編輯:關於Android編程
GridView基礎
新建一個HelloGridView的工程
修改main.xml代碼如下:
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:horizontalSpacing="10dp" android:verticalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center"> </GridView>
很簡單,就是一個GridView。設置列寬為90dp,這樣當我們的numColumns設置為auto_fit時,Android就會自動計算我們手機屏幕的大小以決定每一行展示幾個元素。這是很方便。android:horizontalSpacing定義列之間的間隔,android:verticalSpacing定義行之間的間隔。android:stretchMode設置為columnWidth是意味著根據列寬自動縮放。
修改我們Activity HelloGridView如下:
public class HelloGridView extends Activity {
/** Called when the activity is first created. */
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridView=(GridView)findViewById(R.id.gridview);
gridView.setAdapter(new ImageAdapter(this));
//單擊GridView元素的響應
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
//彈出單擊的GridView元素的位置
Toast.makeText(HelloGridView.this,mThumbIds[position], Toast.LENGTH_SHORT).show();
}
});
}
private class ImageAdapter extends BaseAdapter{
private Context mContext;
public ImageAdapter(Context context) {
this.mContext=context;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return mThumbIds[position];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//定義一個ImageView,顯示在GridView裡
ImageView imageView;
if(convertView==null){
imageView=new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
}else{
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
}
//展示圖片
private Integer[] mThumbIds = {
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
};
}
這裡我們也是采用的自定義Adapter,可以上一節的自定義Adapter講解。展示了一些圖片,然後點擊一個圖片的時候會顯示這個圖片所在的位置。
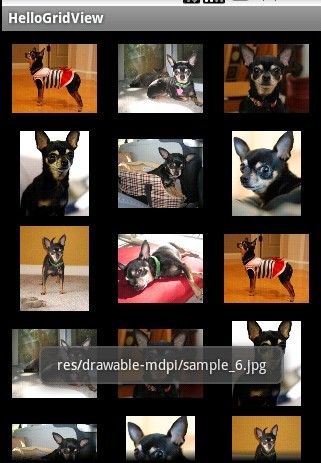
運行程序,效果圖如下:

長按可拖拽和item實時交換
GridView主要是來顯示網格的控件,在Android的開發中使用很普通,相對於TextView,Button這些控件來說要來的復雜些,今天給大家帶來長按GridView的item,然後將其拖拽其他item上面,使得GridView的item發生交換,比較典型的就是我們的Launcher,網上有很多關於GridView的拖動的Demo,但是大部分都是相同的,而且存在一些Bug,而且大部分都是點擊GridView的item然後進行拖動,或者item之間不進行實時交換,今天給大家更加詳細的介紹GridView拖拽,並且將Demo做的更完美,大家更容易接受,也許很多人聽到這個感覺實現起來很復雜,就關掉的這篇文章,其實告訴大家,只要知道了思路就感覺一點都不復雜了,不信大家可以接著往下看看,首先還是跟大家說說實現的思路
根據手指按下的X,Y坐標來獲取我們在GridView上面點擊的item
手指按下的時候使用Handler和Runnable來實現一個定時器,假如定時時間為1000毫秒,在1000毫秒內,如果手指抬起了移除定時器,沒有抬起並且手指點擊在GridView的item所在的區域,則表示我們長按了GridView的item
如果我們長按了item則隱藏item,然後使用WindowManager來添加一個item的鏡像在屏幕用來代替剛剛隱藏的item
當我們手指在屏幕移動的時候,更新item鏡像的位置,然後在根據我們移動的X,Y的坐標來獲取移動到GridView的哪一個位置
到GridView的item過多的時候,可能一屏幕顯示不完,我們手指拖動item鏡像到屏幕下方,要觸發GridView想上滾動,同理,當我們手指拖動item鏡像到屏幕上面,觸發GridView向下滾動
GridView交換數據,刷新界面,移除item的鏡像
看完上面的這些思路你是不是找到了些感覺了呢,心裡癢癢的想動手試試吧,好吧,接下來就帶大家根據思路來實現可拖拽的GridView,新建一個項目就叫DragGridView
新建一個類DragGridView繼承GridView,先來看看DragGridView的代碼,然後在根據代碼進行相關的講解
package com.example.draggridview;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.PixelFormat;
import android.graphics.Rect;
import android.os.Handler;
import android.os.Vibrator;
import android.util.AttributeSet;
import android.view.Gravity;
