編輯:關於Android編程
這幾天在研究ViewPager,簡單的寫一下如何使用ViewPager實現類似於QQ的“最近聯系人、好友、群組”的界面切換(不知道他們是不是用這個方法實現的)。
ViewPager已經在android-sdk中加入了,具體的位置在%android_sdk_home%\android-compatibility\v4,%android_sdk_home%是你的android-sdk-windows目錄。
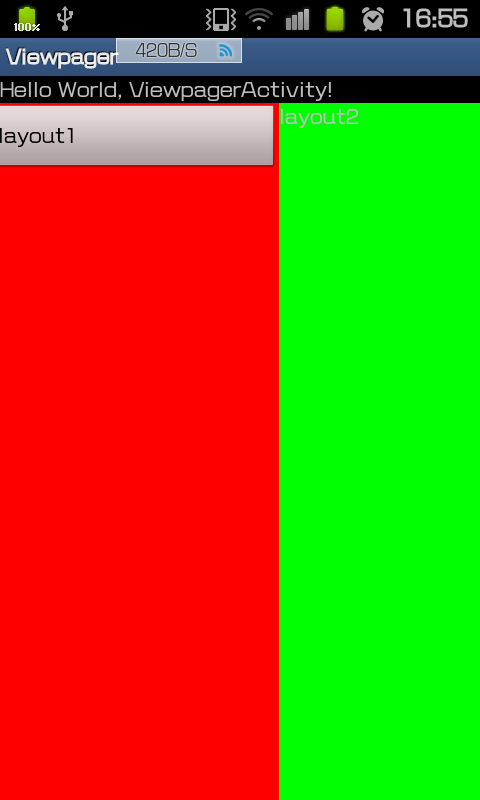
好,下面放一張效果圖:

步驟一:新建一個工程,我的是Viewpager
步驟二:導入jar包
具體如下:
右鍵工程--Properties--單擊左側Java Build Path--單擊右側Libraries標簽--單擊右側Add External Jars--選擇上面描述位置的jar包,保存
步驟三:編寫一個主界面,加入android.support.v4.view.ViewPager組件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
步驟四:編寫三個要添加進來的界面
界面都很簡單,隨便寫的
界面1
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ff0000"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="layout1" />
</LinearLayout>
界面2
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#00ff00"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="layout2" />
</LinearLayout>
界面3
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#0000ff"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="layout3" />
</LinearLayout>
步驟五:編寫主類,我的名字是叫ViewpagerActivity
package com.carter.viewpager;
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
import android.app.Activity;
import android.app.ActivityGroup;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class ViewpagerActivity extends ActivityGroup {
/**
* 能夠支持滑動的組件
*/
ViewPager mViewPager;
/**
* ViewPager 需要設置該Adapter才能實現添加界面,
* 該Adapter繼承自PagerAdapter
*/
MyPagerAdapter adapter;
/**
* 用於保存三個界面
*/
List<View> list;
/**
* 用於生成界面
*/
LayoutInflater mInflater;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mInflater = this.getLayoutInflater();
/**
* 添加進來三個界面到List,用於初始化PagerAdapter
*/
list = new ArrayList<View>();
list.add(this.getLocalActivityManager().startActivity("layout1", new Intent(ViewpagerActivity.this, Layout1Activity.class)).getDecorView());
list.add(mInflater.inflate(R.layout.layout2, null));
list.add(mInflater.inflate(R.layout.layout3, null));
mViewPager = (ViewPager)findViewById(R.id.mViewPager);
adapter = new MyPagerAdapter(list);
mViewPager.setAdapter(adapter);
/**
* 為ViewPager添加PageChangeListener,在回調的方法中可以完成其他的事情,例如處理一些界面標簽的轉換之類的,如果你有標簽欄的話
*/
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
// TODO Auto-generated method stub
Log.i("carter", "onPageSelected");
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
class MyPagerAdapter extends PagerAdapter
{
List<View> mList;
public MyPagerAdapter(List<View> list){
mList = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == (arg1);
}
@Override
public void destroyItem(View container, int position, Object object) {
// TODO Auto-generated method stub
((ViewPager)container).removeView(mList.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
