapter(simple);
}
} else {
System.out.println("該文件為空");
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
 android:webview實現簡單的浏覽器
android:webview實現簡單的浏覽器
實現了浏覽器的返回 前進 主頁 退出 輸入網址的功能注釋的很清楚啦 就不多說了首先是布局文件 <linearlayout xmlns:android=&q
 Android studio 百度地圖開發(10)語音播報的問題
Android studio 百度地圖開發(10)語音播報的問題
一.前言第一次做導航時,並沒有關注語音播報,今天特意把這個功能完善一下。但是發現關於語音播報的實現也遇到了一些問題,在官方的討論區也發現關於語音播報的問題特別多,問題基本
 Android自動化測試--Espresso框架使用
Android自動化測試--Espresso框架使用
且說正文之前,還是先說說Android單元測試的意義或者說為什麼我們要進行Android的單元測試?為什麼要進行單元測試?單元測試可以幫助我們程序員將bug消滅在萌芽期,
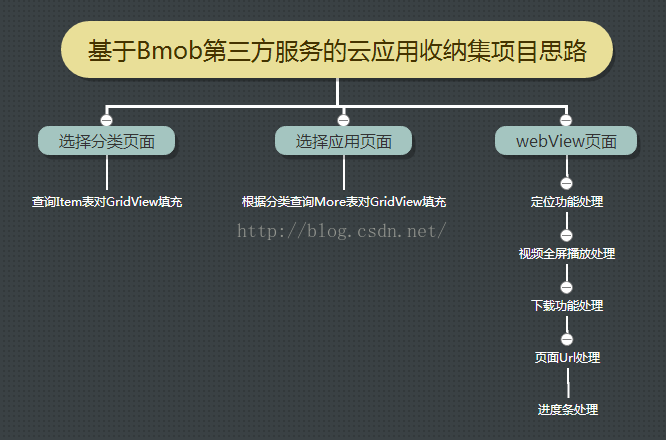
 Android實戰——第三方服務之Bmob後端雲的雲應用收納集小項目(五)
Android實戰——第三方服務之Bmob後端雲的雲應用收納集小項目(五)
項目意義:對於2016年Google I/O大會上提出的Instant Apps,即用戶不需下載app,就可以運行app的這個新鮮的理念聰明你的可能會聯想到H5App,w