編輯:關於Android編程
Define Alternative Styles 定義替代樣式
讓你的app,使用Material Design的主題運行在支持它的設備上,並在早期版本的設備上可以運行較早的主題:
1. 在res/values/styles.xml 定義一個主題繼承較早的主題
2. 在res/values-v21/styles.xml 定義一個相同名字的繼承自Material主題 的主題
3. 在manifest中應用定義的主題
注:如果你的app使用了Material 主題,而不提供較早的主題,那麼將不能運行在早期版本的設備上
Provide Alternative Layouts 提供替代布局
如果你設計的layout不引用任何的5.0中的xml屬性,那麼可以運行在早期版本的Android設備上。否則,你可提供一個替代布局。
替代布局建立在res/layout-v21/
為了避免重復代碼,可以在res/values/ 定義你的styles,新風格的在res/values-21/ 中定義,並使用style的繼承,在res/values中定義一個baseStyle,在res/values-21中繼承它。
Use the Support Library 使用支持庫
v7 support library 包括以下的一些特性:
System widgets 系統組件
Theme.AppCompat 主題提供的Material Design 風格的組件有:
Color Palette
使用v7支持庫,獲得Material Design 風格定義顏色板,應用一個Theme.AppCompat 主題:
<!-- extend one of the Theme.AppCompat themes --> <style name="Theme.MyTheme" parent="Theme.AppCompat.Light"> <!-- customize the color palette --> <item name="colorPrimary">@color/material_blue_500</item> <item name="colorPrimaryDark">@color/material_blue_700</item> <item name="colorAccent">@color/material_green_A200</item> </style>
Lists and Cards
使用v7支持庫後,在早期的Android版本上也可運行。
Dependencies
gradle 依賴:
dependencies {
compile 'com.android.support:appcompat-v7:21.0.+'
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}
Check the System Version 檢查系統版本
以下特性只能在Android 5.0(API級別21)及以上:
檢查代碼:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// Call some material design APIs here
} else {
// Implement this feature without material design
}
注:要讓app支持5.0,需要在manifest中Android:targetSdkVersion=21。
PS:RecyclerView
附RecyclerView的例子:
import android.app.Activity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.LayoutParams;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import android.widget.TextView;
public class RecyclerViewActivity extends Activity {
/*
* recyclerview提供這些內置的布局管理器:
* linearlayoutmanager 顯示垂直滾動列表或水平的項目。
* gridlayoutmanager 顯示在一個網格項目。
* staggeredgridlayoutmanager 顯示在交錯網格項目。
* 自定義的布局管理器,需要繼承recyclerview.layoutmanager類。
*
* add/remove items時的動畫是默認啟用的。
* 自定義這些動畫需要繼承RecyclerView.ItemAnimator,並實現RecyclerView.setItemAnimator()
*/
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
private String[] myDataset;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.recycler_view);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
mRecyclerView.setHasFixedSize(true);
// use a linear layout manager
// mLayoutManager = new LinearLayoutManager(this);
// mLayoutManager = new GridLayoutManager(this, 3, GridLayoutManager.VERTICAL, true);
//true 表示,將layout內容反轉
mLayoutManager = new GridLayoutManager(this, 3, GridLayoutManager.VERTICAL, false);
//HORIZONTAL 橫向滾動顯示內容 VERTICAL縱向
// mLayoutManager = new GridLayoutManager(this, 3, GridLayoutManager.HORIZONTAL, false);
//方向也是指示滾動方向,例子中橫向開頭的數據交錯了一點, 縱向的無交錯
// mLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.HORIZONTAL);
// mLayoutManager = new StaggeredGridLayoutManager(4, StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(mLayoutManager);
// mRecyclerView.setLayoutManager(new MyLayoutMnager()); //數據不顯示,可能還需要重寫什麼東西。。
// specify an adapter (see also next example)
setDatas();
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
private void setDatas() {
int len = 200;
myDataset = new String[len];
for (int i = 0; i < len; i++) {
switch (i%3) {
case 0:
myDataset[i] = "中國" + i;
break;
case 1:
myDataset[i] = "美國" + i;
break;
case 2:
myDataset[i] = "澳大利亞" + i;
break;
}
}
}
class MyLayoutMnager extends RecyclerView.LayoutManager {
@Override
public LayoutParams generateDefaultLayoutParams() {
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
params.topMargin = 5;
return params;
}
}
class MyAdapter extends RecyclerView.Adapter<ViewHolder> {
private String[] mDataset;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// create a new view
TextView tv = (TextView) LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
//...
