編輯:關於Android編程
在上篇文章給大家介紹了Android開發之開發者頭條(一)啟動頁實現,感興趣的朋友可以參考下。
title: 帶你實現開發者頭條(二) 實現左滑菜單
tags: 左滑菜單,android 自帶側滑,DrawerLayout
grammar_cjkRuby: true
今天開始模仿開發者頭條的側滑菜單,是本系列第二篇文章,相信大家已經看到很多app使用這種側滑。今天我來教大家用android自帶DrawerLayout控件實現。
DrawerLayout是SupportLibrary包中實現了側滑菜單效果的控件,可以說DrawerLayout是因為第三方控件如MenuDrawer等的出現之後,google借鑒而出現的產物。DrawerLayout分為側邊菜單和主內容區兩部分,側邊菜單可以根據手勢展開與隱藏(DrawerLayout自身特性),主內容區的內容可以隨著菜單的點擊而變化(這需要使用者自己實現)。
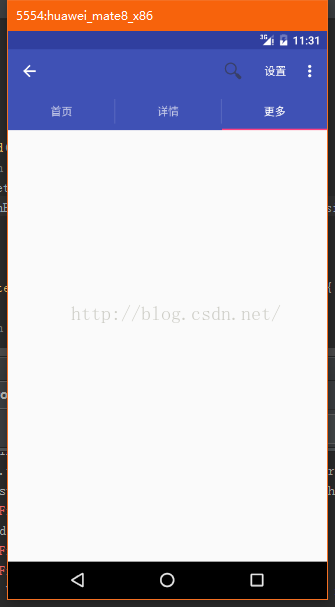
一.先給大家展示下效果圖:
二.代碼實現
1.drawerLayout其實是一個布局控件,跟LinearLayout等控件是一種東西,但是drawerLayout帶有滑動的功能。只要按照drawerLayout的規定布局方式寫完布局,就能有側滑的效果。我這邊把側滑菜單的內容放一個布局文件了。
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_layout" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:clipToPadding="true" android:fitsSystemWindows="true" > <include android:id="@+id/rl_title" layout="@layout/layout_main_title" /> <!-- The main content view --> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/rl_title" android:background="@color/white_normal" > </FrameLayout> </RelativeLayout> <!-- The navigation view --> <FrameLayout android:id="@+id/left_drawer" android:layout_width="280dp" android:layout_height="match_parent" android:layout_gravity="start" > <!-- 左側菜單 --> <include layout="@layout/layout_main_left" /> </FrameLayout> </android.support.v4.widget.DrawerLayout>
注意事項
主內容區的布局代碼要放在側滑菜單布局的前面,這可以幫助DrawerLayout判斷誰是側滑菜單,誰是主內容區
側滑菜單的部分的布局(這裡是ListView)可以設置layout_gravity屬性,他表示側滑菜單是在左邊還是右邊。
2.MainActivity.java 繼承FragmentActivity
1).設置內容Fragment,設置狀態欄
2).處理左側點擊事件,在點擊事件中設置選中背景,關閉左邊側滑菜單。
public class MainActivity extends FragmentActivity{
private DrawerLayout mDrawerLayout;
private RelativeLayout rlHome, rlGift, rlShare;
private int currentSelectItem = R.id.rl_home;// 默認首頁
private ContentFragment contentFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
findViewById(R.id.iv_menu).setOnClickListener(clickListener);
initLeftMenu();//初始化左邊菜單
contentFragment=new ContentFragment();
getSupportFragmentManager().beginTransaction().add(R.id.content_frame,contentFragment).commit();
setWindowStatus();
}
private void initLeftMenu() {
rlHome = (RelativeLayout) findViewById(R.id.rl_home);
rlGift = (RelativeLayout) findViewById(R.id.rl_gift);
rlShare = (RelativeLayout) findViewById(R.id.rl_share);
rlHome.setOnClickListener(onLeftMenuClickListener);
rlGift.setOnClickListener(onLeftMenuClickListener);
rlShare.setOnClickListener(onLeftMenuClickListener);
rlHome.setSelected(true);
}
private OnClickListener onLeftMenuClickListener = new OnClickListener() {
@Override
public void onClick(View v) {
