編輯:關於Android編程
一、ViewPageIndicator開源框架的基本用法
我們先得去Github上面下載這個庫,下載地址:https://github.com/JakeWharton/Android-ViewPagerIndicator,下載下來之後你可以運行例子,來看看我們需要什麼樣的效果,然後在此基礎上改成我們自己想要的效果
1.如何使用開源框架
第1步:improt library項目
第2步:導入library進我們自己新建的項目
從Github上Download下來這個zip包之後,裡面會有一個library文件,是庫工程,還有一個sample,是作者提供的例子(將sample這個項目import,可以看到作者提供的各種樣式的Indicator,作為參考)。如果要在作者例子的基礎上自己開發樣式,需要將library項目import進Eclipse(library是庫工程,我們需要將其作為我們自己項目的依賴庫)。然後創建一個新項目,新建的項目libs目錄下面有android-support-v4.jar,這個必須刪除,因為ViewPageIndicator裡面有這個庫,我們項目中不允許兩個android-support-v4.jar,不刪除我們的項目是不能編譯的。右鍵項目—Properties—Android選項卡—Add—選擇library庫工程—OK,導入完畢。
2.MainActivity布局
布局中僅一個ViewPager,一個ViewPagerIndicator.(本例使用的是其中一種ViewPagerIndicator:TabPagerIndicator)
注意它應該緊鄰在ViewPager的上方或下方,總之要挨在一起。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <com.viewpagerindicator.TabPageIndicator android:id="@+id/indicator" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/base_action_bar_bg" > </com.viewpagerindicator.TabPageIndicator> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </android.support.v4.view.ViewPager> </LinearLayout>
3.MainActivity代碼
第1步:實例化ViewPager,給ViewPager設置Adapter
第2步:實例化TabPageIndicator,TabPageIndicator與ViewPager綁在一起
第3步:在Indicator上設置OnPagerChangeListner監聽器
第4步:定義Adapter(繼承FragmentPagerAdapter)
先實例化ViewPager,然後實例化TabPageIndicator,然後設置TabPageIndicator和ViewPager關聯,就是調用TabPageIndicator的setViewPager(ViewPager view)方法,這樣子就實現了點擊上面的Tab,下面的ViewPager切換;滑動ViewPager,上面的Tab跟著切換。
ViewPager的每一個Item我們使用的是Fragment,使用Fragment可以使布局更加靈活一點,建議多用Fragment。
設置監聽的時候,需要用Indicator提供的OnPagerChangeListener方法
public class MainActivity extends FragmentActivity {
/**
* Tab標題
*/
private static final String[] TITLE = new String[] { "頭條", "房產", "另一面", "女人",
"財經", "數碼", "情感", "科技" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//實例化ViewPager, 然後給ViewPager設置Adapter
ViewPager pager = (ViewPager)findViewById(R.id.pager);
FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
//實例化TabPageIndicator,然後與ViewPager綁在一起(核心步驟)
TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(pager);
//如果要設置監聽ViewPager中包含的Fragment的改變(滑動切換頁面),使用OnPageChangeListener為它指定一個監聽器,那麼不能像之前那樣直接設置在ViewPager上了,而要設置在Indicator上,
indicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* 定義ViewPager的適配器
*/
class TabPageIndicatorAdapter extends FragmentPagerAdapter {
public TabPageIndicatorAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
//新建一個Fragment來展示ViewPager item的內容,並傳遞參數
Fragment fragment = new ItemFragment();
Bundle args = new Bundle();
args.putString("arg", TITLE[position]);
fragment.setArguments(args);
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLE[position % TITLE.length];
}
@Override
public int getCount() {
return TITLE.length;
}
}
}
4.定義ViewPager每一個Item的代碼(每一個Fragment)
此例只定義了一個Fragment,R.layout.fragment僅定義了一個TextView。在這個Fragment代碼中,通過Bundle傳遞一個Key-value數據,內容僅一個字符串。實際開發的時候,針對每個ViewPager的item,要設計每個不同的Fragment的布局、代碼內容等。此例代碼只做示范。
public class ItemFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//動態找到布局文件,再從這個布局中find出TextView對象
View contextView = inflater.inflate(R.layout.fragment_item, container, false);
TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
//獲取Activity傳遞過來的參數
Bundle mBundle = getArguments();
String title = mBundle.getString("arg");
mTextView.setText(title);
return contextView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
5.Indicator的樣式修改
第1步:在values/styles中添加<style>:
本例中,添加了3個<style>,其中"StyledIndicators"是我們需要的<style>,它其中的<item>使用了"CustomTabPageIndicator"這個<style>,這個<style>其中的一個<item>又使用了"CustomTabPageIndicator.Text"這個<style>。
實際上可以把"StyledIndicators"<style>的<item>屬性全部寫死在"StyledIndicators"下面。 但這樣層級分離式的寫法,增強了代碼的復用性,以便後期維護和功能代碼增刪操作。
<style name="StyledIndicators" parent="@android:style/Theme.Light"> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> </style> <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"> <item name="android:background">@drawable/tab_indicator</item> <item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item> <item name="android:textSize">14sp</item> <item name="android:dividerPadding">8dp</item> <item name="android:showDividers">middle</item> <item name="android:paddingLeft">10dp</item> <item name="android:paddingRight">10dp</item> <item name="android:fadingEdge">horizontal</item> <item name="android:fadingEdgeLength">8dp</item> </style> <style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium"> <item name="android:typeface">monospace</item> <item name="android:textColor">@drawable/selector_tabtext</item> </style>
第2步:創建<style>中使用到的drawable資源文件:
在drawable目錄下添加tab_indicator.xml 和selector_tabtext.xml。
本例中使用到了自定義的drawable資源,自定義drawable一般配合上面的自定義style使用,提供圖片、顏色等資源來支持自定義樣式:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /> <item android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" /> <item android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/base_tabpager_indicator_selected" /> <item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/base_tabpager_indicator_selected" /> </selector> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="#EE2C2C" /> <item android:state_pressed="true" android:color="#EE2C2C" /> <item android:state_focused="true" android:color="#EE2C2C" /> <item android:color="@android:color/black"/> </selector>
第3步:在Manifest中改用我們自定義的樣式:
本例中直接在application上修改,也可以單獨修改一個activity
<application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/StyledIndicators" >
二、ViewPageIndicator 和 ViewPager 仿網易新聞客戶端Tab標簽
下面我們來介紹主要代碼的編寫了,先看布局文件,上面一個TabPageIndicator,下面一個ViewPager,還是很簡單的布局咯
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.viewpagerindicator.TabPageIndicator android:id="@+id/indicator" android:background="@drawable/base_action_bar_bg" android:layout_height="wrap_content" android:layout_width="fill_parent" /> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
MainActivity的代碼
package com.example.viewpageindicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.widget.Toast;
import com.viewpagerindicator.TabPageIndicator;
public class MainActivity extends FragmentActivity {
/**
* Tab標題
*/
private static final String[] TITLE = new String[] { "頭條", "房產", "另一面", "女人",
"財經", "數碼", "情感", "科技" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//ViewPager的adapter
FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager());
ViewPager pager = (ViewPager)findViewById(R.id.pager);
pager.setAdapter(adapter);
//實例化TabPageIndicator然後設置ViewPager與之關聯
TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator);
indicator.setViewPager(pager);
//如果我們要對ViewPager設置監聽,用indicator設置就行了
indicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
/**
* ViewPager適配器
* @author len
*
*/
class TabPageIndicatorAdapter extends FragmentPagerAdapter {
public TabPageIndicatorAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
//新建一個Fragment來展示ViewPager item的內容,並傳遞參數
