編輯:關於Android編程
1、概述
哈,今天給大家帶來一個ViewPagerIndicator的制作,相信大家在做tabIndicator的時候,大多數人都用過TabPageIndicator,並且很多知名APP都使用過這個開源的指示器。大家有沒有想過如何自己去實現這樣的一個指示器,並且代碼會有多復雜呢~~~今天,我就帶領大家來從無到有的實現這樣一個指示器,當然了,不准備一模一樣,搞得沒有創新似的,再看標題,跟MIUI相關,所以我們准備做一個特性與TabPageIndicator一致的,但是樣子和MIUI的Tab一樣的~~
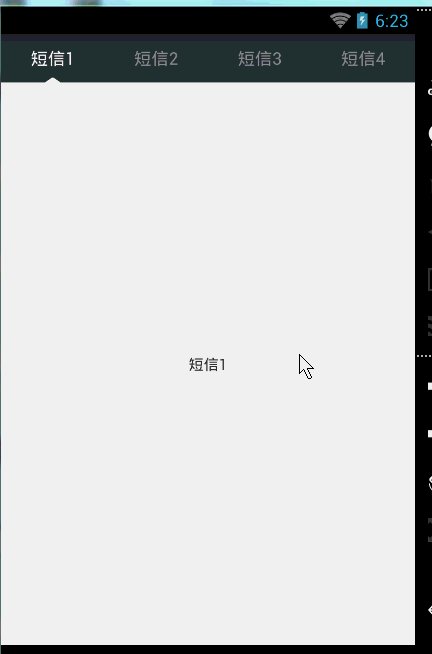
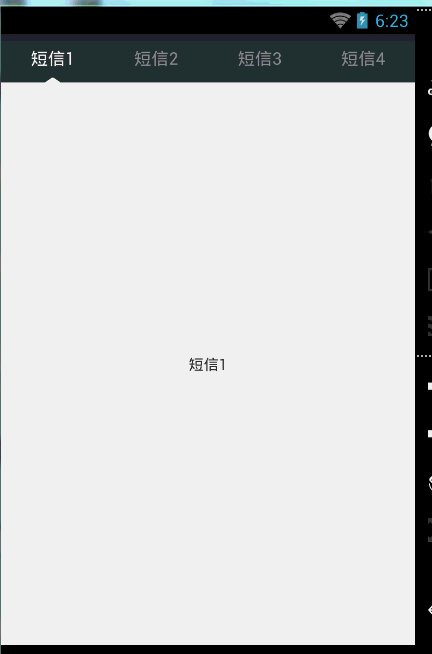
首先仿MIUI比較簡單,大家看看效果圖:

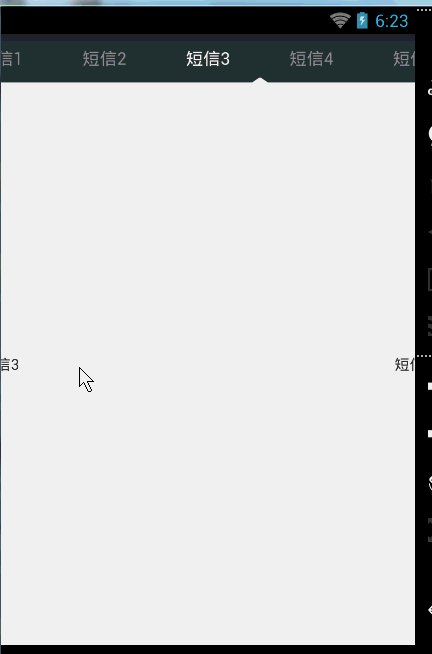
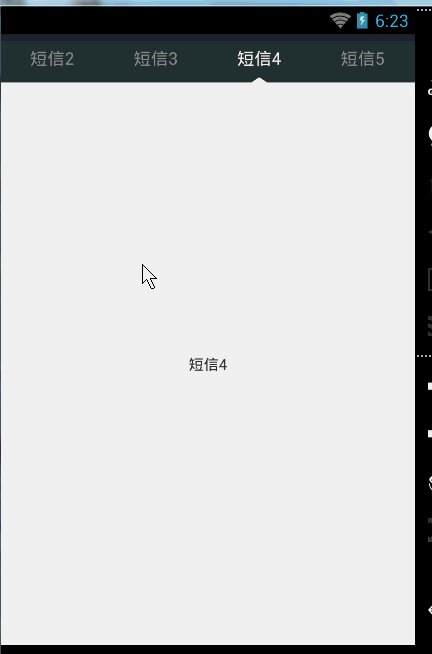
但是呢,MIUI中所有的Tab的數量基本維持在兩個到四個,但是呢,我們可能欄目比較多,假設我們10來個Tab咋辦,總不能把屏幕均分10份吧,這我5.3的視力我也不能接受~~所以我們需要做類似TabPageIndicator特性,顯示出幾個,然後剩下的,可以Tab跟隨ViewPager滑動時聯動,效果圖是這樣的:

擦,多看一會,是聯動的,上面的Tab也是支持點擊的~
其實學完這個,如果你衷與下面是下劃線的,簡單修改幾行代碼就o了~不管你信或不信,反正我是信了。
2、實現前的分析
對於這樣的指示器,我們首先分析下如何制作。
內容區域我們基本不用考慮,ViewPager+FragmentPagerAdapter即可。
主要是頂部的Tab區域:
首先雖然是自定義控件,但是我們只需要采用組合的方式就行:
控件的選擇:外層布局我准備使用LinearLayout,設置個方向水平就行了,內部的標題呢,默認的話,我決定使用TextView。
自定義屬性:因為我們可視的Tab屬性應該是可以由用戶來定制的,所以我們對外公布一個自定義的屬性,由用戶來設置,每個TextView的width即ScreenWidth/mVisibleTab。
三角形的TabIndicator繪制:不管是繪制三角形還是下劃線的指示器,我們肯定是在Tab的外層布局中進行繪制,那我們初始化時繪制一個三角形,最終中dispatchDraw中,根 據三角形的位置,直接繪制。
