編輯:關於Android編程
實現刮刮卡我們可以Get到哪些技能?
* 圓形圓角圖片的實現原理
* 雙緩沖技術繪圖
* Bitmap獲取像素值數據
* 獲取繪制文本的長寬
* 自定義View的掌握
* 獲取屏幕密度
* TypeValue.applyDemension
* Canvas的一些繪制方法
* Paint的一些常用的屬性
* Path的一些方法
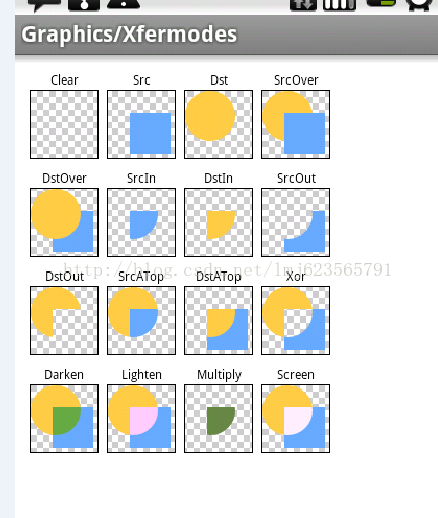
刮刮卡的實現原理圖

這裡用到了13中模式中的DstOut這種模式。
對於這幅圖而言,首先繪制Dst,設置xfermode,再繪制Src。
刮刮卡的實現原理步驟
1.繪制顯示中獎的文本
2.繪制圖層區/前景圖片
3.設置xfermode
4.繪制Path
5.清除所有圖層區方案
6.自定義屬性
代碼講解
第一部分:繪制中獎信息
public class GuaGuaLe extends View{
/**中獎文本變量*/
private String mText;//顯示文本
private Paint mTextPaint;//繪制文本的畫筆
private Rect mTextBounds;//文本的邊界
public GuaGuaLe(Context context) {
this(context, null);
}
public GuaGuaLe(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**初始化一些實例變量*/
private void initView() {
setTextMessage();//實例化文本的一些變量
}
private void setTextMessage() {
mText = "謝謝惠顧";
mTextBounds = new Rect();
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.DKGRAY);
mTextPaint.setTextSize(22);
mTextPaint.getTextBounds(mText,0,mText.length(),mTextBounds);//獲取到繪制文本的長寬
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//繪制文本
canvas.drawText(mText,getWidth()/2 - mTextBounds.width()/2,getHeight()/2 + mTextBounds.height()/2,mTextPaint);
}
}
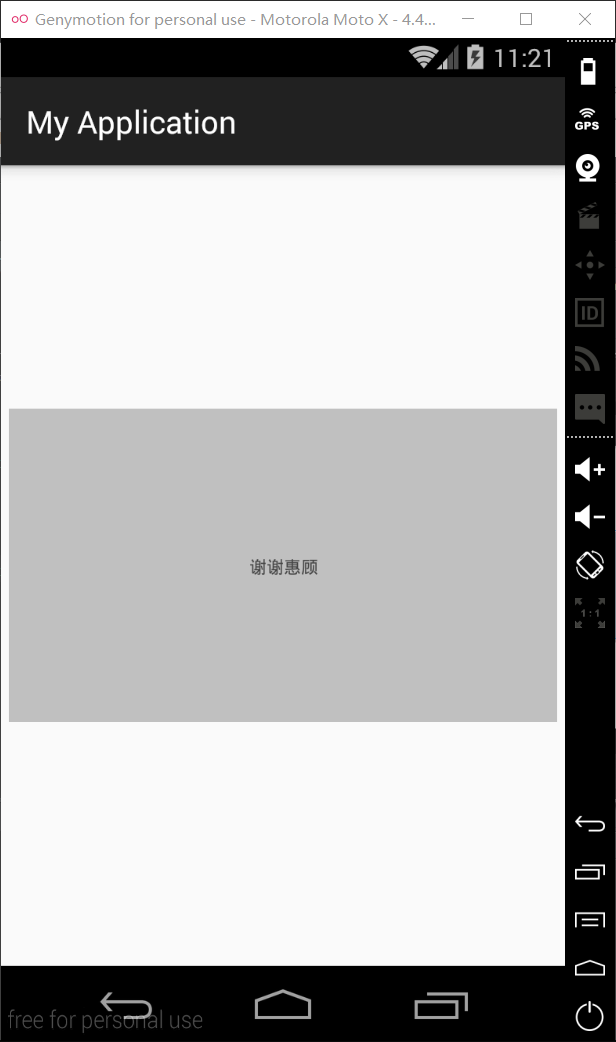
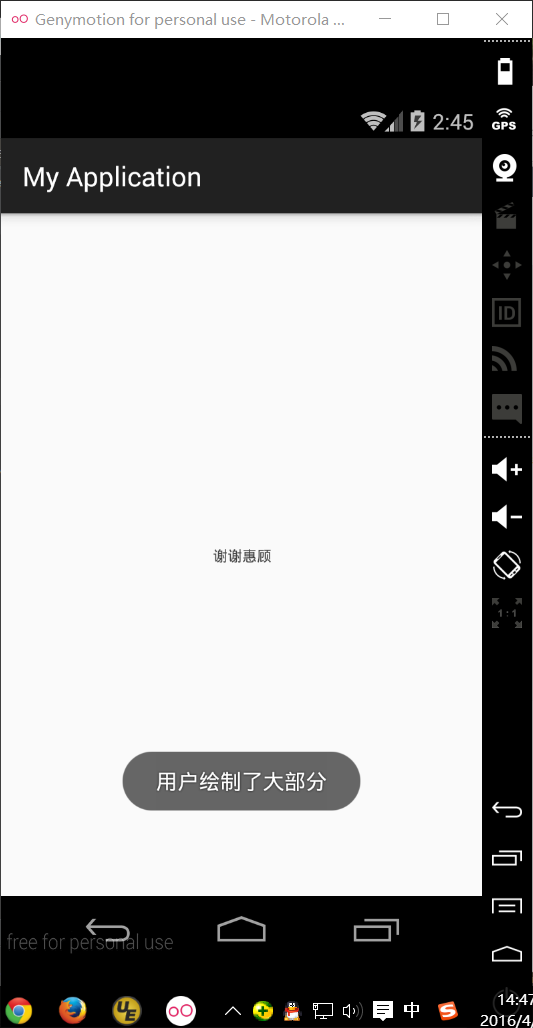
如下圖:

第二部分:繪制圖層區/前景圖片
/**畫板變量*/
private Canvas mCanvas;//緩沖畫板
private Bitmap mLayerBimtap;//圖層圖片
private Bitmap mBitmap;//畫板上的畫紙
private Paint mPaint;//畫筆
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setCanvasMessage(getMeasuredWidth(),getMeasuredHeight());//實例化緩存畫板的一些變量
}
/***
* 雙緩沖技術
