編輯:關於Android編程
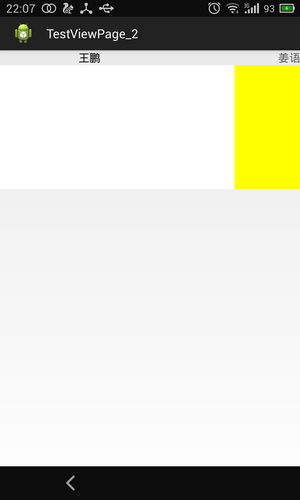
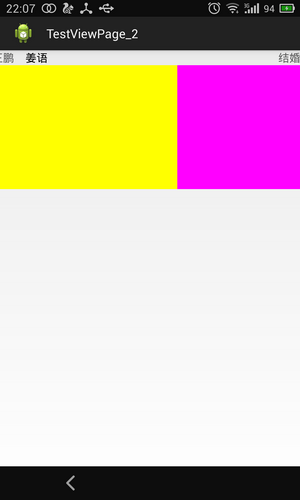
先看個簡單的,先上個效果圖,吸引大家一下眼球。


三個頁面間的滑動,此時是帶著上面的標題一塊滑動的。
看一下android 對於PagerTitleStrip的官方解釋:
PagerTitleStrip是ViewPager的一個關於當前頁面、上一個頁面和下一個頁面的一個非交互的指示器。它經常作為ViewPager控件的一個子控件被被添加在XML布局文件中。在你的布局文件中,將它作為子控件添加在ViewPager中。而且要將它的 android:layout_gravity 屬性設置為TOP或BOTTOM來將它顯示在ViewPager的頂部或底部。每個頁面的標題是通過適配器的getPageTitle(int)函數提供給ViewPager的。
著重講兩點:
1、首先,文中提到:在你的布局文件中,將它作為子控件添加在ViewPager中。
2、第二,標題的獲取,是重寫適配器的getPageTitle(int)函數來獲取的。
根據這兩點,我們就可以看代碼了:
1、XML布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.testviewpage_2.MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="wrap_content" android:layout_height="200dip" android:layout_gravity="center"> <android.support.v4.view.PagerTitleStrip android:id="@+id/pagertitle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="top" /> </android.support.v4.view.ViewPager> </RelativeLayout>
清楚的看到我們將.PagerTitleStrip將其作為ViewPager的子控件直接嵌入其中;這是第一步;當然android:layout_gravity=""的值要設置為top或bottom。將標題欄顯示在頂部或底部。
2、重寫適配器的getPageTitle()函數
便於大家有個整體認識,先貼全局代碼,然後再逐個講:
package com.example.testviewpage_2;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTitleStrip;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class MainActivity extends Activity {
private View view1, view2, view3;
private List<View> viewList;// view數組
private ViewPager viewPager; // 對應的viewPager
