編輯:關於Android編程
ListView 控件可使用四種不同視圖顯示項目。通過此控件,可將項目組成帶有或不帶有列標頭的列,並顯示伴隨的圖標和文本。
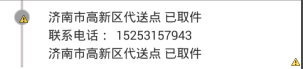
最近在網上看到時間軸的布局效果,嘗試按照這個原理,實現物流跟蹤的效果,目前已經實現了,效果如下圖

該效果完全是使用ListView來實現了,下面我們來看一下是如何實現的
(一):布局ListView並編寫Item布局
首先需要在布局上面編寫ListView:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.bobo.trace.MainActivity" > <ListView android:id="@+id/lv_trace" android:layout_width="match_parent" android:layout_height="match_parent" android:divider="@drawable/trace_divider" android:dividerHeight="1dp"></ListView> </RelativeLayout>
然後編寫ListView的item布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:id="@+id/rl_trace_item" android:layout_width="match_parent" android:layout_height="wrap_content"> <View android:id="@+id/v_up_line" android:layout_width="2.5dp" android:layout_height="10dp" android:background="@color/mgrey" android:layout_marginLeft="22dp"></View> <ImageView android:id="@+id/iv_state" android:layout_width="16dp" android:layout_height="16dp" android:src="@drawable/circle" android:layout_marginTop="10dp" android:layout_marginLeft="15dp"/> <TextView android:id="@+id/tv_trace_info" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_toRightOf="@id/iv_state" android:layout_marginLeft="20dp" android:text="@string/test_trace_info" android:textColor="@android:color/black" android:textSize="13sp"/> <LinearLayout android:id="@+id/ll_trace_phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="3dp" android:layout_toRightOf="@id/iv_state" android:layout_marginLeft="20dp" android:orientation="horizontal" android:layout_below="@id/tv_trace_info"> <TextView android:id="@+id/tv_phone_label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/phone_label" android:textColor="@android:color/black" android:textSize="13sp"/> <TextView android:id="@+id/tv_phone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dp" android:text="@string/test_phone" android:textColor="@android:color/black" android:textSize="13sp"/> </LinearLayout> <TextView android:id="@+id/tv_trace_time" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="3dp" android:layout_toRightOf="@id/iv_state" android:layout_marginLeft="20dp" android:text="@string/test_trace_info" android:textColor="@android:color/black" android:textSize="13sp" android:layout_below="@id/ll_trace_phone"/> <View android:id="@+id/v_down_line" android:layout_width="2.5dp" android:layout_height="45dp" android:background="@color/mgrey" android:layout_below="@id/iv_state" android:layout_marginLeft="22dp"></View> </RelativeLayout> </RelativeLayout>
下面我們來看一下item效果:

在上面的效果圖中,我們就可以看出,在這個item布局中,左邊是”線-圖片-線“的布局,顯示一個時間軸,右邊顯示相應的信息,包括物流信息,聯系電話和時間;我們知道,在時間軸中,第一個點是不需要上面那個線的,最後一個點是不需要下面那個線的,所以,這個的處理就需要我們在Adapter中進行相應的處理。
(二):自定義Adapter
下面我們就需要自定義Adapter來填充數據和進行View處理。
當然,在編寫Adapter之前,我們需要一個javabean來保存相應的信息。
Trace.java:
package com.bobo.beans;
public class Trace {
private boolean isHead;
private String info;
private String phone;
private String time;
public Trace(boolean isHead, String info, String phone, String time) {
super();
this.isHead = isHead;
this.info = info;
this.phone = phone;
this.time = time;
}
public boolean isHead() {
return isHead;
}
public void setHead(boolean isHead) {
this.isHead = isHead;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
下面我們就可以愉快的編寫Adapter類了:
package com.bobo.adapters;
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.bobo.beans.Trace;
import com.bobo.trace.R;
public class TraceAdapter extends BaseAdapter {
private ArrayList<Trace> tradeLists = null;
private LayoutInflater inflater;
private Context context;
public TraceAdapter(ArrayList<Trace> tradeLists,Context context){
this.tradeLists = tradeLists;
this.context = context;
this.inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return tradeLists == null ? 0 : tradeLists.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return tradeLists.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Holder holder;
