編輯:關於Android編程
本文實例為大家分享了Android二級橫向菜單的實現過程.效果如上圖:

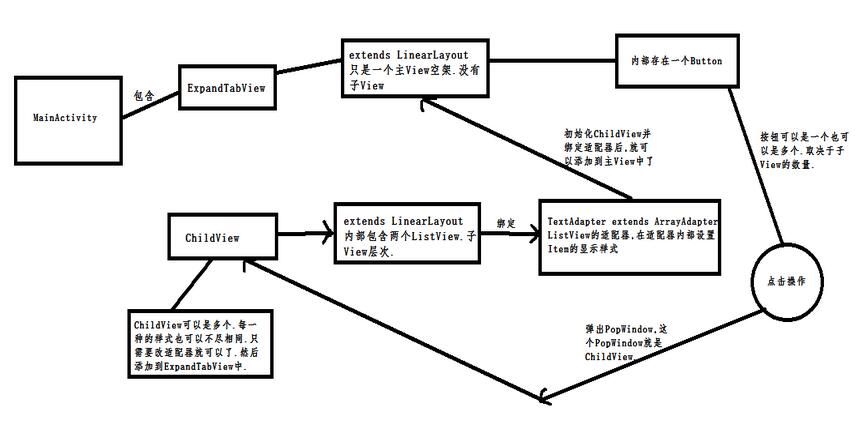
這種橫向的二級菜單在很多的app都有所應用.效果看起來還是非常的美觀的.也算是項目需要,自己也就學了一下這個效果,首先說一下邏輯.實現的方式其實並不是很難..只不過邏輯上可能有點復雜.原理其實就是一個按鈕.當觸發按鈕的時候彈出PopWindow.PopWindow由兩個ListView構成..對兩個ListView適當的適配.就可以實現這個效果了..
實現這種效果可以有兩種不同的方式..一種是直接在布局文件layout.xml中寫..最上方的可以是一個按鈕.也可以是多個按鈕..多個按鈕就可以使用RadioGroup去實現..下方則采用ScrollView去實現也是可以的..
不過我還是說一下第二種方式..直接用Java去寫這個布局..通過使用自定義控件的方式實現這個效果..既然是自定義,那麼首先我們需要繼承一個布局.布局可以使用LinearLayout或者RelativeLayout.
setValue()方法..
setValue()方法是自定義的方法..主要是用於加載布局.以及在布局當中添加相關的View.沒有加載任何的xml文件..
/**
* @param textArray: ListView中item對應的text值的集合..
* @param viewArray: 當前Layout中需要加入的View..
* */
@SuppressLint("ResourceAsColor")
public void setValue(ArrayList<String> textArray, ArrayList<View> viewArray) {
if (mContext == null) {
return;
}
LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mTextList = textArray;
for (int i = 0; i < viewArray.size(); i++) {
//這裡就添加了一個View..
final RelativeLayout r = new RelativeLayout(mContext);
int maxHeight = (int) (displayHeight * 0.5); //定義布局的高度..
RelativeLayout.LayoutParams rl = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, maxHeight);
r.addView(viewArray.get(i), rl); //在布局中添加View並指定參數
mViewList.add(r);
r.setTag(SMALL);
//定義最上方的按鈕,並在布局中添加這個按鈕。並設置按鈕的text
ToggleButton tButton = (ToggleButton) inflater.inflate(R.layout.toggle_button, this, false);
addView(tButton);
mToggleList.add(tButton);
tButton.setTag(i);
tButton.setText(mTextList.get(i));
//用於實現當PopWindow顯示時.再次點擊收回PopWindow
r.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onPressBack();
}
});
r.setBackgroundColor(mContext.getResources().getColor(R.color.popup_main_background));
//當按鈕被點擊後需要觸發的監聽
tButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
ToggleButton tButton = (ToggleButton) view;
/** 如果當前點擊的按鈕與上次的點擊不同.則設置當前的按鈕處於點擊狀態 */
if (selectedButton != null && selectedButton != tButton) {
selectedButton.setChecked(false);
}
selectedButton = tButton;
selectPosition = (Integer) selectedButton.getTag();
/** 按鈕被點擊後,需要觸發對應的監聽事件.*/
startAnimation();
if (mOnButtonClickListener != null && tButton.isChecked()) {
mOnButtonClickListener.onClick(selectPosition);
}
}
});
}
}
那麼設置完了布局的樣式後..只有一個ToggleButton按鈕.點擊後沒有任何的效果.我們需要去定義一個新的View視圖.用於點擊按鈕後需要顯示的彈出窗.那麼這個彈出窗也需要自定義..
彈出窗則采用兩個ListView的形式進行顯示.在布局中將兩個ListView進行添加.對每一個ListView設置相應的適配器.然後將這個View添加到上面的主View當中.就可以實現當button被點擊後,彈出窗在下方進行顯示的效果..
ChildView() 彈出窗View的布局實現方式..
