編輯:關於Android編程
1、添加android support包
因為上面的幾個類都是在android support包中才提供,我們先添加包。
在Eclipse->Window->Android SDK Manager,選擇列表中Extras->Android Support Library進行安裝。下載完後在android-sdk\extras\android\support目錄下,這裡我們選擇v4版本,進入v4目錄,拷貝其中的android-support-v4.jar文件到工程的libs目錄(若沒有新建)下即可,編譯時ADT會自動將其導入項目中。
2、新建ViewPager的layout,內容如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top" />
</android.support.v4.view.ViewPager>
</LinearLayout>
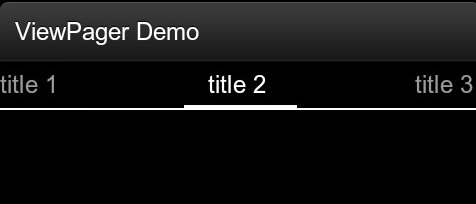
ViewPager用來管理layout並可以左右滑動顯示各個頁面數據,PagerTabStrip用來顯示頁面title,android:layout_gravity="top"表示title在頂部,可設置bottom等。
3、新建FragmentActivity頁面
FragmentActivity頁面含有ViewPager元素,可以用來顯示Fragment,定義如下:
public class ViewPagerDemo extends FragmentActivity {
/** 頁面list **/
List<Fragment> fragmentList = new ArrayList<Fragment>();
/** 頁面title list **/
List<String> titleList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.view_pager_demo);
ViewPager vp = (ViewPager)findViewById(R.id.viewPager);
fragmentList.add(new ViewPagerFragment1("頁面1"));
fragmentList.add(new ViewPagerFragment1("頁面2"));
fragmentList.add(new ViewPagerFragment1("頁面3"));
titleList.add("title 1 ");
titleList.add("title 2 ");
titleList.add("title 3 ");
vp.setAdapter(new myPagerAdapter(getSupportFragmentManager(), fragmentList, titleList));
}
/**
* 定義適配器
*/
class myPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
private List<String> titleList;
public myPagerAdapter(FragmentManager fm, List<Fragment> fragmentList, List<String> titleList){
super(fm);
this.fragmentList = fragmentList;
this.titleList = titleList;
}
/**
* 得到每個頁面
*/
@Override
public Fragment getItem(int arg0) {
return (fragmentList == null || fragmentList.size() == 0) ? null : fragmentList.get(arg0);
}
/**
* 每個頁面的title
*/
@Override
public CharSequence getPageTitle(int position) {
return (titleList.size() > position) ? titleList.get(position) : "";
}
/**
* 頁面的總個數
*/
@Override
public int getCount() {
return fragmentList == null ? 0 : fragmentList.size();
}
}
}
其中的myPagerAdapter集成自ragmentPagerAdapter,為ViewPager提供數據源。
onCreate函數得到ViewPager實例並設置數據源,getSupportFragmentManager表示得到Fragment管理器。ViewPagerFragment1表示具體的頁面,見下面介紹。
4、新建Fragment頁面
Fragment頁面即為左右滑動需要顯示的頁面,新建類集成Fragment,並重寫onCreateView函數即可。onCreateView函數相當於Activity的onCreate函數。如下:
public class ViewPagerFragment1 extends Fragment {
private String text;
private TextView tv = null;
public ViewPagerFragment1(String text){
super();
this.text = text;
}
/**