三角形指示器的位置:位置的y坐標比較容易計算,這裡不贅述。主要是x坐標,因為x坐標跟隨ViewPager移動,那麼我們如何獲得移動的距離呢?有個PageChangeListener 裡面有個onPageScrolled方法,這個方法回調positionOffset和positionOffsetPixels,我們可以跟隨這個進行控制x的位置。
LinearLayout的聯動,當前Tab如果是移動到可見Tab的最後一個,我們依然是根據onPageScrolled提供的positionOffset,讓我們的Linearlayout進行scrollXTo~~
好了,該分析的都分析了~~這裡需要說明,自定義控件有時候組合已經有的控件實現的效果也是棒棒哒~~既然有合適的,何必自己去從無到有呢~~
3、使用方式
在編寫代碼前,還是先貼下使用方式,讓大家先有個感官上的認識,然後再根據這個認識,去探索代碼中的實現過程~~
(1)布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:zhy="http://schemas.android.com/apk/res/com.example.demo_zhy_mms_miui"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffffff"
android:orientation="vertical" >
<com.example.demo_zhy_mms_miui.ViewPagerIndicator
android:id="@+id/id_indicator"
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="@drawable/title_bar_bg_one_row"
android:orientation="horizontal"
zhy:item_count="3" >
</com.example.demo_zhy_mms_miui.ViewPagerIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/id_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
</LinearLayout>
首先我們在布局文件中聲明下,一個是ViewPagerIndicator ,一個是我們的ViewPager.
