編輯:關於Android編程
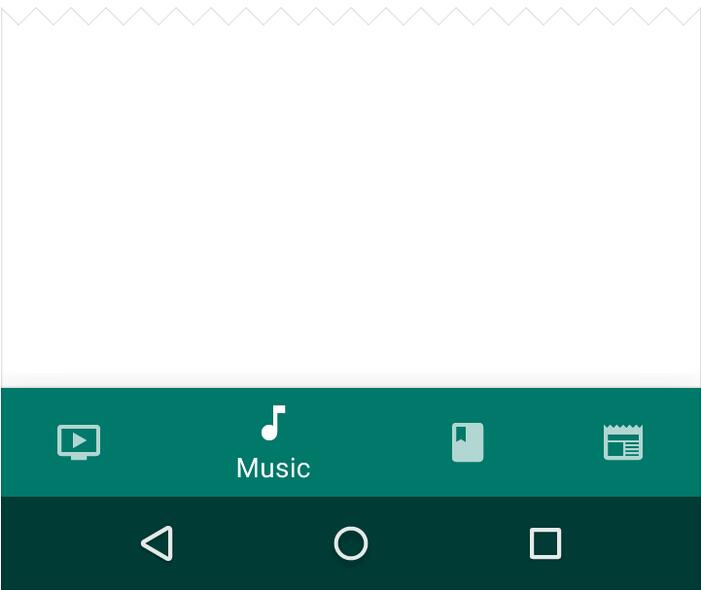
最近Google在自己推出的Material design中增加了Bottom Navigation導航控制。Android一直沒有官方的導航控制器,自己實現確實是五花八門,有了這個規定之後,就類似蘋果的底部Toolbar,以後我們的APP就會有一致的風格,先看一張效果:

這是官方在Material design中給出一張圖,確實很不錯。
1.BottomNavigationBar的下載地址
https://github.com/Ashok-Varma/BottomNavigation
2.使用的方法
2.1在Gradle中添加
compile ‘com.ashokvarma.android:bottom-navigation-bar:0.9.5'
2.2布局實現
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:layout_gravity="bottom"
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
2.3類中Activity中添加BottomNavigationItem
BottomNavigationBar bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
bottomNavigationBar
.addItem(new BottomNavigationItem(R.drawable.ic_home_white_24dp, "Home"))
.addItem(new BottomNavigationItem(R.drawable.ic_book_white_24dp, "Books"))
.addItem(new BottomNavigationItem(R.drawable.ic_music_note_white_24dp, "Music"))
.addItem(new BottomNavigationItem(R.drawable.ic_tv_white_24dp, "Movies & TV"))
.addItem(new BottomNavigationItem(R.drawable.ic_videogame_asset_white_24dp, "Games"))
.initialise();
2.4設置事件監聽器TabChangeListener
bottomNavigationBar.setTabSelectedListener(new BottomNavigationBar.OnTabSelectedListener(){
@Override
public void onTabSelected(int position) {
}
@Override
public void onTabUnselected(int position) {]
}
@Override
public void onTabReselected(int position) {
}
});
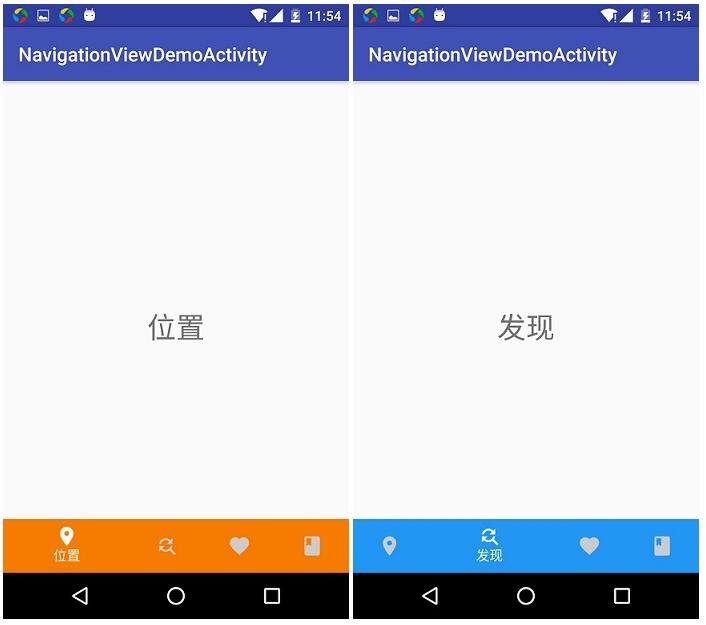
3.案例的實現
布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_navigation_view_demo"
tools:context="com.lidong.demo.navigation_view.BottomNavigationBarDemoActivity">
<LinearLayout
android:id="@+id/tb"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" />
<com.ashokvarma.bottomnavigation.BottomNavigationBar
android:id="@+id/bottom_navigation_bar"
android:layout_width="match_parent"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"/>
</RelativeLayout>
Activity的代碼:
package com.lidong.demo.navigation_view;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import com.ashokvarma.bottomnavigation.BottomNavigationBar;
import com.ashokvarma.bottomnavigation.BottomNavigationItem;
import com.lidong.demo.R;
/**
* BottomNavigationBar實現
*/
public class BottomNavigationBarDemoActivity extends AppCompatActivity implements BottomNavigationBar.OnTabSelectedListener {
private BottomNavigationBar bottomNavigationBar;
int lastSelectedPosition = 0;
private String TAG = BottomNavigationBarDemoActivity.class.getSimpleName();
private LocationFragment mLocationFragment;
private FindFragment mFindFragment;
private FavoritesFragment mFavoritesFragment;
private BookFragment mBookFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigation_view_demo);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
bottomNavigationBar = (BottomNavigationBar) findViewById(R.id.bottom_navigation_bar);
bottomNavigationBar
.addItem(new BottomNavigationItem(R.mipmap.ic_location_on_white_24dp, "位置").setActiveColor(R.color.orange))
.addItem(new BottomNavigationItem(R.mipmap.ic_find_replace_white_24dp, "發現").setActiveColor(R.color.blue))
.addItem(new BottomNavigationItem(R.mipmap.ic_favorite_white_24dp, "愛好").setActiveColor(R.color.green))