import android.view.MotionEvent;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
public class DragGridView extends GridView{
/**
* DragGridView的item長按響應的時間, 默認是1000毫秒,也可以自行設置
*/
private long dragResponseMS = 1000;
/**
* 是否可以拖拽,默認不可以
*/
private boolean isDrag = false;
private int mDownX;
private int mDownY;
private int moveX;
private int moveY;
/**
* 正在拖拽的position
*/
private int mDragPosition;
/**
* 剛開始拖拽的item對應的View
*/
private View mStartDragItemView = null;
/**
* 用於拖拽的鏡像,這裡直接用一個ImageView
*/
private ImageView mDragImageView;
/**
* 震動器
*/
private Vibrator mVibrator;
private WindowManager mWindowManager;
/**
* item鏡像的布局參數
*/
private WindowManager.LayoutParams mWindowLayoutParams;
/**
* 我們拖拽的item對應的Bitmap
*/
private Bitmap mDragBitmap;
/**
* 按下的點到所在item的上邊緣的距離
*/
private int mPoint2ItemTop ;
/**
* 按下的點到所在item的左邊緣的距離
*/
private int mPoint2ItemLeft;
/**
* DragGridView距離屏幕頂部的偏移量
*/
private int mOffset2Top;
/**
* DragGridView距離屏幕左邊的偏移量
*/
private int mOffset2Left;
/**
* 狀態欄的高度
*/
private int mStatusHeight;
/**
* DragGridView自動向下滾動的邊界值
*/
private int mDownScrollBorder;
/**
* DragGridView自動向上滾動的邊界值
*/
private int mUpScrollBorder;
/**
* DragGridView自動滾動的速度
*/
private static final int speed = 20;
/**
* item發生變化回調的接口
*/
private OnChanageListener onChanageListener;
public DragGridView(Context context) {
this(context, null);
}
public DragGridView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public DragGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mVibrator = (Vibrator) context.getSystemService(Context.VIBRATOR_SERVICE);
mWindowManager = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
mStatusHeight = getStatusHeight(context); //獲取狀態欄的高度
}
private Handler mHandler = new Handler();
//用來處理是否為長按的Runnable
private Runnable mLongClickRunnable = new Runnable() {
@Override
public void run() {
isDrag = true; //設置可以拖拽
mVibrator.vibrate(50); //震動一下
mStartDragItemView.setVisibility(View.INVISIBLE);//隱藏該item
//根據我們按下的點顯示item鏡像
createDragImage(mDragBitmap, mDownX, mDownY);
}
};
/**
* 設置回調接口
* @param onChanageListener
*/
public void setOnChangeListener(OnChanageListener onChanageListener){
this.onChanageListener = onChanageListener;
}
/**
* 設置響應拖拽的毫秒數,默認是1000毫秒
* @param dragResponseMS
*/
public void setDragResponseMS(long dragResponseMS) {
this.dragResponseMS = dragResponseMS;
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
switch(ev.getAction()){
case MotionEvent.ACTION_DOWN:
mDownX = (int) ev.getX();
mDownY = (int) ev.getY();
//根據按下的X,Y坐標獲取所點擊item的position
mDragPosition = pointToPosition(mDownX, mDownY);
if(mDragPosition == AdapterView.INVALID_POSITION){
return super.dispatchTouchEvent(ev);
}
//使用Handler延遲dragResponseMS執行mLongClickRunnable
mHandler.postDelayed(mLongClickRunnable, dragResponseMS);
//根據position獲取該item所對應的View