* 1.創建一個與屏幕繪制區域一致的Canvas對象
* 2.先將圖形繪制到內存中
* 3.再一次性將對象上的圖形拷貝到屏幕上
* @param width
* @param height
*/
private void setCanvasMessage(int width,int height) {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.parseColor("#c0c0c0"));
mBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);//創建一個空白的位圖
mCanvas = new Canvas(mBitmap);//在此Bitmap上作畫
//mCanvas.drawColor(Color.parseColor("#c0c0c0"));//繪制背景顏色
mCanvas.drawRoundRect(new RectF(0, 0, width, height), 20, 20, mPaint);//繪制圓角矩形
mLayerBimtap = BitmapFactory.decodeResource(getResources(), R.mipmap.fg_guaguaka);
mCanvas.drawBitmap(mLayerBimtap, null, new RectF(0, 0, width, height), null);//繪制圖層圖片
@Override
protected void onDraw(Canvas canvas) {
//繪制文本
canvas.drawText(mText,getWidth()/2 - mTextBounds.width()/2,getHeight()/2 + mTextBounds.height()/2,mTextPaint);
//繪制圖層
//canvas.drawBitmap(mBitmap,0,0,null);
//繪制圖層圖片
canvas.drawBitmap(mBitmap,0,0,null);
}
}
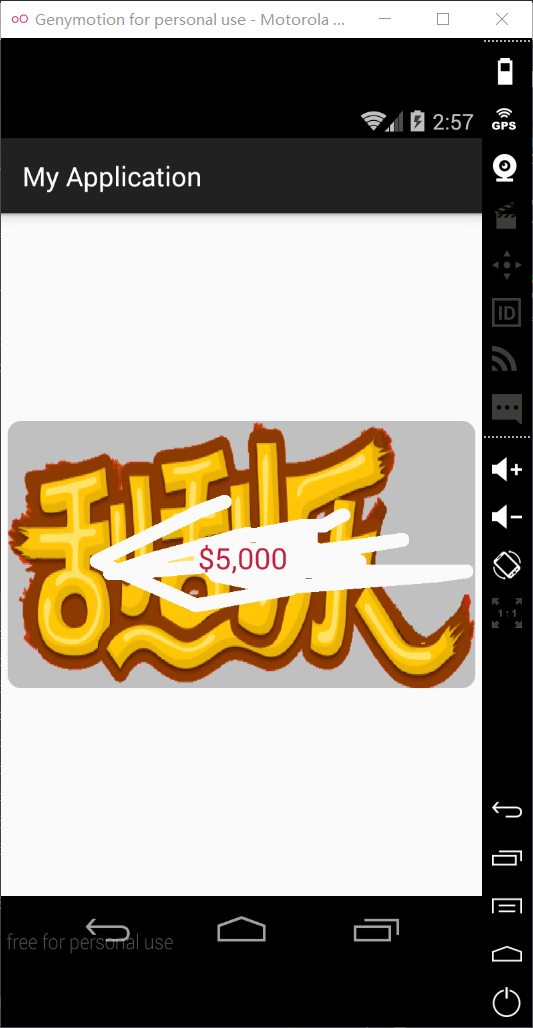
如下圖(圖層顏色):

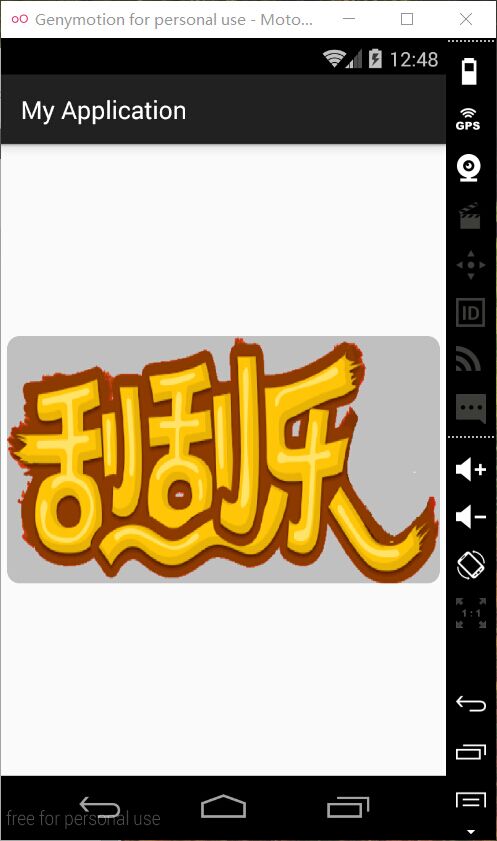
如下圖(圖層圖片):

第三部分:設置xfermode以及繪制Path
/**路徑變量*/
private Path mPath;
private Paint mPathPaint;
private int mLastX;//記錄上一次X坐標
private int mLastY;//記錄上一次Y坐標
/**初始化一些實例變量*/
private void initView() {
setTextMessage();//實例化文本的一些變量
setPathMessage();//實例化路徑的一些變量
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
//獲取手指在屏幕上的坐標
int x = (int) event.getX();
int y = (int) event.getY();
switch (action){
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(mLastX,mLastY);
break;
case MotionEvent.ACTION_MOVE:
int dx = Math.abs(x - mLastX);
int dy = Math.abs(y - mLastY);
if(dx > 3 || dy >3){
mPath.lineTo(x, y);
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
invalidate();//主線程中刷新
return true;//截取事件向下分發
}
@Override
protected void onDraw(Canvas canvas) {
//繪制文本
canvas.drawText(mText,getWidth()/2 - mTextBounds.width()/2,getHeight()/2 + mTextBounds.height()/2,mTextPaint);
//繪制路徑
drawPath();
//繪制圖片【圖層背景顏色】
//canvas.drawBitmap(mBitmap,0,0,null);
//繪制圖片【圖層圖片】
canvas.drawBitmap(mBitmap, 0, 0, null);
}
//返回給系統的canvas是一幅帶有路徑的位圖
private void drawPath() {
//這之前是設置了圖層圖片
mPathPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath,mPathPaint);
}
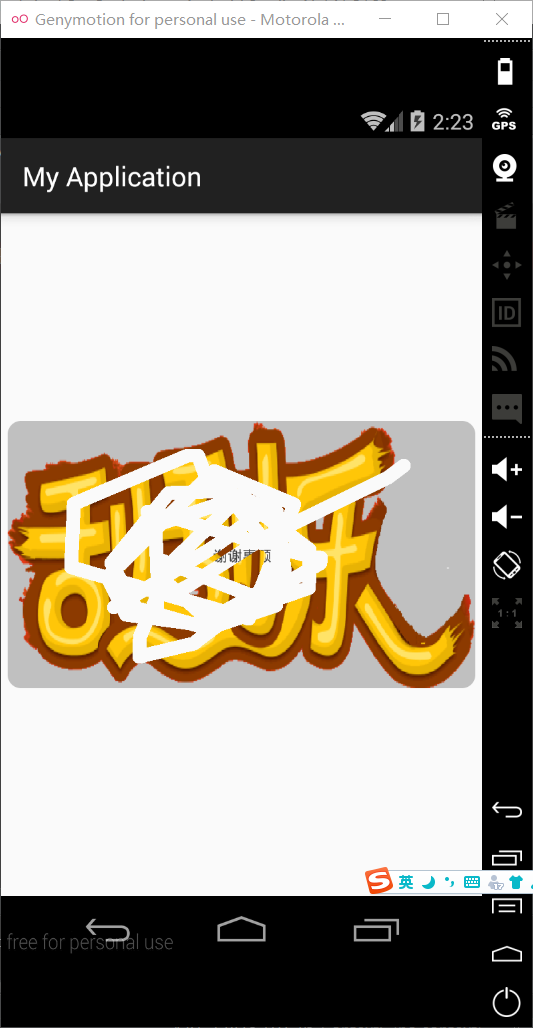
如下圖

第三部分:清除所有圖層區方案
/**擦除是否完成*/
private volatile boolean isComplete;
/**回調接口*/
private OnCompleteListener mOnCompleteListener;
public interface OnCompleteListener{
void complete();
}
//對外設置調用的公開方法
public void setmOnCompleteListener(OnCompleteListener mOnCompleteListener){
this.mOnCompleteListener = mOnCompleteListener;
}
case MotionEvent.ACTION_UP:
//開啟一個線程去計算擦除的面積
new Thread(new Runnable() {
@Override
public void run() {
int width = getWidth();
int height = getHeight();
int area = 0;//記錄被擦數的范圍大小
int percent ;
for(int i=0;i<width;i++)
for(int j = 0;j<height;j++){
if(mBitmap.getPixel(i,j) == 0){
area ++;
}
}
if(area > 0){
percent = area *100/(width*height);
if(percent > 20){
isComplete = true;
postInvalidate();//在子線程中刷新,可能比較耗時操作
}
}
}
}).start();
@Override
protected void onDraw(Canvas canvas) {
//繪制文本