這裡定義了這個View,並完成相應的初始化操作.設置對應的適配器也就完成了..
package com.example.view;
import java.util.ArrayList;
import java.util.LinkedList;
import android.content.Context;
import android.util.AttributeSet;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.ListView;
import com.example.adapter.TextAdapter;
import com.example.expandtabview.R;
public class ChildView extends LinearLayout {
private ListView regionListView; //主ListView
private ListView plateListView; //子ListView
//主ListView每一個Item對應的text
private String LeftFaString[] = new String[] { "美食", "快餐小吃", "火鍋", "海鮮/燒烤",
"特色菜", "香鍋/烤魚", "地方菜", "東南亞菜", "西餐", "日韓料理" };
//子ListView每一個Item對應的text..采用了二維數組的實現方式..
private String LeftCh1String[][] = new String[][] {
{ "全部" },
{ "全部", "中式簡餐", "地方小吃", "蓋澆飯", "米粉米線", "面館", "麻辣燙", "黃焖雞米飯",
"鴨脖鹵味", "餃子馄饨", "炸雞炸串", "包子/粥", "零食", "生煎鍋貼", "冒菜" },
{ "全部", "其他火鍋" }, { "全部", "小龍蝦" }, { "全部" }, { "全部", "香鍋", "烤魚" },
{ "全部", "魯菜", "川菜", "其他" }, { "全部" },
{ "全部", "意面披薩", "西式快餐", "其他西餐" }, { "全部", "韓式簡餐", "韓國料理" } };
//添加主ListView中的數據信息
private ArrayList<String> groups = new ArrayList<String>();
//添加子ListView中的數據信息
private LinkedList<String> childrenItem = new LinkedList<String>();
//稀疏數組
private SparseArray<LinkedList<String>> children = new SparseArray<LinkedList<String>>();
//為ListView設置適配器
private TextAdapter plateListViewAdapter;
private TextAdapter earaListViewAdapter;
//監聽事件的設置
private OnSelectListener mOnSelectListener;
private int tEaraPosition = 0; //用於保存當前主ListView被點擊的Item對應的Position.
private int tBlockPosition = 0; //用於保存當前子ListView被點擊的Item對應的Position.
private String showString = "";
public ChildView(Context context) {
super(context);
init(context);
}
public ChildView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//加載布局,綁定ID.
inflater.inflate(R.layout.view_region, this, true);
regionListView = (ListView) findViewById(R.id.listView);
plateListView = (ListView) findViewById(R.id.listView2);
//初始化ListView中每一個item對應的text
for(int i=0;i<10;i++){
groups.add(LeftFaString[i]);
LinkedList<String> tItem = new LinkedList<String>();
for(int j=0;j<LeftCh1String[i].length;j++){
tItem.add(LeftCh1String[i][j]);
}
children.put(i, tItem);
}
//主ListView列表項的適配器
earaListViewAdapter = new TextAdapter(context, groups,
R.drawable.choose,
R.drawable.choose_eara_item_selector);
earaListViewAdapter.setTextSize(12);
earaListViewAdapter.setSelectedPositionNoNotify(tEaraPosition);
regionListView.setAdapter(earaListViewAdapter);
earaListViewAdapter
.setOnItemClickListener(new TextAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
if (position < children.size()) {
childrenItem.clear();
//獲取這一頁的所有數據信息..然後喚醒適配器更新數據
childrenItem.addAll(children.get(position));
plateListViewAdapter.notifyDataSetChanged();
}
}
});
if (tEaraPosition < children.size())
childrenItem.addAll(children.get(tEaraPosition));
//子ListView的適配器
plateListViewAdapter = new TextAdapter(context, childrenItem,
R.drawable.choose_item_right,
R.drawable.choose_plate_item_selector);
plateListViewAdapter.setTextSize(12);
plateListViewAdapter.setSelectedPositionNoNotify(tBlockPosition);
plateListView.setAdapter(plateListViewAdapter);
//設置當Item被點擊後觸發的監聽.
plateListViewAdapter
.setOnItemClickListener(new TextAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, final int position) {
//獲取被點擊的Item的文字數據
showString = childrenItem.get(position);
if (mOnSelectListener != null) {
mOnSelectListener.getValue(showString);
}
}
});
if (tBlockPosition < childrenItem.size())
showString = childrenItem.get(tBlockPosition);
setDefaultSelect();
}
//設置當前Item的Position.
public void setDefaultSelect() {
//默認選擇的Item項
regionListView.setSelection(tEaraPosition);
plateListView.setSelection(tBlockPosition);
}
public String getShowText() {
return showString;
}
public void setOnSelectListener(OnSelectListener onSelectListener) {
mOnSelectListener = onSelectListener;
}
public interface OnSelectListener {
public void getValue(String showText);
}
}
那麼最後就剩下適配器了..
ArrayAdapter<String>
這裡使用了ArrayAdapter適配器.繼承與BaseAdapter.可以用於顯示文本數據..我們也都知道,適配器必須要實現的方法就是getView()方法了..那麼我們就簡單的看一下這個方法..