private List<String> titleList; //標題列表數組
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
LayoutInflater inflater = getLayoutInflater();
view1 = inflater.inflate(R.layout.layout1, null);
view2 = inflater.inflate(R.layout.layout2, null);
view3 = inflater.inflate(R.layout.layout3, null);
viewList = new ArrayList<View>();// 將要分頁顯示的View裝入數組中
viewList.add(view1);
viewList.add(view2);
viewList.add(view3);
titleList = new ArrayList<String>();// 每個頁面的Title數據
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
PagerAdapter pagerAdapter = new PagerAdapter() {
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
//根據傳來的key,找到view,判斷與傳來的參數View arg0是不是同一個視圖
return arg0 == viewList.get((int)Integer.parseInt(arg1.toString()));
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position,
Object object) {
// TODO Auto-generated method stub
container.removeView(viewList.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// TODO Auto-generated method stub
container.addView(viewList.get(position));
//把當前新增視圖的位置(position)作為Key傳過去
return position;
}
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
};
viewPager.setAdapter(pagerAdapter);
}
}
3、變量
private List<String> titleList; //標題列表數組
申請了一個String數組,用來存儲三個頁面所對應的標題的
4、初始化
titleList = new ArrayList<String>();// 每個頁面的Title數據
titleList.add("王鵬");
titleList.add("姜語");
titleList.add("結婚");
在初始化階段增加了這麼一段初始化數組的代碼。
