編輯:關於Android編程
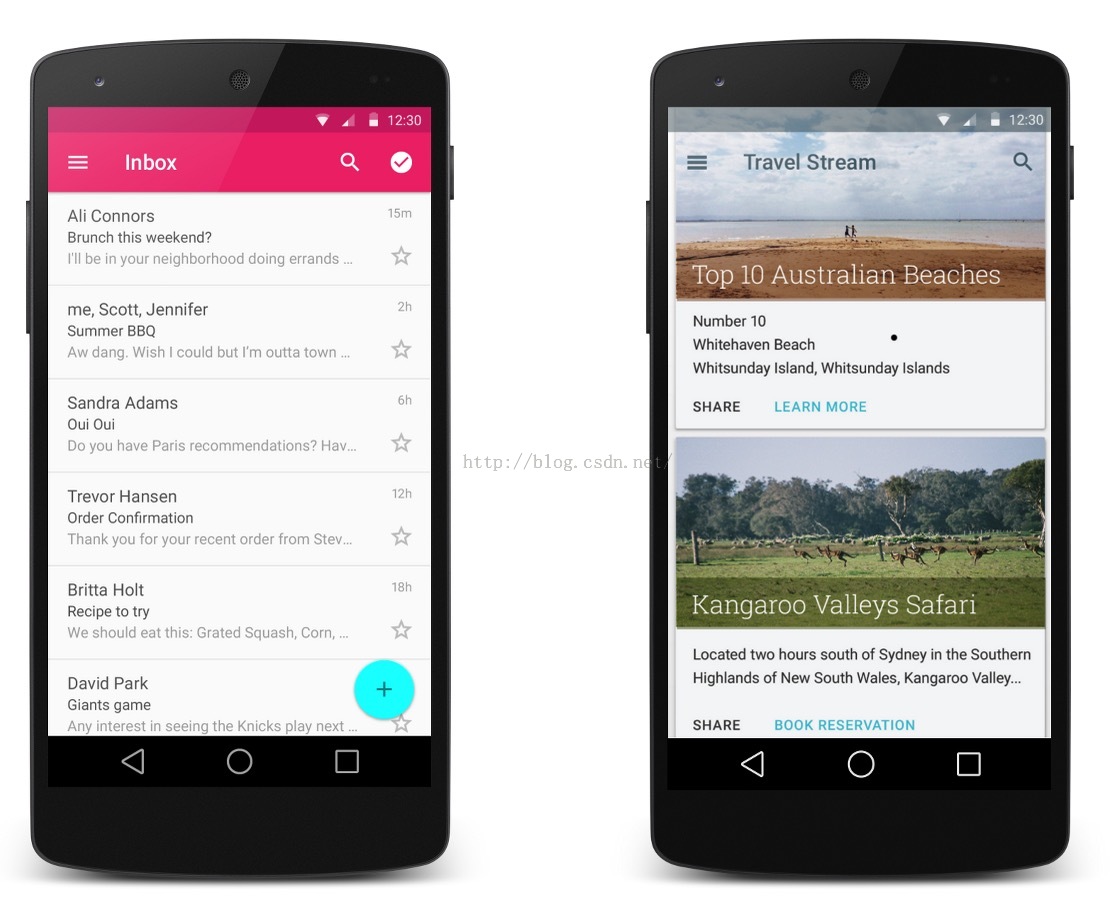
5.0提供了兩個新的Widget,它們使用了Material Design 的style和animation:
它兩位於 sdk/extras/android/support/v7/cardview 和 sdk/extras/android/support/v7/RecyclerView

創建列表
RecyclerView組件是一個更先進和靈活的版本的列表視圖。這個小部件是一個非常有效率的容器,通過有限的views,可以滾動顯示大型數據集。
RecyclerView組件數據集合的元素,可在運行時根據用戶操作或網絡事件進行改變。
RecyclerView類簡化了顯示和處理大型數據集,它提供了:
你可以在RecyclerView中靈活定義 布局管理器和動畫

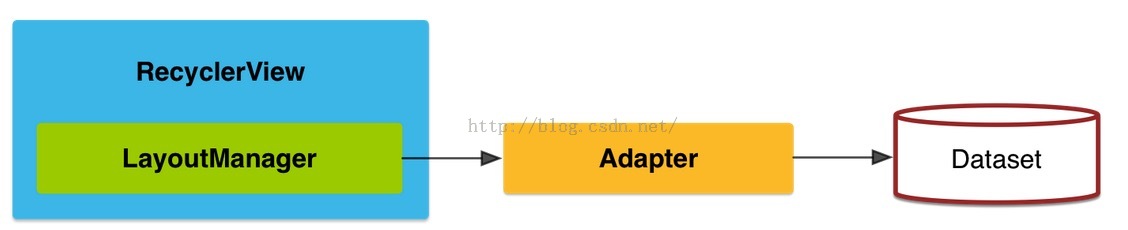
要使用RecyclerView組件,您必須指定一個適配器和布局管理器。創建一個適配器,繼承RecyclerView.Adapter類。有關更多信息,請參見下面的例子。
RecyclerView並確定重用項目視圖時,布局管理器的利用item的方法,不再是對用戶可見。重用(或回收)視圖,布局管理器可能會問適配器,替換內容為不同的數據集的元素。回收view時,以這種方式來改進性能:避免創建不必要的view或執行消耗大的findViewById()查詢。
RecyclerView提供了如下管理器:
要創建一個自定義布局管理器,需要繼承RecyclerView.LayoutManager類
動畫:
添加和刪除item的動畫,在RecyclerView默認啟用。定制這些動畫,需要繼承RecyclerView.ItemAnimator類並使用RecyclerView.setItemAnimator()方法。
例子:
layout
<!-- A RecyclerView with some commonly used attributes --> <android.support.v7.widget.RecyclerView android:id="@+id/my_recycler_view" android:scrollbars="vertical" android:layout_width="match_parent" android:layout_height="match_parent"/>
activity
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
mRecyclerView.setHasFixedSize(true); //使用固定size 以優化性能
// use a linear layout manager
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
adapter
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private String[] mDataset;
// Provide a reference to the views for each data item
// Complex data items may need more than one view per item, and
// you provide access to all the views for a data item in a view holder
public static class ViewHolder extends RecyclerView.ViewHolder {
// each data item is just a string in this case
public TextView mTextView;
public ViewHolder(TextView v) {
super(v);
mTextView = v;
}
}
// Provide a suitable constructor (depends on the kind of dataset)
public MyAdapter(String[] myDataset) {
mDataset = myDataset;
}
// Create new views (invoked by the layout manager)
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,
int viewType) {
// create a new view
TextView v = (TextView)LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_text_view, parent, false);
// set the view's size, margins, paddings and layout parameters
...
ViewHolder vh = new ViewHolder(v);
return vh;
}
// Replace the contents of a view (invoked by the layout manager)
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// - get element from your dataset at this position
// - replace the contents of the view with that element
holder.mTextView.setText(mDataset[position]);
}
// Return the size of your dataset (invoked by the layout manager)
@Override
public int getItemCount() {
return mDataset.length;
}
}
創建卡片
CardView繼承自FrameLayout,以卡片式顯示一致的外觀。它可以有陰影和圓角
創建一個有陰影的卡片,使用card_view:cardElevation屬性。
使用這些屬性來定制CardView組件的外觀:
例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
... >
<!-- A CardView that contains a TextView -->
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="200dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/info_text"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</android.support.v7.widget.CardView>
</LinearLayout>
添加依賴:
gradle依賴
dependencies {
...
compile 'com.android.support:cardview-v7:21.0.+'
compile 'com.android.support:recyclerview-v7:21.0.+'
}
 手把手教你畫一個 逼格滿滿圓形水波紋loadingview Android
手把手教你畫一個 逼格滿滿圓形水波紋loadingview Android
才沒有完結呢o( ̄︶ ̄)n 。大家好,這裡是番外篇。拜讀了愛哥的博客,又學到不少東西。愛哥曾經說過: 要站在巨人的丁丁上。 那麼今天,我們就站在愛哥的丁丁上來學習制作一款
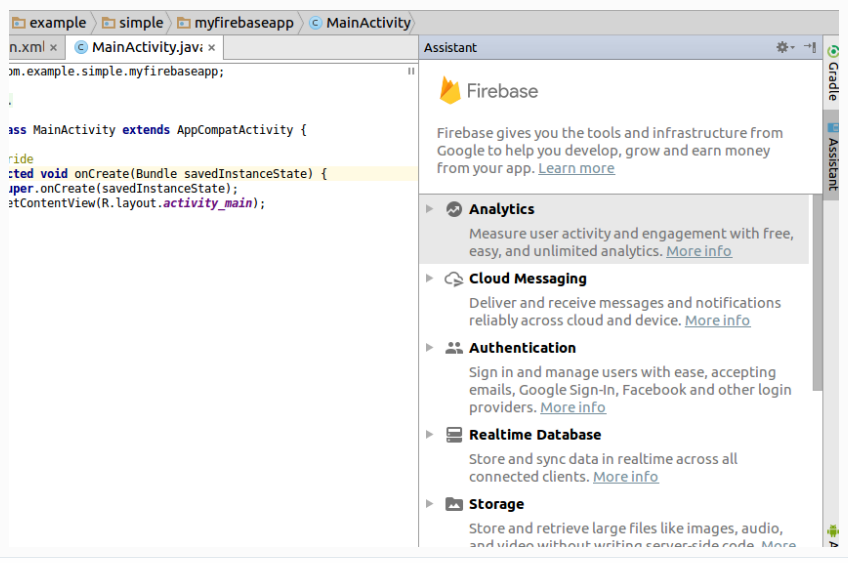
 Get Started With Firebase for Android
Get Started With Firebase for Android
移動應用程序為了實現一些業務是需要一個後端服務器的,比如用戶身份驗證和同步用戶數據跨多個設備。然而,創建這樣一個服務器需要有這樣的技能,並且大多數獨立應用程序開發者欠缺這
 Android learning Starting!
Android learning Starting!
In recent years,mobile platform become more and more popular!At present,the flourishi
 android之cpu使用率曲線效果的實現!
android之cpu使用率曲線效果的實現!
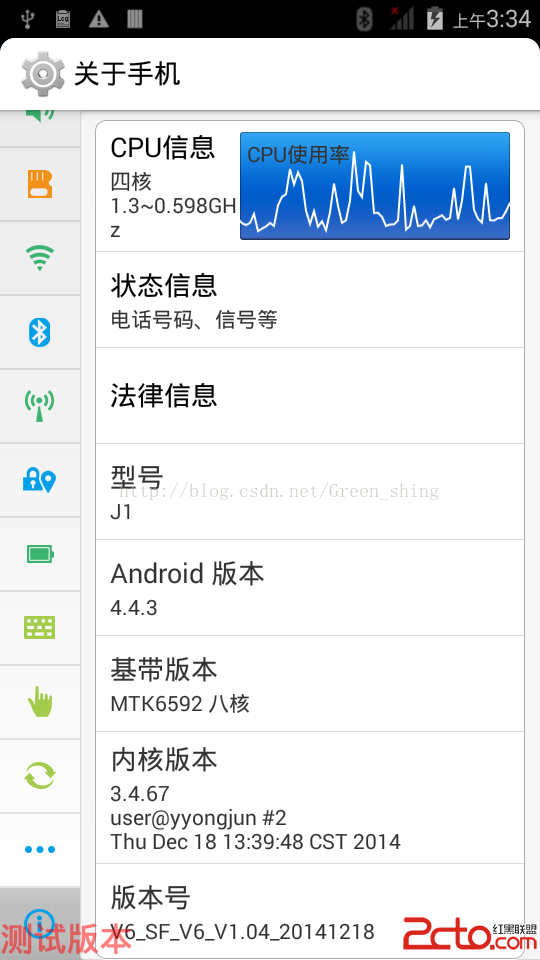
最近做一個效果:在手機設置裡面“關於手機”裡面添加一項來顯示當前手機cpu使用率的曲線!其實現效果如下圖所示: 上圖關於手機的第一項就是我要實現的效果!今天來講講這個曲