mStartDragItemView = getChildAt(mDragPosition - getFirstVisiblePosition());
//下面這幾個距離大家可以參考我的博客上面的圖來理解下
mPoint2ItemTop = mDownY - mStartDragItemView.getTop();
mPoint2ItemLeft = mDownX - mStartDragItemView.getLeft();
mOffset2Top = (int) (ev.getRawY() - mDownY);
mOffset2Left = (int) (ev.getRawX() - mDownX);
//獲取DragGridView自動向上滾動的偏移量,小於這個值,DragGridView向下滾動
mDownScrollBorder = getHeight() /4;
//獲取DragGridView自動向下滾動的偏移量,大於這個值,DragGridView向上滾動
mUpScrollBorder = getHeight() * 3/4;
//開啟mDragItemView繪圖緩存
mStartDragItemView.setDrawingCacheEnabled(true);
//獲取mDragItemView在緩存中的Bitmap對象
mDragBitmap = Bitmap.createBitmap(mStartDragItemView.getDrawingCache());
//這一步很關鍵,釋放繪圖緩存,避免出現重復的鏡像
mStartDragItemView.destroyDrawingCache();
break;
case MotionEvent.ACTION_MOVE:
int moveX = (int)ev.getX();
int moveY = (int) ev.getY();
//如果我們在按下的item上面移動,只要不超過item的邊界我們就不移除mRunnable
if(!isTouchInItem(mStartDragItemView, moveX, moveY)){
mHandler.removeCallbacks(mLongClickRunnable);
}
break;
case MotionEvent.ACTION_UP:
mHandler.removeCallbacks(mLongClickRunnable);
mHandler.removeCallbacks(mScrollRunnable);
break;
}
return super.dispatchTouchEvent(ev);
}
/**
* 是否點擊在GridView的item上面
* @param itemView
* @param x
* @param y
* @return
*/
private boolean isTouchInItem(View dragView, int x, int y){
if(dragView == null){
return false;
}
int leftOffset = dragView.getLeft();
int topOffset = dragView.getTop();
if(x < leftOffset || x > leftOffset + dragView.getWidth()){
return false;
}
if(y < topOffset || y > topOffset + dragView.getHeight()){
return false;
}
return true;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if(isDrag && mDragImageView != null){
switch(ev.getAction()){
case MotionEvent.ACTION_MOVE:
moveX = (int) ev.getX();
moveY = (int) ev.getY();
//拖動item
onDragItem(moveX, moveY);
break;
case MotionEvent.ACTION_UP:
onStopDrag();
isDrag = false;
break;
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* 創建拖動的鏡像
* @param bitmap
* @param downX
* 按下的點相對父控件的X坐標
* @param downY
* 按下的點相對父控件的X坐標
*/
private void createDragImage(Bitmap bitmap, int downX , int downY){
mWindowLayoutParams = new WindowManager.LayoutParams();
mWindowLayoutParams.format = PixelFormat.TRANSLUCENT; //圖片之外的其他地方透明
mWindowLayoutParams.gravity = Gravity.TOP | Gravity.LEFT;
mWindowLayoutParams.x = downX - mPoint2ItemLeft + mOffset2Left;
mWindowLayoutParams.y = downY - mPoint2ItemTop + mOffset2Top - mStatusHeight;
mWindowLayoutParams.alpha = 0.55f; //透明度
mWindowLayoutParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
mWindowLayoutParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
mWindowLayoutParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE ;
mDragImageView = new ImageView(getContext());
mDragImageView.setImageBitmap(bitmap);
mWindowManager.addView(mDragImageView, mWindowLayoutParams);
}
