編輯:關於Android編程
圖片處理類:
package com.longfei.admin.imageloder_text;
import android.app.Application;
import android.graphics.Bitmap;
import android.os.Environment;
import com.nostra13.universalimageloader.cache.disc.impl.UnlimitedDiscCache;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.cache.memory.impl.UsingFreqLimitedMemoryCache;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
import com.nostra13.universalimageloader.core.download.BaseImageDownloader;
import java.io.File;
/**
* Created by admin on 2016/4/9.
*/
public class ImageLoading extends Application {
@Override
public void onCreate() {
// TODO Auto-generated method stub
super.onCreate();
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(
this)
.memoryCacheExtraOptions(480, 800)
// max width, max height,即保存的每個緩存文件的最大長寬
.discCacheExtraOptions(480, 800, null)
// Can slow ImageLoader, use it carefully (Better don't use
// it)/設置緩存的詳細信息,最好不要設置這個
.threadPoolSize(3)
// 線程池內加載的數量
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.memoryCache(new UsingFreqLimitedMemoryCache(2 * 1024 * 1024))
// You can pass your own memory cache
// implementation/你可以通過自己的內存緩存實現
.memoryCacheSize(2 * 1024 * 1024)
.discCacheSize(50 * 1024 * 1024)
.discCacheFileNameGenerator(new Md5FileNameGenerator())
// 將保存的時候的URI名稱用MD5 加密
.tasksProcessingOrder(QueueProcessingType.LIFO)
.discCacheFileCount(100)
// 緩存的文件數量
.discCache(
new UnlimitedDiscCache(new File(Environment
.getExternalStorageDirectory()
+ "/myApp/imgCache")))
// 自定義緩存路徑
.defaultDisplayImageOptions(getDisplayOptions())
.imageDownloader(
new BaseImageDownloader(this, 5 * 1000, 30 * 1000))
.writeDebugLogs() // Remove for release app
.build();// 開始構建
ImageLoader.getInstance().init(config);
}
private DisplayImageOptions getDisplayOptions() {
DisplayImageOptions options;
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher) // 設置圖片在下載期間顯示的圖片
.showImageForEmptyUri(R.drawable.ic_launcher)// 設置圖片Uri為空或是錯誤的時候顯示的圖片
.showImageOnFail(R.drawable.ic_launcher) // 設置圖片加載/解碼過程中錯誤時候顯示的圖片
.cacheInMemory(true)// 設置下載的圖片是否緩存在內存中
.cacheOnDisc(true)// 設置下載的圖片是否緩存在SD卡中
.considerExifParams(true) // 是否考慮JPEG圖像EXIF參數(旋轉,翻轉)
.imageScaleType(ImageScaleType.EXACTLY_STRETCHED)// 設置圖片以如何的編碼方式顯示
.bitmapConfig(Bitmap.Config.RGB_565)// 設置圖片的解碼類型//
// .delayBeforeLoading(int delayInMillis)//int
// delayInMillis為你設置的下載前的延遲時間
// 設置圖片加入緩存前,對bitmap進行設置
// .preProcessor(BitmapProcessor preProcessor)
.resetViewBeforeLoading(true)// 設置圖片在下載前是否重置,復位
.displayer(new RoundedBitmapDisplayer(20))// 是否設置為圓角,弧度為多少
.displayer(new FadeInBitmapDisplayer(100))// 是否圖片加載好後漸入的動畫時間
.build();// 構建完成
return options;
}
}
package com.longfei.admin.imageloder_text;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.assist.FailReason;
import com.nostra13.universalimageloader.core.listener.ImageLoadingListener;
/**
* 1、 Universal-ImageLoader的配置
*
* 2、用Universal-ImageLoader加載網絡圖片和本地圖片
*
* @author Administrator
*/
public class MainActivity extends Activity {
private ImageLoader loader;
private ImageView iv_img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
loader=ImageLoader.getInstance();//實例化ImageLoder
iv_img=(ImageView)findViewById(R.id.iv_img);
String url="file:///"+"加載本地圖片";
//加載網絡圖片,第一個參數為路徑
// loader.displayImage("http://static.oschina.net/uploads/user/494/988131_100.jpg?t=1419303093000",iv_img);
loader.displayImage("http://static.oschina.net/uploads/user/494/988131_100.jpg?t=1419303093000", iv_img, new ImageLoadingListener() {
@Override
public void onLoadingStarted(String s, View view) {
Log.i("info","加載開始");
}
@Override
public void onLoadingFailed(String s, View view, FailReason failReason) {
Log.i("info","加載失敗");
}
@Override
public void onLoadingComplete(String s, View view, Bitmap bitmap) {
Log.i("info","加載完畢");
}
@Override
public void onLoadingCancelled(String s, View view) {
Log.i("info","加載取消");
}
});
}
}
 Android多媒體開發
Android多媒體開發
一、什麼是多媒體多媒體(duō méi tǐ) 的英文單詞是Multimedia,它由media和multi兩部分組成。一般理解為多種媒體的綜合多媒體是計算
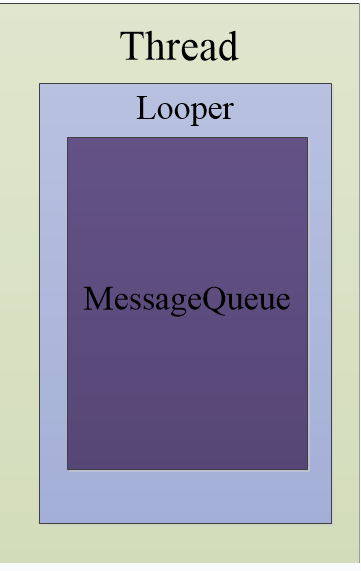
 深入淺析Android消息機制
深入淺析Android消息機制
在Android中,線程內部或者線程之間進行信息交互時經常會使用消息,這些基礎的東西如果我們熟悉其內部的原理,將會使我們容易、更好地架構系統,避免一些低級的錯誤。每一個A
 Android巧用ActionBar實現下拉式導航
Android巧用ActionBar實現下拉式導航
本文實例為大家分享了ActionBar下拉式導航的實現代碼,供大家參考,具體內容如下利用Actionbar同樣可以很輕松的實現下拉式的導航方式,若想實現這種效果:1)ac
 android獨特的天氣預報
android獨特的天氣預報
package com.dchan.myweather;import java.io.UnsupportedEncodingException;import java.n
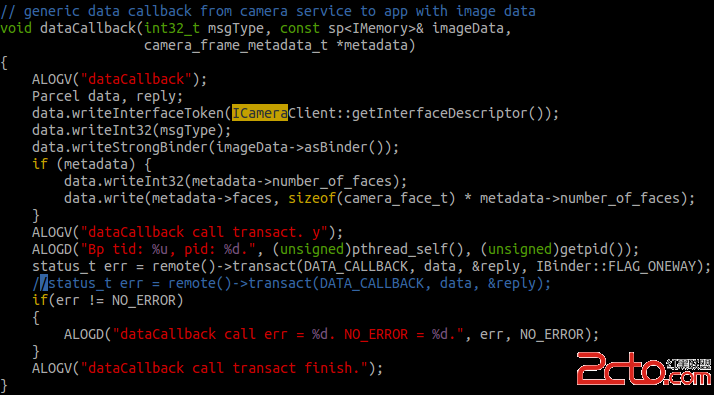
 Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
Android Native層Binder.transact()函數調用 Binder.onTransact() 函數失敗分析
Q:Android Native層Binder.transact()函數