編輯:關於Android編程
當用戶從網絡上讀取微薄的時候,如果一下子全部加載用戶未讀的微薄這將耗費比較長的時間,造成不好的用戶體驗,同時一屏的內容也不足以顯示如此多的內容。這時候,我們就需要用到另一個功能,那就是listview的分頁了。通過分頁分次加載數據,用戶看多少就去加載多少。
通常這也分為兩種方式,一種是設置一個按鈕,用戶點擊即加載。另一種是當用戶滑動到底部時自動加載。今天我就和大家分享一下這個功能的實現。
首先,寫一個xml文件,moredata.xml,該文件即定義了放在listview底部的視圖:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:id="@+id/bt_load" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="加載更多數據" /> <ProgressBar android:id="@+id/pg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:visibility="gone" /> </LinearLayout>
可以看到是一個按鈕和一個進度條。因為只做一個演示,這裡簡單處理,通過設置控件的visibility,未加載時顯示按鈕,加載時就顯示進度條。
寫一個item.xml,大家應該很熟悉了。用來定義listview的每個item的視圖。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_title"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
/>
<TextView
android:textSize="12sp"
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
/>
</LinearLayout>
main.xml就不貼了,整個主界面就一個listview。
直接先看下Activity的代碼,在裡面實現分頁效果。
package com.notice.moredate;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.Button;
import android.widget.ListView;
import android.widget.ProgressBar;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MoreDateListActivity extends Activity implements OnScrollListener {
// ListView的Adapter
private SimpleAdapter mSimpleAdapter;
private ListView lv;
private Button bt;
private ProgressBar pg;
private ArrayList<HashMap<String,String>> list;
// ListView底部View
private View moreView;
private Handler handler;
// 設置一個最大的數據條數,超過即不再加載
private int MaxDateNum;
// 最後可見條目的索引
private int lastVisibleIndex;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MaxDateNum = 22; // 設置最大數據條數
lv = (ListView) findViewById(R.id.lv);
// 實例化底部布局
moreView = getLayoutInflater().inflate(R.layout.moredate, null);
bt = (Button) moreView.findViewById(R.id.bt_load);
pg = (ProgressBar) moreView.findViewById(R.id.pg);
handler = new Handler();
// 用map來裝載數據,初始化10條數據
list = new ArrayList<HashMap<String,String>>();
for (int i = 0; i < 10; i++) {
HashMap<String, String> map = new HashMap<String, String>();
map.put("ItemTitle", "第" + i + "行標題");
map.put("ItemText", "第" + i + "行內容");
list.add(map);
}
// 實例化SimpleAdapter
mSimpleAdapter = new SimpleAdapter(this, list, R.layout.item,
new String[] { "ItemTitle", "ItemText" },
new int[] { R.id.tv_title, R.id.tv_content });
// 加上底部View,注意要放在setAdapter方法前
lv.addFooterView(moreView);
lv.setAdapter(mSimpleAdapter);
// 綁定監聽器
lv.setOnScrollListener(this);
bt.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
pg.setVisibility(View.VISIBLE);// 將進度條可見
bt.setVisibility(View.GONE);// 按鈕不可見
handler.postDelayed(new Runnable() {
@Override
public void run() {
loadMoreDate();// 加載更多數據
bt.setVisibility(View.VISIBLE);
pg.setVisibility(View.GONE);
mSimpleAdapter.notifyDataSetChanged();// 通知listView刷新數據
}
}, 2000);
}
});
}
private void loadMoreDate() {
int count = mSimpleAdapter.getCount();
if (count + 5 < MaxDateNum) {
// 每次加載5條
for (int i = count; i < count + 5; i++) {
HashMap<String, String> map = new HashMap<String, String>();
map.put("ItemTitle", "新增第" + i + "行標題");
map.put("ItemText", "新增第" + i + "行內容");
list.add(map);
}
} else {
// 數據已經不足5條
for (int i = count; i < MaxDateNum; i++) {
HashMap<String, String> map = new HashMap<String, String>();
