編輯:關於Android編程
我們都知道,手機時代的來臨的主要標志是啥?能夠方便的接入互聯網!互聯網展現給我們的方式一般都是網頁,網頁中又必不可少的擁有javascript,所以說,android提供對javascript的支持那是迫在眉睫了,幸好,android早就給我們提供了無縫連接。讓我們可以通過android與javascript進行交互。
我們的應用很簡單,如圖:

我們有一個輸入框,旁邊有個按鈕,點擊按鈕就會提示我們輸入的內容。當然這只是html中最簡單的程序了,但是你將這個程序放入android手機中訪問下試試,它是不會進行提示的。要想讓其以android的形式提示用戶,我們就需要用到android和javascript的交互。對了,這裡展示的是一個網頁哦,代碼如下:
js.html
<html>
<head>
<title>js交互android</title>
<mce:script type="text/javascript"><!--
function show(){
var a = document.getElementById("text").value;
alert(a);
}
// --></mce:script>
</head>
<body>
<form action="">
<input type="text" id="text" value=""/>
<input type="button" id="button" onclick="window.chenzheng_java.show()" value="clickme"/>
</form>
</body>
</html>
再看看我們的activity代碼:
package cn.com.chenzheng_java.js;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.util.Log;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Toast;
public class JavaScriptActivity extends Activity {
WebView webView;
Handler handler = new Handler();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webView1);
/**
* webSettings 保存著WebView中的狀態信息。當WebView第一次被創建時,webSetting中
* 存儲的都為默認值。WebSetting和WebView是一一綁定的。如果webView被銷毀了,那麼
* 我們再次調用webSetting中的方法時,會拋出異常。
*/
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("file:///data/js.html");
/***
*webChromeClient是一個比較神奇的東西,其裡面提供了一系列的方法,
*分別作用於我們的javascript代碼調用特定方法時執行,我們一般在其內部
*將javascript形式的展示切換為android的形式。
* 例如:我們重寫了onJsAlert方法,那麼當頁面中需要彈出alert窗口時,便
* 會執行我們的代碼,按照我們的Toast的形式提示用戶。
*/
class MyWebChromeClient extends WebChromeClient {
@Override
public boolean onJsAlert(WebView view, String url, String message,
JsResult result) {
Toast.makeText(getApplicationContext(), message,
Toast.LENGTH_LONG).show();
return true;
}
}
webView.setWebChromeClient(new MyWebChromeClient());
/*
* 為javascript提供一個回調的接口,這裡要注意,一定要在單獨的線程中實現,要不會阻塞線程的
* addJavascriptInterface(Object obj, String interfaceName)
* obj代表一個java對象,這裡我們一般會實現一個自己的類,類裡面提供我們要提供給javascript訪問的方法
* interfaceName則是訪問我們在obj中聲明的方法時候所用到的js對象,調用模式為window.interfaceName.方法名()
*/
webView.addJavascriptInterface(new Object() {
public void show() {
handler.post(new Runnable() {
@Override
public void run() {
Log.i("通知", "調用了該方法哦");
/*
* 通過webView.loadUrl("javascript:xxx")方式就可以調用當前網頁中的名稱
* 為xxx的javascript方法
*/
webView.loadUrl("javascript:show()");
}
});
}
}, "chenzheng_java");
}
}
注意:
1)為了讓WebView從apk文件中加載assets,Android SDK提供了一個schema,前綴為"file:///android_asset/"。WebView遇到這樣的schema,就去當前包中的assets目錄中找內容。如上面的"file:///android_asset/demo.html"
2)addJavascriptInterface方法中要綁定的Java對象及方法要運行另外的線程中,不能運行在構造他的線程中,這也是使用Handler的目的。
3)如果你要訪問網絡,請在androidManifest.xml中加上權限<uses-permission android:name="android.permission.INTERNET"></uses-permission>
API
我們在程序中可以看到,android訪問網頁以及與javascript交互主要用到了這麼幾個類:
WebView :我們可以認為它就是一個浏覽器,會對用戶訪問的網址進行解析,下載,渲染……,然後返回給用戶一個網頁。 其內部使用的是webkit渲染引擎,它還包含了一些我們經常使用的功能,比如放大、縮小網頁(需要在webSetting中先設置WebSettings.setBuiltInZoomControls(boolean));前進、後退……。
默認情況下,webView對javascript和頁面的錯誤都是忽略的。很多時候,如果我們想要加載一個uri,可能我們更多的會使用這種形式:
Uri uri = Uri.parse("http://www.example.com"); Intent intent = new Intent(Intent.ACTION_VIEW, uri); startActivity(intent);
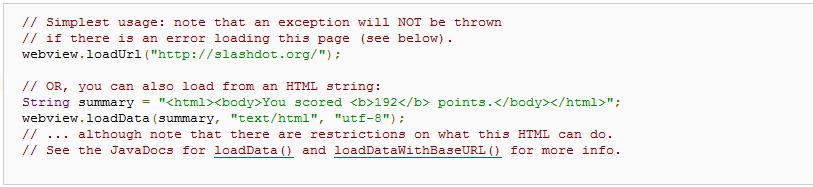
api中為我們提供了一個通過webView加載頁面的例子,