ViewHolder vh = new ViewHolder(tv); //構建一個ViewHolder
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}
static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
}
 Android中Toast的使用
Android中Toast的使用
Toast簡介 Toast是一種沒有交點,顯示時間有限,不能與用戶進行交互,用於顯示提示信息的顯示機制,我們可以把它叫做提示框。Toast是沒有依賴性的,大家可能比較了
 Android入門之Activity四種啟動模式(standard、singleTop、singleTask、singleInstance)
Android入門之Activity四種啟動模式(standard、singleTop、singleTask、singleInstance)
當應用運行起來後就會開啟一條線程,線程中會運行一個任務棧,當Activity實例創建後就會放入任務棧中。Activity啟動模式的設置在AndroidManifest.x
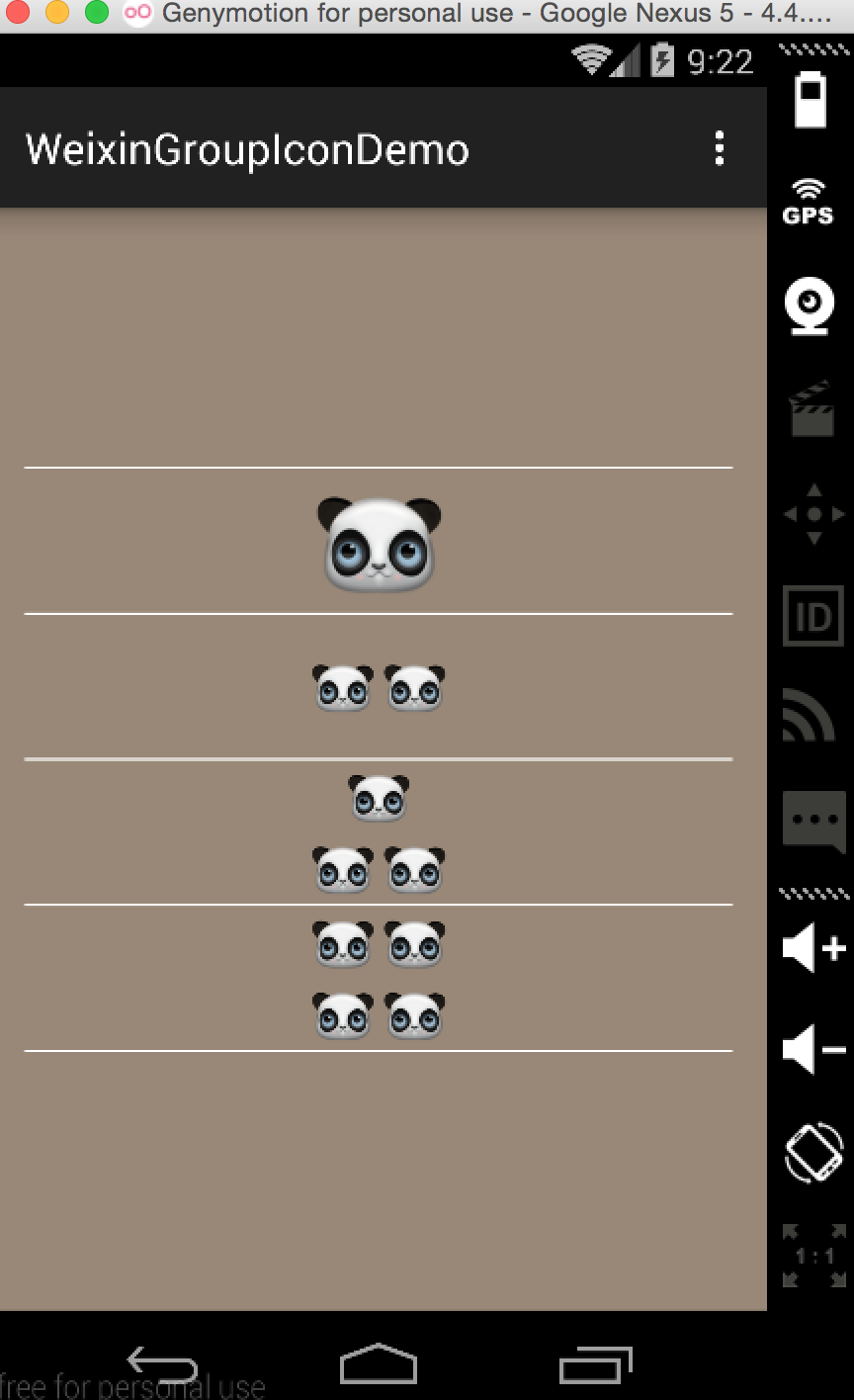
 Android仿微信群聊頭像
Android仿微信群聊頭像
工作中需要實現仿釘釘群頭像的一個功能,就是個人的頭像拼到一起顯示,看了一下市場上的APP好像微信的群聊頭像是組合的,QQ的頭像不是,別的好像也沒有了。給大家分享一下怎麼實
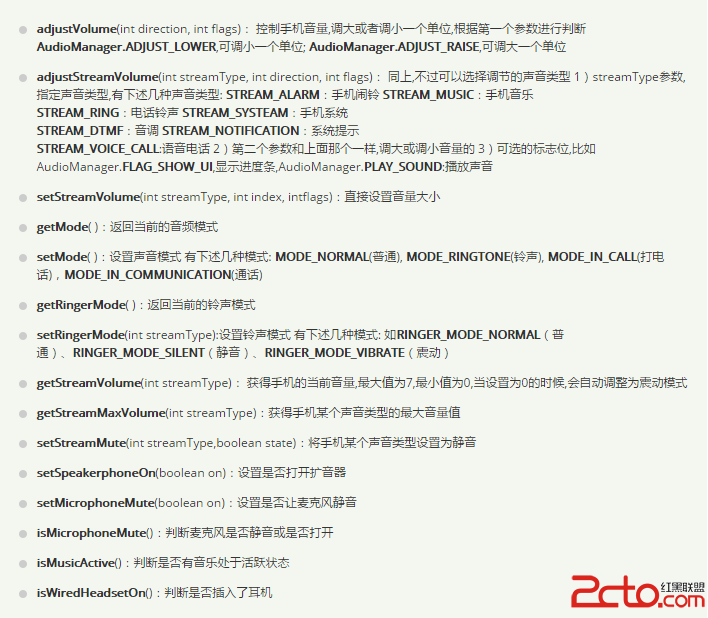
 Android系統服務
Android系統服務
概述本篇博文主要介紹的是Android中的Java服務。這部分服務大部分都有一個Manager類,其實就是一個RPC調用,用戶通過調用xxxManager的方法,實際上被