if (currentSelectItem != v.getId()) {//防止重復點擊
currentSelectItem=v.getId();
noItemSelect();
switch (v.getId()) {
case R.id.rl_home:
rlHome.setSelected(true);
contentFragment.setContent("這是首頁");
break;
case R.id.rl_gift:
rlGift.setSelected(true);
contentFragment.setContent("這是禮物兌換");
break;
case R.id.rl_share:
rlShare.setSelected(true);
contentFragment.setContent("這是我的分享");
break;
}
mDrawerLayout.closeDrawer(Gravity.LEFT);
}
}
};
private void noItemSelect(){
rlHome.setSelected(false);
rlGift.setSelected(false);
rlShare.setSelected(false);
}
private OnClickListener clickListener = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_menu:// 打開左邊抽屜
mDrawerLayout.openDrawer(Gravity.LEFT);
break;
}
}
};
// 設置狀態欄
private void setWindowStatus() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
// 透明狀態欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 透明導航欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
// 設置狀態欄顏色
getWindow().setBackgroundDrawableResource(R.color.main_color);
}
}
}
3.左側菜單item選中背景的布局文件 selector_left_menu_item.xml。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@color/menu_left_item_select" android:state_selected="true"/> <item android:drawable="@color/white_normal"/> </selector>
4.ContentFragment 顯示內容的Fragment 這裡我加了一個設置內容的方法,就是用來點擊左側切換顯示用的。
public class ContentFragment extends Fragment{
private TextView tvContent;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState){
View rootView=LayoutInflater.from(getActivity()).inflate(R.layout.fragment_content, null);
tvContent=(TextView) rootView.findViewById(R.id.tv_content);
return rootView;
}
public void setContent(String content){
tvContent.setText(content);
}
}
5.drawerLayout與Fragment是什麼關系?
我們看到很多使用drawerLayout的代碼中都同時使用了Fragment,這會造成誤解,以為使用drawerLayout必須用到Fragment,其實這是錯誤的,使用Fragment是因為在側滑菜單被點擊的時候,主內容區如果內容比較復雜,用Fragment去填充會更容易,如果你的主內容區只是一個簡單的字符串,只想在不同菜單點擊的時候更新一下字符串的內容,我覺得沒必要用Fragment。我這邊用Fragment所做的就是更新字符串內容這麼簡單。
以上內容是針對Android開發之開發者頭條(二)實現左滑菜單的全部介紹,希望對大家有所幫助!
 android學習十二(android的Content Provider(內容提供器)的使用)
android學習十二(android的Content Provider(內容提供器)的使用)
文件存儲和SharePreference存儲以及數據存儲一般為了安全,最好用於當前應用程序中訪問和存儲數據。內容提供器(Content Provider)主要用於在不同的
 Android系統開發(8)——linx進程基本概念
Android系統開發(8)——linx進程基本概念
一、proc文件系統傳統意義上的文件系統是用於塊設備上信息的存儲,/proc這個目錄是一個虛擬文件系統,它放置的數據都是在內存當中,所以這個目錄本身不占用任何硬盤空間。主
 使用RecylerView完成拖動排序高仿qq側滑刪除功能
使用RecylerView完成拖動排序高仿qq側滑刪除功能
最近使用到Recylerview完成拖動排序,側滑刪除,在此記錄一下。需要使用到:ItemTouchHelper.Callback這個類。效果圖:在有Recy
 Android程序開發————ActionBar和ToolsBar
Android程序開發————ActionBar和ToolsBar
1. 什麼是ActionBar:Google在Android3.0以後,為了避免開發人員總是仿照iOS界面去開發,並且要與iOS界面去抗衡;同時,為了給用戶更多的空間,G