(2)MainActivity
package com.example.demo_zhy_mms_miui;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.Window;
public class MainActivity extends FragmentActivity
{
private List<Fragment> mTabContents = new ArrayList<Fragment>();
private FragmentPagerAdapter mAdapter;
private ViewPager mViewPager;
// private List<String> mDatas = Arrays.asList("短信1", "短信2", "短信3", "短信4",
// "短信5", "短信6", "短信7", "短信8", "短信9");
private List<String> mDatas = Arrays.asList("短信", "收藏", "推薦");
private ViewPagerIndicator mIndicator;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.vp_indicator);
initView();
initDatas();
//設置Tab上的標題
mIndicator.setTabItemTitles(mDatas);
mViewPager.setAdapter(mAdapter);
//設置關聯的ViewPager
mIndicator.setViewPager(mViewPager,0);
}
private void initDatas()
{
for (String data : mDatas)
{
VpSimpleFragment fragment = VpSimpleFragment.newInstance(data);
mTabContents.add(fragment);
}
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mTabContents.size();
}
@Override
public Fragment getItem(int position)
{
return mTabContents.get(position);
}
};
}
private void initView()
{
mViewPager = (ViewPager) findViewById(R.id.id_vp);
mIndicator = (ViewPagerIndicator) findViewById(R.id.id_indicator);
}
}
關於我們的ViewPagerIndicator的使用,就兩行:
//設置Tab上的標題 mIndicator.setTabItemTitles(mDatas); //設置關聯的ViewPager mIndicator.setViewPager(mViewPager,0);
其他代碼都是初始化ViewPager神馬的~~可見,我們的控件寫好之後使用起來極其簡單~~
好了,大家注意下,布局文件裡面有個設置可見Tab個數的屬性:zhy:item_count="3" ;
比如:當item_count=3,而給的TabTitle的List<String>的size也是3的話,就是效果圖1的效果~~~
當item_count=4,而給的TabTitle的List<String>的size大於4的話,就是效果圖2的效果~~~
其實,我們也支持直接在布局中書寫我們的Tab,你完全可以不使用mIndicator.setTabItemTitles(mDatas);取而代之,你可以在布局中定義幾個TextView,固定好文本,樣式什麼的~~其實別的控件我們也是支持的~~~
貼一下Fragment代碼~
package com.example.demo_zhy_mms_miui;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class VpSimpleFragment extends Fragment
{
public static final String BUNDLE_TITLE = "title";
private String mTitle = "DefaultValue";
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
Bundle arguments = getArguments();
if (arguments != null)
{
mTitle = arguments.getString(BUNDLE_TITLE);
}
TextView tv = new TextView(getActivity());
tv.setText(mTitle);
tv.setGravity(Gravity.CENTER);
return tv;
}
public static VpSimpleFragment newInstance(String title)
{
Bundle bundle = new Bundle();
bundle.putString(BUNDLE_TITLE, title);
VpSimpleFragment fragment = new VpSimpleFragment();
fragment.setArguments(bundle);
return fragment;
}
}
好了,看完使用方式,有木有一點小激動~~
4、自定義ViewPagerIndicator的實現
(1)自定義屬性
其實可抽取為自定義的屬性很多哈~這裡我們就寫了一個,就是tab的數量。你完全可以把指示器顏色,文本顏色神馬可定制的屬性全搞出來~~
我們的控件名稱叫做:ViewPagerIndicator
所以我們在values/attr.xml中這麼寫:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<attr name="item_count" format="integer"></attr>
<declare-styleable name="ViewPagerIndicator">
<attr name="item_count" />
</declare-styleable>
</resources>
定義好了,肯定得用,怎麼用?在哪用?就不用說了吧。上面的用法已經貼過布局文件了~~記得自定義屬性的命名空間要注意哈~~~
首先看什麼,肯定要有哪些成員變量,和構造裡面做了些什麼~
(2)構造方法及成員變量
public class ViewPagerIndicator extends LinearLayout
{
/**
* 繪制三角形的畫筆
*/
private Paint mPaint;
/**
* path構成一個三角形
*/
private Path mPath;
/**
* 三角形的寬度
*/
private int mTriangleWidth;
/**
* 三角形的高度
*/
private int mTriangleHeight;
/**
* 三角形的寬度為單個Tab的1/6
*/
private static final float RADIO_TRIANGEL = 1.0f / 6;
/**
* 三角形的最大寬度
*/
private final int DIMENSION_TRIANGEL_WIDTH = (int) (getScreenWidth() / 3 * RADIO_TRIANGEL);
/**
* 初始時,三角形指示器的偏移量
*/
private int mInitTranslationX;
/**
* 手指滑動時的偏移量
*/
private float mTranslationX;
/**
* 默認的Tab數量
*/
private static final int COUNT_DEFAULT_TAB = 4;
/**
* tab數量
*/