/**
* 從界面上面移動拖動鏡像
*/
private void removeDragImage(){
if(mDragImageView != null){
mWindowManager.removeView(mDragImageView);
mDragImageView = null;
}
}
/**
* 拖動item,在裡面實現了item鏡像的位置更新,item的相互交換以及GridView的自行滾動
* @param x
* @param y
*/
private void onDragItem(int moveX, int moveY){
mWindowLayoutParams.x = moveX - mPoint2ItemLeft + mOffset2Left;
mWindowLayoutParams.y = moveY - mPoint2ItemTop + mOffset2Top - mStatusHeight;
mWindowManager.updateViewLayout(mDragImageView, mWindowLayoutParams); //更新鏡像的位置
onSwapItem(moveX, moveY);
//GridView自動滾動
mHandler.post(mScrollRunnable);
}
/**
* 當moveY的值大於向上滾動的邊界值,觸發GridView自動向上滾動
* 當moveY的值小於向下滾動的邊界值,觸犯GridView自動向下滾動
* 否則不進行滾動
*/
private Runnable mScrollRunnable = new Runnable() {
@Override
public void run() {
int scrollY;
if(moveY > mUpScrollBorder){
scrollY = speed;
mHandler.postDelayed(mScrollRunnable, 25);
}else if(moveY < mDownScrollBorder){
scrollY = -speed;
mHandler.postDelayed(mScrollRunnable, 25);
}else{
scrollY = 0;
mHandler.removeCallbacks(mScrollRunnable);
}
//當我們的手指到達GridView向上或者向下滾動的偏移量的時候,可能我們手指沒有移動,但是DragGridView在自動的滾動
//所以我們在這裡調用下onSwapItem()方法來交換item
onSwapItem(moveX, moveY);
smoothScrollBy(scrollY, 10);
}
};
/**
* 交換item,並且控制item之間的顯示與隱藏效果
* @param moveX
* @param moveY
*/
private void onSwapItem(int moveX, int moveY){
//獲取我們手指移動到的那個item的position
int tempPosition = pointToPosition(moveX, moveY);
//假如tempPosition 改變了並且tempPosition不等於-1,則進行交換
if(tempPosition != mDragPosition && tempPosition != AdapterView.INVALID_POSITION){
if(onChanageListener != null){
onChanageListener.onChange(mDragPosition, tempPosition);
}
getChildAt(tempPosition - getFirstVisiblePosition()).setVisibility(View.INVISIBLE);//拖動到了新的item,新的item隱藏掉
getChildAt(mDragPosition - getFirstVisiblePosition()).setVisibility(View.VISIBLE);//之前的item顯示出來
mDragPosition = tempPosition;
}
}
/**
* 停止拖拽我們將之前隱藏的item顯示出來,並將鏡像移除
*/
private void onStopDrag(){
View view = getChildAt(mDragPosition - getFirstVisiblePosition());
if(view != null){
view.setVisibility(View.VISIBLE);
}
((DragAdapter)this.getAdapter()).setItemHide(-1);
removeDragImage();
}
/**
* 獲取狀態欄的高度
* @param context
* @return
*/
private static int getStatusHeight(Context context){
int statusHeight = 0;
Rect localRect = new Rect();
((Activity) context).getWindow().getDecorView().getWindowVisibleDisplayFrame(localRect);
statusHeight = localRect.top;
if (0 == statusHeight){
Class<?> localClass;
try {
localClass = Class.forName("com.android.internal.R$dimen");
Object localObject = localClass.newInstance();
int i5 = Integer.parseInt(localClass.getField("status_bar_height").get(localObject).toString());
statusHeight = context.getResources().getDimensionPixelSize(i5);
} catch (Exception e) {
e.printStackTrace();
}
}
return statusHeight;
}
/**
*
* @author xiaanming
*
*/
