編輯:關於Android編程
ListView在我們Android項目中的地位是有目共睹的,相信幾乎每一個App中都有它的身影。
ListView主要是用列表形式來加載數據,在特定情況下需要實現一些特殊功能:如刷新數據,加載數據,實現動畫效果等。
作為我們常用的控件,有哪些需要注意的呢?
**為ListView的每一Item設置分隔線
第一種方法:也是最簡單地方法,在布局文件中設置ListView的
divider屬性
如:android:divider=”@color/black”
第二種方法:設置android:divider=”@null”表示不要分隔線,然後,自己在Item布局中添加分隔線。
<ListView>
android:id="@+id/test_lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#d1d1d1"<!--設置分隔線顏色-->
android:dividerHeight="1px"<!--設置分隔線高度-->
>
</ListView>
** 默認情況下,ListView的item有點擊效果,怎麼樣改變這種效果呢?
設置ListViewr的android:listSelector屬性,比如可以設置透明取消這種效果android:listSelector=”@android:color/transparent”
也可以設置自己想要的效果,添加對應的color資源或drawble資源 就可以了。
** 當數據比較多的時候,ListView在滾動時候會顯示一個默認的滾動條,要取消這個滾動條的話,可以設置android:scrollbars屬性
如:android:scrollbars=”none”
** ListView性能優化,必用ViewHolder來充分發揮ListView的recycle機制
** ListView中數據動態變化,添加或刪除數據操作,效果顯而易見。
//實現ListView數據添加刪除
public class MainActivity extends Activity implements View.OnClickListener {
private ListView test_lv;
private List<TestBean> dataList;
private TestAdapter adapter;
private Button add_btn, del_btn;
private ImageView emptyIv;
private LinearLayout operator_ll;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDatas();
initViews();
}
private void initDatas() {
dataList = new ArrayList<>();
for (int i = 0; i < 5; i++) {
TestBean bean = new TestBean();
bean.setTitle("標題_" + i);
bean.setContent("這是內容_" + i);
bean.setType(i % 2 == 0 ? 1 : 2);
dataList.add(bean);
}
}
private void initViews() {
this.test_lv = (ListView) findViewById(R.id.test_lv);
this.add_btn = (Button) findViewById(R.id.add_btn);
this.del_btn = (Button) findViewById(R.id.del_btn);
emptyIv = (ImageView) findViewById(R.id.empty_iv);
operator_ll=(LinearLayout)findViewById(R.id.operator_ll);
this.add_btn.setOnClickListener(this);
this.del_btn.setOnClickListener(this);
if (dataList.size() == 0) {
emptyIv.setVisibility(View.VISIBLE);
operator_ll.setVisibility(View.GONE);
test_lv.setEmptyView(emptyIv);
} else {
emptyIv.setVisibility(View.GONE);
operator_ll.setVisibility(View.VISIBLE);
adapter = new TestAdapter(this, dataList);
test_lv.setAdapter(adapter);
}
test_lv.setSelection(15);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.add_btn:
//默認增加在第一個位置
TestBean bean = new TestBean();
bean.setTitle("增加項");
bean.setContent("這是增加內容");
bean.setType(1);
dataList.add(0, bean);
break;
case R.id.del_btn:
//默認刪除第一條數據
dataList.remove(0);
break;
}
adapter.notifyDataSetChanged();//刷新ListView數據
}
}
//ListView對應Adapter
public class TestAdapter extends BaseAdapter {
private Context mContext;
private List<TestBean> listDatas;
public TestAdapter(Context mContext, List<TestBean> listDatas) {
this.mContext = mContext;
this.listDatas = listDatas;
}
@Override
public int getCount() {
return listDatas.size();
}
@Override
public Object getItem(int position) {
return listDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(R.layout.test_item, null);
holder.title = (TextView) convertView.findViewById(R.id.item_title);
holder.content = (TextView) convertView.findViewById(R.id.item_content);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.content.setText(listDatas.get(position).getContent());
holder.title.setText(listDatas.get(position).getTitle());
return convertView;
}
final class ViewHolder {
TextView title;
TextView content;
}
}
** 類似聊天界面,ListView中有多種item樣式效果
//實現ListView中多種item樣式
public class TypeActivity extends Activity {
private ListView type_lv;
private List<TestBean> dataList;
private TypeAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_type);
initDatas();
initViews();
}
private void initDatas() {
dataList = new ArrayList<>();
for (int i = 0; i < 9; i++) {
TestBean bean = new TestBean();