private int mTabVisibleCount = COUNT_DEFAULT_TAB;
/**
* tab上的內容
*/
private List<String> mTabTitles;
/**
* 與之綁定的ViewPager
*/
public ViewPager mViewPager;
/**
* 標題正常時的顏色
*/
private static final int COLOR_TEXT_NORMAL = 0x77FFFFFF;
/**
* 標題選中時的顏色
*/
private static final int COLOR_TEXT_HIGHLIGHTCOLOR = 0xFFFFFFFF;
public ViewPagerIndicator(Context context)
{
this(context, null);
}
public ViewPagerIndicator(Context context, AttributeSet attrs)
{
super(context, attrs);
// 獲得自定義屬性,tab的數量
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.ViewPagerIndicator);
mTabVisibleCount = a.getInt(R.styleable.ViewPagerIndicator_item_count,
COUNT_DEFAULT_TAB);
if (mTabVisibleCount < 0)
mTabVisibleCount = COUNT_DEFAULT_TAB;
a.recycle();
// 初始化畫筆
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.parseColor("#ffffffff"));
mPaint.setStyle(Style.FILL);
mPaint.setPathEffect(new CornerPathEffect(3));
}
看起來成員變量挺多的,其實主要就幾類:
最前面的6個都是和繪制那個三角形相關的,畫筆決定了三角形的樣式(顏色等),Path用於構造這個三角形(其實就是3條線的封閉合),然後就是三角形的寬度什麼的。
接下來的兩個:都帶Translation,肯定是和三角形的位置相關的了~
剩下的就是Tab內容、數量神馬的~~
看看我們構造方法裡面:獲得了自定義屬性,即可見的Tab的數量,初始化了我們的畫筆,這裡設置了setPathEffect,就是為了畫的線的連接處,有點圓角~~
(3)onFinishInflate和onSizeChanged
我們的一些初始化工作,會在這兩個方法裡面做~~尺寸相關的,會在onSizeChanged回調裡面進行設置~
/**
* 設置布局中view的一些必要屬性;如果設置了setTabTitles,布局中view則無效
*/
@Override
protected void onFinishInflate()
{
Log.e("TAG", "onFinishInflate");
super.onFinishInflate();
int cCount = getChildCount();
if (cCount == 0)
return;
for (int i = 0; i < cCount; i++)
{
View view = getChildAt(i);
LinearLayout.LayoutParams lp = (LayoutParams) view
.getLayoutParams();
lp.weight = 0;
lp.width = getScreenWidth() / mTabVisibleCount;
view.setLayoutParams(lp);
}
// 設置點擊事件
setItemClickEvent();
}
這個其實是獲取在布局文件中直接寫好Tab的~~如果你在這寫好了,就不需要去調用mIndicator.setTabItemTitles(mDatas);了~~
大家可以下載文末的代碼後,把mIndicator.setTabItemTitles(mDatas);這行代碼注釋進行測試~~不過注意下定義的Tab和ViewPager的頁面數量最好一致。
代碼很簡單,就是獲取ChildView,然後顯示的重置一個寬度為getScreenWidth() / mTabVisibleCount;接下來設置一下點擊事件。
/**
* 設置點擊事件
*/
public void setItemClickEvent()
{
int cCount = getChildCount();
for (int i = 0; i < cCount; i++)
{
final int j = i;
View view = getChildAt(i);
view.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mViewPager.setCurrentItem(j);
}
});
}
}
這個就更簡單了~~就是mViewPager.setCurrentItem(j);
下面看看onSizeChanged
/**
* 初始化三角形的寬度
*/
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh)
{
super.onSizeChanged(w, h, oldw, oldh);
mTriangleWidth = (int) (w / mTabVisibleCount * RADIO_TRIANGEL);// 1/6 of
// width
mTriangleWidth = Math.min(DIMENSION_TRIANGEL_WIDTH, mTriangleWidth);
// 初始化三角形
initTriangle();
// 初始時的偏移量
mInitTranslationX = getWidth() / mTabVisibleCount / 2 - mTriangleWidth
/ 2;
}
/**
* 初始化三角形指示器
*/
private void initTriangle()
{
mPath = new Path();
mTriangleHeight = (int) (mTriangleWidth / 2 / Math.sqrt(2));
mPath.moveTo(0, 0);
mPath.lineTo(mTriangleWidth, 0);
mPath.lineTo(mTriangleWidth / 2, -mTriangleHeight);
mPath.close();
}
onSizeChanged,我們主要是確定三角形的寬度和Path去構造這個三角形。
默認的我們的三角形的底邊的寬度為,每個Tab寬度的1/6;當然有個上限是 (int) (getScreenWidth() / 3 * RADIO_TRIANGEL);【RADIO_TRIANGEL = 1.0f / 6】
這個其實無所謂,主要為了屏幕適配,你可以抽取為自定義屬性讓用戶去設置;
initTriangle()中用Path去構造了一個三角形,這個很簡單了~~
這裡還初始化了mInitTranslationX,因為一開始顯示的就在第一個Tab的中間位置。
三角形初始化完成了,是不是應該去看看它在哪進行繪制的~~
(4)dispatchDraw
/**
* 繪制指示器
*/
@Override
protected void dispatchDraw(Canvas canvas)
{
canvas.save();
// 畫筆平移到正確的位置
canvas.translate(mInitTranslationX + mTranslationX, getHeight() + 1);
canvas.drawPath(mPath, mPaint);
canvas.restore();
super.dispatchDraw(canvas);
}
在繪制子View之前,我們先繪制我們的三角形指示器~~
可以看到,我們通過canvas.translate移動畫布,來把指示器畫到了指定的位置~~當然了,記得save和restore.
