編輯:關於Android編程
1.Widget 、App Widget 、Web App 的概念
Widget最初的概念是98年一個叫Rose的蘋果工程師提出,直到2003年的時候才正式為大家所知,不過隨後無數大公司都開始接受並應用這一思路。 現在我們看到在蘋果系統裡按下F4彈出的Dashboard裡的小工具叫Widget,在Windows 7裡側邊欄上的那些漂亮的小工具叫Gadget(widget變體?),除此以外還有yahoo Widget等等Widget產品。他們有一個共同的特點就是采用前台Web開發用的技術(譬如HTML、CSS、Javascript)來制作的小工 具、小部件。
在Android系統裡,幾乎每個可視化的View組件都叫Widget,起這個名字可能當時是為了趕時髦。
App Widget是從Android 1.5以後才有的東東,就是可以放在Android桌面上的應用程序小組件。這一點上看他的功能很像windows的側邊欄小工具,可惜的是他的采用技術 並不是HTML等技術。當然App Widget才是我們本講的主角,本來他應該順理成章叫做Widget的,至少也要叫做Gadget吧,可惜這個名字已經被他自己的系統占用了,所以只好 改名叫App Widget。
最後講一下Web App 或者說是Android Web Application,也許叫mobile web application 更准確些。我們發現現在智能機系統平台很多,譬如iOS、Android、Windows Phone 、WebOS、BlackBerry等等,它們采用的技術框架也各不相同,有沒有辦法寫一個程序在各個系統上都能運行呢?答案是肯定的,寫基於 Webkit的浏覽器的應用即可。我們使用 HTML5、CSS3、JavaScript、WebKit 等技術來寫的Web Application也許是今後的一個大潮流也說不准啊。有機會我們再講講Android Web Application 的開發。
2.創建一個最簡單的Widget
代碼案例:
1)main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/tvCurrTime" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello" android:textColor="@color/black"/> </LinearLayout>
2)hello_widget_provider.xml
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="146dip" android:minHeight="72dip" android:initialLayout="@layout/main"> </appwidget-provider>
3)AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.woody.testWidget" android:versionCode="1" android:versionName="1.0"> <application android:icon="@drawable/icon" android:label="@string/app_name"> <receiver android:name=".HelloWidgetProvider" android:label="@string/app_name"> <!-- HelloWidgetProvider為那個class(業務處理) --> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> <!-- 指定了的 --> </intent-filter> <meta-data android:name="android.appwidget.provider"android:resource="@xml/hello_widget_provider" /> <!-- 為上面指定了的widget --> </receiver> </application> </manifest>
4)HelloWidgetProvider.java
public class HelloWidgetProvider extends AppWidgetProvider {
/** Called when the activity is first created. */
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
Timer timer = new Timer();
timer.scheduleAtFixedRate(new MyTime(context, appWidgetManager), 1, 1000);
}
public class MyTime extends TimerTask {
RemoteViews remoteViews;
AppWidgetManager appWidgetManager;
ComponentName thisWidget;
DateFormat format = SimpleDateFormat.getTimeInstance(SimpleDateFormat.MEDIUM, Locale.getDefault());
public MyTime(Context context, AppWidgetManager appWidgetManager) {
this.appWidgetManager = appWidgetManager;
remoteViews = new RemoteViews(context.getPackageName(), R.layout.main);
thisWidget = new ComponentName(context, HelloWidgetProvider.class);
}
@Override
public void run() {
remoteViews.setTextViewText(R.id.tvCurrTime, "Time = " + format.format(new Date()));
appWidgetManager.updateAppWidget(thisWidget, remoteViews);
}
}
}
代碼解釋:RemoteView是用來描述一個跨進程顯示的view,也就是說這個view是在另外一個進程顯示的。它inflate於layout資源文件。並且提供了可以修改過view內容的一些簡單基礎的操作。
AppWidget---RemoteView,AppWidgetProvider是一個BrocaseReceiver,只是接受到Enable, Update,disale,delete這些message,而真正顯示界面的是AppWidgetHostView(這是在Launcher裡面實現的),這中間就是通過RemoteView來溝通。通過RemoteView告訴Launcher你想要的AppWidget是長什麼樣。
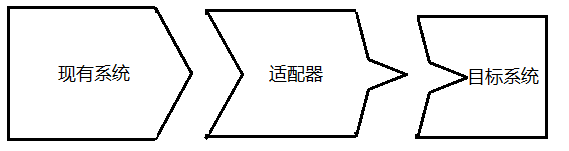
 java/android 設計模式學習筆記(6)---適配器模式
java/android 設計模式學習筆記(6)---適配器模式
這篇來介紹一下適配器模式(Adapter Pattern),適配器模式在開發中使用的頻率也是很高的,像 ListView 和 RecyclerView 的 Adapter
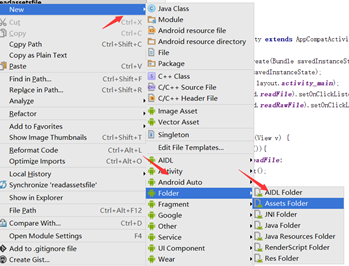
 android文件操作——讀取assets和raw文件下的內容
android文件操作——讀取assets和raw文件下的內容
來自Resources和Assets 中的文件只可以讀取而不能進行寫的操作。assets文件夾裡面的文件都是保持原始的文件格式,需要用AssetManager以字節流的形
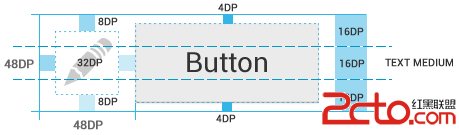
 淺談android適配(下)
淺談android適配(下)
上一篇我們主要了解了為什麼適配,以及怎麼適配,同時給出了部分切圖規范,和在開發過程中需要的一些注意事項,這一遍主要從官方給出的指導建議出發,從視覺的角度來說說怎麼適配。度
 百度有錢花怎麼分期 百度有錢花怎麼還款詳細介紹
百度有錢花怎麼分期 百度有錢花怎麼還款詳細介紹
百度有錢花是百度金融旗下的消費金融品牌,是面向大眾的個人消費金融權益平台,打造創新消費信貸模式,目前已經在多個產業進行探索和布局,其教育信貸業務開通了遠程異