bean.setTitle("標題_" + i);
bean.setContent("這是內容_" + i);
bean.setType(i % 2 == 0 ? 1 : 2);
dataList.add(bean);
}
}
private void initViews() {
this.type_lv = (ListView) findViewById(R.id.type_lv);
adapter = new TypeAdapter(this, dataList);
type_lv.setAdapter(adapter);
}
}
//對應Adapter
public class TypeAdapter extends BaseAdapter {
private Context mContext;
private List<TestBean> listDatas;
public TypeAdapter(Context mContext, List<TestBean> listDatas) {
this.mContext = mContext;
this.listDatas = listDatas;
}
@Override
public int getCount() {
return listDatas.size();
}
@Override
public Object getItem(int position) {
return listDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
//根據樣式設置不同的布局及數據展示
int type = getItemViewType(position);
if (convertView == null) {
holder = new ViewHolder();
if (type == 1) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.test_item, null);
holder.title = (TextView) convertView.findViewById(R.id.item_title);
holder.content = (TextView) convertView.findViewById(R.id.item_content);
} else {
convertView = LayoutInflater.from(mContext).inflate(R.layout.type_item, null);
holder.title = (TextView) convertView.findViewById(R.id.type_title);
holder.content = (TextView) convertView.findViewById(R.id.type_title);
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.content.setText(listDatas.get(position).getContent());
holder.title.setText(listDatas.get(position).getTitle());
return convertView;
}
//關鍵方法之getViewTypeCount:獲取有多少種樣式
@Override
public int getViewTypeCount() {
return 2;
}
//關鍵方法之getItemViewType:獲取item類型
@Override
public int getItemViewType(int position) {
return listDatas.get(position).getType();
}
final class ViewHolder {
TextView title;
TextView content;
}
}
相關布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/operator_ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/add_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="添加" />
<Button
android:id="@+id/del_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="刪除" />
</LinearLayout>
<ListView
android:id="@+id/test_lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="#d1d1d1"<!--分隔線顏色-->
android:dividerHeight="1px"<!--分隔線高度-->
android:listSelector="@android:color/transparent"<!--取消默認點擊效果-->
android:scrollbars="none"><!--隱藏滾動條-->
</ListView>
<ImageView
android:id="@+id/empty_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="100dp"
android:src="@mipmap/empty"
android:visibility="gone" />
</LinearLayout>
activity_type.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/type_lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
></ListView>
</LinearLayout>
test_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:paddingLeft="15dp" android:layout_marginTop="5dp" android:layout_marginBottom="5dp"> <TextView android:id="@+id/item_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> <TextView android:id="@+id/item_content" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:text="Hello World!" /> </LinearLayout>
以上就是搜集的Android ListView常用小技巧全部內容,希望對大家的學習有所幫助。
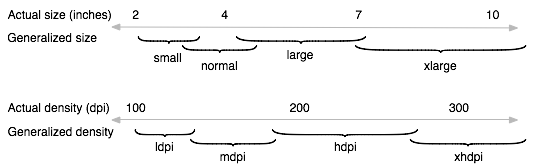
 Supporting Multiple Screens(支持Android各種屏幕尺寸)
Supporting Multiple Screens(支持Android各種屏幕尺寸)
Supporting Multiple ScreensAndroid runs on a variety of devices that offer different
 android-將文字保存為png圖片,將Bitmap保存為圖片
android-將文字保存為png圖片,將Bitmap保存為圖片
/** * @param path 文件保存路徑 * @param data 保存數據 * */ public static void writeImage
 Android ListView條目全選功能,不用checkbox實現!
Android ListView條目全選功能,不用checkbox實現!
大家好,翻了翻以前的筆記,發現了一個我特別標記的功能,那就是ListView全選功能,頓時想起了我那個時候苦逼的生涯,由於我大學機械出身,大學畢業了都不知道
 android 游戲 實戰打飛機游戲 怪物(敵機)類的實現(4)
android 游戲 實戰打飛機游戲 怪物(敵機)類的實現(4)
分析 : 根據敵機類型區分 敵機 運動邏輯 以及繪制public class Enemy { // 敵機的種類標識 public int type;