看到,我們這裡還有個mTranslationX,這個是動態變化的,後面會介紹~~
三角形繪制完成了,應該到了,跟隨ViewPager移動了把~~當然了,這裡肯定得先綁定ViewPager,不然怎麼跟隨
(5)setViewPager
// 設置關聯的ViewPager
public void setViewPager(ViewPager mViewPager, int pos)
{
this.mViewPager = mViewPager;
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int position)
{
// 設置字體顏色高亮
resetTextViewColor();
highLightTextView(position);
// 回調
if (onPageChangeListener != null)
{
onPageChangeListener.onPageSelected(position);
}
}
@Override
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels)
{
// 滾動
scroll(position, positionOffset);
// 回調
if (onPageChangeListener != null)
{
onPageChangeListener.onPageScrolled(position,
positionOffset, positionOffsetPixels);
}
}
@Override
public void onPageScrollStateChanged(int state)
{
// 回調
if (onPageChangeListener != null)
{
onPageChangeListener.onPageScrollStateChanged(state);
}
}
});
// 設置當前頁
mViewPager.setCurrentItem(pos);
// 高亮
highLightTextView(pos);
}
很簡單的代碼,我們關聯上ViewPager以後,立刻注冊setOnPageChangeListener,關於指示器的跟隨移動,核心代碼是:onPageScrolled中的
// 滾動 scroll(position, positionOffset);
這行後面介紹~
這裡注意下,我們不是把setOnPageChangeListener用了麼,但是用戶可能也需要監聽這個接口,去干一些事,那麼我們就需要給用戶解決,於是我們自己定義一個類似的接口公布給用戶:
/**
* 對外的ViewPager的回調接口
*
* @author zhy
*
*/
public interface PageChangeListener
{
public void onPageScrolled(int position, float positionOffset,
int positionOffsetPixels);
public void onPageSelected(int position);
public void onPageScrollStateChanged(int state);
}
// 對外的ViewPager的回調接口
private PageChangeListener onPageChangeListener;
// 對外的ViewPager的回調接口的設置
public void setOnPageChangeListener(PageChangeListener pageChangeListener)
{
this.onPageChangeListener = pageChangeListener;
}
如果用戶需要回調,請使用我們的mIndicator.setOnPageChangeListener,回調的方法和原本的listener一模一樣~~
ps:不要問我,這裡用了mViewPager.setOnPageChangeListener我還想監聽咋辦,以及我設置了mViewPager.setOnPageChangeListener指示器怎麼不動了,請仔細看上文
當然了,還有個高亮文本和重置文本顏色的代碼,其實就是簡單改變下當前選擇的Tab的文本的顏色。
/**
* 高亮文本
*
* @param position
*/
protected void highLightTextView(int position)
{
View view = getChildAt(position);
if (view instanceof TextView)
{
((TextView) view).setTextColor(COLOR_TEXT_HIGHLIGHTCOLOR);
}
}
/**
* 重置文本顏色
*/
private void resetTextViewColor()
{
for (int i = 0; i < getChildCount(); i++)
{
View view = getChildAt(i);
if (view instanceof TextView)
{
((TextView) view).setTextColor(COLOR_TEXT_NORMAL);
}
}
}
接下來就到scroll登場了~
(6)scroll
/**
* 指示器跟隨手指滾動,以及容器滾動
*
* @param position
