編輯:關於Android編程
想將Button和ListView分別放在屏幕的一左一右。
單純使用android:gravity和android:layout_gravity不成功。
於是涉及到RelativeLayout。
關鍵為:android:layout_alignParentRight="true",
android:layout_alignParentLeft="true":
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:gravity="center_vertical">
<TextView
android:id="@+id/mTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:gravity="right"
android:padding="10dp">
<TextView
android:id="@+id/mTextView01"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="范例一" />
<Button
android:id="@+id/mButton01"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="發送" />
</RelativeLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:gravity="right"
android:padding="10dp">
<TextView
android:id="@+id/mTextView02"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="范例二" />
<Button
android:id="@+id/mButton01"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="發送" />
</RelativeLayout>
</LinearLayout>
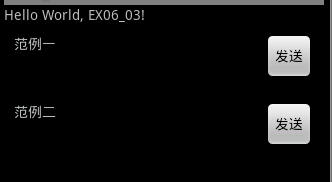
效果為:

PS:另附我的項目布局的一點經驗
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="50px"
android:layout_marginRight="50px"
android:layout_marginBottom="15px"
android:layout_gravity="center"
android:gravity="center">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="性別"
android:textSize="18sp"
android:layout_weight="3"/>
<RadioGroup android:id="@+id/radioGroup"
android:contentDescription="性別"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_weight="1">
<RadioButton android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioMale"
android:text="男"
android:checked="true"
android:layout_marginRight="15px"
android:textSize="18sp">
</RadioButton>
<RadioButton android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioFemale"
android:text="女"
android:textSize="18sp">
</RadioButton>
</RadioGroup>
</LinearLayout>
</LinearLayout>
開始時RadioGroup的layout_width="wrap_content",怎麼設置權都達不到想要的效果。要改成fill_parent
RadioButton的尺寸比TextView大 所以顯示時TextView在上方,設置LinearLayout中android:gravity="center">即可。
 簡述Android中實現APP文本內容的分享發送與接收方法
簡述Android中實現APP文本內容的分享發送與接收方法
謹記(指定選擇器Intent.createChooser())開始今天的內容前,先閒聊一下:(1)突然有一天頭腦風暴,對很多問題有了新的看法和見解,迫不及待的想要分享給大
 1.1構建Android Studio開發環境
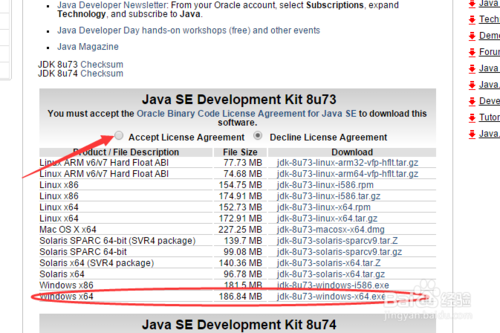
1.1構建Android Studio開發環境
1.1構建Android Studio開發環境1.1.1Android Studio簡介Google在2013的I/O開發者大會上正式對外宣布Android Studio
 Android再按一次完全退出程序代碼
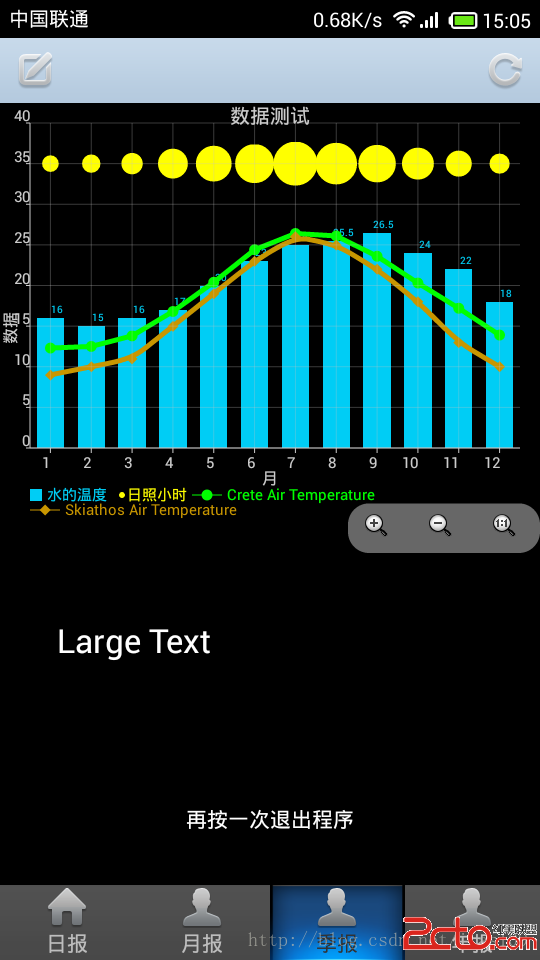
Android再按一次完全退出程序代碼
前言: 前面使用的退出程序用的是finish(),它只能退出當前Activity。如果Activity一多就不能一次性退出了。 1、退出應用程
 android 滾動條下拉反彈的效果(類似微信朋友圈)
android 滾動條下拉反彈的效果(類似微信朋友圈)
微信朋友圈上面的圖片封面,QQ空間說說上面的圖片封面都有下拉反彈的效果,這些都是使用滾動條實現的。下拉,當松開時候,反彈至原來的位置。下拉時候能看到背景圖片。那麼這裡簡單