編輯:關於Android編程
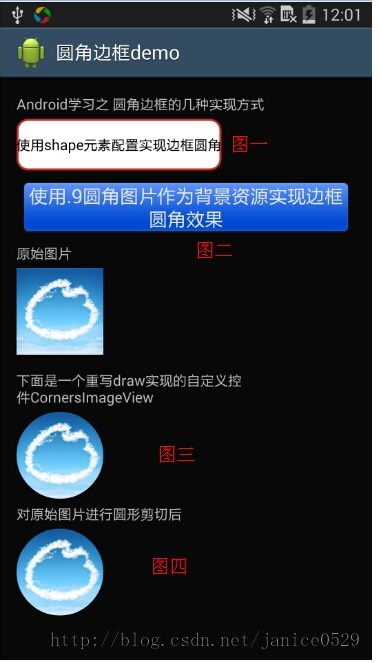
首先我將貼出幾種實現圓角邊框的dmeo程序效果圖:

方式一:使用shape元素填充背景,設置圓角/帶弧度的角
1、首先在 \res\drawable下新建Shape為根元素的資源文件:corners_bg.xml, 代碼如下:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 設置填充顏色 為白色 --> <solid android:color="#FFFFFF" /> <!-- 設置幾何圖形四個角的弧度 --> <corners android:radius="10dp"/> <!-- 設置幾何形狀繪制邊框 紅色邊框 --> <stroke android:color="#CD2626" android:width="2dp"/> </shape>
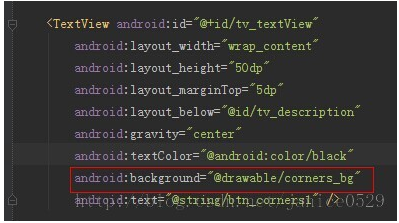
2、在layout布局文件中對需要圓角的控件引用第一步的xml文件作為背景即可。 如圖

3、效果顯示為 demo程序效果圖中的 圖一 效果
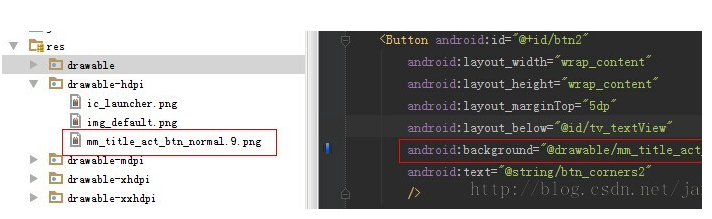
方式二:使用.9<九妹>帶圓角圖片設為背景

如圖mm_title_act_btn_normal.9.png 是一張帶圓角的圖片,只需引用它作為控件[這裡是Button]背景資源即可。顯示效果為 demo程序效果圖中的 圖二 效果
方式三:重寫控件的draw方法[這裡我以繼承ImageView為例]:重新draw方法,繪制控件的圓角效果
1、CornersImageView.java為自定義的圓角ImageView 代碼如下:
package com.ice.cornersdemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 自定義帶圓角的ImageView
* Created by ice on 14-8-6.
*/
public class CornersImageView extends ImageView{
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final RectF mDrawableRect = new RectF();
private float mDrawableRadius;
private int mBitmapWidth;
private int mBitmapHeight;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 1;
public CornersImageView(Context context)
{
super(context);
}
public CornersImageView(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public CornersImageView(Context context, AttributeSet attrs, int defStyle)
{
super(context, attrs, defStyle);
init();
}
private void init() {
if (mBitmap == null)
{
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 設置抗鋸齒
mBitmapPaint.setAntiAlias(true);
// 使用位圖平鋪的渲染效果
mBitmapPaint.setShader(mBitmapShader);
mBitmapWidth = mBitmap.getWidth();
mBitmapHeight = mBitmap.getHeight();
mDrawableRect.set(0, 0, mBitmapWidth, mBitmapHeight);
// 獲取圖片展示的圓形半徑
mDrawableRadius = Math.min(mDrawableRect.width()/2, mDrawableRect.height()/2);
invalidate();
}
@Override
public void draw(Canvas canvas)
{
if (getDrawable() == null)
{
return;
}
canvas.drawCircle(getWidth()/2, getHeight()/2, mDrawableRadius, mBitmapPaint);
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
init();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
init();
}
@Override
public void setImageResource(int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
init();
}
/**
* 將Drawable轉換成Bitmap對象
* @param drawable
* @return
*/
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION,
BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(),
BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
}
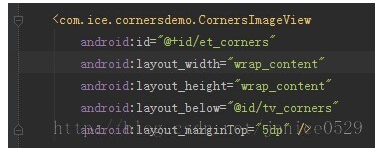
2、在布局文件中使用自定義控件CornersImageView 如下圖:

3、顯示效果為 demo程序效果圖中的 圖三 效果
其他:其實對於實現圖片圓形顯示前面介紹的重寫ImageView的draw方法是在控件本身上做處理,還有一種更簡單的方式就是在要顯示的圖片身上做處理,及對圖片本身進行圓形剪切,剪切後顯示在控件ImageView上。
圖片圓形剪切的方法如下:
/**
* 將方形圖片剪切成圓圖
* @param bitmap
* @return
*/
public static Bitmap getCircleBitmap(Bitmap bitmap) {
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
RectF rectF = new RectF(rect);
Paint paint = new Paint();
paint.setAntiAlias(true); // 防止邊緣的鋸齒
paint.setFilterBitmap(true); // 對位圖進行濾波處理
canvas.drawOval(rectF, paint); // 根據rectF 繪制一個橢圓/圓形
// 設置兩張圖片相交時的顯示模式為 SRC_IN
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rectF, paint);
return output;
}
在代碼上 我們只要獲取到待顯示圖片的Bitmap對象,然後調用上面的方法
getCircleBitmap(Bitmap bitmap) 進行圓形剪切後得到新的Bitmap對象,然後調用ImageView的方法 setImageBitma(Bitmapbitmap) 顯示在控件上。顯示效果為 demo程序效果圖中的 圖四 效果
[和圖三效果一樣] 。
 Android開發之HTTP訪問網絡
Android開發之HTTP訪問網絡
本文實例為大家詳細介紹了Android開發之HTTP訪問網絡的相關代碼,供大家參考,具體內容如下代碼1:package com.ywhttpurlconnection;i
 Android基於訊飛語音SDK實現語音識別
Android基於訊飛語音SDK實現語音識別
一、准備工作1、你需要android手機應用開發基礎2、科大訊飛語音識別SDK android版3、科大訊飛語音識別開發API文檔4、android手機關於科大訊飛SDK
 Android學習筆記(23):24.列表項的容器—AdapterView的子類們
Android學習筆記(23):24.列表項的容器—AdapterView的子類們
AdapterView的子類的子類ListView、GridView、Spinner、Gallery、AdapterViewFlipper和StackView都是作為容器
 android Activity相對布局的使用方法
android Activity相對布局的使用方法
相對布局要比前面講的線性布局和表格布局要靈活一些,所以平常用得也是比較多的。相對布局控件的位置是與其周圍控件的位置相關的,從名字可以看出來,這些位置都是相對的,確定出了其