編輯:關於Android編程
由於安卓應用很廣泛,在工業中也常有一些應用,比如可以用安卓來去工業中的一些數據進行實現的監測,顯示,同時可以做一些自動化控制,當然在這裡,我不是做這些自動化控制方面的研究,只是做一個控件,液位指示,其實就是繼承自progressbar,然後重新寫一測量與繪制,算是對自定義控件進行一下復習。
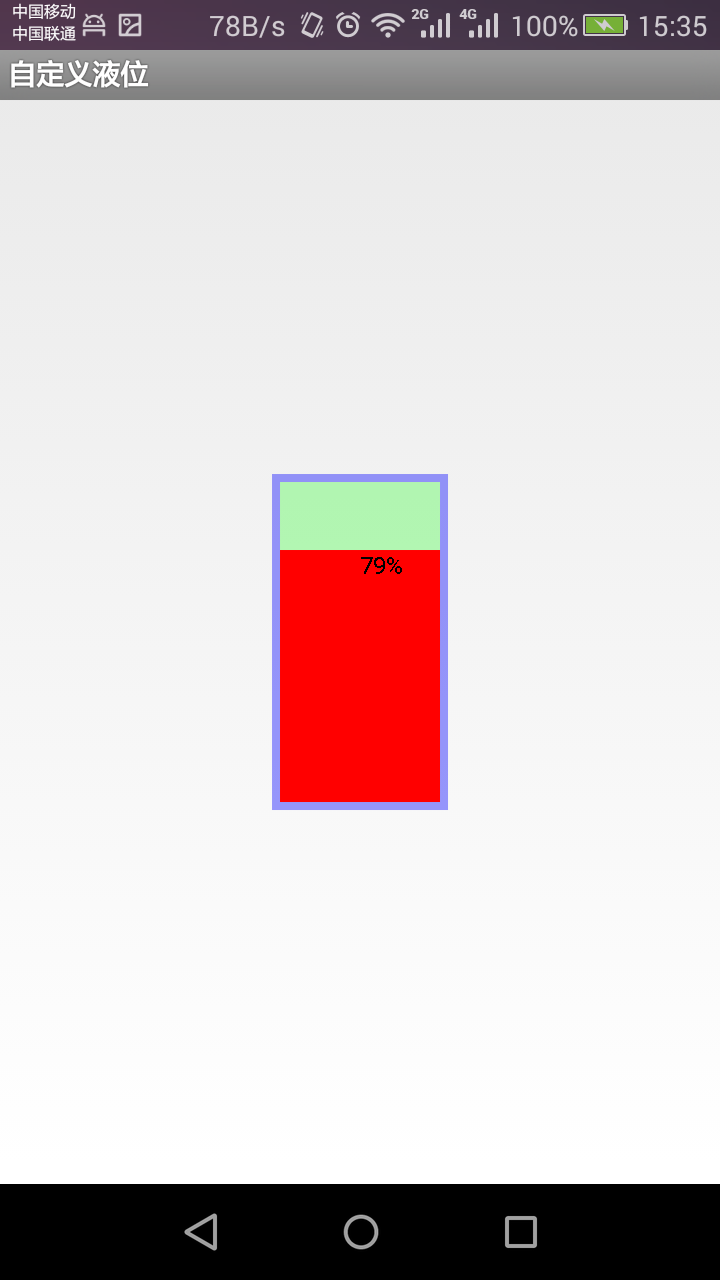
我們要做的最終就是下面這個效果:
在這裡,我們要做到對這個指示器的以下屬性可設置:
容器壁的厚度、容器壁的顏色、容器中液體的寬度、液體總高度、液體當前高度的顏色顯示、液體未達到顏色顯示、當前高度的文字指示、指示文字大小的顯示。
對以上屬性的可以設置,會使在實現應用中讓顯示更加直觀人性化。下面就開始我們的指示器的制作。

1.先在項目的res目錄下建一個resouce文件,用來定義自定義的屬性,這些都會在下面給出的源碼中給出,新人可以參考下,老家伙你就繞道吧^^:
<?xml version="." encoding="utf-"?> <resources> <declare-styleable name="JianWWIndicateProgress"> <attr name="progress_height" format="dimension" /> <attr name="progress_width" format="dimension" /> <attr name="progress_unreachedcolor" format="color" /> <attr name="progress_reached_color" format="color" /> <attr name="progress_reached_height" format="integer" /> <attr name="progress_cheek_width" format="dimension" /> <attr name="progress_cheek_color" format="color" /> <attr name="progress_reached_textsize" format="dimension" /> <attr name="progress_reached_textcolor" format="color" /> </declare-styleable> </resources>
2.繼承progressbar,這裡繼承他主要是為了能夠用progressbar的getProgress()方法得到當前的progress,與setProgress()方法等progress中提供的一些方法,便於對數據的一些處理。
package com.jianww.firstview;
import com.example.jwwcallback.R;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.widget.ProgressBar;
public class JianWWIndicateProgress extends ProgressBar {
private static final int unreached_color = Xaaff;// 未到達的顏色
private static final int reached_color = Xaaff;// 到達顏色
private static final int progress_height = ;// 容器中液位的默認高度
private static final int progress_width = ;// 容器中液位的寬度
private static final int reached_height = ;// 默認到達到達的高度
private static final int progress_cheek_width = ;// 容器的邊框寬度
private static final int progress_cheek_color = xff;// 容器的邊框顏色
private static final int progress_reached_textsize = ;// 指示字體尺寸
private static final int progress_reached_textcolor = Xffff;// 指示字體顏色
protected int unReachedColor;// 未到達的顏色
protected int reachedColor;// 到達顏色
protected int progressHeight;// 容器中液位的總高度
protected int progressWidth;// 容器中液面的寬度
protected int reachedHeight;// 默認液位到達的到達的高度
protected int cheekWidth;// 容器的邊框寬度
protected int cheekColor;// 容器的邊框顏色
protected int reachedTextsize;// 指示字體尺寸
protected int reachedTextcolor;// 指示字體顏色
protected float widthZoom;
protected float heightZoom;
/**
* dp px
*
*/
protected int dppx(int dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpVal, getResources().getDisplayMetrics());
}
/**
* sp px
*
*/
protected int sppx(int spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, spVal, getResources().getDisplayMetrics());
}
private Paint paintCheek = new Paint();
private Paint paint = new Paint();
private float radio;
private float progressNowHeight;
public JianWWIndicateProgress(Context context) {
this(context, null);
}
public JianWWIndicateProgress(Context context, AttributeSet asets) {
this(context, asets, );
}
public JianWWIndicateProgress(Context context, AttributeSet asets, int defStyle) {