public interface OnChanageListener{
/**
* 當item交換位置的時候回調的方法,我們只需要在該方法中實現數據的交換即可
* @param form
* 開始的position
* @param to
* 拖拽到的position
*/
public void onChange(int form, int to);
}
}
首先看DragGridView的事件分發方法,不了解Android事件分發的可以先去了解下,Android事件分發對於自定義控件很重要,簡單說下,當我們點擊DragGridView的Item,先會去執行dispatchTouchEvent()方法將事件分發下去,所以我們要重寫dispatchTouchEvent()方法在手指按下的時候根據pointToPosition()方法來獲取我們按下的item的position,根據getChildAt()方法來獲取該position上面所對應的View, 並且開啟長按的定時器,默認時間為1000毫秒,如果在1000毫秒內手指抬起或者手指在屏幕上滑動出了該item,則取消長按定時器,否則就表示可以進行拖拽,手機友好的震動一下,隱藏我們長按的Item,屏幕調用createDragImage()方法來創建我們長按的item的鏡像,創建Item的鏡像使用的是WindowManager類,該類可以創建一個窗體顯示在Activity之上,
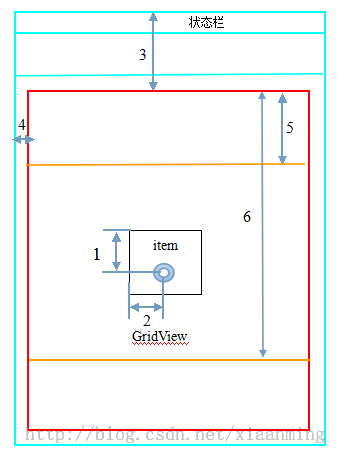
再此之前大家先要理解這幾個距離,理解這幾個距離之前要首先知道getRawX(),getRawY()和getX(),getY()的區別,getRawX(),getRawY()是相對於屏幕的原點的距離,而getX(),getY()是相對於控件左上方的點的距離,為了方便大家理解我用Word簡單的畫了下圖,畫得不好,大家將就的看下,紅色框框為我們的GridView

理解了這六個距離,我們就來看看創建Item鏡像的方法裡面,其他的我不多說,首先設置format為PixelFormat.TRANSLUCENT,表示除了我們顯示圖片和文字的其他地方為透明,之後就是x,y這兩個距離的計算,計算的是item的左上角的坐標,理解了上面這六個距離我們很容易得出x,y的坐標,可是你會發現y的坐標減去了狀態欄的高度,這點大家需要注意下,另外我們需要獲取item的繪制緩存的Bitmap對象,然後將Bitmap設置到一個ImageView上面,為什麼要這麼做呢?如果調用addView()方法將item 直接添加到WindowManager裡面,會有異常產生,因為item已經有了自己歸屬的父容器DragGridView,所有我們這裡使用一個ImageView來代替item添加到WindowManager裡面
上面已經完成了開始拖拽的准備工作,要想拖動鏡像我們還需要重寫onTouchEvent()方法,獲取移動的X,Y的坐標,利用WindowManager的updateViewLayout方法就能對鏡像進行拖動,拖動的鏡像的時候為了有更好的用戶體驗,我們還要做item的實時交換效果,我們利用手指移動的X,Y坐標,利用pointToPosition()來獲取拖拽到的position,然後將之前的item顯示出來,將拖拽到的item進行隱藏,這樣子就完成了item在界面上面的交換,但是數據交換我這裡沒有做,所以我提供了回調接口OnChanageListener,我們只需要自己實現數據的交換邏輯然後刷新DragGridView即可,我們還需要實現DragGridView的自動向上滾動或者向下滾動,使用Handler和mScrollRunnable利用smoothScrollToPositionFromTop()來實現DragGridView滾動,具體的實現大家可以看代碼
手指離開界面,將item的鏡像移除,並將拖拽到的item顯示出來,這樣子就實現了GirdView的拖拽效果啦,接下來我們來使用下我們自定義可拖拽的GridView吧,先看主界面布局,只有我們自定義的一個DragGridView
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.example.draggridview.DragGridView
android:id="@+id/dragGridView"
android:listSelector="@android:color/transparent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:cacheColorHint="@android:color/transparent"
android:verticalSpacing="10dip"
android:horizontalSpacing="10dip"
android:stretchMode="columnWidth"
android:gravity="center"
android:numColumns="3" >
</com.example.draggridview.DragGridView>
</RelativeLayout>
接下來我們看看DragGridView的item的布局,上面一個ImageView下面一個TextView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent" >
<ImageView
android:id="@+id/item_image"
android:scaleType="centerCrop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true" >
</ImageView>
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/item_image"
android:layout_centerHorizontal="true" >
</TextView>
</RelativeLayout>
布局搞定了我們就來看看主頁面MainActivity的代碼吧
package com.example.draggridview;
import java.util.ArrayList;
import java.util.Collections;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SimpleAdapter;