map.put("ItemTitle", "新增第" + i + "行標題");
map.put("ItemText", "新增第" + i + "行內容");
list.add(map);
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
// 計算最後可見條目的索引
lastVisibleIndex = firstVisibleItem + visibleItemCount - 1;
// 所有的條目已經和最大條數相等,則移除底部的View
if (totalItemCount == MaxDateNum + 1) {
lv.removeFooterView(moreView);
Toast.makeText(this, "數據全部加載完成,沒有更多數據!", Toast.LENGTH_LONG).show();
}
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
// 滑到底部後自動加載,判斷listview已經停止滾動並且最後可視的條目等於adapter的條目
if (scrollState == OnScrollListener.SCROLL_STATE_IDLE
&& lastVisibleIndex == mSimpleAdapter.getCount()) {
// 當滑到底部時自動加載
// pg.setVisibility(View.VISIBLE);
// bt.setVisibility(View.GONE);
// handler.postDelayed(new Runnable() {
//
// @Override
// public void run() {
// loadMoreDate();
// bt.setVisibility(View.VISIBLE);
// pg.setVisibility(View.GONE);
// mSimpleAdapter.notifyDataSetChanged();
// }
//
// }, 2000);
}
}
}
通過注釋,大家應該很容易理解了。這裡做下簡單的解析。首先要注意的是,addFootView方法一定要在setAdapter方法之前,否則會無效。addFootView方法為listview底部加入一個視圖,在本例中就是那個Button加progressbar的視圖。當用戶點擊按鈕時,調用loadmoreDate方法,為listview綁定更多的數據,通過adapter的notifyDataSetChanged方法通知listview刷新,顯示剛加入的數據。
這裡用handler異步延遲2秒操作,模仿加載過程。同時listview綁定了onScrollListener監聽器,並且實現了onScroll和onScrollStateChanged方法。在後者方法中,我們通過判斷listview已經停止滾動並且最後可視的條目等於adapter的條目,可以知道用戶已經滑動到底部並且自動加載,代碼中將這部分代碼注釋掉了,大家可以自己試下。
代碼中還加入了一個MaxDateNum變量,用來記錄最大的數據數量。也就是說網絡或者其他地方一共的數據。通過onScroll方法判斷用戶加載完這些數據後,移除listview底部視圖,不讓繼續加載。同時在loadmoreDate方法中也對最大數據量做相應的操作來判斷加載數量。(默認加載5條,不足5條時加載剩余的)。
看下效果圖:




關於OnScrollListener事件順序次數的簡要分析
在 Android 的 OnScrollListener 整個事件我主要分析下他的執行順序:
實現滾動事件的監聽接口
new AbsListView.OnScrollListener(){
@Override
public void onScrollStateChanged(AbsListView absListView, int scrollState)
{
switch (scrollState) {
case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL:
// 手指觸屏拉動准備滾動,只觸發一次 順序: 2
break;
case AbsListView.OnScrollListener.SCROLL_STATE_FLING:
// 持續滾動開始,只觸發一次 順序: 4
break;
case AbsListView.OnScrollListener.SCROLL_STATE_IDLE:
// 整個滾動事件結束,只觸發一次 順序: 6
break;
default:
break;
}
}
@Override
public void onScroll(AbsListView absListView, int i, int i1, int i2)
{
// 一直在滾動中,多次觸發 順序: 1、3、5
}
}
之前一直很迷糊,後來仔細測試後得出上面代碼注釋中的結論。
另外對於 ListView 圖片列表的滾動,應該在SCROLL_STATE_FLING時讓圖片不顯示,提高滾動性能讓滾動更平滑,SCROLL_STATE_IDLE時顯示當前屏幕可見的圖片,對於onScroll()接口方法基本上不用他。
補充:
1. 當手指只輕觸屏幕不拉動只會觸發一次onScroll方法,不會觸發其他滾動事件;
2. 如果手指觸碰屏幕後停滯一下再滑動則首先執行一次onScroll方法 然後才是SCROLL_STATE_TOUCH_SCROLL事件;
3. 如果手指碰到屏幕後直接滑動則第一次就執行SCROLL_STATE_TOUCH_SCROLL事件;
3. 觸發SCROLL_STATE_TOUCH_SCROLL事件後還會繼續多次觸發onScroll事件,而不是直接觸發SCROLL_STATE_FLING事件;
4. 滾動後不一定會觸發 SCROLL_STATE_FLING事件,可能和手指滑動的距離有關系;
5. 滾動的過程中會多次調用onScroll方法;
6. 除了onScroll觸發多次,其他事件在整個過程中只會觸發一次。
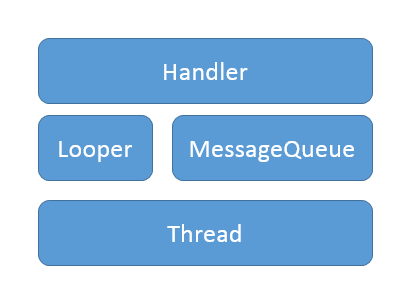
 詳解Android中Handler的內部實現原理
詳解Android中Handler的內部實現原理
本文主要是對Handler和消息循環的實現原理進行源碼分析,如果不熟悉Handler可以參見博文《詳解Android中Handler的使用方法》,裡面對Android為何
 手機看nba直播軟件推薦
手機看nba直播軟件推薦
出們在外想看NBA。手機看NBA直播用什麼軟件?現在推薦三款NBA手機直播軟件,讓你直接用手機看NBA決賽,讓你出行也不用錯過每一場球賽!有需要
 Android進程狀態的切換實現教程
Android進程狀態的切換實現教程
進程狀態轉換,同樣可用於線程的狀態轉移一、進程狀態進程的生命周期內,有5種狀態,分別為new, runnable, running, blocked, de
 Android 利用ViewPager實現圖片可以左右循環滑動效果附代碼下載
Android 利用ViewPager實現圖片可以左右循環滑動效果附代碼下載
首先給大家展示靓照,對效果圖感興趣的朋友可以繼續往下閱讀哦。ViewPager這個小demo實現的是可以左右循環滑動圖片,下面帶索引,滑到最後一頁在往右滑動就要第一頁,第