canvas.drawText(mText, getWidth() / 2 - mTextBounds.width() / 2, getHeight() / 2 + mTextBounds.height() / 2, mTextPaint);
if(isComplete){
if(mOnCompleteListener != null){
mOnCompleteListener.complete();//接口回調,在主線程中
}
}
if(!isComplete){
//繪制路徑
drawPath();
//繪制圖片【圖層背景顏色】
//canvas.drawBitmap(mBitmap,0,0,null);
//繪制圖片【圖層圖片】
canvas.drawBitmap(mBitmap, 0, 0, null);
}
}
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GuaGuaLe guaguaLeView = (GuaGuaLe) findViewById(R.id.guaguale);
//注冊了一個觀察者
guaguaLeView.setmOnCompleteListener(new GuaGuaLe.OnCompleteListener() {
@Override
public void complete() {
Toast.makeText(MainActivity.this, "用戶繪制了大部分", Toast.LENGTH_SHORT).show();
}
});
}
}
如下圖:

第五部分:自定義View的屬性
在values/attrs.xml中定義
<declare-styleable name="GuaGuaLe">
<attr name="text" format="string"></attr>
<attr name="textSize" format="dimension"></attr>
<attr name="textColor" format="color"></attr>
</declare-styleable>
在布局文件中定義屬性
<zlll.bg.com.example.cn.myapplication.view.GuaGuaLe
android:id="@+id/guaguale"
android:layout_width="350dp"
android:layout_height="200dp"
app:text="$5,000"
app:textColor="#c02040"
app:textSize="22sp"
android:layout_centerInParent="true"/>
在主界面中定義Text文本
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GuaGuaLe guaguaLeView = (GuaGuaLe) findViewById(R.id.guaguale);
//注冊了一個觀察者
guaguaLeView.setmOnCompleteListener(new GuaGuaLe.OnCompleteListener() {
@Override
public void complete() {
Toast.makeText(MainActivity.this, "用戶繪制了大部分", Toast.LENGTH_SHORT).show();
}
});
guaguaLeView.setTextByUser("Android 新技能Get");
}
}
/**中獎文本變量*/
