編輯:關於Android編程
首先說的是LinearLayout布局下的居中一般是這樣的:
(注意:android:layout_width="fill_parent" android:layout_height="fill_parent" 屬性中,若水平居中,至少在寬度上占全屏;若垂直居中,則在高度上占全屏)
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center|center_horizontal|center_vertical" >
// 上面gravity屬性的參數:center為居中,center_horizontal為水平居中,center_vertical為垂直居中
<Button
android:id="@+id/Binding_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="關聯新賬戶" />
</LinearLayout>
要實現垂直水平居中,幾個基本參數值得注意:
1、android:orientation="vertical"表示該布局下的元素垂直排列;
2、android:layout_gravity="center_horizontal"表示該布局在父布局裡水平居中,此時其父布局必須擁有android:orientation="vertical"屬性;
3、android:layout_gravity="center_vertical"表示該布局在父布局裡垂直居中,此時其父布局必須應設置成android:orientation="horizontal"屬性(默認為該屬性),且其父布局的高度應設置為android:layout_height="fill_parent"屬性;
4、android:gravity="center_horizontal"表示該布局下的元素水平居中;
線性布局垂直水平居中布局文件實例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_gravity="center_horizontal"
>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center_vertical"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:gravity="right"
android:text="用戶名" />
<EditText
android:layout_width="300dp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:gravity="right"
android:text="Email" />
<EditText
android:layout_width="300dp"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
 Android短信驗證碼自動填充功能
Android短信驗證碼自動填充功能
筆者發現在很多應用中,都有自動獲取驗證碼的功能:點擊獲取驗證碼按鈕,收到短信,當前應用不需要退出程序就可以獲取到短信中的驗證碼,並自動填充。覺得這種用戶體驗很贊,無須用戶
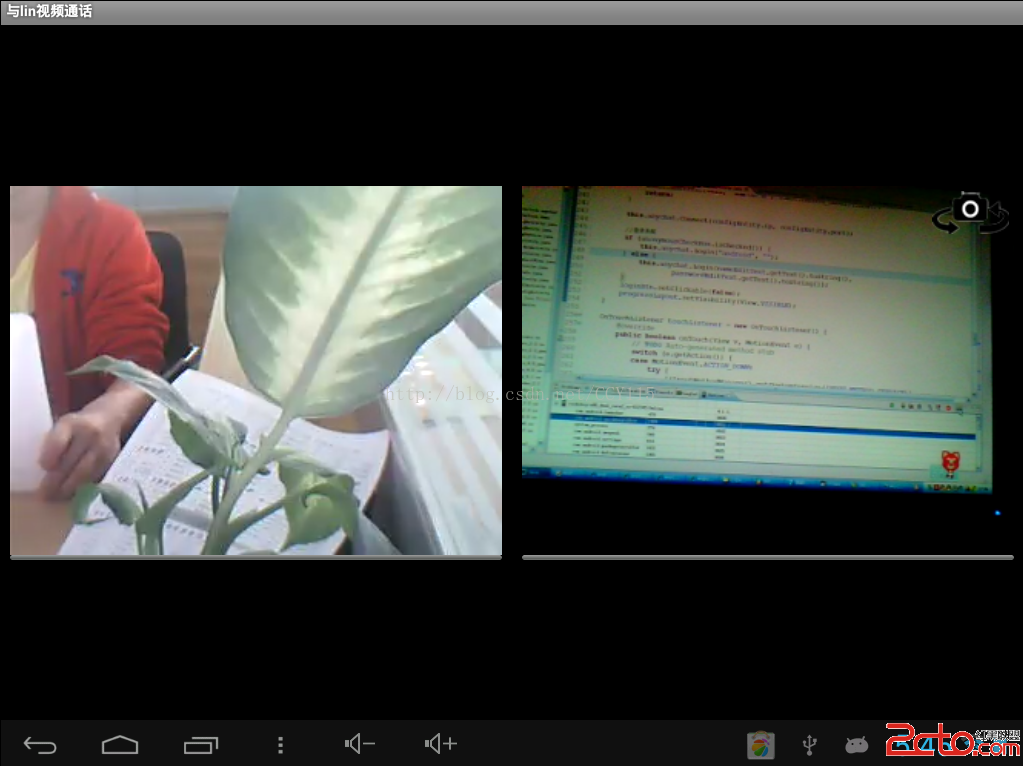
 Android平台下通過JNI快速實現音視頻通信
Android平台下通過JNI快速實現音視頻通信
作為獨立開發者或想縮短音視頻開發周期的公司來說,想要在Android平台下實現音視頻通信,最快捷的方法是尋找開源項目或調用其他公司API。之所以這麼說是因為音視頻通信技術
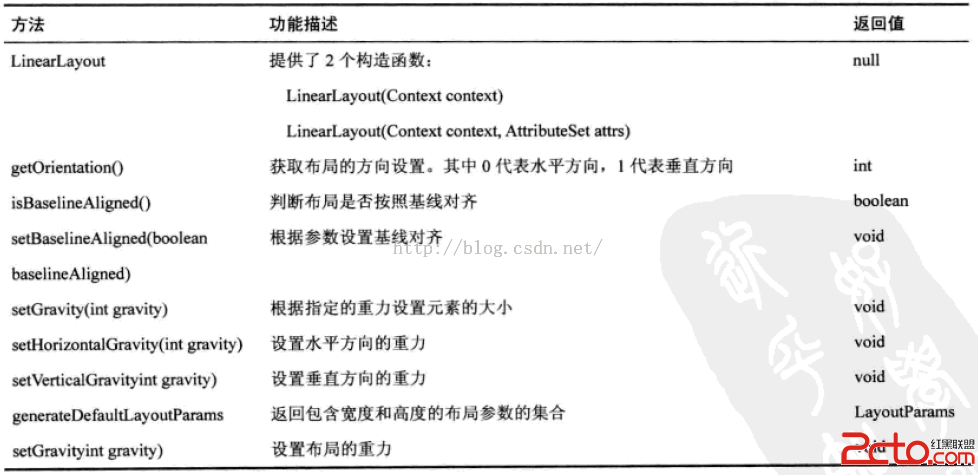
 閱讀《Android 從入門到精通》(29)——LinearLayout 等四類方法
閱讀《Android 從入門到精通》(29)——LinearLayout 等四類方法
LinearLayout 類方法RelativeLayout 類方法TableLayout 類方法AbsoluteLayout 類方法
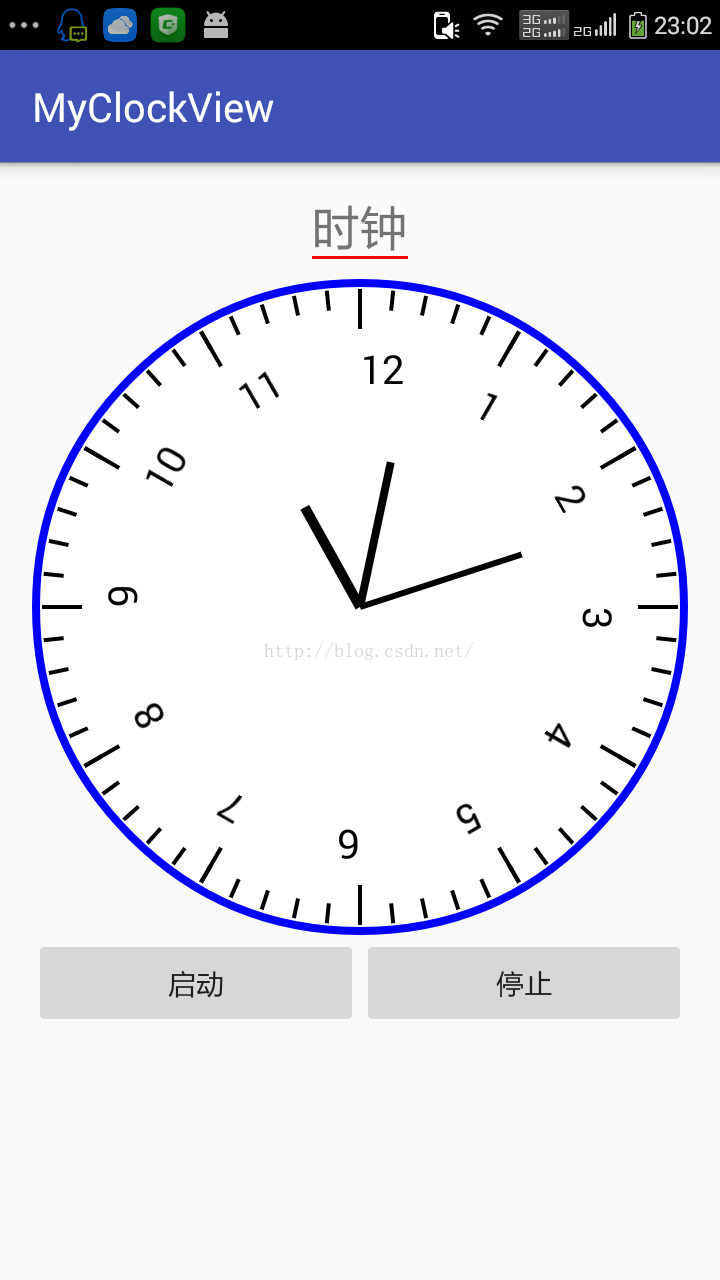
 自定義時鐘控件
自定義時鐘控件
1.自定義控件時鐘的布局和Java類values文件下的attrs.xml <!--?xml version="1.0" encoding=&q