Fragment fragment = new ItemFragment();
Bundle args = new Bundle();
args.putString("arg", TITLE[position]);
fragment.setArguments(args);
return fragment;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLE[position % TITLE.length];
}
@Override
public int getCount() {
return TITLE.length;
}
}
}
我們先實例化ViewPager,然後實例化TabPageIndicator,並且要設置TabPageIndicator和ViewPager關聯,就是調用TabPageIndicator的setViewPager(ViewPager view)方法,這樣子我們就實現了點擊上面的Tab,下面的ViewPager切換,滑動ViewPager上面的Tab跟著切換,ViewPager的每一個Item我們使用的是Fragment,使用Fragment可以使我們的布局更加靈活一點,所以建議大家多用用Fragment,你會發現他真的很好用,上面還有一點需要注意的地方,當我們需要給ViewPager設置監聽的時候,我們之前設置OnPageChangeListener直接用ViewPager.setOnPageChangeListener,而現在我們不能這樣子了,TabPageIndicator提供了設置OnPageChangeListener的方法,我們需要調用TabPageIndicator.setOnPageChangeListener來設置監聽
ViewPager的item,也就是Fragment,我這裡只用了一個TextView來顯示從MainActivity傳遞過來的Tab的標題,只是為了模擬平常我們實際使用中,從Activity傳遞參數給Fragment,布局我就不貼了,代碼也比較簡單,直接看代碼吧
package com.example.viewpageindicator;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class ItemFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View contextView = inflater.inflate(R.layout.fragment_item, container, false);
TextView mTextView = (TextView) contextView.findViewById(R.id.textview);
//獲取Activity傳遞過來的參數
Bundle mBundle = getArguments();
String title = mBundle.getString("arg");
mTextView.setText(title);
return contextView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
當然通過上面幾步我們還不能對網易新聞的模仿,我們還必須簡單修改其樣式,有些東西我是直接從開源框架ActionBarSherlock 和 ViewPager 仿網易新聞客戶端拿出來的,不過這裡的樣式修改比用ViewPageIndicator簡單多了,樣式如下
<style name="StyledIndicators" parent="@android:style/Theme.Light"> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> </style> <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"> <item name="android:background">@drawable/tab_indicator</item> <item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item> <item name="android:textSize">14sp</item> <item name="android:dividerPadding">8dp</item> <item name="android:showDividers">middle</item> <item name="android:paddingLeft">10dp</item> <item name="android:paddingRight">10dp</item> <item name="android:fadingEdge">horizontal</item> <item name="android:fadingEdgeLength">8dp</item> </style> <style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium"> <item name="android:typeface">monospace</item> <item name="android:textColor">@drawable/selector_tabtext</item> </style>
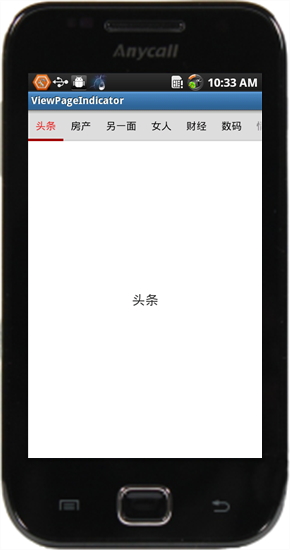
通過上面簡單的幾步我們就實現了對網易新聞的模仿,接下來我們運行下項目看下效果

三、總結
用ViewPageIndicator實現這樣子的Tab標簽很容易,而且ViewPageIndicator裡面還有各種的指示器,相對於用ActionBarSherlock來實現,ViewPageIndicator更加靈活,而且修改ActionBarSherlock的樣式比較復雜,如果你的項目中有用到ActionBarSherlock這個庫,你可以使用來實現Tab分頁,如果Tab上面還加導航條,ActionBarSherlock只能使用ActionBar來實現咯,而使用ViewPageIndicator我們可以更加靈活的使用自己的布局,我們我還是推薦使用ViewPageIndicator,這只是我的個人觀點。
 Android布局之TableLayout表格布局
Android布局之TableLayout表格布局
Tablelayout類以行和列的形式對控件進行管理,每一行為一個TableRow對象,或一個View控件。當為TableRow對象時,可在TableRow下添加子控件,
 Android 4.4 Kitkat Phone工作流程淺析(八)__Phone狀態分析
Android 4.4 Kitkat Phone工作流程淺析(八)__Phone狀態分析
前置文章: 《Android 4.4 Kitkat Phone工作流程淺析(一)__概要和學習計劃》 《Android 4.4 Kitkat Phone工作
 Android開發方式之Java+html+javascript混合開發
Android開發方式之Java+html+javascript混合開發
android開發,除了使用原生態的開發方式之外,還可以使用java+html+javascript混合開發的方式來開發,這樣可以節省大量的開發時間,同時還可以使不同設備
 Android學習路線(二)創建Android項目
Android學習路線(二)創建Android項目
一個Android項目包含了Android app代碼在內的所有文件。Android SDK工具提供默認的項目目錄和文件讓創建一個項目變得很簡單。 這篇課程會向大家展