private String mText;//顯示文本
private Paint mTextPaint;//繪制文本的畫筆
private Rect mTextBounds;//文本的邊界
//以下兩個是新增的
private int mTextSize;//文本大小
private int mTextColor;//文本顏色
//對外設置調用的設置文本公開方法
public void setTextByUser(String text){
mText = text;
mTextPaint.getTextBounds(mText,0,mText.length(),mTextBounds);//重新計算文本的范圍
}
在構造函數中定義
public GuaGuaLe(Context context, AttributeSet attrs) {
super(context, attrs);
//獲取自定義屬性的值
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.GuaGuaLe);
mText = a.getString(R.styleable.GuaGuaLe_text);
mTextColor = a.getColor(R.styleable.GuaGuaLe_textColor, Color.parseColor("#c0c0c0"));
//TypedValue.applyDimension內部就是將sp,dp轉化為px
mTextSize = a.getDimensionPixelSize(R.styleable.GuaGuaLe_textSize, (int) TypedValue.applyDimension
(TypedValue.COMPLEX_UNIT_SP,22,getResources().getDisplayMetrics()));
a.recycle();
initView();
}
如下圖:

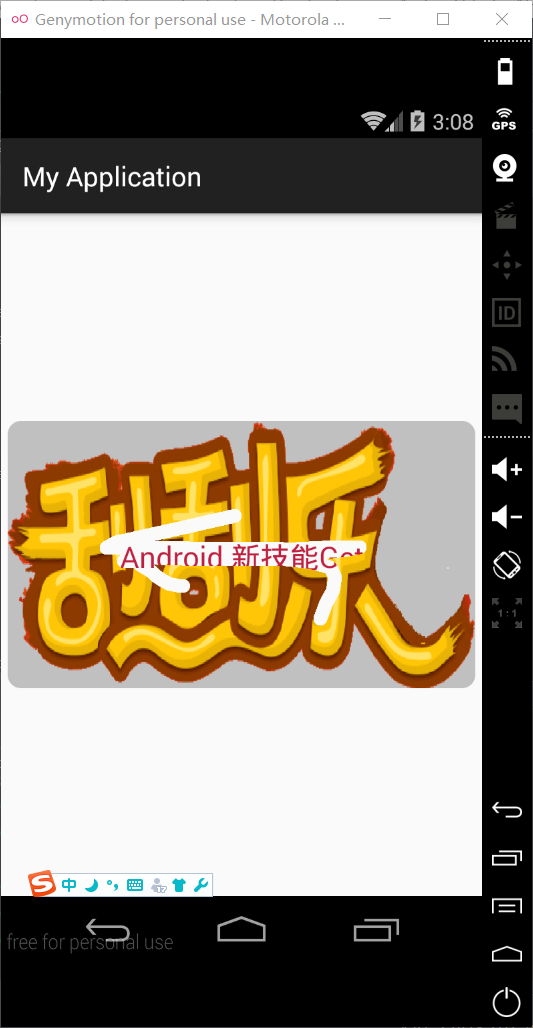
下圖是用戶自行設置的文本

經過上面幾個步驟,就可以完成呱呱卡的實現效果了。
總結一下:
(1)圓形圓角圖片的原理
1.繪制圖片
2.paint.setXfermode(DstIn); – 取交集以先繪制的圖層為主 Dst是背景圖片
3.繪制圓形圖片
1.繪制圓形圖片
2.paint.setXfermode(SrcIn); – 取交集以後繪制的圖層為主 Src是結構圖片
3.繪制圖片
(2)雙緩沖技術繪圖【在內存中繪制,再一次性位圖拷貝到屏幕上】
1.在內存中創建與畫布一致寬高的canvas
2.在緩沖區畫圖
3.將緩沖區位圖拷貝到當前畫布上
4.釋放緩沖區
自己的理解是:在內存中定義一個畫板,然後在上面繪圖,將繪圖結果放在一個Bitmap中,最後讓系統的Canvas繪制這個Bitmap
(3)Bimtap獲取像素數據(方式一)
bm.getPixels(x,y) 直接獲取x,y坐標處的像素點數據
(4)獲取繪制文本的長寬的(方式一)
1.計算文字所在的矩形,獲取寬高[Rect]
Rect rect = new Rect();
paint.getTextBounds(str,0,str,length,rect);
int w = rect.width;
int h = rect.height;
(5)自定義View
1.在values目錄下新建attrs.xml文件
2.設置屬性有text,textColor,textSize