super(context, asets, defStyle);
obtainStyledAttributes(asets);
// paint.setTextSize(reachedTextsize);
// paint.setColor(reachedTextcolor);
}
/**
* 定義屬性
*
* @param asets屬性
*/
private void obtainStyledAttributes(AttributeSet asets) {
final TypedArray typeArray = getContext().obtainStyledAttributes(asets, R.styleable.JianWWIndicateProgress);
unReachedColor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_unreachedcolor,
unreached_color);
reachedColor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_reached_color, reached_color);// 到達顏色
progressHeight = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_height,
progress_height);
progressWidth = dppx(
(int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_width, progress_width));// 容器的總寬度
reachedHeight = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_reached_height,
reached_height);// 到達的高度
cheekWidth = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_cheek_width,
progress_cheek_width);// 容器的邊框寬度
cheekColor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_cheek_color, progress_cheek_color);
reachedTextsize = (int) typeArray.getDimension(R.styleable.JianWWIndicateProgress_progress_reached_textsize,
progress_reached_textsize);// 指示字體尺寸
reachedTextcolor = typeArray.getColor(R.styleable.JianWWIndicateProgress_progress_reached_textcolor,
progress_reached_textcolor);// 指示字體顏色
typeArray.recycle();
}
/**
* onMeasure是對繪出的控件將來占的空間進行的安排,
*/
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int totalWidth = measurdWidth(widthMeasureSpec);
int totalHeight = measurdHeight(heightMeasureSpec);
setMeasuredDimension(totalWidth, totalHeight);
}
/**
*
* @param widthMeasureSpec
* @return 獲取寬度尺寸
*/
private int measurdWidth(int widthMeasureSpec) {
int result = ;
int widthSpaceSize = MeasureSpec.getSize(widthMeasureSpec);
int widthSpaceMode = MeasureSpec.getMode(widthMeasureSpec);
if (widthSpaceMode == MeasureSpec.EXACTLY) {
result = widthSpaceSize;
widthZoom = widthSpaceSize/(progressWidth+*cheekWidth);
progressWidth = (int) (progressWidth * widthZoom);
} else if (widthSpaceMode == MeasureSpec.UNSPECIFIED) {
result = Math.max(widthSpaceSize, getPaddingLeft() + getPaddingRight() + progressWidth + * cheekWidth);
} else if (widthSpaceMode == MeasureSpec.AT_MOST) {
result = Math.min(widthSpaceSize, getPaddingLeft() + getPaddingRight() + progressWidth + * cheekWidth);
}
return result;
}
/**
*
* @param heightMeasureSpec
* @return獲取高度尺寸
*/
private int measurdHeight(int heightMeasureSpec) {
int result = ;
int heightSpaceSize = MeasureSpec.getSize(heightMeasureSpec);
int heightSpaceMode = MeasureSpec.getMode(heightMeasureSpec);
if (heightSpaceMode == MeasureSpec.EXACTLY) {
result = heightSpaceSize;
heightZoom = heightSpaceSize/(progressHeight+*cheekWidth);
progressHeight = (int) (progressHeight*heightZoom);
} else if (heightSpaceMode == MeasureSpec.UNSPECIFIED) {
result = Math.max(heightSpaceSize, getPaddingTop() + getPaddingBottom() + progressHeight + * cheekWidth);
} else if (heightSpaceMode == MeasureSpec.AT_MOST) {