import com.example.draggridview.DragGridView.OnChanageListener;
public class MainActivity extends Activity {
private List<HashMap<String, Object>> dataSourceList = new ArrayList<HashMap<String, Object>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DragGridView mDragGridView = (DragGridView) findViewById(R.id.dragGridView);
for (int i = 0; i < 30; i++) {
HashMap<String, Object> itemHashMap = new HashMap<String, Object>();
itemHashMap.put("item_image",R.drawable.com_tencent_open_notice_msg_icon_big);
itemHashMap.put("item_text", "拖拽 " + Integer.toString(i));
dataSourceList.add(itemHashMap);
}
final SimpleAdapter mSimpleAdapter = new SimpleAdapter(this, dataSourceList,
R.layout.grid_item, new String[] { "item_image", "item_text" },
new int[] { R.id.item_image, R.id.item_text });
mDragGridView.setAdapter(mSimpleAdapter);
mDragGridView.setOnChangeListener(new OnChanageListener() {
@Override
public void onChange(int from, int to) {
HashMap<String, Object> temp = dataSourceList.get(from);
//直接交互item
// dataSourceList.set(from, dataSourceList.get(to));
// dataSourceList.set(to, temp);
// dataSourceList.set(to, temp);
//這裡的處理需要注意下
if(from < to){
for(int i=from; i<to; i++){
Collections.swap(dataSourceList, i, i+1);
}
}else if(from > to){
for(int i=from; i>to; i--){
Collections.swap(dataSourceList, i, i-1);
}
}
dataSourceList.set(to, temp);
mSimpleAdapter.notifyDataSetChanged();
}
});
}
}
這裡面的代碼還是比較簡單,主要講下onChange()方法,我們要為mDragGridView設置一個OnChanageListener的回調接口,在onChange()方法裡面實現數據的交換邏輯,第一個參數from為item開始的位置,第二個參數to為item拖拽到的位置,剛開始我使用的交換邏輯是
HashMap<String, Object> temp = dataSourceList.get(from);
//直接交互item
// dataSourceList.set(from, dataSourceList.get(to));
// dataSourceList.set(to, temp);
直接交換的item的數據,然後看了下網易新聞的拖拽的GridView,他不是直接實現兩個item直接的數據交換,所以將數據交換邏輯改成了下面的方式
簡單說下,數據的交換邏輯,比如我們將position從5拖拽到7這個位置,我注釋掉的邏輯是直接將5和7的數據交換,而後面的那種邏輯是將6的位置數據移動到5,將7的位置移動到6,然後再7顯示5 6->5, 7->6, 5->7不知道大家理解了沒有。
接下來我們來運行下項目,在運行之前我們不要忘了在AndroidManifest.xml裡面加入震動的權限<uses-permission android:name="android.permission.VIBRATE"/>

好了,今天的講解就到此結束,效果還不錯吧,看完這篇文章你是不是覺得GridView拖拽也不是那麼難實現呢?你心裡是不是也大概有自己的一個思路,建議大家自己敲敲看看,可以自己去實現下ListView的拖拽實現,ListView比GridView簡單些。
 在Android中使用幀動
在Android中使用幀動
幀動畫:是指多張圖片快速切換先看一下實現的效果 實現方式第一步:使用Android Studio創建一個Android工程,並且在drawable
 Android 自定義View背景動畫 流程簡讀 (2)
Android 自定義View背景動畫 流程簡讀 (2)
這一篇主要根據上一篇的大致說明,我相信如果看完這一篇,對開發自定義View將會有很大的幫助,先介紹ColorStateList和StateListDrawable兩個類:
 Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
Android 實現氣泡布局/彈窗,可控制氣泡尖角方向及偏移量
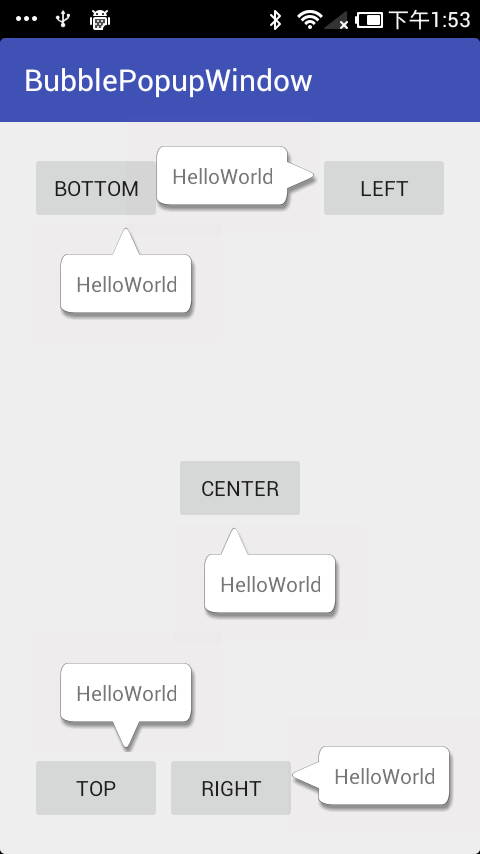
Android 自定義布局實現氣泡彈窗,可控制氣泡尖角方向及偏移量。效果圖實現首先自定義一個氣泡布局。/** * 氣泡布局 */public class BubbleRe
 Android—基於微信開放平台v3SDK開發(微信支付填坑)
Android—基於微信開放平台v3SDK開發(微信支付填坑)
接觸微信支付之前聽說過這是一個坑,,,心裡已經有了准備。。。我以為我沒准跳坑出不來了,沒有想到我填上了,調用成功之後我感覺公司所有的同事都是漂亮的,隔著北京的大霧霾我仿佛