編輯:關於Android編程
一、Widget設計步驟
需要修改三個XML,一個class:
1.第一個xml是布局XML文件(如:main.xml),是這個widget的。一般來說如果用這個部件顯示時間,那就只在這個布局XML中聲明一個textview就OK了。
2.第二個xml是widget_provider.xml,主要是用於聲明一個appwidget的。其中,Layout就是指定上面那個main.xml。
3.第三個xml是AndroidManifest.xml,注冊broadcastReceiver信息。
4.最後那個class用於做一些業務邏輯操作。讓其繼承類AppWidgetProvider。AppWidgetProvider中有許多方法,一般情況下我們只是覆寫onUpdate(Context,AppWidgetManager,int[])方法。
二、代碼案例
1.定義一個WidgetProvider, 用來處理Widget的一些CallBack
(1)OnEnable,創建第一個Widget時調用。
(2)OnDisable, 和OnEnable相反,創建最後一個Widget調用。
(3)OnDelete,Widget的一個實例被刪除時調用。
(4)OnUpdate,當Widget需要更新它的View時調用。
(5)onReceive():此方法默認情況下處理BroadcastReceiver行為,並調用上面的方法。
public class WidgetDemoAppWidgetProvider extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
final int N = appWidgetIds.length; // Perform this loop procedure for each App Widget that belongs to this provider
for (int i=0; i<N; i++) {
int appWidgetId = appWidgetIds[i];
Intent intent = new Intent();
PendingIntent pendingIntent = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_demo_layout);
views.setOnClickPendingIntent(R.id.wap_app, pendingIntent);
appWidgetManager.updateAppWidget(appWidgetId, views);
}
}
}
2.在AndroidManifast.xml 注冊Provide
<receiver android:name="WidgetDemoAppWidgetProvider">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/widget_demo_appwidget_info" />
</receiver>
3.創建Widget配置XML在xml文件夾下:
<?xml version="1.0" encoding="utf-8"?> <appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="60px" android:minHeight="60px" android:initialLayout="@layout/widget_demo_layout" > </appwidget-provider>
(4)創建Widget 的Layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/wap_app"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"/>
</LinearLayout>
 Android-Launcher開發之AppWidget(2)
Android-Launcher開發之AppWidget(2)
AppWidget 通過內存共享進行數據通訊.原理圖如下: 1.創建一個BroadcastReceiver,繼承AppWidgetProvider. 2.在Androi
 Android-對抗反編譯工具的一種方式
Android-對抗反編譯工具的一種方式
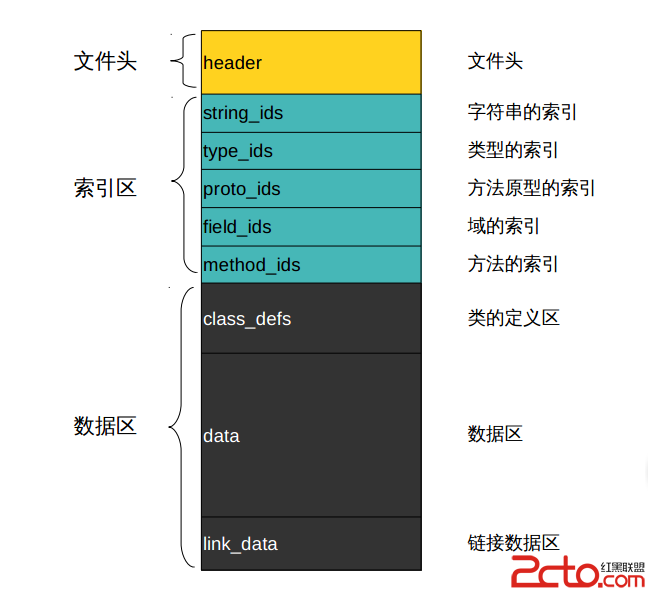
首先我們來看下dex文件的格式: class_defs的結構: (1) class_idx 描述具體的 class 類型 ,值是 type_ids 的一
 Android仿XListView支持下拉刷新和上劃加載更多的自定義RecyclerView
Android仿XListView支持下拉刷新和上劃加載更多的自定義RecyclerView
首先給大家展示下效果圖,感覺還不錯,請繼續往下閱讀:下拉刷新: 上劃加載 &nbs
 淺談Android布局
淺談Android布局
在前面的博客中,小編介紹了Android的極光推送以及如何實現登錄的一個小demo,對於xml布局頁面,擺控件這塊的內容,小編還不是很熟練,今天小編主要簡單總結一下在An