編輯:關於Android編程
ScaleType設置圖解
圖文相配很清晰的看出每個屬性的效果,
感覺 CENTER_CROP 比較有用,長寬自動適應 ImageView ,整個圖片自動縮略填充整個區域且居中顯示(高寬不一定是view的尺寸),以前用JS在網頁上實現的,在
android上一開始還在想要用java來自己實現這個效果太麻煩了,沒想到系統自帶方便多了
ImageView的Scaletype決定了圖片在View上顯示時的樣子,如進行何種比例的縮放,及顯示圖片的整體還是部分,等等。
設置的方式包括:
1. 在layout xml中定義android:scaleType="CENTER"
2. 或在代碼中調用imageView.setScaleType(ImageView.ScaleType.CENTER);
接下來,將對ScaleType的值和對應的顯示效果用最直觀的方式——真圖演示的方法,來進行說明。
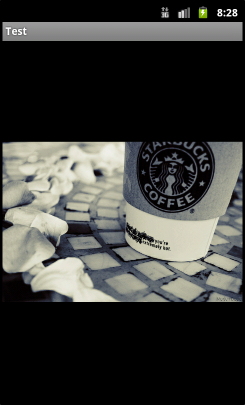
首先,是測試使用的原始圖片:

(Dimensions: 128 * 128)

(Dimensions: 640 * 428)
好,開始下面的測試:
1.
SetScaleType(ImageView.ScaleType.CENTER);
按圖片的原來size居中顯示,當圖片長/寬超過View的長/寬,則截取圖片的居中部分顯示


2.
SetScaleType(ImageView.ScaleType.CENTER_CROP);
按比例擴大圖片的size居中顯示,使得圖片長(寬)等於或大於View的長(寬)


3.
setScaleType(ImageView.ScaleType.CENTER_INSIDE);
將圖片的內容完整居中顯示,通過按比例縮小或原來的size使得圖片長/寬等於或小於View的長/寬


4.
setScaleType(ImageView.ScaleType.FIT_CENTER);
把圖片按比例擴大/縮小到View的寬度,居中顯示


5. FIT_START, FIT_END在圖片縮放效果上與FIT_CENTER一樣,只是顯示的位置不同,FIT_START是置於頂部,FIT_CENTER居中,FIT_END置於底部。
在此就不給出示例了。
6. FIT_XY
不按比例縮放圖片,目標是把圖片塞滿整個View。