if(convertView == null){
convertView = inflater.inflate(R.layout.trace_item, null);
holder = new Holder();
holder.v_up_line = (View)convertView.findViewById(R.id.v_up_line);
holder.iv_state = (ImageView)convertView.findViewById(R.id.iv_state);
holder.tv_trace_info = (TextView)convertView.findViewById(R.id.tv_trace_info);
holder.ll_trace_phone = (LinearLayout)convertView.findViewById(R.id.ll_trace_phone);
holder.tv_phone = (TextView)convertView.findViewById(R.id.tv_phone);
holder.tv_trace_time = (TextView)convertView.findViewById(R.id.tv_trace_time);
holder.v_down_line = (View)convertView.findViewById(R.id.v_down_line);
convertView.setTag(holder);
}else{
holder = (Holder)convertView.getTag();
}
if(tradeLists.get(position).isHead()){
holder.v_up_line.setVisibility(View.GONE);
//holder.iv_state = (ImageView)convertView.findViewById(R.id.iv_state);
holder.tv_trace_info.setText(tradeLists.get(position).getInfo());
holder.tv_phone.setText(tradeLists.get(position).getPhone());
holder.tv_trace_time.setText(tradeLists.get(position).getTime());
holder.v_down_line.setVisibility(View.VISIBLE);
}else if(tradeLists.size() == (position+1)){
holder.tv_trace_info.setText(tradeLists.get(position).getInfo());
holder.ll_trace_phone.setVisibility(View.GONE);
holder.tv_trace_time.setText(tradeLists.get(position).getTime());
holder.v_down_line.setVisibility(View.GONE);
}else{
holder.tv_trace_info.setText(tradeLists.get(position).getInfo());
holder.ll_trace_phone.setVisibility(View.GONE);
holder.tv_trace_time.setText(tradeLists.get(position).getTime());
holder.v_down_line.setVisibility(View.VISIBLE);
}
return convertView;
}
class Holder{
View v_up_line;
ImageView iv_state;
TextView tv_trace_info;
LinearLayout ll_trace_phone;
TextView tv_phone;
TextView tv_trace_time;
View v_down_line;
}
}
這樣,我們的Adapter就已經適配完成,下面我們在Activity中實驗一下。
(三):Activity實驗:
package com.bobo.trace;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.widget.ListView;
import com.bobo.adapters.TraceAdapter;
import com.bobo.beans.Trace;
public class MainActivity extends Activity {
private ListView lv_trace;
private ArrayList<Trace> tradeLists = new ArrayList<Trace>();
private TraceAdapter ta;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = MainActivity.this;
initView();
}
private void initView(){
lv_trace = (ListView)findViewById(R.id.lv_trace);
initData();
ta = new TraceAdapter(tradeLists, context);
lv_trace.setAdapter(ta);
}
private void initData(){
tradeLists.add(new Trace(true, "商家已從廣東發貨", "15253157943", "2016-03-16 13:30:43"));
tradeLists.add(new Trace(false, "貨物正在配送", "", "2016-03-16 18:30:43"));
tradeLists.add(new Trace(false, "貨物已到達天津轉運中心", "", "2016-03-17 13:30:43"));
tradeLists.add(new Trace(false, "貨品已到濟南貨運站", "", "2016-03-18 13:30:43"));
tradeLists.add(new Trace(false, "貨物已送達濟南高新區站點", "", "2016-03-19 13:30:43"));
}
}
這樣運行之後,我們就會發現,ListView的selector寬度是占滿全屏的,這樣,我們就需要編寫一個inset來調整ListView的selector。
trace_divider.xml:
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:insetLeft="50dp" android:drawable="@color/mgrey"> </inset>
這樣,我們的物流追蹤界面就算是完成了,很簡單。
關於ListView物流獲取追蹤功能實現就給大家介紹到這裡,希望對大家有所幫助!
 Android安卓手機如何進入工程模式的方式
Android安卓手機如何進入工程模式的方式
說到工程模式,好多非技術流的玩家都很頭疼。手機工程模式給人的印象就是生硬的黑白屏,全屏的英文和代碼命令,就像視窗重新回到了DOS系統,雖然好奇但又怕手機變磚
 android:滑動掛斷自定義View的簡單實現
android:滑動掛斷自定義View的簡單實現
要點: 隨著手指的滑動更新位置 drawText的時候,如何計算開始的位置,使str居中 1.CallSliderEndView.java package net.m
 StickHeaderItemDecoration--RecyclerView使用的固定頭部裝飾類
StickHeaderItemDecoration--RecyclerView使用的固定頭部裝飾類
目錄概述StickHeaderItemDecoration是用於顯示固定頭部的item裝飾類,擴展來自系統的ItemDecoration.本文參考了一部分sticky-h
 android實現文字漸變效果和歌詞進度的效果
android實現文字漸變效果和歌詞進度的效果
要用TextView使用漸變色,那我們就必須要了解LinearGradient(線性漸變)的用法。LinearGradient的參數解釋LinearGradient也稱作