// TODO Auto-generated method stub
((ViewPager)container).addView(mList.get(position), 0);
return mList.get(position);
}
@Override
public void finishUpdate(ViewGroup container) {
// TODO Auto-generated method stub
super.finishUpdate(container);
}
}
}
代碼解讀:
1、在上面重寫了PagerAdapter,在裡面最重要的方法就是
@Override
public Object instantiateItem(View container, int position) {
// TODO Auto-generated method stub
((ViewPager)container).addView(mList.get(position), 0);
return mList.get(position);
}
具體為什麼每次都是addView到0的位置,目前我還不知道,這個也是從網上找了一個方法看到的。
2、在初始化List的時候,裡面包含的內容是一個個的View元素,在我的了解范圍內有兩種方法
第一種就是通過添加Window的getDecorView()來得到一個View;
第二種就是通過LayoutInflater,從xml中生成一個View。
需要注意的是,第一種方法,需要主類繼承自ActivityGroup,這樣才能在添加時使用getLocalActivityManager以及之後的方法,需要生成的Activity,例如本例中的Layout1Activity,要在AndroidManifest.xml中聲明。
/**
* 添加進來三個界面到List,用於初始化PagerAdapter
*/
list = new ArrayList<View>();
list.add(this.getLocalActivityManager().startActivity("layout1", new Intent(ViewpagerActivity.this, Layout1Activity.class)).getDecorView());
list.add(mInflater.inflate(R.layout.layout2, null));
list.add(mInflater.inflate(R.layout.layout3, null));
3、如果只是從xml生成View來添加的話,完全可以移除繼承ActivityGroup。
4、如果使用startActivity的方法來啟動,需要添加進來的幾個Activity,是一起在加入時就初始化的,可以通過在onCreate()方法中打LOG看出來。
PS:如何解決Android下ViewPager和PagerAdapter中調用notifyDataSetChanged失效的問題
具體講解如下:
Google在Android 3.0SDK中推出的ViewPager控件很大程度上滿足了開發者開發頁面左右移動切換的功能,使用非常方便。但是使用中發現,在刪除或者修改數據的時候,PagerAdapter無法像BaseAdapter那樣僅通過notifyDataSetChanged方法通知刷新View。
最基本的方法:
針對於child view比較簡單的情況(例如僅有TextView、ImageView等,沒有ListView等展示數據的情況),可以在自己的Adapter中加入代碼:
@Override
public int getItemPosition(Object object) {
return POSITION_NONE;
}
這樣既可達到一般情況下要求的效果。
存在的問題:
這不是PagerAdapter中的Bug,通常情況下,調用notifyDataSetChanged方法會讓ViewPager通過Adapter的getItemPosition方法查詢一遍所有child view,這種情況下,所有child view位置均為POSITION_NONE,表示所有的child view都不存在,ViewPager會調用destroyItem方法銷毀,並且重新生成,加大系統開銷,並在一些復雜情況下導致邏輯問題。特別是對於只是希望更新child view內容的時候,造成了完全不必要的開銷。
更有效地方法:
更為靠譜的方法是因地制宜,根據自己的需求來實現notifyDataSetChanged的功能,比如,在僅需要對某個View內容進行更新時,在instantiateItem()時,用View.setTag方法加入標志,在需要更新信息時,通過findViewWithTag的方法找到對應的View進行更新即可。
 安全重於泰山 尋找Android手機最強程序鎖
安全重於泰山 尋找Android手機最強程序鎖
剛剛介紹的“偽鎖”僅適用於微信,而微信之外的APP又該如何加密上鎖呢?通過“LockdownPro”這款軟件
 Android Studio如何刪除module
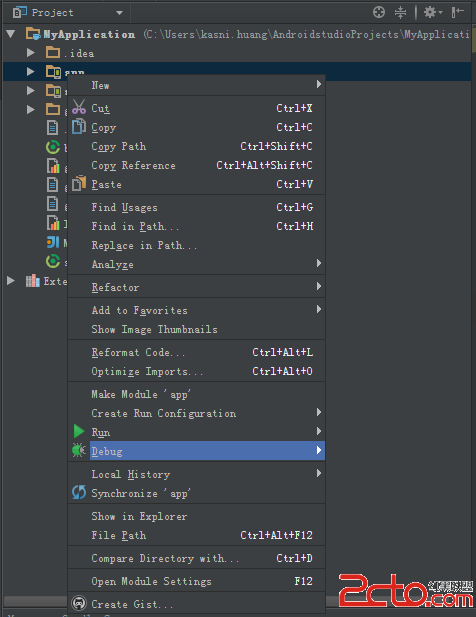
Android Studio如何刪除module
當你想在Android Studio中刪除某個module時,大家習慣性的做法都是選中要刪除的module,右鍵去找delete。但是 在Android Studio中你
 Android 4.4後WebView的一些注意事項
Android 4.4後WebView的一些注意事項
自Android 4.4起,Android中的WebView開始基於Chromium( 這大概是因為Android部門負責人從Andy Rubin變成了Chrome部門的
 AIDL
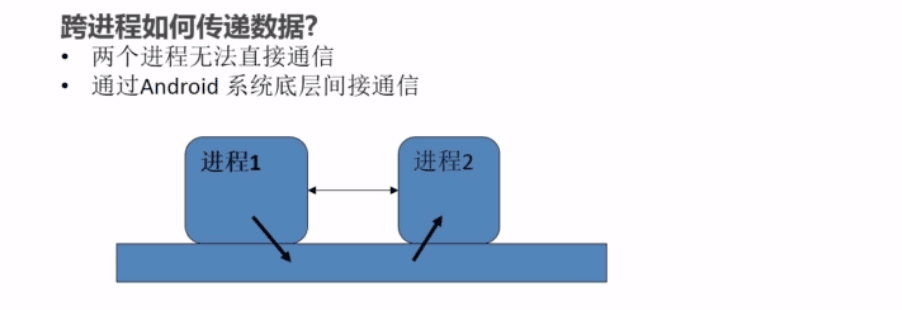
AIDL
官網地址詳解分析:http://developer.android.com/guide/components/aidl.html一)什麼是AIDL –》 應用