編輯:關於Android編程
廢話就不多說了,開始今天的正題,帶你實現開發者頭條APP的啟動頁。
一.老規矩,先上效果圖

從效果圖中我們可以看出,整個滑動的界面就是一個ViewPager實現,然後監聽ViewPager的滑動事件,改變底部四個小圖標的切換,以及跳轉到首頁的按鈕的隱藏顯示。
二.代碼實現
1).整個布局文件。上面是ViewPager,下面是四個小圖標存放的容器。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FCF2E4"> <android.support.v4.view.ViewPager android:id="@+id/viewpager_launcher" android:layout_width="match_parent" android:layout_height="match_parent" /> <RelativeLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <LinearLayout android:id="@+id/viewGroup" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="30dp" android:gravity="center_horizontal" android:orientation="horizontal"/> </RelativeLayout> </RelativeLayout>
2).LauncherActivity 首先判斷是否第一次啟動,如果不是第一次直接進入首頁,是第一次啟動就初始化ViewPager,設置適配器,設置ViewPager滑動監聽,然後添加底部的。。。View。 在Viewpager監聽函數裡面改變底部圖標的選中狀態,如果是最後一頁顯示“開啟我的頭條”按鈕。
/**
* 第一次啟動頁面
*
* @author Ansen
* @create time 2016-04-15
*/
@SuppressLint("ResourceAsColor")
public class LauncherActivity extends FragmentActivity implements ILauncherView {
private ViewPager viewpagerLauncher;
private LauncherPagerAdapter adapter;
private ImageView[] tips;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_luancher);
if(!isFirst()){
gotoMain();
}
viewpagerLauncher = (ViewPager) findViewById(R.id.viewpager_launcher);
adapter = new LauncherPagerAdapter(this, this);
viewpagerLauncher.setOffscreenPageLimit(2);
viewpagerLauncher.setCurrentItem(0);
viewpagerLauncher.setOnPageChangeListener(changeListener);
viewpagerLauncher.setAdapter(adapter);
viewpagerLauncher.setOnPageChangeListener(changeListener);
ViewGroup group = (ViewGroup) findViewById(R.id.viewGroup);// 初始化底部顯示控件
tips = new ImageView[4];
for (int i = 0; i < tips.length; i++) {
ImageView imageView = new ImageView(this);
if (i == 0) {
imageView.setBackgroundResource(R.drawable.page_indicator_focused);
} else {
imageView.setBackgroundResource(R.drawable.page_indicator_unfocused);
}
tips[i] = imageView;
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(new ViewGroup.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT));
layoutParams.leftMargin = 10;// 設置點點點view的左邊距
layoutParams.rightMargin = 10;// 設置點點點view的右邊距
group.addView(imageView, layoutParams);
}
}
private OnPageChangeListener changeListener = new OnPageChangeListener() {
@Override
public void onPageScrollStateChanged(int arg0) {}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {}
@Override
public void onPageSelected(int index) {
setImageBackground(index);// 改變點點點的切換效果
TextView tvStartHeadlines = (TextView) adapter.getViews().get(index).findViewById(R.id.tv_start_headlines);
if (index == tips.length - 1) {// 最後一個
tvStartHeadlines.setVisibility(View.VISIBLE);
} else {
tvStartHeadlines.setVisibility(View.INVISIBLE);
}
}
};
/**
* 改變點點點的切換效果
* @param selectItems