result = Math.min(heightSpaceSize, getPaddingTop() + getPaddingBottom() + progressHeight + * cheekWidth);
}
return result;
}
/**
* 繪制控件
*/
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
radio = getProgress() * .f / getMax();
progressNowHeight = (int) (progressHeight * radio);
// 存繪畫前畫布狀態
canvas.save();
// 把畫布移動到要繪制的點
canvas.translate(getPaddingLeft(), getPaddingRight());
// 繪制容器外殼
paintCheek.setColor(cheekColor);// 畫筆顏色
paintCheek.setAntiAlias(true);// 是否過度
paintCheek.setStyle(Style.STROKE);// 空心
paintCheek.setStrokeWidth(cheekWidth);// 邊框的寬度
canvas.drawRect(cheekWidth/, cheekWidth/, progressWidth + cheekWidth*/, progressHeight + cheekWidth*/,
paintCheek);
// 繪總液位
paint.setColor(unReachedColor);
paint.setStyle(Style.FILL);
canvas.drawRect(cheekWidth, cheekWidth, progressWidth+cheekWidth, progressHeight+cheekWidth,
paint);
// 繪當前液位
paint.setStyle(Style.FILL);
paint.setColor(reachedColor);
canvas.drawRect(cheekWidth, cheekWidth + progressHeight - progressNowHeight,
progressWidth + cheekWidth, progressHeight + cheekWidth, paint);
// 繪液位指示
String text = getProgress() + "%";
paint.setTextSize(reachedTextsize);
paint.setColor(reachedTextcolor);
float textHeight = sppx(reachedTextsize)/;
if(progressNowHeight >= progressHeight/){
canvas.drawText(text, cheekWidth + progressWidth / , cheekWidth + progressHeight - progressNowHeight+textHeight, paint);
}else{
canvas.drawText(text, cheekWidth + progressWidth / , cheekWidth + progressHeight - progressNowHeight, paint);
}
canvas.restore();
}
}
3.就是在布局中的引用了
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:jwwprogress="http://schemas.android.com/apk/res-auto" xmlns:app="http://schemas.android.com/apk/res/com.example.jwwcallback" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" > <com.jianww.firstview.JianWWIndicateProgress android:id="@+id/jp_progress" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:max="" app:progress_cheek_color="#ff" app:progress_cheek_width="dp" app:progress_height="dp" app:progress_reached_color="#ff" app:progress_reached_textcolor="#" app:progress_reached_textsize="sp" app:progress_unreachedcolor="#ff" app:progress_width="dp" /> </RelativeLayout>
4.就是在acitivity中的初始化與使用。
package com.example.jwwmain;
import java.io.IOException;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.Random;
import com.example.jwwcallback.R;
import com.jianww.firstview.JianWWIndicateProgress;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
public class MainActivity extends Activity {
private JianWWIndicateProgress jprogress;
private int nowProgress;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
int progress = jprogress.getProgress();
jprogress.setProgress(++progress);
if (progress >= ) {
jprogress.setProgress();
}
mHandler.sendEmptyMessageDelayed(, );
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
jprogress = (JianWWIndicateProgress) findViewById(R.id.jp_progress);
mHandler.sendEmptyMessage();
}
}
關於Android中自定義控件之液位指示器的相關知識就給大家介紹到這裡,希望對大家有所幫助!