5、重寫CharSequence getPageTitle(int )函數
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
return titleList.get(position);
}
根據位置返回當前所對應的標題。
大家可以看到,其實這裡僅僅只重寫了getPageTitle()函數,將其根據不同的位置返回不同的字符串就可以實現上面的標題欄功能。第一和第二步有關數組和初始化,其實都是這了這一步,其實我們完全可以用下面這個代碼來取代它們:
@Override
public CharSequence getPageTitle(int position) {
// TODO Auto-generated method stub
switch (position) {
case 0:
return "王鵬";
case 1:
return "姜語";
case 2:
return "結婚";
default:
return "";
}
}
這樣效果是一樣一樣的,只是代碼不好維護而已。
設置標題
將Page的Title分離出來的一個自定義View,這樣可以靈活的設置title的樣式、文本。
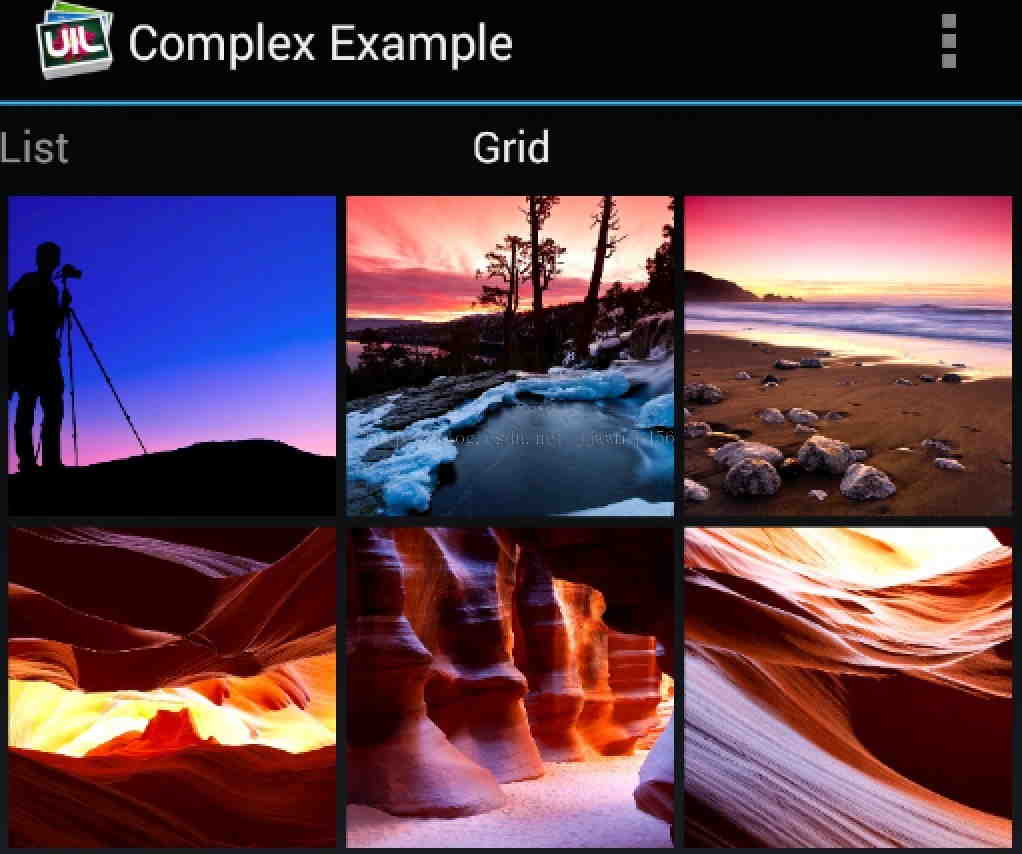
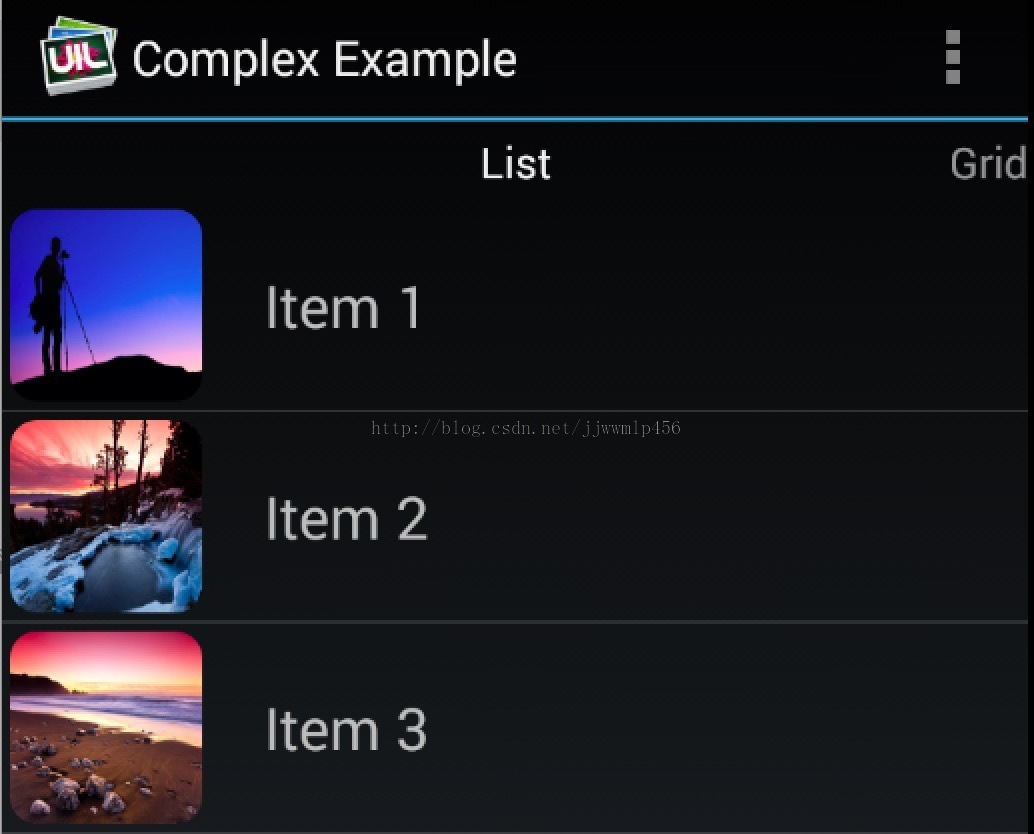
效果:


xml使用:
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/pager" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.PagerTitleStrip android:id="@+id/pager_title_strip" android:layout_width="match_parent" android:layout_height="30dp" android:layout_gravity="bottom" android:paddingTop="4dp" android:paddingBottom="4dp" /> </android.support.v4.view.ViewPager>
android:layout_gravity 控制標題的位置 一般取值為 bottom或top
看到開源項目ImageLoader中使用了這個,找了半天沒看到哪裡findbyid的,
原來在它的源碼裡就把它想成是ViewPager的子控件了。
部份源碼:
@Override
protected void onAttachedToWindow() {
super.onAttachedToWindow();
final ViewParent parent = getParent();
if (!(parent instanceof ViewPager)) {
throw new IllegalStateException(
"PagerTitleStrip must be a direct child of a ViewPager.");
}
final ViewPager pager = (ViewPager) parent;