.addItem(new BottomNavigationItem(R.mipmap.ic_book_white_24dp, "圖書").setActiveColor(R.color.blue))
.setFirstSelectedPosition(lastSelectedPosition )
.initialise();
bottomNavigationBar.setTabSelectedListener(this);
setDefaultFragment();
}
/**
* 設置默認的
*/
private void setDefaultFragment() {
FragmentManager fm = getFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
mLocationFragment = LocationFragment.newInstance("位置");
transaction.replace(R.id.tabs, mLocationFragment);
transaction.commit();
}
@Override
public void onTabSelected(int position) {
Log.d(TAG, "onTabSelected() called with: " + "position = [" + position + "]");
FragmentManager fm = this.getFragmentManager();
//開啟事務
FragmentTransaction transaction = fm.beginTransaction();
switch (position) {
case 0:
if (mLocationFragment == null) {
mLocationFragment = LocationFragment.newInstance("位置");
}
transaction.replace(R.id.tb, mLocationFragment);
break;
case 1:
if (mFindFragment == null) {
mFindFragment = FindFragment.newInstance("發現");
}
transaction.replace(R.id.tb, mFindFragment);
break;
case 2:
if (mFavoritesFragment == null) {
mFavoritesFragment = FavoritesFragment.newInstance("愛好");
}
transaction.replace(R.id.tb, mFavoritesFragment);
break;
case 3:
if (mBookFragment == null) {
mBookFragment = BookFragment.newInstance("圖書");
}
transaction.replace(R.id.tb, mBookFragment);
break;
default:
break;
}
// 事務提交
transaction.commit();
}
@Override
public void onTabUnselected(int position) {
Log.d(TAG, "onTabUnselected() called with: " + "position = [" + position + "]");
}
@Override
public void onTabReselected(int position) {
}
}
fragment的代碼
package com.lidong.demo.navigation_view;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.lidong.demo.R;
public class LocationFragment extends Fragment {
public static LocationFragment newInstance(String param1) {
LocationFragment fragment = new LocationFragment();
Bundle args = new Bundle();
args.putString("agrs1", param1);
fragment.setArguments(args);
return fragment;
}
public LocationFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_location, container, false);
Bundle bundle = getArguments();
String agrs1 = bundle.getString("agrs1");
TextView tv = (TextView)view.findViewById(R.id.tv_location);
tv.setText(agrs1);
return view;
}
}
代碼下載:https://github.com/lidong1665/AndroidRapidLibrary
代碼實現起來很簡單,就加載布局,添加BottomNavigationItem,設置TabChangeListener就這三步搞定底部導航控制器。

以上就是關於BottomNavigationBar底部導航控制器,希望對大家的學習有所幫助。
 Android實現微信首頁左右滑動切換效果
Android實現微信首頁左右滑動切換效果
大家看到微信首頁切換效果有沒有覺得很炫,滑動切換,點擊底部bar瞬間切換,滑動切換漸變效果,線上效果圖:之前也在博客上看到別人的實現,再次基礎上,我做了些優化。首先說下實
 Android編程開發中ListView的常見用法分析
Android編程開發中ListView的常見用法分析
本文實例講述了Android編程開發中ListView的常見用法。分享給大家供大家參考,具體如下:一、ListView的使用步驟ListView的使用通常有以下三個要素:
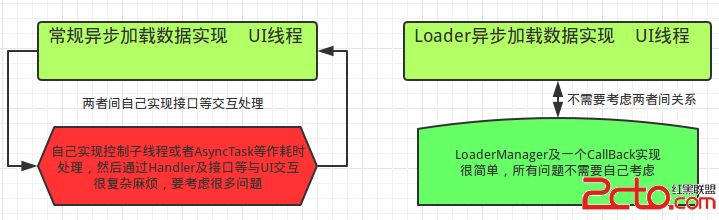
 Android應用Loaders全面詳解及源碼淺析
Android應用Loaders全面詳解及源碼淺析
1 背景在Android中任何耗時的操作都不能放在UI主線程中,所以耗時的操作都需要使用異步實現。同樣的,在ContentProvider中也可能存在耗時操作,這時也該使
 Android網絡編程(七)源碼解析OkHttp前篇[請求網絡]
Android網絡編程(七)源碼解析OkHttp前篇[請求網絡]
前言學會了OkHttp3的用法後,我們當然有必要來了解下OkHttp3的源碼,當然現在網上的文章很多,我仍舊希望我這一系列文章篇是最簡潔易懂的。1.從請求處理開始分析當我