編輯:關於Android編程
在android應用中,多屏滑動是一種很常見的風格,沒有采用viewpager的代碼實現會很長,如果采用ViewPager,代碼就會短很多,但是使用ViewPager也有弊端:需要導入android-support-v4.jar、細節無法控制。不過現在情況已經不一樣了,android-support-v4中提供了很多實用的功能,以至於現在新建一個android工程默認都會導入這個jar包。那我們就也采用viewpager來做滑動吧。另外一個概念就是Fragment和FragmentActivity,Fragment是一個特殊的類,有著和activity一致的生命周期和view一致的界面,也就是Fragment就等於具有生命周期的View,但是,要注意的是:Fragment並不是View,它和View沒有繼承關系。使用Fragment的好處是:Fragment可以重用,而且每個Fragment可以在內部處理自己的業務就像activity一樣,這樣模塊間耦合較低,比把所有的業務都寫在一個activity內部邏輯要清晰很多。還有就是,由於每個模塊的業務都在Fragment內部來實現,這樣activity只要管理好幾個Fragment就行了,不需要做和業務相關的事情,最後,Fragment可以用來做不同分辨率機型的適配。Fragment在sdk(android 3.0及更高)和android-support-v4裡面都有,但是由於兼容性的問題,我們只能使用android-support-v4裡面的Fragment,除非你想你的apk只跑在3.0以後的android手機上,FragmentActivity的情況和Fragment類似。關於Fragment和FragmentActivity,其實有一些基本的用法需要了解一下,但是考慮到Fragment不是本文的重點,所以這裡就不介紹了,另外,本文只用Fragment做了一個簡單的界面,大家應該一看就懂,好了,言歸正傳。
ViewPager + Fragment 經常用到 代碼是從 actionbarsherlock 中提取出來的,這個效果都知道是 滑動來切換的。直接上代碼了
在這裡簡單說明一下 FragmentStatePagerAdapter 和 FragmentPagerAdapter
2個adapter:
第一種 fragment狀態adapter - 在當前只會存在 前1個fragment 當前 fragment 和 下1個 fragment 其他銷毀 ,適合加載多數據;
第二種 FragmentPagerAdapter - 全部存在,所以不太適合加載 大量的數據 如圖片什麼的,很容易內存溢出。
工程結構:

1.activity adapter 在一起 (static類型的 Fragment)
public class ViewPageFragment extends FragmentActivity {
//這個是有多少個 fragment頁面
static final int NUM_ITEMS = 5;
private MyAdapter mAdapter;
private ViewPager mPager;
private int nowPage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
mAdapter = new MyAdapter(getSupportFragmentManager() );
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
/**
* 有狀態的 ,只會有前3個存在 其他銷毀, 前1個, 中間, 下一個
*/
public static class MyAdapter extends FragmentStatePagerAdapter {
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public int getCount() {
return NUM_ITEMS;
}
//得到每個item
@Override
public Fragment getItem(int position) {
return ArrayFragment.newInstance(position);
}
// 初始化每個頁卡選項
@Override
public Object instantiateItem(ViewGroup arg0, int arg1) {
// TODO Auto-generated method stub
return super.instantiateItem(arg0, arg1);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
}
/**
* 無狀態的 會全部加載著, 這個適合少量的 特別多的圖片啊啥的 還是用 FragmentStatePagerAdapter
* @author lilei
*/
// public static class MyAdapter extends FragmentPagerAdapter {
// public MyAdapter(FragmentManager fm ) {
// super(fm);
//
// }
//
// @Override
// public int getCount() {
// return NUM_ITEMS;
// }
//
// @Override
// public Fragment getItem(int position) {
// // 返回相應的 fragment
// return ArrayFragment.newInstance(position);
// }
//
// @Override
// public void destroyItem(ViewGroup container, int position, Object object) {
// System.out.println( "position Destory" + position);
// super.destroyItem(container, position, object);
// }
// }
/**
* 所有的 每個Fragment
*/
public static class ArrayFragment extends Fragment {
int mNum;
static ArrayFragment newInstance(int num) {
ArrayFragment array= new ArrayFragment();
Bundle args = new Bundle();
args.putInt("num", num);
array.setArguments(args);
return array;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
System.out.println("mNum Fragment create ="+ mNum);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在這裡加載每個 fragment的顯示的 View
View v = null;