final PagerAdapter adapter = pager.getAdapter();
pager.setInternalPageChangeListener(mPageListener);
pager.setOnAdapterChangeListener(mPageListener);
mPager = pager;
updateAdapter(mWatchingAdapter != null ? mWatchingAdapter.get() : null, adapter);
}
分析:在onAttachedToWindow()時,直接找出parent-view,如果是ViewPager才能使用,否則直接拋出異常。
設置title值:
PagerAdapter 裡有一個getPageTitle(),需要重寫它,然後可以根據不同的page返回不同的title。
@Override
public CharSequence getPageTitle(int position) {
switch (position) {
case 0:
return getString(R.string.title_list);
case 1:
return getString(R.string.title_grid);
default:
return null;
}
}
而在PageTitleStrip的updateText()源碼裡,調用了viewPager的adapter.getPageTitle,拿到title並設置。
 android自定義popupwindow仿微信右上角彈出菜單效果
android自定義popupwindow仿微信右上角彈出菜單效果
微信右上角的操作菜單看起來很好用,就照著仿了一下,不過是舊版微信的,手裡剛好有一些舊版微信的資源圖標,給大家分享一下。不知道微信是用什麼實現的,我使用popupwindo
 安卓實戰開發之CardView的selector及GrideView的item按下狀態保留selector(state_activated)的實現
安卓實戰開發之CardView的selector及GrideView的item按下狀態保留selector(state_activated)的實現
android的selector對於android開發者而言再熟悉不過了,只要定義一個drawable目錄下定義一個selector的xml文件,在布局文件中backgr
 華為榮耀v8和小米5哪個好 華為榮耀v8和小米5詳細圖文對比
華為榮耀v8和小米5哪個好 華為榮耀v8和小米5詳細圖文對比
華為榮耀V8和小米5之間的對比,一個是將性價比走到極致的小米5,一個是試圖擺脫互聯網標簽,進軍精工高端的榮耀V8,同為兩千元檔位的熱門機型,兩款手機的各個方
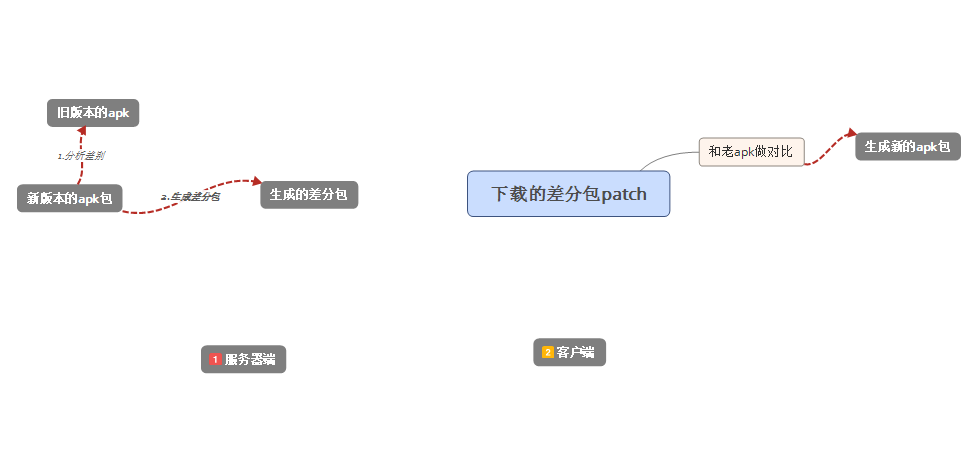
 Android的增量更新,差分更新--服務器端&客戶端
Android的增量更新,差分更新--服務器端&客戶端
前言隨著應用越來越大,應用更新耗時間和流量的問題,就顯得格外突出.目前原生app的更新分為兩種:重新下載源文件,還有一種就是差分包更新,也叫增量更新.在有些應用市場,例如