編輯:關於Android編程
進度框
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import java.util.Random;
public class ObliqueProgressbar extends View {
private Paint mPaint;
private float mProgress;
public ObliqueProgressbar(Context context) {
this(context, null);
}
public ObliqueProgressbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ObliqueProgressbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mPaint = new Paint();
mPaint.setAntiAlias(true);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mProgress == 0) return;
//碎片雨
mPaint.setColor(Color.parseColor("#a96ecb"));
mPaint.setStrokeWidth(3);
Random random = new Random();
int sx, sy;
for (int i = 0; i < 200; i++) {
sx = random.nextInt(getWidth() + 10);
sy = random.nextInt(getHeight() + 10);
// canvas.drawLine(sx, sy, sx+random.nextInt(5), sy+random.nextInt(5), mPaint);
canvas.drawCircle(sx, sy, random.nextInt(5) + 1, mPaint);
}
//進度
mPaint.setColor(Color.parseColor("#6AFFFFFF"));
mPaint.setStrokeWidth(15);
float x = mProgress * getWidth();
for (int i = 0; i < x; i += 30) {
canvas.drawLine(i - 30, -10, i + 30, getHeight() + 10, mPaint);
}
}
public void setProgress(float progress) {
this.mProgress = progress;
invalidate();
}
}
環形進度條
先來看一下效果:

下面直接上代碼了:
ckage com.stone.circleprogressbar.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import com.stone.circleprogressbar.R;
public class CircleProgressbar extends View {
private float mProgress;
private int mBarColor;
private int mTextColor;
private float mTextSize;
public CircleProgressbar(Context context) {
this(context, null);
}
public CircleProgressbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleProgressbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.CircleProgressbar);
mBarColor = array.getColor(R.styleable.CircleProgressbar_barColor, Color.GRAY);
mTextColor = array.getColor(R.styleable.CircleProgressbar_textColor, Color.GRAY);
mProgress = array.getFloat(R.styleable.CircleProgressbar_progress, 0);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void setProgress(float count) {
mProgress = count;
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
int w = getWidth();
int h = getHeight();
int strokeWidth = 20;
int radius = w / 2 - strokeWidth / 2;//大圓 半徑
Bitmap barBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);
Paint paint = new Paint();
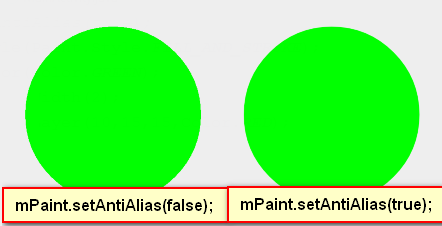
paint.setAntiAlias(true); //抗鋸齒
paint.setStrokeWidth(strokeWidth); //描邊寬
paint.setDither(true); //防抖動
/* 外邊框 */
Canvas circleCanvas = new Canvas(barBitmap);
RectF rect = new RectF(0, 0, w, h);
paint.setColor(Color.argb(0x11, 0xcc, 0xcc, 0xcc));
// circleCanvas.drawRect(rect, paint); //沒啥用 只是看外邊框的
/* 內圓 */
paint.setColor(Color.CYAN);
paint.setShader(new LinearGradient(0, 0, w, h, Color.RED, Color.GREEN, Shader.TileMode.CLAMP));
circleCanvas.drawCircle(w / 2, h / 2, radius - strokeWidth / 2, paint);
paint.setShader(null);
/* 外圓 */
paint.setColor(mBarColor);
paint.setStyle(Paint.Style.STROKE);
circleCanvas.drawCircle(w / 2, h / 2, radius, paint);
/* 圓弧 */
paint.setShader(new LinearGradient(0, 0, w, h,
new int[]{Color.GREEN, Color.MAGENTA, Color.CYAN, Color.RED},
new float[]{0.2f, 0.5f, 0.7f, 1.0f}, Shader.TileMode.CLAMP));
float cur = mProgress * 360 * 0.01f;
circleCanvas.drawArc(new RectF(strokeWidth / 2, strokeWidth / 2, w - strokeWidth / 2, h - strokeWidth / 2),
360 - 45, cur, false, paint);
paint.setShader(null);
/* 文本 */
paint.setColor(mTextColor);
if (mTextSize == 0) {
calcTextSize(paint, w, strokeWidth);
} else {
paint.setTextSize(mTextSize);
}
paint.setTextAlign(Paint.Align.LEFT);//default
String percent = mProgress + "%";
paint.setStyle(Paint.Style.FILL);
circleCanvas.drawText(percent, w / 2 - paint.measureText(percent) / 2, h / 2 + paint.getTextSize() / 2, paint);
canvas.drawBitmap(barBitmap, 0, 0, paint);
}
/**
* 計算並設置最適合的textSize
*
* @param paint
* @param max 最大寬度
* @param offset 偏移
*/
private void calcTextSize(Paint paint, int max, int offset) {
float width = paint.measureText("99.99%");
while (width < max * 3 / 5) {
paint.setTextSize(paint.getTextSize() + 5);
width = paint.measureText("92.88%") + offset / 2;
}
mTextSize = paint.getTextSize();
}
}
設置進度刷新顯示 調用 setProgress()即可。
 Android動畫之3D翻轉效果實現函數分析
Android動畫之3D翻轉效果實現函數分析
Android中的翻轉動畫效果的實現,首先看一下運行效果如上圖所示. Android中並沒有提供直接做3D翻轉的動畫,所以關於3D翻轉的動畫效果需要我們自己實現,那麼我們
 動態添加RadioButton並切換Fragment
動態添加RadioButton並切換Fragment
公司項目中有這樣一個需求,當從網絡獲取json數據並解析後,動態的添加按鈕,點擊時切換對應按鈕下存儲的各種數據。如下圖:這裡只是單單為了動態添加RadioButton而已
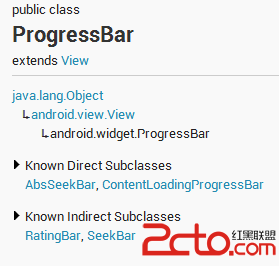
 Android ProgressBar詳解以及自定義
Android ProgressBar詳解以及自定義
版本:1.0日期:2014.5.16版權:© 2014 kince 轉載注明出處 這一次主要說一下Android下的進度條,為什麼是它呢,因為近期被其各種美輪
 自定義View之繪圖篇(一):基礎圖形的繪制
自定義View之繪圖篇(一):基礎圖形的繪制
一、Paint與Canvas繪圖需要兩個工具,筆和紙。這裡的 Paint相當於筆,而 Canvas相當於紙,不過需要注意的是 Canvas(畫布)無限大,沒有邊界,切記理