編輯:關於Android編程
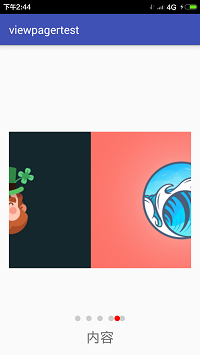
頁面拖動到最後一頁 再向下滑動回復到 第一頁,第一頁向前滑動回到 最後一頁
同時,底部紅色小圓點隨著頁面的滑動距離比例隨時改變位置

布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.lian.viewpagertest.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</android.support.v4.view.ViewPager>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="內容"
android:textSize="25sp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
/>
<RelativeLayout
android:id="@+id/rl_bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="45dip" >
<LinearLayout
android:id="@+id/ll_points"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
</LinearLayout>
<View
android:id="@+id/v_redpoint"
android:layout_width="10dip"
android:layout_height="10dip"
android:background="@drawable/red_circle" />
</RelativeLayout>
</RelativeLayout>
其中red_circle是用shape繪制的紅色小圓點
最後的LinearLayout實際上是灰色小圓點的容器,在代碼中根據數據的長度動態確定數目
代碼:
package com.lian.viewpagertest;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewTreeObserver;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TextView mTextView;
private LinearLayout mLinearLayout;
private View mView;
private List<ImageView> mDataList;
private int diatance;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initData();
initEvent();
}
/**
* 初始化數據
*/
private void initData() {
int[] sorce = new int[]{R.drawable.a,R.drawable.b,R.drawable.c,R.drawable.d,R.drawable.e};
mDataList = new ArrayList<ImageView>();
for (int i = 0;i < sorce.length;i ++){
ImageView img = new ImageView(getApplicationContext());
img.setImageResource(sorce[i]);
mDataList.add(img);
//添加底部灰點
View v = new View(getApplicationContext());
v.setBackgroundResource(R.drawable.gray_circle);
//指定其大小
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(20,20);
if (i != 0)
params.leftMargin = 20;
v.setLayoutParams(params);
mLinearLayout.addView(v);
}
mViewPager.setAdapter(new MyAdapter());
//設置每次加載時第一頁在MAX_VALUE / 2 - Extra 頁,造成用戶無限輪播的錯覺
int startPage = Integer.MAX_VALUE / 2;
int extra = startPage % mDataList.size();
startPage = startPage - extra;
mViewPager.setCurrentItem(startPage);
}
/**
* ViewPager的容器
*/
public class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
//告訴容器我們的數據長度為Integer.MAX_VALUE,這樣就可以一直滾動
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//若position超過mDataList.size(),會發生越界異常,所以這裡每次超過size又從0開始計算位置
position = position % mDataList.size();
ImageView img = mDataList.get(position);
container.addView(img);
return img;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
position = position % mDataList.size();
container.removeView((View)object);
// super.destroyItem(container, position, object);
}
}
private void initEvent() {
/**
* 當底部紅色小圓點加載完成時測出兩個小灰點的距離,便於計算後面小紅點動態移動的距離
*/
mView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
diatance = mLinearLayout.getChildAt(1).getLeft() - mLinearLayout.getChildAt(0).getLeft();
Log.d("兩點間距",diatance + "測出來了");
}
});
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
//測出頁面滾動時小紅點移動的距離,並通過setLayoutParams(params)不斷更新其位置
position = position % mDataList.size();
float leftMargin = diatance * (position + positionOffset);
RelativeLayout.LayoutParams params = (RelativeLayout.LayoutParams) mView.getLayoutParams();
params.leftMargin = Math.round(leftMargin);
mView.setLayoutParams(params);
Log.d("紅點在這",leftMargin + "");
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initView() {
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
mTextView = (TextView) findViewById(R.id.tv);
mLinearLayout = (LinearLayout) findViewById(R.id.ll_points);
mView = findViewById(R.id.v_redpoint);
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助。
 Android UI編程之自定義控件初步——ImageButton
Android UI編程之自定義控件初步——ImageButton
概述: 我想我們在使用一些App的時候,應該不會出現一些“裸控件”的吧。除非是一些系統中的軟件,那是為了保持風格的一致性,做出的一些權衡。我這裡並
 Android中Permission權限機制的具體使用
Android中Permission權限機制的具體使用
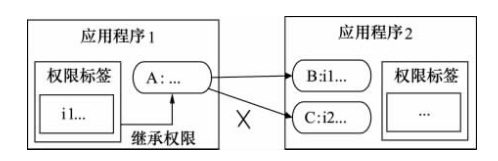
由上篇Android Permission權限機制引子,我們知道Android 通過在每台設備上實施了基於權限的安全策略來處理安全問題,采用權限來限制安裝應用程序的能力。
 Android中的Touch事件
Android中的Touch事件
Activity或View類的onTouchEvent()回調函數會接收到touch事件。一個完整的手勢是從ACTION_DOWN開始,到ACTION_UP結束。簡單的情
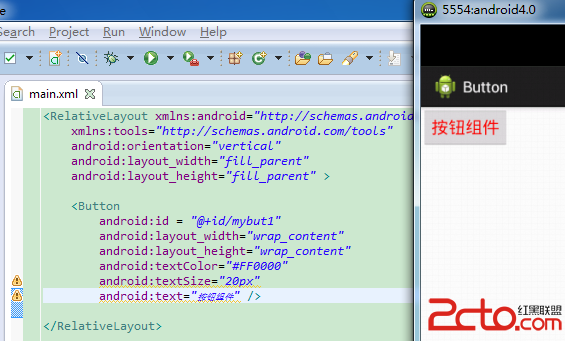
 Android中的基本控件(上)--按鈕控件Button
Android中的基本控件(上)--按鈕控件Button
Button類的繼承結構: java.lang.Object ? android.view.View ?android.widget.TextView ?an