if(mNum == 0){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 1){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else if(mNum == 2){
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}else{
v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(mNum+ "= mNum");
}
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println(mNum + "mNumDestory");
super.onDestroyView();
}
@Override
public void onDestroy(){
super.onDestroy();
}
}
}
2. 和 1也沒什麼太大區別( 個中用處 看個人了 )
public class ViewPageFragmentCS extends FragmentActivity {
//這個是有多少個 fragment頁面
private MyAdapter mAdapter;
private ViewPager mPager;
private List<Entity> list = new ArrayList<ViewPageFragmentCS.Entity>();;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.pagers_fragment_main);
for (int i = 0; i < 7 ; i++) {
Entity ee = new Entity();
ee.name = "ll"+ i;
ee.age = ""+ i;
list.add(ee);
}
mAdapter = new MyAdapter(getSupportFragmentManager(),list);
mPager = (ViewPager)findViewById(R.id.mypagers_pager);
mPager.setAdapter(mAdapter);
}
private class Entity{
public String name;
public String age;
}
// 在這裡你可以傳 list<Fragment> 也可以傳遞 list<Object>數據
public class MyAdapter extends FragmentStatePagerAdapter {
List<Entity> list_ee;
public MyAdapter(FragmentManager fm, List<Entity> ee) {
super(fm);
this.list_ee = ee ;
}
@Override
public int getCount() {
return list_ee.size();
}
// 初始化每個頁卡選項
@Override
public Object instantiateItem(ViewGroup arg0, int position) {
ArrayFragment ff = (ArrayFragment)super.instantiateItem(arg0, position);
ff.setThings(list_ee.get(position),position);
return ff;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println( "position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return new ArrayFragment();
}
}
/**
* 所有的 每個Fragment
*/
public class ArrayFragment extends Fragment {
private Entity ee;
private int position;
public void setThings(Entity ee,int position){
this.ee =ee ;
this.position = position;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
System.out.println("onCreateView = ");
//在這裡加載每個 fragment的顯示的 View
View v = inflater.inflate(R.layout.pagers_fragment1, container, false);
((TextView)v.findViewById(R.id.textView1)).setText(ee.name+ "= ee.Name -=age"+ ee.age);
return v;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated = ");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onDestroyView(){
System.out.println("onDestroyView = "+ position);
super.onDestroyView();
}
@Override
public void onDestroy(){
System.out.println("onDestroy = "+ position);
super.onDestroy();
}
}
}
直接復制過去就可以看效果了 別忘記 V4包,xml 布局文件 自己隨便整個吧。
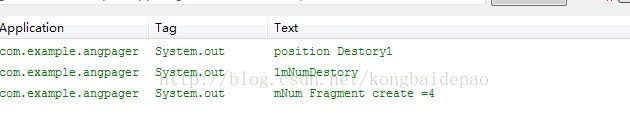
滑動到第3個頁面的時候可以看到第1個頁面銷毀第4個生成,當前存在2、3、4:

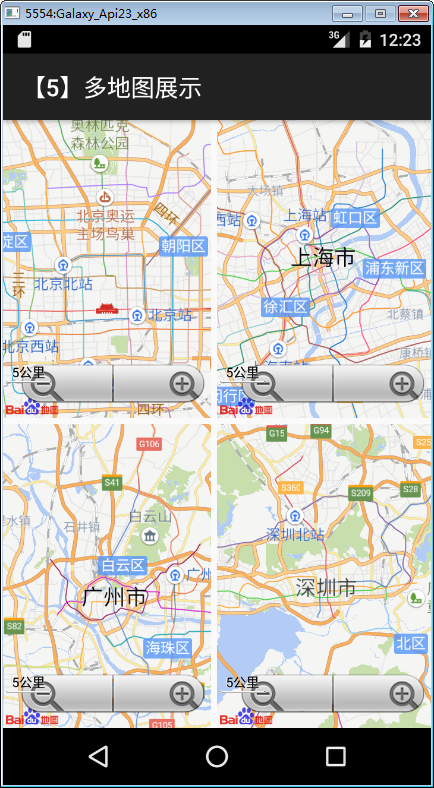
 Android地圖控件之多地圖展示
Android地圖控件之多地圖展示
一、簡介 地圖控件自v2.3.5版本起,支持多實例,即開發者可以在一個頁面中建立多個地圖對象,並且針對這些對象分別操作且不會產生相互干擾。 文件名:D
 微信啟動圖拍攝時間 微信啟動圖幾月拍的 微信啟動圖怎麼拍
微信啟動圖拍攝時間 微信啟動圖幾月拍的 微信啟動圖怎麼拍
江蘇省高中階段學業水平測試的地理試卷上的出現了一道“神題”——微信登錄頁面的圖地理知識~ 微信登錄圖是這個
 Android IM之基於Openfire+Smack的聊天服務器的搭建與測試
Android IM之基於Openfire+Smack的聊天服務器的搭建與測試
XMPP協議(Extensible Messaging and PresenceProtocol,可擴展消息處理現場協議)是一種基於XML的協議,目的是為了解決及時通信
 Android Service詳解及示例代碼
Android Service詳解及示例代碼
Android Service 詳細介紹:1、Service的概念 2、Service的生命周期 3、實例:控制音樂播放的Service一、Service的概念Servi