 Android學習小Demo(19)利用Loader來實時接收短信
Android學習小Demo(19)利用Loader來實時接收短信
之前寫過一篇文章《Android學習小Demo(13)Android中關於ContentObserver的使用》,在裡面利用ContentOberver去監測短信URI內
 Android 實現控件懸浮效果實例代碼
Android 實現控件懸浮效果實例代碼
隨著移動互聯網的快速發展,它已經和我們的生活息息相關了,在公交地鐵裡面都能看到很多人的人低頭看著自己的手機屏幕,從此“低頭族”一詞就產生了,作為一名移動行業的開發人員,我
 Android源碼之ListView的適配器模式
Android源碼之ListView的適配器模式
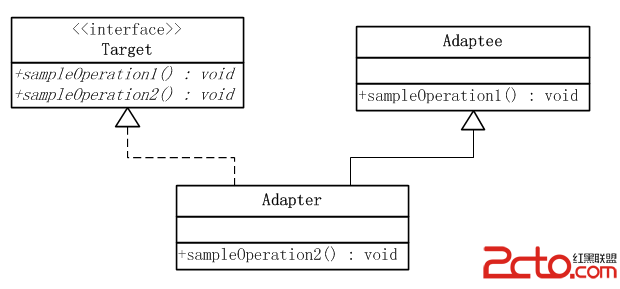
模式的定義 適配器模式把一個類的接口變換成客戶端所期待的另一種接口,從而使原本因接口不匹配而無法在一起工作的兩個類能夠在一起工作。 使用場景 用電源接口做例
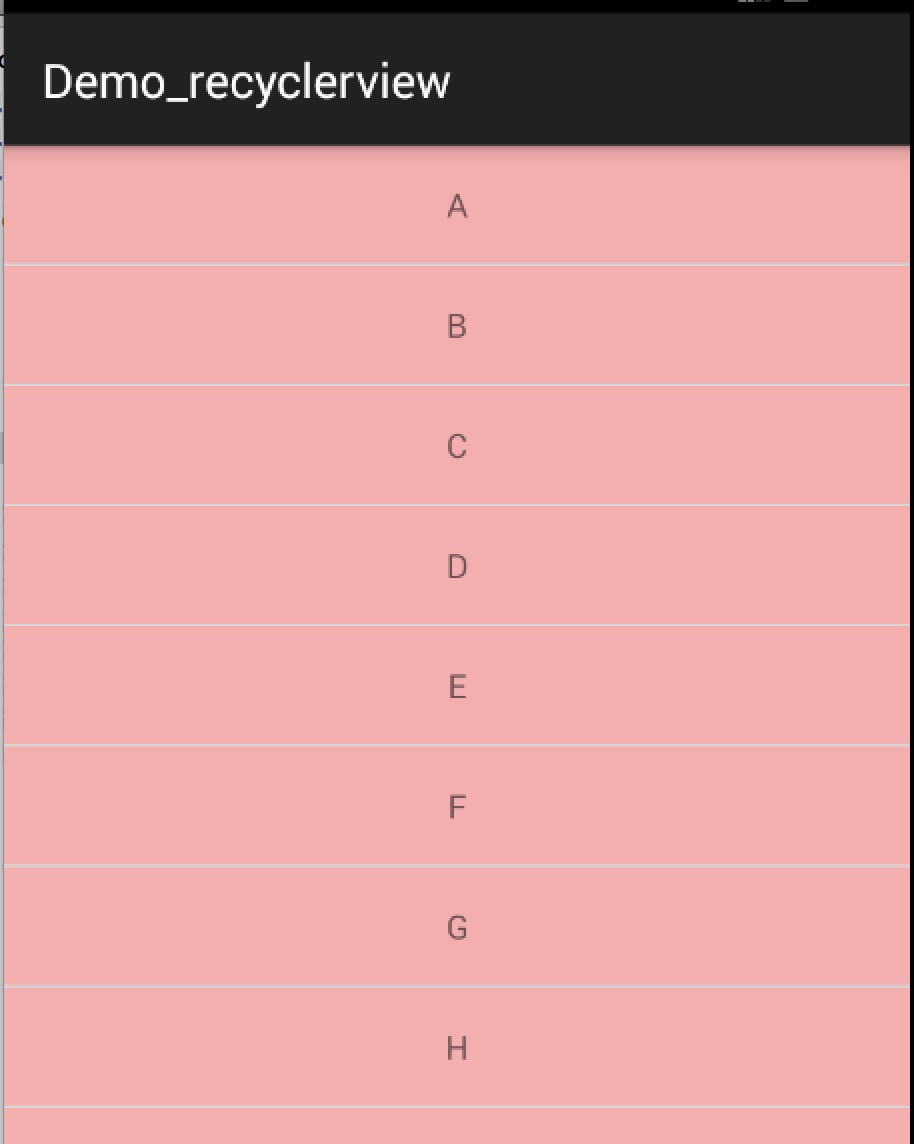
 Android RecyclerView 使用完全解析
Android RecyclerView 使用完全解析
說到ListView和GridView大家肯定不陌生,相信也有很多人已經使用到了出神入化的地步,因為這兩個控件實在是太常用了,可以說任何項目都會有ListView的身影,