* @param offset
*/
public void scroll(int position, float offset)
{
/**
* <pre>
* 0-1:position=0 ;1-0:postion=0;
* </pre>
*/
// 不斷改變偏移量,invalidate
mTranslationX = getWidth() / mTabVisibleCount * (position + offset);
int tabWidth = getScreenWidth() / mTabVisibleCount;
// 容器滾動,當移動到倒數最後一個的時候,開始滾動
if (offset > 0 && position >= (mTabVisibleCount - 2)
&& getChildCount() > mTabVisibleCount)
{
if (mTabVisibleCount != 1)
{
this.scrollTo((position - (mTabVisibleCount - 2)) * tabWidth
+ (int) (tabWidth * offset), 0);
} else
// 為count為1時 的特殊處理
{
this.scrollTo(
position * tabWidth + (int) (tabWidth * offset), 0);
}
}
invalidate();
}
看完之後,有沒有一種,臥槽,就這幾行代碼就實現了,指示器跟隨滾動和我們的Tab跟隨滾動~~
嗯,其實指示器跟隨滾動上面說了,依賴mTranslationX,然後借著canvas.translate實現的~~也就是說,就一行去確定當前應該的偏移即可。
比如:從第0個Tab滑向第1個Tab:position為0,offset會0.0~1.0這麼變化~我們的偏移量實際也就是增加 offset * 每個Tab的寬度~
好了,下面說容器滾動,其實容器滾動的x也是 offset * 每個Tab的寬度~;只不過,有個前提就是當前滑動的是可見的倒數第二個到最後一個,所以我們有個判斷:
position >= (mTabVisibleCount - 2) ; 於是乎,我們在偏移的時候也有:(position - (mTabVisibleCount - 2)) * tabWidth ;如當前恰好是可見的倒數第二個到最後一個,
那麼position - (mTabVisibleCount - 2)為0,偏移量也就是(tabWidth * offset)~~
當可見為0的時候,我們需要特殊處理下,也就是我們的else~
最後記得invalidate~~
好了,到此核心的方法介紹完了~~剩下些雜七雜八的~~
(7)剩余的方法
/**
* 設置可見的tab的數量
*
* @param count
*/
public void setVisibleTabCount(int count)
{
this.mTabVisibleCount = count;
}
/**
* 設置tab的標題內容 可選,可以自己在布局文件中寫死
*
* @param datas
*/
public void setTabItemTitles(List<String> datas)
{
// 如果傳入的list有值,則移除布局文件中設置的view
if (datas != null && datas.size() > 0)
{
this.removeAllViews();
this.mTabTitles = datas;
for (String title : mTabTitles)
{
// 添加view
addView(generateTextView(title));
}
// 設置item的click事件
setItemClickEvent();
}
}
其實就是你可以在onCreate裡面去設置tab顯示的內容,以及可見的Tab數量,大家猜一猜,如果在布局和onCreate裡面都寫了數量,哪個有效呢(自己去實驗)~~
記得如果是代碼控制,setVisibleTabCount在setTabItemTitles之前調用。
ok,基本完工了~~~
有興趣的,把三角形改成我們的下劃線指示器玩一玩~~估計改幾行代碼即可~~
 Android開發筆記(一百一十三)測試工具
Android開發筆記(一百一十三)測試工具
單元測試TestCaseAndroid的sdk提供了對項目進行單元測試的功能,開發包的android.test下面便是專門用來單元測試的類。單元測試的作用是通過模擬文本輸
 android 在開發WebView時,去掉網頁的標題並設置成自定義的標題
android 在開發WebView時,去掉網頁的標題並設置成自定義的標題
IOS中關於去掉標題只需類似下面的兩行代碼[js appendString:@var title = document.getElementsByClassName(&#
 Android中的Telephony學習筆記(2)
Android中的Telephony學習筆記(2)
上一篇文章中學習了android.provider中Telephony類。這一篇文章學習android.telephony包中的類,這些類是android提供給上層調用的
 Android 6.0 Changes
Android 6.0 Changes
Android 6.0 變化 Android 6.0 ChangesIn this document運行時權限Runtime Perm