編輯:關於Android編程
本文使用的Unicode+DLL+Debug的方式,因為不想最後生成的exe文件太大。
環境搭建步驟如下:
1、下載wxWidgets包:
登錄wxWidgets的下載頁面:http://www.wxwidgets.org/downloads
下載最新的Stable Release穩定版,我這裡用舊的2.8.12版作演示。
2、將wxMSW-2.8.12.zip解壓到D盤根目錄下。
轉到D:\wxMSW-2.8.12\build\msw目錄,用VS2005打開wx.dsw,會有提示轉換項目:

選擇“全是”。
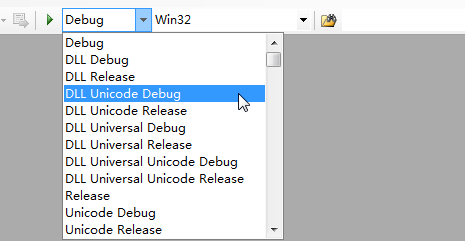
3、進入到VS2005的界面,在下圖所示區域選擇DLL Unicode Debug:

4、按F7生成解決方案,這個操作會在D:\wxMSW-2.8.12\lib下生成一個“vc_dll”文件夾,裡面是我們需要的dll和lib。
不過第一次執行會提示有一些失敗的。因為有一些生成項依賴於其他的生成項。此時繼續按F7,直到提示有1個失敗。此時,再按F7也是沒用的,看看錯誤提示:
1>LINK : fatal error LNK1104: 無法打開文件“..\..\lib\vc_dll\wxbase28ud_odbc.lib”
這個wxbase28ud_odbc.lib在D:\wxMSW-2.8.12\lib\vc_dll下並不存在。此時可以在上圖中選擇Unicode Debug,之後在左邊選擇odbc,右擊,選擇生成,會在D:\wxMSW-2.8.12\lib\vc_lib目錄下生成wxbase28ud_odbc.lib,將這個文件拷到D:\wxMSW-2.8.12\lib\vc_dll目錄下,在上圖中將選項選回DLL Unicode Debug,再按F7,這樣所有的文件都生成了。
這樣,在生成了14個dll文件和18個lib文件。
5、在菜單欄依次選擇 工具——選項,在打開的窗口依次選擇 項目和解決方案——VC++目錄。
5.1 在“包含文件”中添加:
D:\wxMSW-2.8.12\include D:\wxMSW-2.8.12\include\msvc
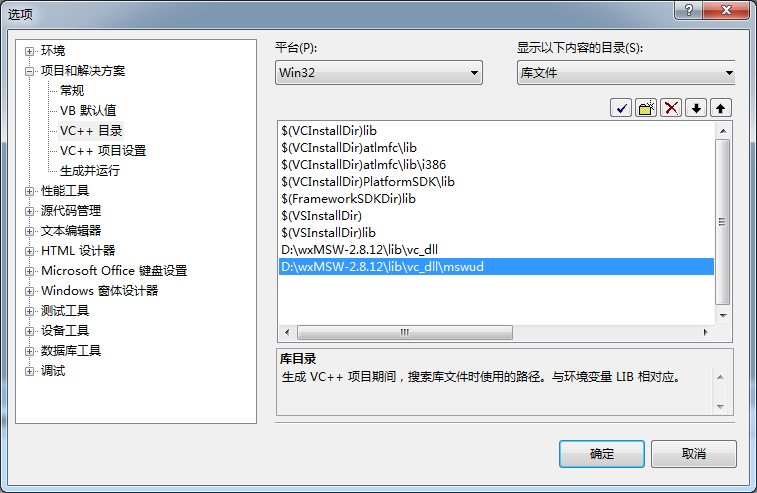
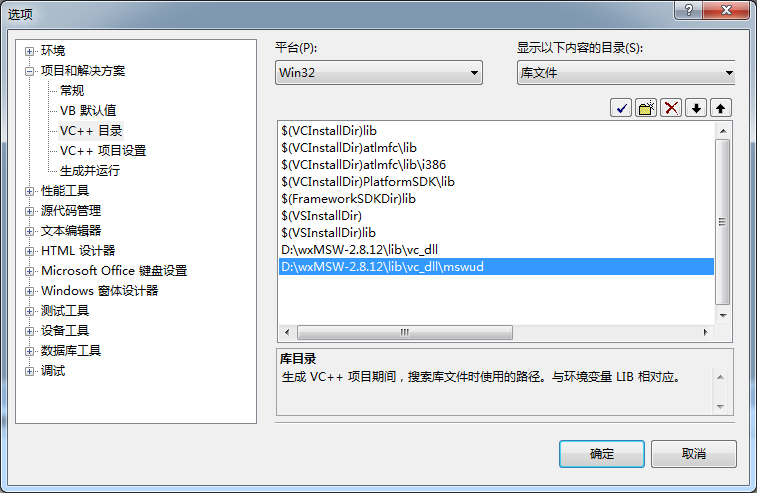
5.2 在“庫文件”中添加:
D:\wxMSW-2.8.12\lib\vc_dll D:\wxMSW-2.8.12\lib\vc_dll\mswud
如下圖:

6、關閉原來的工程,新建一個空的Win32項目,名稱為wxTest。注意,要是空的項目。
為這個項目添加一個C++文件Test.cpp,內容為D:\wxMSW-2.8.12\samples\minimal\minimal.cpp的內容。
7、配置項目:
選中這個項目,在菜單欄依次選擇 項目——wxTest屬性,在打開的窗口配置屬性:
7.1 在“配置屬性 —— C/C++ —— 預處理器”中的“預處理器定義”添加:
_UNICODE;WXUSINGDLL
7.2 在“配置屬性 —— C/C++ —— 運行時庫”中的“運行時庫”選擇:
多線程調試 DLL (/MDd)
7.3 在“配置屬性 —— 鏈接器 —— 輸入”中的“附加依賴庫”添加:
wxbase28ud.lib wxbase28ud_net.lib wxbase28ud_odbc.lib wxbase28ud_xml.lib wxexpatd.lib wxjpegd.lib wxmsw28ud_adv.lib wxmsw28ud_aui.lib wxmsw28ud_core.lib wxmsw28ud_html.lib wxmsw28ud_media.lib wxmsw28ud_qa.lib wxmsw28ud_richtext.lib wxmsw28ud_xrc.lib wxpngd.lib wxregexud.lib wxtiffd.lib wxzlibd.lib
這裡是一股腦全加上了。
8、生成解決方案,是成功的。按F5運行這個程序,會提示計算機中丟失wxmsw28ud_core_vc_custom.dll,從D:\wxMSW-2.8.12\lib\vc_dll中把這個文件拷到生成的exe文件所在的目錄下。再次運行,會提示丟失wxbase28ud_vc_custom.dll,再把這個文件拷到生成的exe文件所在的目錄下。此時再運行就可以正確執行了:

關於wxWidgets控件出現亂碼問題的解決
這兩天在用wxWidgets做一個小程序,突然遇到了一個控件顯示出現亂碼的問題。
首先聲明:我用的編譯器是Visual Studio 2005,wxWidgets版本是2.8.12,下面的解決方法不一定對所有的平台都有效。
我們知道,wxWidgets中控件顯示字符串一般都是用wxString,例如下面的一小段代碼創建並顯示一個按鈕:
// 創建一個按鈕,顯示名稱就是“按鈕”
wxButton* oneButton = new wxButton( itemFrame1, ID_BUTTON, wxT("按鈕"), wxDefaultPosition, wxDefaultSize, 0);
// 把這個按鈕放在一個BoxSizer中
itemBoxSizer->Add(oneButton, 1, wxALIGN_CENTER_VERTICAL|wxALL, 5);
上面的代碼沒有錯誤,顯示截圖如下:

但是,很多情況下,我們想要顯示的控件的標簽是先放在char *中的,我們當然要先轉換成wxString,轉換的方法有很多,比如用wxString::FromUTF8(),或者可以定義一個wxString對象,調用Printf方法。然而,兩種方法都不行。
如下代碼:
char *label = "按鈕";
wxString wxLabel;
wxLabel.Printf(wxT("%s"), label);
wxButton* oneButton = new wxButton( itemFrame1, ID_BUTTON, wxLabel, wxDefaultPosition, wxDefaultSize, 0);
itemBoxSizer->Add(oneButton, 1, wxALIGN_CENTER_VERTICAL|wxALL, 5);
得到的結果是

而如果使用wxString::FromUTF8(),則控件中根本沒有顯示的標簽。
谷歌了很久都沒找到解決辦法,後來突然想到,以前做一個GTK項目的時候遇到過中文出現亂碼的問題,當時峰哥給我發了一個將字符串轉換編碼的函數,當然,GTK有自帶的函數可以進行轉換,是g_locale_to_utf8。而wxWidgets貌似沒有這樣的函數。峰哥給我的函數正好派上用場。
峰哥給我的函數是ANSI與UTF8相互轉換,為什麼有用,是因為VS默認的編碼是ANSI。我今天在谷歌的時候,見到有人說將源代碼的編碼格式改成UTF8,在VS的 文件——高級保存選項中,我試過了,沒用。但是用了峰哥給我的函數,效果就不一樣了。
峰哥的代碼是:
BOOL ansi_to_utf8(char * lpcszStr, char** lpwszStr)
{
WCHAR* strA;
int i= MultiByteToWideChar(CP_ACP, 0, (char*)lpcszStr, -1, NULL, 0);
strA = (WCHAR *)malloc(sizeof(WCHAR) * i);
MultiByteToWideChar(CP_ACP, 0, (char* )lpcszStr, -1, strA, i*2);
i= WideCharToMultiByte(CP_UTF8, 0, strA, -1, NULL, 0, NULL, NULL);
*lpwszStr = (char *)malloc(i);
WideCharToMultiByte(CP_UTF8, 0, strA, -1, *lpwszStr, i, NULL, NULL);
return TRUE;
}
可以把這段代碼放在程序的某個頭文件中,作為一個成員函數。別忘了包含windows.h頭文件。
再修改上面的第二段代碼如下:
char *label = "按鈕2"; char *label_utf8; this->ansi_to_utf8(label, &label_utf8); wxButton* oneButton = new wxButton( itemFrame1, ID_BUTTON, wxString::FromUTF8(label_utf8), wxDefaultPosition, wxDefaultSize, 0); free(label_utf8); itemBoxSizer->Add(oneButton, 1, wxALIGN_CENTER_VERTICAL|wxALL, 5);
這樣就可以正常顯示了:

 Android 實現夜間模式的快速簡單方法實例詳解
Android 實現夜間模式的快速簡單方法實例詳解
ChangeMode項目地址:ChangeModeImplementation of night mode for Android.用最簡單的方式實現夜間模式,支持Lis
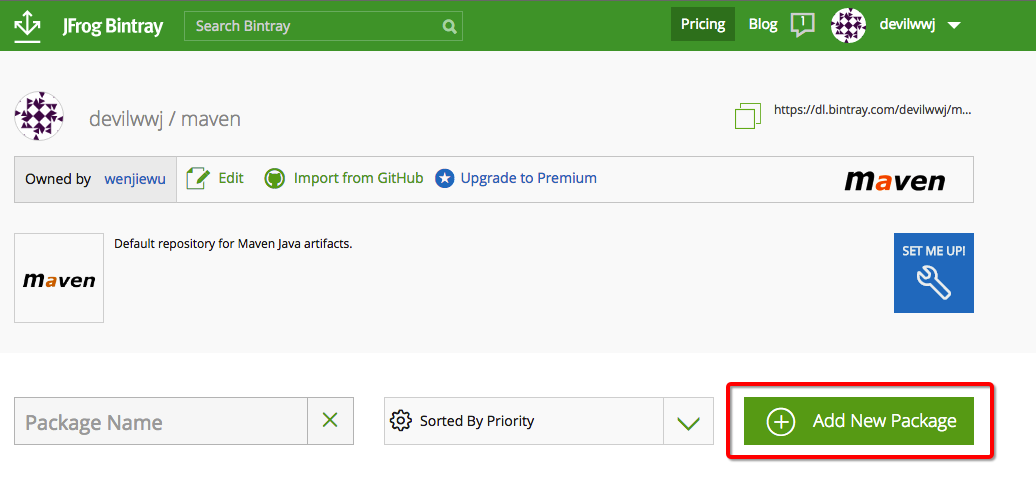
 Android Library上傳到JCenter倉庫實踐
Android Library上傳到JCenter倉庫實踐
前言這段時間研究了下以前做app開發的時候並沒有太過關注的JCenter倉庫,在實際開發當中通常都是使用第三方開發者上傳到jcenter的library,而我們使用的這些
 Android中dex文件的加載與優化流程
Android中dex文件的加載與優化流程
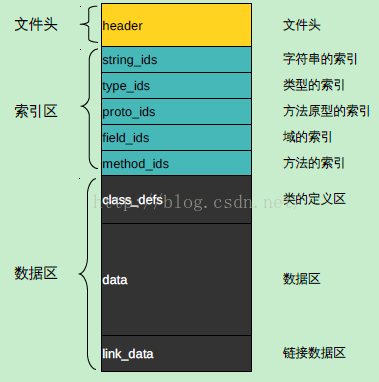
1、dex文件分析邏輯上,可以把dex文件分成3個區,頭文件、索引區和數據區。索引區的ids後綴為identifiers的縮寫。 headerdex文件裡的he
 Android圖片加載框架 Universal-Image-Loader 妙用
Android圖片加載框架 Universal-Image-Loader 妙用
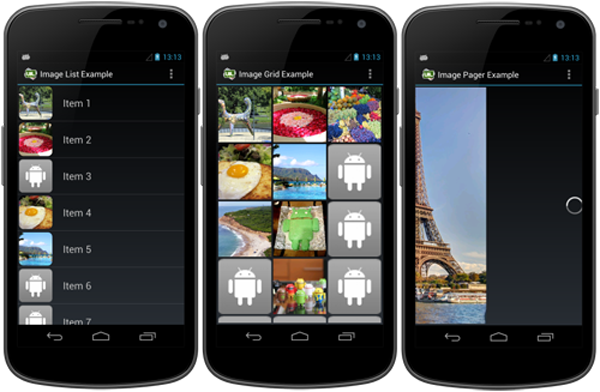
Android開源框架Universal-Image-Loader就像圖片加載守護者,為我們提供了豐富的功能特性:(1)多線程加載圖像(異步或同步);(2)高度可定制化i
 android studio for android learning (二十一 )異步任務AsyncTask加載美女圖片攻略及AsyncTask源碼詳解
android studio for android learning (二十一 )異步任務AsyncTask加載美女圖片攻略及AsyncTask源碼詳解
1.android 的UI線程阻超過5秒就會引發ANR(Applicat