3.在布局文件中引用
4.在構造函數中獲取自定義屬性
5.對外提供方法,讓用戶動態的設置中獎信息
(6)獲取屏幕密度(方式一)
DisplayMetrics dm = getResource().getDisplayMetrics();
float density = dm.density; – 像素比例(0.75/1.0/1.5/2.0/3.0/4.0)顯示的就是px/dp的比例
int densityDpi = dm.densityDpi; – 每寸像素(120/160/240/320/480/640)
int screenWidth = dm.widthPixels; – 寬像素
int screenHeight = dm.heightPixels; – 高像素
(7)Canva的一些方法
drawColor 繪制背景顏色
drawText 繪制文本
drawBitmap 繪制圖片
【drawBitmap(bitmap,x,y,paint) – 將圖畫到指定坐標】
【drawBitma(bitmap,srcRect,dstRect,paint) – 將圖指定區域其參數是四個頂點的坐標,左上右下】
drawRoundRect 繪制圓角矩形
【drawRoundRect(rectf,rx,ry,paint) – rx(x方向上的圓角半徑) ry(y方向上的圓角半徑)】
(8)Paint的一些常用屬性
setColor/setARGB 設置繪制顏色
setAlpha 設置繪制透明度
setAntiAlias 設置平滑
setDither 設置圖像抖動
setStyle 設置畫筆的樣式
setStrokeWidth 設置畫筆的寬度
setXfermode 設置圖形重疊時處理方式
setStrokeJoin 設置圖形結合方式
setTextSize 設置文本的大小、
(9)Path(將View上的N個點連成一條“路徑”,然後調用Canvas的drawPath繪制圖形)的一些方法
reset 清除path
moveTo(x,y) 將起始點移至x,y坐標點
lineTo 繪制直線
quadTo 繪制曲線
以上就是本文的全部內容,你中獎了嗎?希望對大家的學習有所幫助。
 Android ndk開發
Android ndk開發
前言:我對C/C++是沒有任何基礎的,雖然大學中學了一個學期的C但是都算還給老師了。這篇文章是我做一個NDK項目積累下來的知識,可以說是一篇小白上手文章,所以高手請自行繞
 Android實戰技巧之四十六:用patch更新Android Studio
Android實戰技巧之四十六:用patch更新Android Studio
公司機器上的Android Studio很時髦,每次都會准時接收到官方穩定版的推送。目前最新的穩定版本是1.4.1,增加了很多心動的功能。可是我的筆記本上的AS還在1.3
 Android接入微信支付完全解析,太全了~
Android接入微信支付完全解析,太全了~
今天來聊聊,android中接入微信支付的需求,肯定有人會說,這多簡單呀,還在這裡扯什麼,趕快去洗洗睡吧~~ 那我就不服了,要是說這簡單的,你知道微信支付官網多少嗎,要
 使用Snackbar!——Android Snackbar花式使用指南
使用Snackbar!——Android Snackbar花式使用指南
Snackbar是Android Support Design Library庫中的一個控件,可以在屏幕底部快速彈出消息,比Toast更加好用。本文對原生Snackbar