實現圖片寬度100%ImageView寬度且高度按比例自動伸縮
在ListView中為了實現圖片寬度100%適應ImageView容器寬度,讓高度自動按比例伸縮功能,查了很多資料,搞了一下午都沒找出個現成的辦法,不過貌似有個結論了,就是:
Android自身不能實現這樣的效果,只有自己動手豐衣足食
使用scaleType 屬性,設置圖片在 view 中的縮放方式,本來以為 fit_center 可以實現,結果很無語,莫名其妙,沒能實現寬度貼合容器寬度,兩側都是空白區域。
解決方法:
1. 還是要利用 scaleType 的 center_crop 效果,讓圖片能始終按比例填充容器,不留空白區域。
2. 剩下最主要的功能就是動態設置 ImageView 容器的高度了,這樣讓圖片能盡可能的完整展現出來,而且還可以實現 maxHeight 的效果,如果圖片高度比例過大不至於把列表拉的太長。
int maxHeight = ZUI.dp2px(mContext, 300); int height = (int) ((float) view.getWidth()/drawable.getMinimumWidth() * drawable.getMinimumHeight()); if (height > maxHeight) height = maxHeight; view.setLayoutParams(new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, height));
其中 view 即 ImageView 圖片視圖容器對象,drawable 就是要顯示的圖片資源。
drawable.getMinimumWidth() 和 drawable.getMinimumHeight() 是獲取圖片在屏幕上的可視高度寬度,不一定是圖片的原始高寬度,跟屏幕的像素密度有關,大概就是這樣子的吧。注意要用浮點數值類型,不然可能取整變成 1 的倍數了。
將 dp 值轉為像素值,因為 java 代碼中操作的高寬都是像素值,而樣式中都是用 dip 來兼容屏幕的
public static int dp2px(Context context, int dp)
{
float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
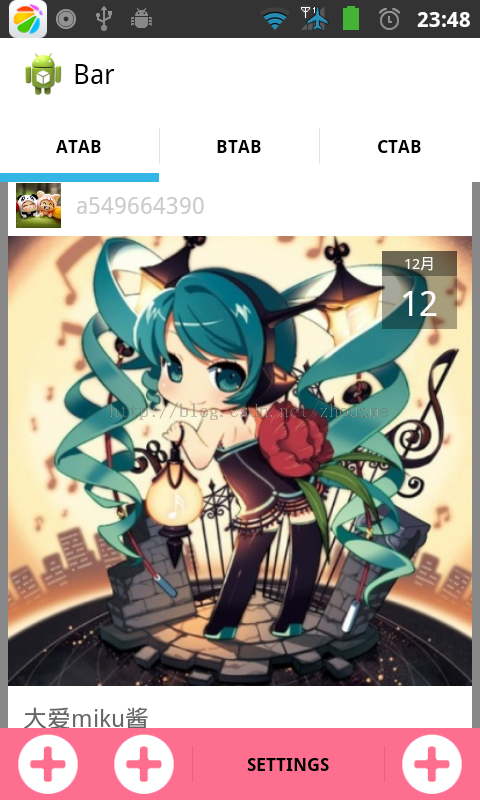
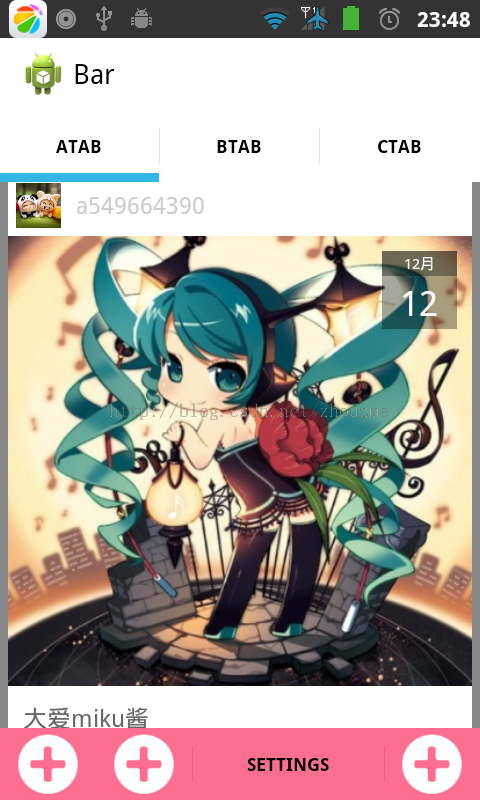
ok 大概就是這樣搞定了,順便弄個測試結果圖

其實 center_crop 可以簡單的實現該功能的,但是他不會自動擴展高度,他應該用的是圖片的可視高度為容器高度然後再進行容器覆蓋顯示,也就是說容器高度不會按比例增大,導致圖片幾乎只顯示一半不到的樣子,如果圖片比較小,那幾乎沒辦法用了,還是必須要動態調整,如果圖片尺寸比較大,特別是高度合適的話就可以直接用的
 Android通過手勢實現答題器翻頁效果
Android通過手勢實現答題器翻頁效果
本文實例為大家分享了Android答題器翻頁功能,主要使用ViewFilpper和GestureDetector來實現,供大家參考,具體內容如下1.效果圖2.實現思路把A
 數據結構之線索二叉樹的前序,中序和後序遍歷
數據結構之線索二叉樹的前序,中序和後序遍歷
BinaryTree線索化二叉樹>二叉樹是一種非線性結構,在之前實現的二叉樹遍歷中不管是遞歸還是非遞歸用二叉樹作為存儲結構時只能取到該結點的左孩子和右孩子,不能得到
 android 游戲 實戰打飛機游戲 子彈生成與碰撞 以及爆炸效果(5)
android 游戲 實戰打飛機游戲 子彈生成與碰撞 以及爆炸效果(5)
子彈生成 新建子彈類public class Bullet { // 子彈圖片資源 public Bitmap bmpBullet; // 子彈的坐標
 Android JSON解析庫Gson和Fast-json的使用對比和圖書列表小案例
Android JSON解析庫Gson和Fast-json的使用對比和圖書列表小案例
繼上篇json解析,我用了原生的json解析,但是在有些情況下我們不得不承認,一些優秀的json解析框架確實十分的好用,今天我們為了博客的保質保量,也就不分開寫,我們直接