編輯:關於Android編程
什麼是RecyclerView
RecyclerView是Android 5.0 materials design中的組件之一,相應的還有CardView、Palette等。看名字我們就能看出一點端倪,沒錯,它主要的特點就是復用。我們知道,Listview中的Adapter中可以實現ViewHolder的復用。RecyclerView提供了一個耦合度更低的方式來復用ViewHolder,並且可以輕松的實現ListView、GridView以及瀑布流的效果。
RecyclerView使用的基本思路
首先我們要gradle的依賴庫中添加 compile 'com.android.support:recyclerview-v7:21.+' 。如果是eclipse直接導入android-support-v7-recyclerview.jar就可以了。
/** * 設置Adapter */ mRecyclerView.setAdapter(mListAdapter); /** * 設置布局管理器 */ mRecyclerView.setLayoutManager(linearLayoutManager); /** * 設置item分割線 */ mRecyclerView.addItemDecoration(itemDecoration); /** * 設置item動畫 */ mRecyclerView.setItemAnimator(new DefaultItemAnimator());
使用RecyclerView,基本上要上面四步。相比ListView只需設置Adapter而言,RecyclerView的使用看起來似乎要復雜一些。但是它的可定制性更高了,你可以自己定制自己的分割線樣式或者是item的的動畫。
實現Gallery效果
RecyclerView在這裡可以被看作為ListView的升級版本,下買呢首先介紹RecyclerView的用法,然後經行一定的分析;最後自定義一下RecyclerView實現我們需要的相冊效果。
1、RecyclerView的基本用法
首先主Activity的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview_horizontal"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_centerVertical="true"
android:background="#FF0000"
android:scrollbars="none" />
</RelativeLayout>
Item的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="120dp"
android:layout_height="120dp"
android:background="@drawable/item_bg02" >
<ImageView
android:id="@+id/id_index_gallery_item_image"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_margin="5dp"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/id_index_gallery_item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/id_index_gallery_item_image"
android:layout_centerHorizontal="true"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:textColor="#ff0000"
android:text="some info"
android:textSize="12dp" />
</RelativeLayout>
數據適配器:
package com.example.zhy_horizontalscrollview03;
import java.util.List;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class GalleryAdapter extends
RecyclerView.Adapter<GalleryAdapter.ViewHolder>
{
private LayoutInflater mInflater;
private List<Integer> mDatas;
public GalleryAdapter(Context context, List<Integer> datats)
{
mInflater = LayoutInflater.from(context);
mDatas = datats;
}
public static class ViewHolder extends RecyclerView.ViewHolder
{
public ViewHolder(View arg0)
{
super(arg0);
}
ImageView mImg;
TextView mTxt;
}
@Override
public int getItemCount()
{
return mDatas.size();
}
/**
* 創建ViewHolder
*/
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i)
{
View view = mInflater.inflate(R.layout.activity_index_gallery_item,
viewGroup, false);
ViewHolder viewHolder = new ViewHolder(view);
viewHolder.mImg = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);
return viewHolder;
}
/**
* 設置值
*/
@Override
public void onBindViewHolder(final ViewHolder viewHolder, final int i)
{
viewHolder.mImg.setImageResource(mDatas.get(i));
}
}
可以看到數據適配器與BaseAdapter比較發生了相當大的變化,主要有3個方法:
可見,RecyclerView對ViewHolder也進行了一定的封裝,但是如果你仔細觀察,你會發出一個疑問,ListView裡面有個getView返回View為Item的布局,那麼這個Item的樣子在哪控制?
其實是這樣的,我們創建的ViewHolder必須繼承RecyclerView.ViewHolder,這個RecyclerView.ViewHolder的構造時必須傳入一個View,這個View相當於我們ListView getView中的convertView (即:我們需要inflate的item布局需要傳入)。
還有一點,ListView中convertView是復用的,在RecyclerView中,是把ViewHolder作為緩存的單位了,然後convertView作為ViewHolder的成員變量保持在ViewHolder中,也就是說,假設沒有屏幕顯示10個條目,則會創建10個ViewHolder緩存起來,每次復用的是ViewHolder,所以他把getView這個方法變為了onCreateViewHolder。有興趣的自己打印下Log,測試下。
最後在Activity中使用:
package com.example.zhy_horizontalscrollview03;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.Window;
public class MainActivity extends Activity
{
private RecyclerView mRecyclerView;
private GalleryAdapter mAdapter;
private List<Integer> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initDatas();
//得到控件
mRecyclerView = (RecyclerView) findViewById(R.id.id_recyclerview_horizontal);
//設置布局管理器
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(linearLayoutManager);
//設置適配器
mAdapter = new GalleryAdapter(this, mDatas);
mRecyclerView.setAdapter(mAdapter);
}
private void initDatas()
{
mDatas = new ArrayList<Integer>(Arrays.asList(R.drawable.a,
R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e,
R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.l));
}
}
使用起來也很方便,唯一的區別就是要設置LayoutManager,目前只有一個實現類,就是LinearLayoutManager,可以設置為水平或者垂直。
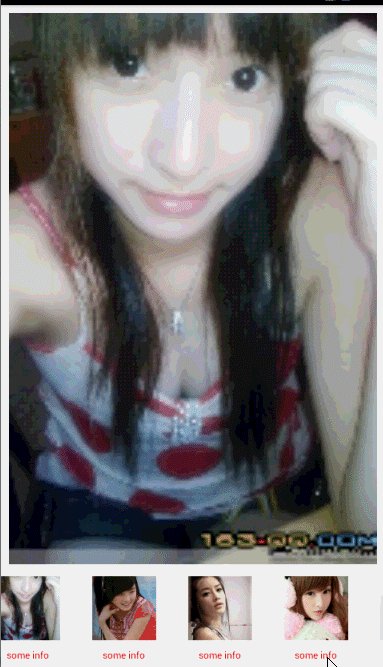
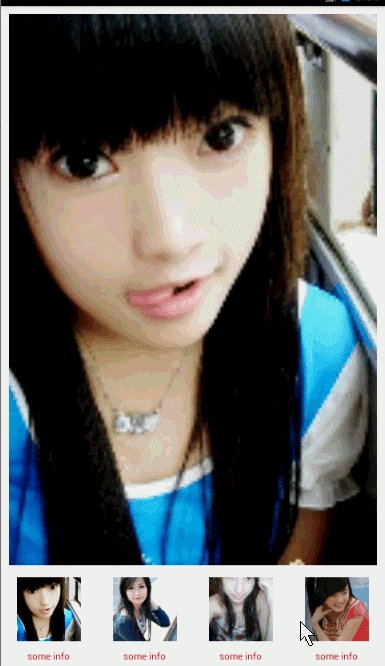
最後效果圖:

效果很不錯,這就是RecyclerView的基本用法了,但是你會發現一個坑爹的地方,竟然沒有提供setOnItemClickListener這個回調,要不要這麼坑爹。。。
2、為RecyclerView添加OnItemClickListener回調
雖然它沒有提供,但是添加個OnItemClickListener對我們來說還不是小菜一碟~
我決定在Adapter中添加這個回調接口:
package com.example.zhy_horizontalscrollview03;
import java.util.List;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
public class GalleryAdapter extends
RecyclerView.Adapter<GalleryAdapter.ViewHolder>
{
/**
* ItemClick的回調接口
* @author zhy
*
*/
public interface OnItemClickLitener
{
void onItemClick(View view, int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener)
{
this.mOnItemClickLitener = mOnItemClickLitener;
}
private LayoutInflater mInflater;
private List<Integer> mDatas;
public GalleryAdapter(Context context, List<Integer> datats)
{
mInflater = LayoutInflater.from(context);
mDatas = datats;
}
public static class ViewHolder extends RecyclerView.ViewHolder
{
public ViewHolder(View arg0)
{
super(arg0);
}
ImageView mImg;
TextView mTxt;
}
@Override
public int getItemCount()
{
return mDatas.size();
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i)
{
View view = mInflater.inflate(R.layout.activity_index_gallery_item,
viewGroup, false);
ViewHolder viewHolder = new ViewHolder(view);
viewHolder.mImg = (ImageView) view
.findViewById(R.id.id_index_gallery_item_image);
return viewHolder;
}
@Override
public void onBindViewHolder(final ViewHolder viewHolder, final int i)
{
viewHolder.mImg.setImageResource(mDatas.get(i));
//如果設置了回調,則設置點擊事件
if (mOnItemClickLitener != null)
{
viewHolder.itemView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mOnItemClickLitener.onItemClick(viewHolder.itemView, i);
}
});
}
}
}
很簡單,創建一個接口,提供一個設置入口,然後在onBindViewHolder中判斷即可。
最後在主Activity中設置監聽:
mAdapter = new GalleryAdapter(this, mDatas);
mAdapter.setOnItemClickLitener(new OnItemClickLitener()
{
@Override
public void onItemClick(View view, int position)
{
Toast.makeText(MainActivity.this, position+"", Toast.LENGTH_SHORT)
.show();
}
});
mRecyclerView.setAdapter(mAdapter);
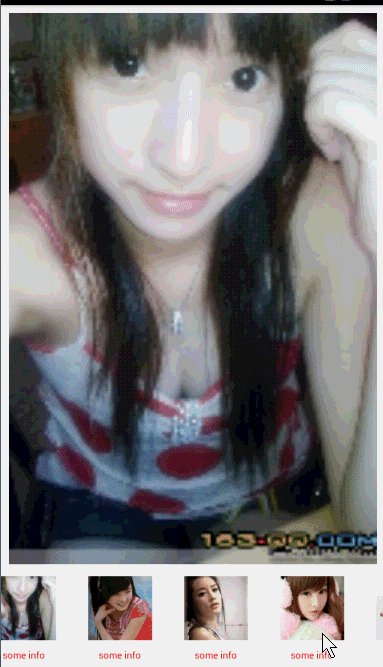
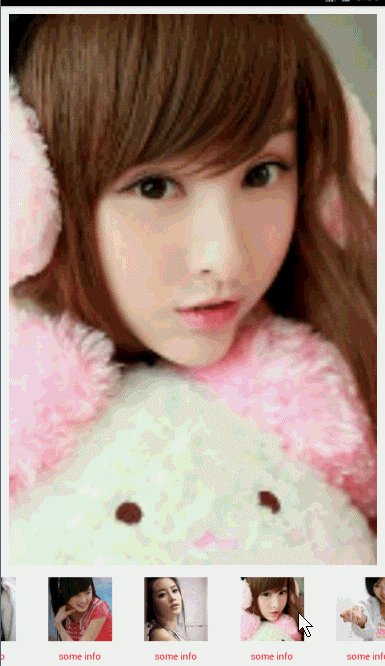
好了,這樣就行了,看效果圖:

效果還是不錯的,接下來我想改成相冊效果,即上面顯示一張大圖,下面的RecyclerView做為圖片切換的指示器。
3、自定義RecyclerView實現滾動時內容聯動
首先修改下布局:
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<ImageView
android:id="@+id/id_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="center"
android:layout_margin="10dp"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher" />
</FrameLayout>
<com.example.zhy_horizontalscrollview03.MyRecyclerView
android:id="@+id/id_recyclerview_horizontal"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="bottom"
android:background="#FF0000"
android:scrollbars="none" />
</LinearLayout>
添加一個顯示大圖的區域,把RecyclerView改為自己定義的。
然後看我們自定義RecyclerView的代碼:
package com.example.zhy_horizontalscrollview03;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class CopyOfMyRecyclerView extends RecyclerView
{
public CopyOfMyRecyclerView(Context context, AttributeSet attrs)
{
super(context, attrs);
}
private View mCurrentView;
/**
* 滾動時回調的接口
*/
private OnItemScrollChangeListener mItemScrollChangeListener;
public void setOnItemScrollChangeListener(
OnItemScrollChangeListener mItemScrollChangeListener)
{
this.mItemScrollChangeListener = mItemScrollChangeListener;
}
public interface OnItemScrollChangeListener
{
void onChange(View view, int position);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
mCurrentView = getChildAt(0);
if (mItemScrollChangeListener != null)
{
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
@Override
public boolean onTouchEvent(MotionEvent e)
{
if (e.getAction() == MotionEvent.ACTION_MOVE)
{
mCurrentView = getChildAt(0);
// Log.e("TAG", getChildPosition(getChildAt(0)) + "");
if (mItemScrollChangeListener != null)
{
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
return super.onTouchEvent(e);
}
}
定義了一個滾動時回調的接口,然後在onTouchEvent中,監聽ACTION_MOVE,用戶手指滑動時,不斷把當前第一個View回調回去~
關於我咋知道getChildAt(0)和getChildPosition()可用,起初我以為有getFirstVisibleItem這個方法,後來發現麼有;但是發現了getRecycledViewPool()看名字我覺得是Viewholder那個緩存隊列,我想那麼直接取這個隊列的第一個不就是我要的View麼,後來沒有成功。我就觀察它內部的View,最後發現,第一個顯示的始終是它第一個child,至於getChildPosition這個看方法就看出來了。
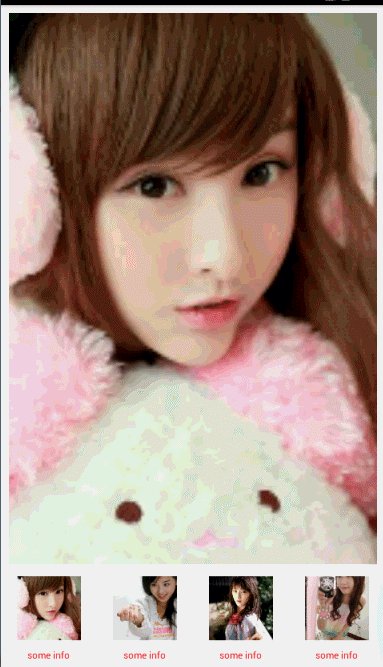
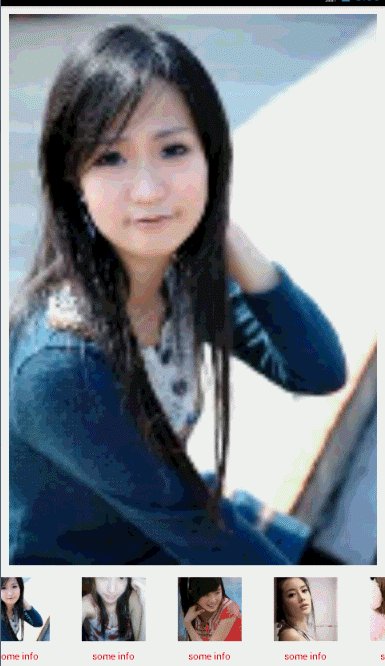
現在的效果:

和我之前那個例子的效果是一模一樣的,不過,我還想做一些改變,我覺得Gallery或者說相冊的指示器,下面可能1000來張圖片,我不僅喜歡手指在屏幕上滑動時,圖片會自動切換。我還希望,如果我給指示器一個加速度,即使手指離開,下面還在滑動,上面也會聯動 。而且我還想做些優化,直接在ACTION_MOVE中回調,觸發的頻率太高了,理論上一張圖片只會觸發一次~~
4、優化與打造真正的Gallery效果
既然希望手指離開還能聯動,那麼不僅需要ACTION_MOVE需要監聽,還得監聽一個加速度,速度到達一定值,然後繼續移動~~再理一理,需要這麼麻煩麼,不是能滾動麼,那麼應該有OnScrollListener啊,小看一把,果然有,哈哈哈~天助我也,下面看修改後的代碼:
package com.example.zhy_horizontalscrollview03;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.OnScrollListener;
import android.util.AttributeSet;
import android.view.View;
public class MyRecyclerView extends RecyclerView implements OnScrollListener
{
/**
* 記錄當前第一個View
*/
private View mCurrentView;
private OnItemScrollChangeListener mItemScrollChangeListener;
public void setOnItemScrollChangeListener(
OnItemScrollChangeListener mItemScrollChangeListener)
{
this.mItemScrollChangeListener = mItemScrollChangeListener;
}
public interface OnItemScrollChangeListener
{
void onChange(View view, int position);
}
public MyRecyclerView(Context context, AttributeSet attrs)
{
super(context, attrs);
// TODO Auto-generated constructor stub
this.setOnScrollListener(this);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b)
{
super.onLayout(changed, l, t, r, b);
mCurrentView = getChildAt(0);
if (mItemScrollChangeListener != null)
{
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
@Override
public void onScrollStateChanged(int arg0)
{
}
/**
*
* 滾動時,判斷當前第一個View是否發生變化,發生才回調
*/
@Override
public void onScrolled(int arg0, int arg1)
{
View newView = getChildAt(0);
if (mItemScrollChangeListener != null)
{
if (newView != null && newView != mCurrentView)
{
mCurrentView = newView ;
mItemScrollChangeListener.onChange(mCurrentView,
getChildPosition(mCurrentView));
}
}
}
}
我放棄了重寫onTouchEvent方法,而是讓這個類實現RecyclerView.OnScrollListener接口,然後設置監聽,在onScrolled裡面進行判斷。
至於優化:我使用了一個成員變化存儲當前第一個View,只有第一個View發生變化時才回調~~太完美了~
看MainActivity:
package com.example.zhy_horizontalscrollview03;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.Window;
import android.widget.ImageView;
import android.widget.Toast;
import com.example.zhy_horizontalscrollview03.GalleryAdapter.OnItemClickLitener;
import com.example.zhy_horizontalscrollview03.MyRecyclerView.OnItemScrollChangeListener;
public class MainActivity extends Activity
{
private MyRecyclerView mRecyclerView;
private GalleryAdapter mAdapter;
private List<Integer> mDatas;
private ImageView mImg ;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
mImg = (ImageView) findViewById(R.id.id_content);
mDatas = new ArrayList<Integer>(Arrays.asList(R.drawable.a,
R.drawable.b, R.drawable.c, R.drawable.d, R.drawable.e,
R.drawable.f, R.drawable.g, R.drawable.h, R.drawable.l));
mRecyclerView = (MyRecyclerView) findViewById(R.id.id_recyclerview_horizontal);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
mRecyclerView.setLayoutManager(linearLayoutManager);
mAdapter = new GalleryAdapter(this, mDatas);
mRecyclerView.setAdapter(mAdapter);
mRecyclerView.setOnItemScrollChangeListener(new OnItemScrollChangeListener()
{
@Override
public void onChange(View view, int position)
{
mImg.setImageResource(mDatas.get(position));
};
});
mAdapter.setOnItemClickLitener(new OnItemClickLitener()
{
@Override
public void onItemClick(View view, int position)
{
// Toast.makeText(getApplicationContext(), position + "", Toast.LENGTH_SHORT)
// .show();
mImg.setImageResource(mDatas.get(position));
}
});
}
}
代碼沒什麼變化~多了個設置回調~
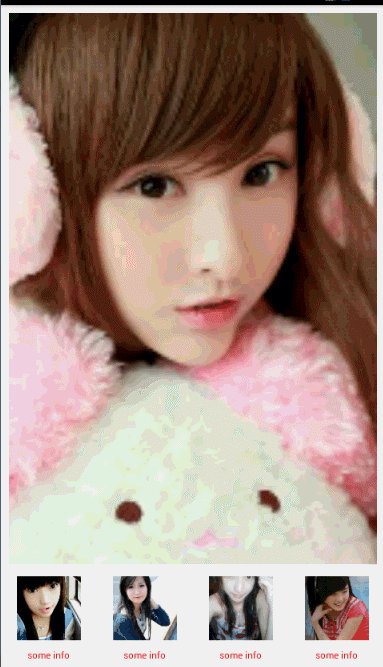
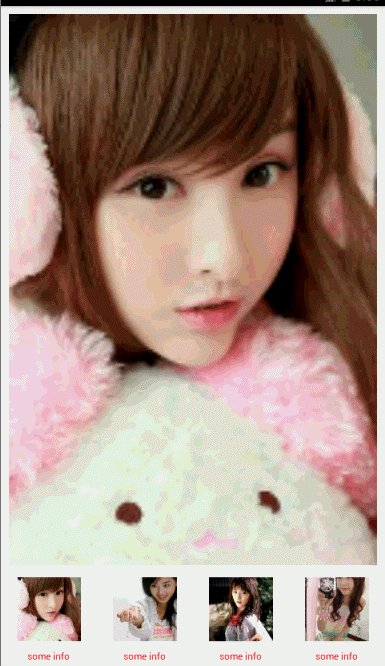
效果圖:

可以看到不僅支持手機在上面移動時的變化,如果我給了一個加速度,下面持續滾動,上面也會持續變化~~大贊~每張圖片回調一次,效率也相當不錯。
好了,看完這邊博客,相信大家對於RecyclerView有了一定的認識,甚至對於如何改造一個控件也多了一份了解~~
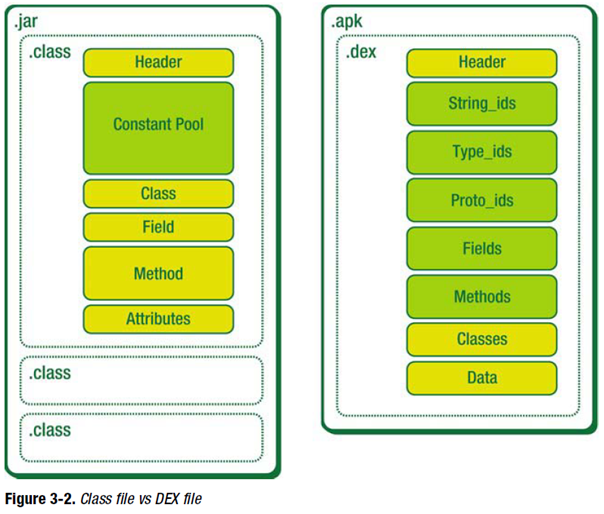
 Dex文件格式詳解
Dex文件格式詳解
什麼是dex文件他是Android系統的可執行文件,包含應用程序的全部操作指令以及運行時數據。由於dalvik是一種針對嵌入式設備而特殊設計的java虛擬機,所以dex文
 Android多點觸控實現對圖片放大縮小平移,慣性滑動等功能
Android多點觸控實現對圖片放大縮小平移,慣性滑動等功能
文章將在原有基礎之上做了一些擴展功能: 1.圖片的慣性滑動 2.圖片縮放小於正常比例時,松手會自動回彈成正常比例 3.圖片縮放大於最大比例時,松手會自動回彈成最大比例實現
 Android開發簡介
Android開發簡介
一、通信技術1、1G:模擬制式 只能進行語音通話。2、2G:GSM, CDMA 收發短信和郵件。3、2.5G :GPRS, EDGE,訪問wap網絡數據.(圖片, 壁紙,
 Android自定義UI手勢密碼簡單版
Android自定義UI手勢密碼簡單版
先看看效果圖:ImageLockActivitypackage com.example.imagelock; import com.example.view.NineP