@SuppressLint("ResourceAsColor") @SuppressWarnings("deprecation")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView view;
if (convertView == null) {
view = (TextView) LayoutInflater.from(mContext).inflate(R.layout.choose_item, parent, false);
} else {
view = (TextView) convertView;
}
view.setTag(position);
String mString = "";
if (mListData != null) {
if (position < mListData.size()) {
mString = mListData.get(position);
}
} else if (mArrayData != null) {
if (position < mArrayData.length) {
mString = mArrayData[position];
}
}
if (mString.contains("不限"))
view.setText("不限");
else
view.setText(mString);
view.setTextSize(TypedValue.COMPLEX_UNIT_SP,textSize);
if (selectedText != null && selectedText.equals(mString)) {
view.setBackgroundDrawable(selectedDrawble);//設置選中的背景圖片
} else {
view.setBackgroundDrawable(mContext.getResources().getDrawable(normalDrawbleId));//設置未選中狀態背景圖片
}
view.setPadding(20, 0, 0, 0);
view.setOnClickListener(onClickListener);
return view;
}
適配的工作還是非常的簡單的.僅僅一個TextView就可以搞定了.當然我們也可以寫一個比較復雜的樣式.在一個Layout內部定義一些復雜的控件.就能夠實現更好的效果.
最後再MainActivity中的布局文件中加載這個控件,簡單的做一些初始化操作就可以實現了..
package com.example.expandtabview;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.example.view.ExpandTabView;
import com.example.view.ChildView;
public class MainActivity extends Activity {
private ExpandTabView expandTabView;
private ArrayList<View> mViewArray = new ArrayList<View>();
private ChildView viewLeft;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initVaule();
initListener();
}
private void initView() {
//初始化控件
expandTabView = (ExpandTabView) findViewById(R.id.expandtab_view);
viewLeft = new ChildView(this);
}
private void initVaule() {
mViewArray.add(viewLeft);
//設置頂部數據信息
ArrayList<String> mTextArray = new ArrayList<String>();
mTextArray.add("全部");
expandTabView.setValue(mTextArray, mViewArray);
expandTabView.setTitle(viewLeft.getShowText(), 0);
}
private void initListener() {
viewLeft.setOnSelectListener(new ChildView.OnSelectListener() {
@Override
public void getValue(String showText) {
onRefresh(viewLeft,showText);
}
});
}
//視圖被點擊後刷新數據
private void onRefresh(View view, String showText) {
expandTabView.onPressBack();
int position = getPositon(view);
if (position >= 0 && !expandTabView.getTitle(position).equals(showText)) {
expandTabView.setTitle(showText, position);
}
Toast.makeText(MainActivity.this, showText, Toast.LENGTH_SHORT).show();
}
//獲取當前的view
private int getPositon(View tView) {
for (int i = 0; i < mViewArray.size(); i++) {
if (mViewArray.get(i) == tView) {
return i;
}
}
return -1;
}
}
這裡只是貼了一些核心代碼.其他的涉及的一些不重要的代碼就不在這裡粘貼了..最後放一張圖片流程.方便大家去理解.最後給出源代碼.

放一個源代碼提供下載,方便去理解這個過程:Android實現橫向二級菜單
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android-Activity程序動態的生成表格布局管理器
Android-Activity程序動態的生成表格布局管理器
.java代碼如下: package org.lxh.demo; import android.app.Activity; import android
 RuntimeDemo
RuntimeDemo
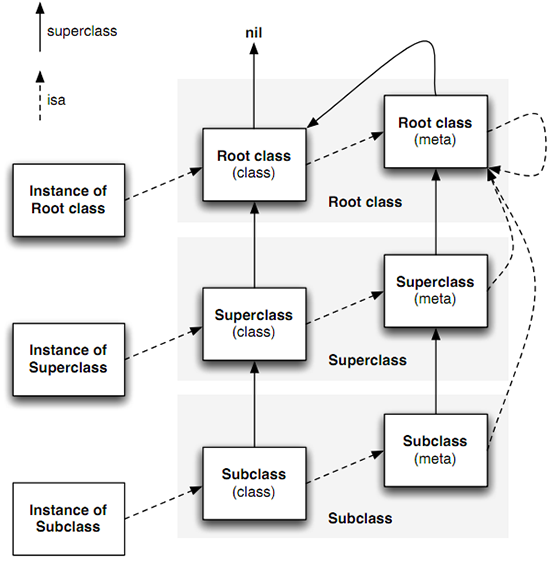
前言Runtime是一套比較底層的純C語言API,包含了很多底層的C語言API。在我們平時編寫的OC代碼中,程序運行時,其實最終都是轉成了Runtime的C語言代碼。Ru
 Android UI組件進階(1)——帶進度條的按鈕
Android UI組件進階(1)——帶進度條的按鈕
Android UI組件進階(1)——帶進度條的按鈕 本節引言: 這個系列是繼Android UI組件實例大全後的進階
 Android使用android-wheel實現省市縣三級聯動
Android使用android-wheel實現省市縣三級聯動
今天沒事跟群裡面侃大山,有個哥們說道Android Wheel這個控件,以為是Andriod內置的控件,google一把,發現是個github上的一個控件。下載地址:ht