我們可以看到,主要有loadUrl()和loadData()方法。這裡請注意各個參數的含義哦、
拓展
此外,android還為我們提供了一些類來輔助我們的webview的使用。
WebViewClient:
。WebViewClient就是幫助WebView處理各種通知、請求事件的,具體來說包括:
WebChromeClient是輔助WebView處理Javascript的對話框,網站圖標,網站title,加載進度等
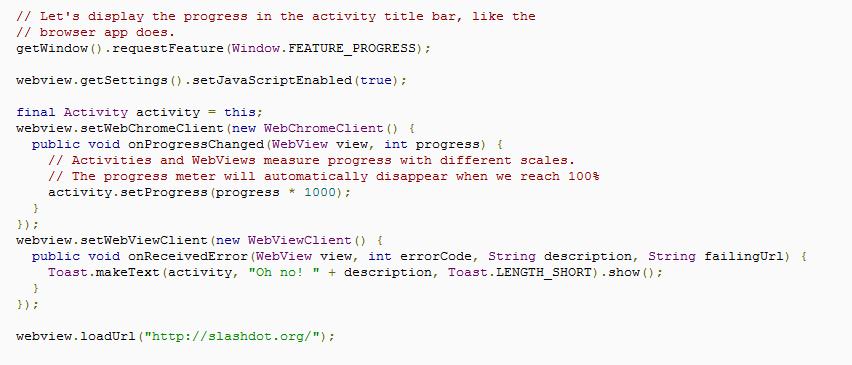
api中提供給我們一個實例:

WebSetting:和WebView是一一綁定的,控制webview的一些基礎設置信息,如是否識別javascript,網頁是否可放大縮小等。
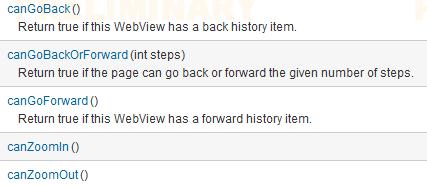
如果我們想通過webview進行歷史網頁查看時,一定要注意,先通過如下方法判斷下是否可執行該操作才好:

然後就可通過
三個方法進行操作了,字面意思很容易看懂,其中goBackOrForward傳遞進負數時為back操作,正數為forward操作。
 仿QQ5.0側滑(基於ViewDragHelper實現)
仿QQ5.0側滑(基於ViewDragHelper實現)
QQ5.0側滑效果實現方案有很多方式,今天我們使用ViewDragHelper來實現一下。先上效果圖: ①自定義控件SlidingMenu繼承FrameLayout,放在
 Android 面試題總結之Android 進階(二)
Android 面試題總結之Android 進階(二)
本章節將繼續深入理解View,關於View的繪制流程,View的事件分發。刷新機制等等。掌握Window是什麼? View的繪制流程 View的事件分發機制 View
 Android實現短信發送功能
Android實現短信發送功能
本文實例實現了兩個模擬器之間短信的發送功能,分享給大家供大家參考,具體實現內容如下1.編輯String.xml文件內容為:<?xml version=”1.
 Android開發者面試總結
Android開發者面試總結
前言今天去餓了麼面試,總體來說很失望,沒搞明白對方所問這些問題的重點在哪裡(當時腦袋一片空白),個人覺得面試官自己也描述不清楚,那麼下面是自己回去後總結的問題以及自己深思