編輯:關於Android編程
一、什麼是相對布局
相對布局是另外一種控件擺放的方式
相對布局是通過指定當前控件與兄弟控件或者父控件之間的相對位置,從而達到相對的位置
二、為什麼要使用相對布局
相對於線性布局ui性能好
三、相對布局的兩組常用屬性
值為某個存在控件id:
(1)android:layout_below放在某個存在id控件的下邊緣(也就是當前控件的上邊對齊到某個id控件的下邊緣
(2)android:layout_above放在某個存在id控件的上邊緣(也就是當前控件的下邊緣對齊到某個id控件的上邊緣
(3)android:layout_toLeftOf 放在某個存在id控件的左邊(也就是當前控件的右邊對齊到某個id控件的左邊
(4)android:layout_toRightOf 放在某個存在id控件的右邊(也就是當前控件的左邊對齊到某個id控件的右邊)
(5)android:layout_alignLeft 當前的控件左邊緣對齊到某個存在的id控件的左邊緣
(6)android:layout_alignRigth 當前的控件右邊緣對齊到某個存在的id控件的右邊緣
(7)android:layout_alignTop 當前的控件上邊緣對齊到某個存在的id控件的上邊緣
(8)android:alignBottom 當前的控件下邊緣對齊到某個存在的id控件的下邊緣
1.對齊至控件的基准線
基准線是為了保證印刷字母的整齊而劃定的線
值為某個存在控件的id:
android:layout_alignBaseline
2.與父控件的四個邊緣對齊
值為true or false:
(1)android:layout_aliginParentLeft 對齊到父控件的左邊
(2)android:layout_alignParentRight 對錢對齊到父控件的右邊
(3)android:layout_alignParentTop對齊到父控件的上邊
(4)android:layout_alignParentBottom 對齊到父控件的下邊
3.對齊至父控件的中央位置
值為 true or false:
(1)android:layout_centerInParent 對齊到父控件的最中央位置
(2)android:layout_layout_Horizontal 對齊到父控件水平方向中央的位置
(3)android:layout_centerVertical 對齊到父控件垂直方向中央的位置
4.android 4.2 Relativelayout布局的新屬性
值為某個存在控件的di:
(1)android:layout_alignStart 當前控件的起始位置對對齊到某個存在控件id的起始位置
(2)android:layout_alignEnd 當前控件的起始位置對對齊到某個存在控件id的對齊到終點位置
值為true or false:
(1)android:layout_alignParentStart 對齊到父控件的起始位置
(2)android:layout_alignParentEnd 對齊到父控件的終點位置
5.字體居中
android:gravity="center"默認值:
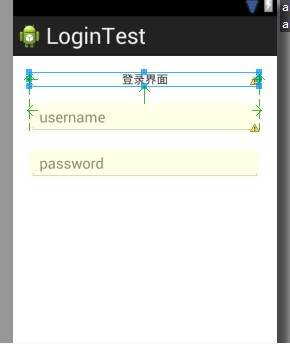
四、相對布局實例—登錄界面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
tools:context=".MainActivity" >
<TextView
android:id="@+id/Txttitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:gravity="center_horizontal"
android:layout_alignParentRight="true"
android:text="登錄界面"/>
<EditText
android:id="@+id/username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/Txttitle"
android:layout_alignRight="@id/Txttitle"
android:layout_below="@id/Txttitle"
android:layout_marginTop="20dp"
android:hint="username"/>
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/username"
android:layout_alignLeft="@id/username"
android:layout_alignRight="@id/username"
android:layout_marginTop="20dp"
android:hint="password"
android:inputType="textCapWords"/>
</RelativeLayout>

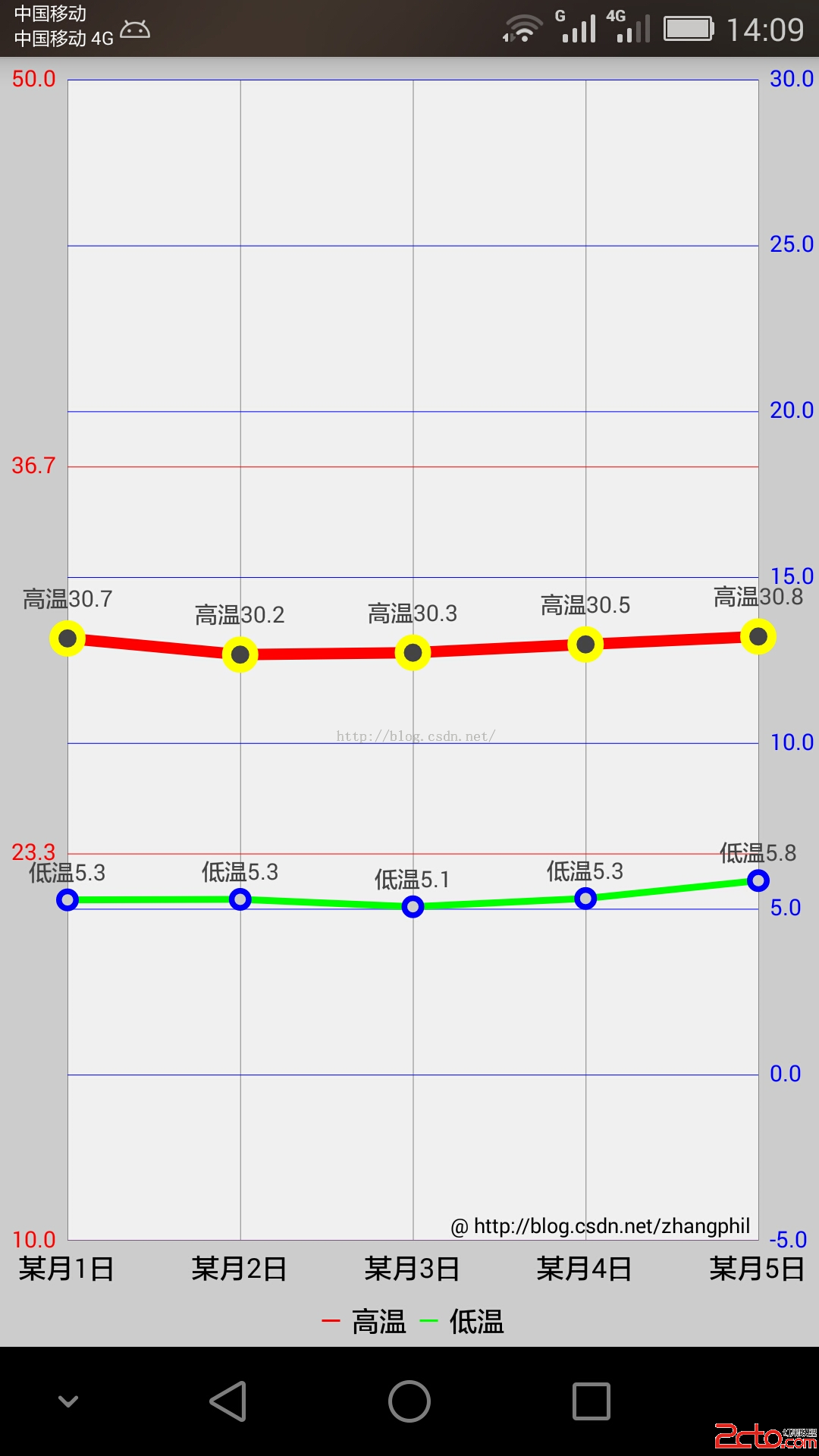
 Android實現天氣預報溫度/氣溫折線趨勢圖
Android實現天氣預報溫度/氣溫折線趨勢圖
??Android實現天氣預報溫度/氣溫折線趨勢圖天氣預報的APP應用中,難免會遇到繪制天氣溫度/氣溫,等關於數據趨勢的折線或者曲線圖,這類關於氣溫/溫度的折線圖,一般會
 android 手機密碼忘了不用急
android 手機密碼忘了不用急
孩放假,在家沒事,所以把手機丟給他玩,沒想到他自己琢磨,竟然設置了密碼。各種試,各種問,都沒解開。實在不想清空數據,因為裡面記了很多賬,還有不少重要的短消息
 Android基礎入門教程——8.2.2 Bitmap引起的OOM問題
Android基礎入門教程——8.2.2 Bitmap引起的OOM問題
Android基礎入門教程——8.2.2 Bitmap引起的OOM問題標簽(空格分隔): Android基礎入門教程本節引言: 上節,我們已經學習
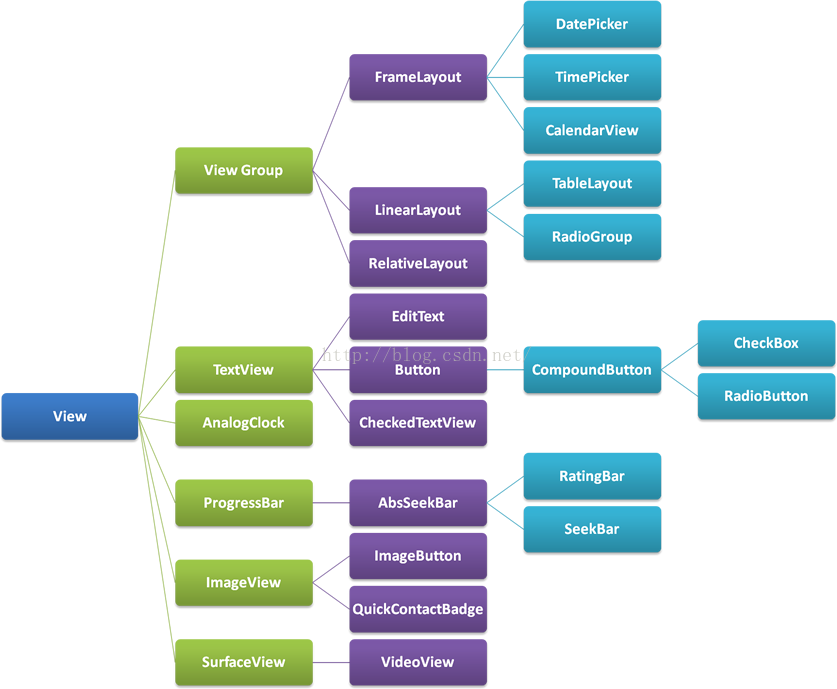
 Android深入淺出自定義控件(二)
Android深入淺出自定義控件(二)
什麼是ViewGroup?在Android的樹狀結構圖中,ViewGroup類衍生出我們所熟悉的LinearLayout、RelativeLayout等布局: