編輯:關於Android編程
可伸縮的矢量圖片不會丟失清晰度,並且單一顏色的app-icon是完美的
可定義一個bitmap作為透明度(alpha)和運行時的顏色
可對一個bitmap image取色,會取出它比較顯眼的顏色
官網地址:https://developer.android.com/training/material/drawables.html
以下圖片的功能能幫助你在app中實現Material設計:
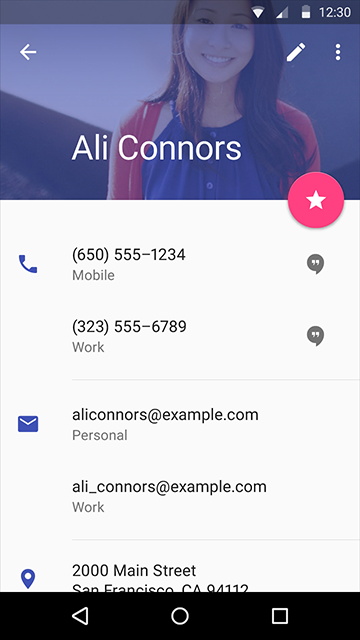
Tint Drawable Resources 為圖片資源染色
在Android 5.0(API級別21)及以上,你可以將圖片和9-patch定義為掩飾透明度。你能使用顏色資源(如,?android:attr/colorPrimary)或主題屬性來給它們上色。通常,你只需創建這些資源一次,且自動匹配你的主題為它們上色。
可以為BitmapDrawable和NinePatchDrawable 的對象使用setTint(int tint)進行染色。也可以在xml中定義android:tint和android:tintMode屬性。
·關於setTint(int tint)的參數,可以是一個@color/下的屬性,也可以是一個xml的selector,selector中的item是使用了數字的,如:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_focused="true" android:color="@color/testcolor1"/> <item android:state_pressed="true" android:state_enabled="false" android:color="@color/testcolor2" /> <item android:state_enabled="false" android:color="@color/testcolor3" /> <item android:color="@color/testcolor5"/> </selector>
·關於xml中定義屬性,如:
<?xmlversion="1.0"encoding="utf-8"?> <nine-patchxmlns:android="http://schemas.android.com/apk/res/android" android:tint="@color/abc_primary_text_material_light" android:tintMode="src_over" ... > </nine-patch>
Extract Prominent Colors from an Image 從圖片抽取明顯的顏色
在api21上的support-v7庫中有一個android-support-v7-palette.jar,它能夠讓你從圖片中抽取一些顯眼的顏色:
Palette p = Palette.generate(Bitmap bitmap);
Palette.generate(),用於在後台線程中執行,如果在前台線程中創建Palette對象,那麼可以使用Palette.generateAsync()。
Create Vector Drawables 創建矢量圖片
在Android 5.0(API級別21)及以上 可以創建矢量圖片,如下面的例子可以繪制一個心形的矢量圖:
<!-- res/drawable/heart.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- intrinsic size of the drawable -->
android:height="256dp"
android:width="256dp"
<!-- size of the virtual canvas -->
android:viewportWidth="32"
android:viewportHeight="32">
<!-- draw a path -->
<path android:fillColor="#8fff"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>
矢量圖片在Android中使用VectorDrawble對象與之對應。path的更多信息請見:http://www.w3.org/TR/SVG11/paths.html#PathData。
設計標准樣例
選用圖片


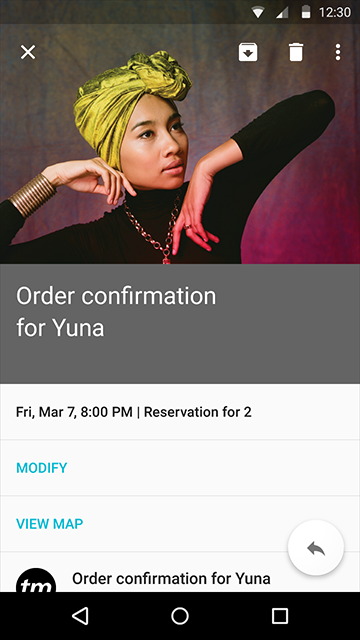
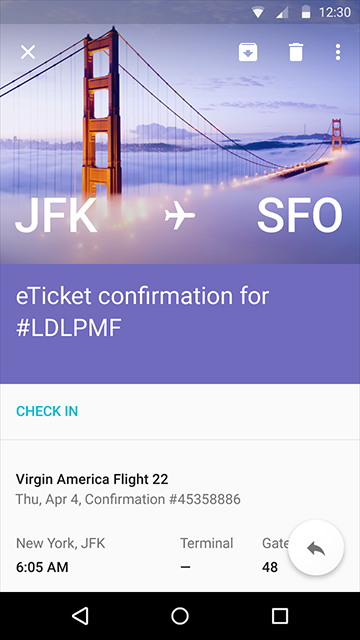
描述具體事物,優先使用照片。然後可以考慮使用插畫。
圖片上的文字

圖片上的文字,需要淡淡的遮罩確保其可讀性。深色的遮罩透明度在20%-40%之間,淺色的遮罩透明度在40%-60%之間。

對於帶有文字的大幅圖片,遮罩文字區域,不要遮住整張圖片。

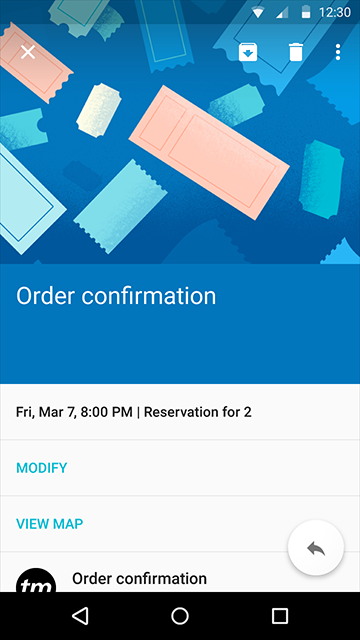
可以使用半透明的主色蓋住圖片。
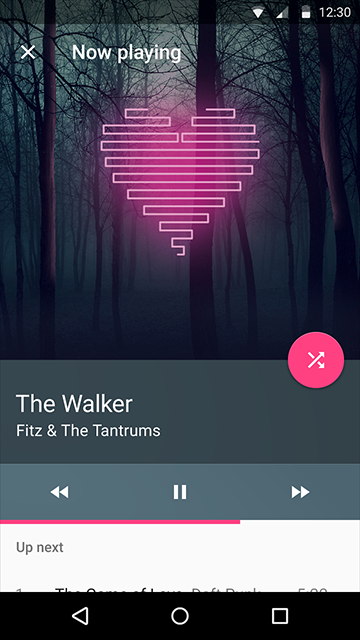
提取顏色

Android L可以從圖片中提取主色,運用在其他UI元素上。
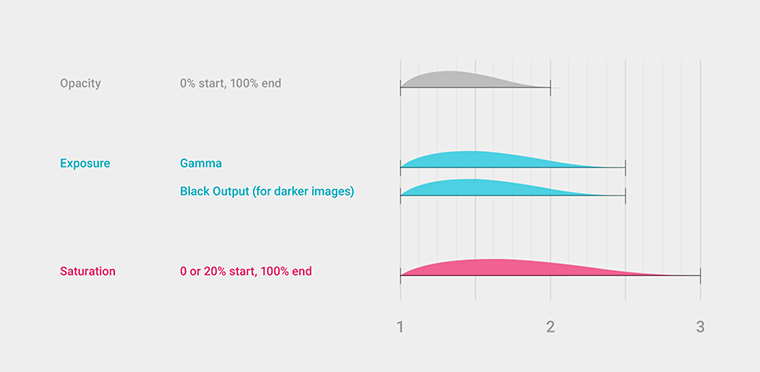
圖片加載過程

圖片的加載過程非常講究,透明度、曝光度、飽和度3個指標依次變化,效果相當細膩。

 自定義動畫(仿Win10加載動畫)
自定義動畫(仿Win10加載動畫)
一、源代碼源代碼及demo二、背景先看看Win10的加載動畫(找了很久才找到):每次打開電腦都會有這個加載動畫,看上挺cool的,就想著自己能否實現它。要實現這個動畫?首
 Android使用Retrofit仿微信多張圖片拍照上傳
Android使用Retrofit仿微信多張圖片拍照上傳
Android 仿照微信發說說,既能實現拍照,選圖庫,多圖案上傳,使用Retrofit技術。使用方法:詳見http://www.jb51.net/article/1030
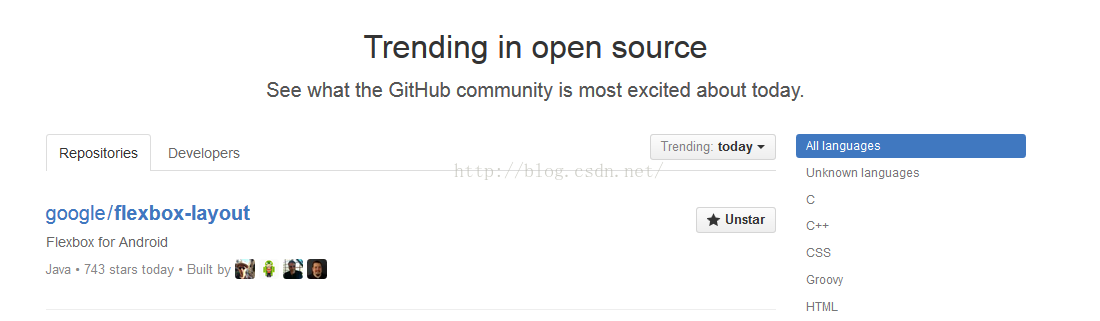
 谷歌推出Android 響應式布局控件 FlexboxLayout -彈性盒子模型
谷歌推出Android 響應式布局控件 FlexboxLayout -彈性盒子模型
今天github 排行榜上突然出現了 谷歌最新推出的Android 最新控件FlexboxLayout 。 FlexboxLayout究竟是什麼東西
 Android 事件分發
Android 事件分發
在安卓四大組件中(Activity、Service、BroadCast、ContentProvider),最常用的當是Activity。因為Activity負責提供直觀的