* 覆蓋此函數,先通過inflater inflate函數得到view最後返回
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.view_pager_fragment_demo1, container, false);
tv = (TextView)v.findViewById(R.id.viewPagerText);
tv.setText(text);
return v;
}
}
5、示例工程代碼:
package cn.trinea.android.demo;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
public class ViewPagerDemo extends BaseFragmentActivity {
private static int TOTAL_COUNT = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState, R.layout.view_pager_demo);
ViewPager vp = (ViewPager)findViewById(R.id.view_pager);
List<Fragment> fragmentList = new ArrayList<Fragment>();
List<String> titleList = new ArrayList<String>();
for (int i = 0; i < TOTAL_COUNT; i++) {
ViewPagerFragment viewPagerFragment1 = new ViewPagerFragment();
Bundle bundle = new Bundle();
bundle.putInt("upImageId", 0);
bundle.putString("text", "Page " + i);
viewPagerFragment1.setArguments(bundle);
titleList.add("title " + i);
fragmentList.add(viewPagerFragment1);
}
vp.setAdapter(new myPagerAdapter(getSupportFragmentManager(), fragmentList, titleList));
}
class myPagerAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
private List<String> titleList;
public myPagerAdapter(FragmentManager fm, List<Fragment> fragmentList, List<String> titleList) {
super(fm);
this.fragmentList = fragmentList;
this.titleList = titleList;
}
@Override
public Fragment getItem(int arg0) {
return (fragmentList == null || fragmentList.size() == 0) ? null : fragmentList.get(arg0);
}
@Override
public CharSequence getPageTitle(int position) {
return (titleList.size() > position) ? titleList.get(position) : "";
}
@Override
public int getCount() {
return fragmentList == null ? 0 : fragmentList.size();
}
}
}
簡單效果如下:

 Android多媒體-支持的多媒體格式
Android多媒體-支持的多媒體格式
1.Network Protocols RTSP (RTP, SDP) HTTP progressive streaming HTTP live streaming dr
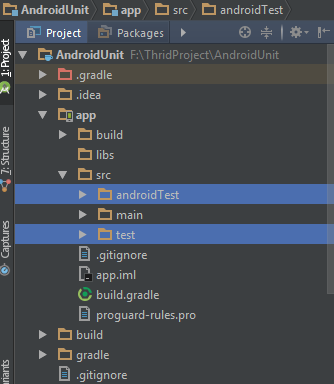
 Android中的單元測試(你有用過嗎?O(∩_∩)O~)
Android中的單元測試(你有用過嗎?O(∩_∩)O~)
前言: 周末真的是除了睡覺還是睡覺啊O(∩_∩)O~,打開博客,看到別人大牛寫的東西的時候,感覺差距好大啊,自己要學習的東西太多太多了,不管怎樣,現在還是
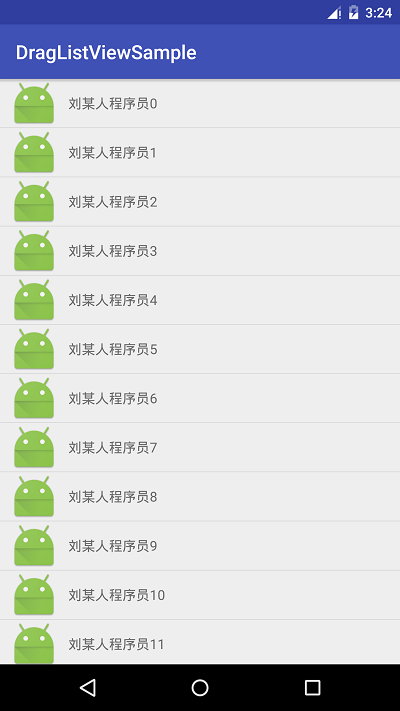
 Android高級控件(六)——自定義ListView高仿一個QQ可拖拽列表的實現
Android高級控件(六)——自定義ListView高仿一個QQ可拖拽列表的實現
我們做一些好友列表或者商品列表的時候,居多的需求可能就是需要列表拖拽了,而我們選擇了ListView,也是因為使用ListView太久遠了,導致對他已經有濃厚的感情了
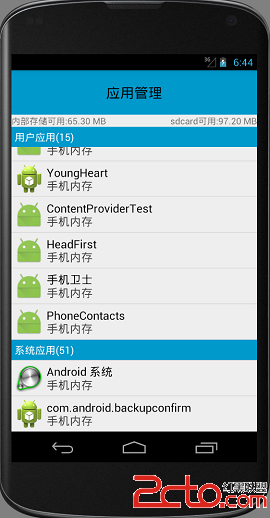
 Android項目:手機安全衛士(16)—— 復雜 ListView淺析
Android項目:手機安全衛士(16)—— 復雜 ListView淺析
Android項目:手機安全衛士(16)—— 復雜 ListView1 介紹接著昨天的內容,今天繼續完善應用列表,首先,應用分為系統應用和用戶應用