*/
private void setImageBackground(int selectItems) {
for (int i = 0; i < tips.length; i++) {
if (i == selectItems) {
tips[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else {
tips[i].setBackgroundResource(R.drawable.page_indicator_unfocused);
}
}
}
@Override
public void gotoMain() {
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
private boolean isFirst() {
SharedPreferences setting = getSharedPreferences("headlines", 0);
Boolean user_first = setting.getBoolean("FIRST", true);
if (user_first) {// 第一次
setting.edit().putBoolean("FIRST", false).commit();
return true;
} else {
return false;
}
}
}
3).LauncherPagerAdapter 繼承PagerAdapter,在構造函數中初始化要顯示的所有頁面,其他的跟普通的適配器沒啥區別,就多了兩個重寫的方法,destroyItem跟instantiateItem。destroyItem是刪除一個頁面,instantiateItem是加載一個頁面。。
/**
* ViewPager適配器
* @author ansen
* @create time 2016-04-15
*/
public class LauncherPagerAdapter extends PagerAdapter implements OnClickListener{
private ILauncherView launcherView;
private List<View> views;
//每頁顯示的圖片
private int[] images=new int[]{R.drawable.tutorial_1,R.drawable.tutorial_2,R.drawable.tutorial_3,R.drawable.tutorial_4};
public LauncherPagerAdapter(Context context,ILauncherView launcherView){
views=new ArrayList<View>();
this.launcherView=launcherView;
//初始化每頁顯示的View
for(int i=0;i<images.length;i++){
View item=LayoutInflater.from(context).inflate(R.layout.activity_luancher_pager_item, null);
ImageView imageview=(ImageView) item.findViewById(R.id.imageview);
imageview.setImageResource(images[i]);
item.findViewById(R.id.tv_start_headlines).setOnClickListener(this);
views.add(item);
}
}
public List<View> getViews() {
return views;
}
@Override
public int getCount() {
return views == null ? 0 : views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0==arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object){
((ViewPager) container).removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
((ViewPager) container).addView(views.get(position), 0);
return views.get(position);
}
@Override
public void onClick(View v) {
launcherView.gotoMain();
}
}
4).還有每一頁顯示的item布局,以及“開啟我的頭條”按鈕的背景shape我就不一一貼出來了。
關於 Android開發之開發者頭條(一)啟動頁實 就給大家介紹這麼多。下篇文章給大家介紹Android開發之開發者頭條(二)實現左滑菜單,感興趣的朋友繼續關注本站網站!
 Mac下使用Eclipse實現Android中調用C/C++(NDK)基礎詳細教程
Mac下使用Eclipse實現Android中調用C/C++(NDK)基礎詳細教程
需求NDK是由谷歌娘提供的,某種意義上就是可以讓android使用c開發的第“三”方sdk,所以,正常來說eclipse是沒有配置這個東西的,當然
 數據在不同手機操作系統轉移辦法
數據在不同手機操作系統轉移辦法
目前,手機的更新換代實在太快,安卓和蘋果占據了手機市場的絕大部分份額。作為手機發燒友,第一次使用蘋果的用戶怎樣才能將數據遷移到蘋果呢。或許你知道怎麼轉移通訊
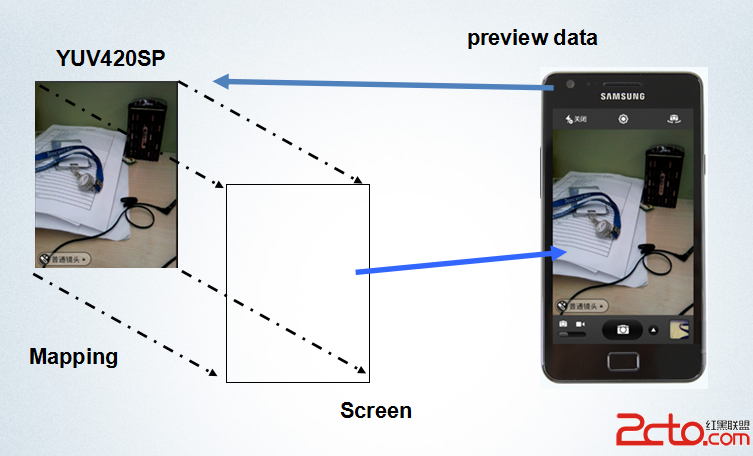
 Android Camera 實時濾鏡(八)
Android Camera 實時濾鏡(八)
一、Android Camera可以做哪些?1、功能拍攝相片 視頻錄制 取景器(掃描類應用,如人臉識別,名片識別,條形碼識別)2、根據Camera API實現自己的拍照程
 ListView常用拓展
ListView常用拓展
一、實現ListView下拉刷新第一步:添加頂部下拉加載界面,即ListView的header頭布局1、創建layout布局文件head_layout2、創建一個自定義L