編輯:關於Android編程
先給最終效果圖:

當我們在最下邊的gallery中切換圖片時,上面的大圖片會自動切換,切換時有動畫效果哦,很簡單的一個程序,有待完善更多的功能!
activity代碼:
package cn.com.chenzheng_java;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class GalleryActivity extends Activity implements OnItemSelectedListener {
int[] imagesId = new int[] { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4
};
int index = R.drawable.a1;
ImageSwitcher imageSwitcher;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* 設置窗口無標題欄,一定要在setContentView前進行設置哦
*/
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.gallery);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setOnItemSelectedListener(this);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
imageSwitcher.setVisibility(View.VISIBLE);
/***
* setInAnimation可以設置淡入動畫
* setOutAnimation可以設置淡出動畫
*/
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_out));
imageSwitcher.setFactory(new ViewFactory() {
/**
* 創建一個新的圖片放置到ImageSwitcher上,可以使用其設置背景哦。
* 一般只會在創建時調用一次。相當於為我們創建一個進行動畫效果時的一個背景圖。
* 此方法亦可以通過setView替代
*/
@Override
public View makeView() {
ImageView imageView = new ImageView(GalleryActivity.this);
// 設置截取模式
imageView.setScaleType(ScaleType.CENTER_INSIDE);
imageView.setBackgroundResource(R.drawable.ground);
Toast.makeText(getApplicationContext(), "執行了一次",
Toast.LENGTH_SHORT).show();
return imageView;
}
});
gallery.setVisibility(View.VISIBLE);
gallery.setAdapter(new ImageAdapter(this));
}
class ImageAdapter extends BaseAdapter {
private Context context2;
public ImageAdapter(Context context) {
context2 = context;
}
@Override
public int getCount() {
return imagesId.length;
}
@Override
public Object getItem(int position) {
return imagesId[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View image2, ViewGroup parent) {
ImageView image = new ImageView(context2);
image.setBackgroundResource(imagesId[position]);
/**
* setScaleType()可以設置當圖片大小和容器大小不匹配時的剪輯模式.
* ScaleType.CENTER_INSIDE的意思是,按圖片的原比例縮小或者擴大,直到長或者寬中的任何一個頂到容器為止
*/
image.setScaleType(ScaleType.CENTER_INSIDE);
return image;
}
}
/**
* 當gallery的圖像發生變化時,同步ImageSwitcher的變化
*/
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
imageSwitcher.setImageResource(imagesId[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
gallery.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="center_horizontal" > <ImageSwitcher android:id="@+id/imageSwitcher" android:layout_height="350dp" android:layout_width="fill_parent" ></ImageSwitcher> <Gallery android:id="@+id/gallery1" android:gravity="center" android:layout_width="70dp" android:layout_height="100dp"></Gallery> </LinearLayout>
升級版
較之上面的,效果還是一樣的,只不過這裡添加了這麼以下幾個功能:
第一:下方圖片的自適應長寬(在保證長寬比例的情況下哦)
第二:觸摸大圖同樣可以進行圖片切換(沒有機器,沒法測試,但是基本的思路還是正確的)
代碼:
activity代碼:
package cn.com.chenzheng_java;
import java.text.DecimalFormat;
import android.app.Activity;
import android.content.Context;
import android.content.res.Resources;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.View.OnTouchListener;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery.LayoutParams;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class GalleryActivity extends Activity implements OnItemSelectedListener ,OnTouchListener{
int[] imagesId = new int[] { R.drawable.a1, R.drawable.a2, R.drawable.a3,
R.drawable.a4
};
int index = 0;
ImageSwitcher imageSwitcher;
int maxImageWidth = 70;
int maxImageHeight = 100;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/**
* 設置窗口無標題欄,一定要在setContentView前進行設置哦
*/
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.gallery);
Gallery gallery = (Gallery) findViewById(R.id.gallery1);
gallery.setOnItemSelectedListener(this);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher);
imageSwitcher.setVisibility(View.VISIBLE);
/***
* setInAnimation可以設置淡入動畫
* setOutAnimation可以設置淡出動畫
*/
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), android.R.anim.fade_out));
imageSwitcher.setFactory(new ViewFactory() {
/**
* 創建一個新的圖片放置到ImageSwitcher上,可以使用其設置背景哦。
* 一般只會在創建時調用一次。相當於為我們創建一個進行動畫效果時的一個背景圖。
* 此方法亦可以通過setView替代
*/
@Override
public View makeView() {
ImageView imageView = new ImageView(GalleryActivity.this);
// 設置截取模式
imageView.setScaleType(ScaleType.CENTER_INSIDE);
imageView.setBackgroundResource(R.drawable.ground);
Toast.makeText(getApplicationContext(), "執行了一次",
Toast.LENGTH_SHORT).show();
return imageView;
}
});
gallery.setVisibility(View.VISIBLE);
gallery.setAdapter(new ImageAdapter(this));
}
class ImageAdapter extends BaseAdapter {
private Context context2;
public ImageAdapter(Context context) {
context2 = context;
}
@Override
public int getCount() {
return imagesId.length;
}
@Override
public Object getItem(int position) {
return imagesId[position];
}
@Override
public long getItemId(int position) {
return position;
}
/***
* 該方法的實現稍微復雜一些,主要思想就是,要對圖片的大小進行自動剪裁,讓其正好寬或者長頂到允許的最大值
* 這裡主要用到了BitmapFactory Bitmap 用於圖片獲取和處理
* DecaimalFormat 用於對double數據進行格式規劃(這裡是只允許小數點後兩位)
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
index = position;
ImageView image = new ImageView(context2);
Resources resources = context2.getResources();
// 加載圖片為Bitmap位圖
Bitmap bitmap = BitmapFactory.decodeResource(resources, imagesId[position]);
Log.i("是否可以decode這張圖片", (bitmap!=null)+"");
// 圖片的原始大小
int bitMapWidth = bitmap.getWidth();
int bitMapHeight = bitmap.getHeight();
Log.i("bitMapWidth", bitMapWidth+"");
Log.i("bitMapHeight", bitMapHeight+"");
// 縮小或者放大的倍數關系
double scale;
double widthScale = (maxImageWidth*100)/(bitMapWidth*100.0);//這裡乘以100然後除以100.0的目的是為了讓其返回double類型
double heightScale = (maxImageHeight*100)/(bitMapHeight*100.0);
// 規劃獲得的格式(小數點後兩位)
DecimalFormat decimalFormat = new DecimalFormat("#.00");
widthScale = Double.valueOf(decimalFormat.format(widthScale));
heightScale = Double.valueOf(decimalFormat.format(heightScale));
Log.i("widthScale", widthScale+"");
Log.i("heightScale", heightScale+"");
if(widthScale>= heightScale){
scale = widthScale;
}
else{
scale = heightScale;
}
Log.i("scale", scale+"");
// 根據原圖片生成一個縮放後的圖片
Bitmap bitmap2 = Bitmap.createScaledBitmap(bitmap, (int)(bitMapWidth*scale), (int)(bitMapHeight*scale), true);
// 將圖片綁定到ImageView
image.setImageBitmap(bitmap2);
/**
* setScaleType()可以設置當圖片大小和容器大小不匹配時的剪輯模式.
* ScaleType.CENTER_INSIDE的意思是,按圖片的原比例縮小或者擴大,直到長或者寬中的任何一個頂到容器為止
* 因為在上面我們已經重新生成了一個圖片放在gallery上,大小已經符合要求了,所以這裡就不需要再通過
* setScaleType進行剪裁了。有些人可能覺得筆者腦子有病,有簡單的不用,非要用那麼復雜的,這裡呢,其實只是
* 給大家的一個使用范例,我們通過bitmap可不僅僅是縮放圖片哦,還可以傾斜、移動等等……
*/
// image.setScaleType(ScaleType.CENTER_INSIDE);
image.setAdjustViewBounds(true);// 自適應邊框處理
image.setLayoutParams(new Gallery.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return image;
}
}
/**
* 當gallery的圖像發生變化時,同步ImageSwitcher的變化
*/
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
imageSwitcher.setImageResource(imagesId[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
int i = 0 ;
/***
* 屏幕被觸摸時提供的方法,這裡我們通過它來實現拖動大圖片,也會自動切換圖片o
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.i("是否正在觸摸", "yes");
int actionName = event.getAction();
float []position = null;
//被按下時
if(actionName==MotionEvent.ACTION_DOWN){
i = 0;
}
// 被按著拖動時
if(actionName == MotionEvent.ACTION_MOVE)
{
position[i] = event.getX();
++i;
}
if(actionName == MotionEvent.ACTION_UP)
{
if(position[position.length]>position[position.length-1]){
if((index+1)>imagesId.length){
imageSwitcher.setImageResource(imagesId[index]);
}
else{
imageSwitcher.setImageResource(imagesId[index+1]);
}
}
else{
if((index-1)<0){
imageSwitcher.setImageResource(imagesId[0]);
}
else{
imageSwitcher.setImageResource(imagesId[index-1]);
}
}
}
return true;
}
}
gallery.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="center_horizontal" > <ImageSwitcher android:id="@+id/imageSwitcher" android:layout_height="350dp" android:layout_width="fill_parent" ></ImageSwitcher> <Gallery android:id="@+id/gallery1" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content"></Gallery> </LinearLayout>
 Android 適配器教程(二)
Android 適配器教程(二)
上次我寫了一個類似前言的東西,向大家粗略介紹了一下什麼是適配器,並且舉了一個最簡單的例子幫助大家理解,使用了安卓原生的ArrayAdapter,現在我們繼續
 Android中View繪制流程分析
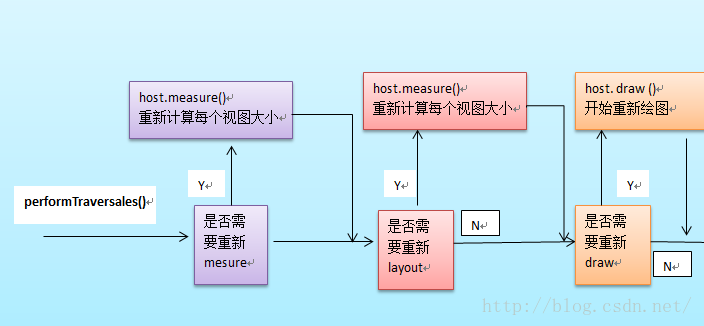
Android中View繪制流程分析
創建Window在Activity的attach方法中通過調用PolicyManager.makeNewWindo創建Window,將一個View add到WindowM
 內存是手游的硬傷——Unity游戲Mono內存管理與洩漏
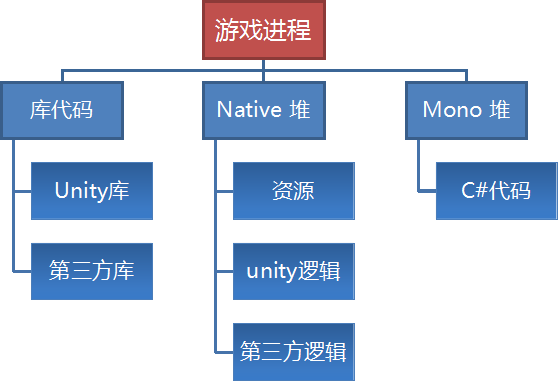
內存是手游的硬傷——Unity游戲Mono內存管理與洩漏
WeTest導讀內存是游戲的硬傷,如果沒有做好內存的管理問題,游戲極有可能會出現卡頓,閃退等影響用戶體驗的現象。本文介紹了在騰訊游戲在Unity游戲開發過程中常見的Mon
 Android 初識 Helloworld 詳解
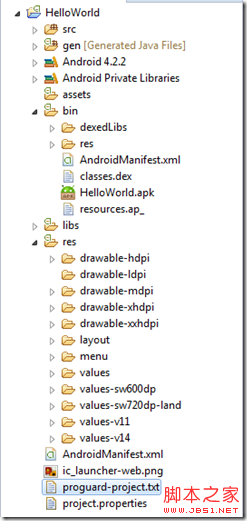
Android 初識 Helloworld 詳解
HelloWorld的目錄結構有: src:存放應用程序的邏輯代碼,這裡面的代碼是人工寫的gen:存放資源代碼,這裡面的代碼是自動生成的assets:存放mp3等視頻資源