編輯:關於Android編程
要用TextView使用漸變色,那我們就必須要了解LinearGradient(線性漸變)的用法。
LinearGradient的參數解釋
LinearGradient也稱作線性渲染,LinearGradient的作用是實現某一區域內顏色的線性漸變效果,看源碼你就知道他是shader的子類。

它有兩個構造函數
public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile) public LinearGradient (float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
其中,參數x0表示漸變的起始點x坐標;參數y0表示漸變的起始點y坐標;參數x1表示漸變的終點x坐標;參數y1表示漸變的終點y坐標 ;color0表示漸變開始顏色;color1表示漸變結束顏色;參數tile表示平鋪方式。
Shader.TileMode有3種參數可供選擇,分別為CLAMP、REPEAT和MIRROR:
CLAMP的作用是如果渲染器超出原始邊界范圍,則會復制邊緣顏色對超出范圍的區域進行著色
REPEAT的作用是在橫向和縱向上以平鋪的形式重復渲染位圖
MIRROR的作用是在橫向和縱向上以鏡像的方式重復渲染位圖
LinearGradient的簡單使用
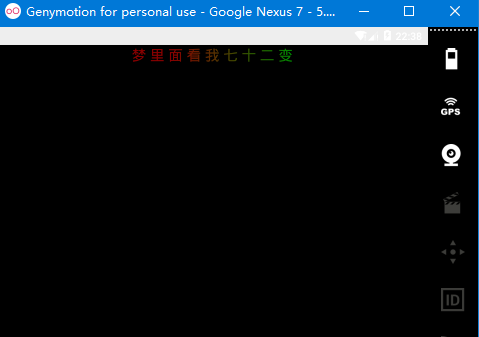
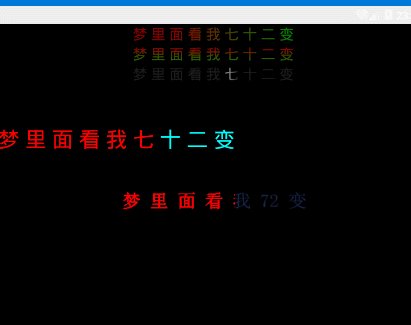
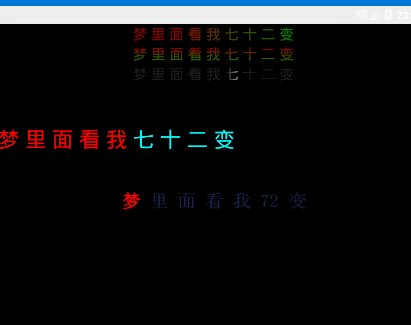
先實現文字效果的水平漸變:
Shader shader_horizontal= new LinearGradient(btWidth/4, 0, btWidth, 0, Color.RED, Color.GREEN, Shader.TileMode.CLAMP); tv_text_horizontal.getPaint().setShader(shader_horizontal);

再實現文字的垂直漸變效果:
Shader shader_vertical=new LinearGradient(0, btHeight/4, 0, btHeight, Color.RED, Color.GREEN, Shader.TileMode.CLAMP); tv_text_vertical.getPaint().setShader(shader_vertical);

接下來來實現文字的顏色動態漸變效果:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.widget.TextView;
/**
* Created on 2016/3/13.
*/
public class GradientHorizontalTextView extends TextView {
private LinearGradient mLinearGradient;
private Matrix mGradientMatrix;//漸變矩陣
private Paint mPaint;//畫筆
private int mViewWidth = 0;//textView的寬
private int mTranslate = 0;//平移量
private boolean mAnimating = true;//是否動畫
private int delta = 15;//移動增量
public GradientHorizontalTextView(Context ctx)
{
this(ctx,null);
}
public GradientHorizontalTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
if (mViewWidth == 0) {
mViewWidth = getMeasuredWidth();
if (mViewWidth > 0) {
mPaint = getPaint();
String text = getText().toString();
int size;
if(text.length()>0)
{
size = mViewWidth*2/text.length();
}else{
size = mViewWidth;
}
mLinearGradient = new LinearGradient(-size, 0, 0, 0,
new int[] { 0x33ffffff, 0xffffffff, 0x33ffffff },
new float[] { 0, 0.5f, 1 }, Shader.TileMode.CLAMP); //邊緣融合
mPaint.setShader(mLinearGradient);//設置漸變
mGradientMatrix = new Matrix();
}
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mAnimating && mGradientMatrix != null) {
float mTextWidth = getPaint().measureText(getText().toString());//獲得文字寬
mTranslate += delta;//默認向右移動
if (mTranslate > mTextWidth+1 || mTranslate<1) {
delta = -delta;//向左移動
}
mGradientMatrix.setTranslate(mTranslate, 0);
mLinearGradient.setLocalMatrix(mGradientMatrix);
postInvalidateDelayed(30);//刷新
}
}
}

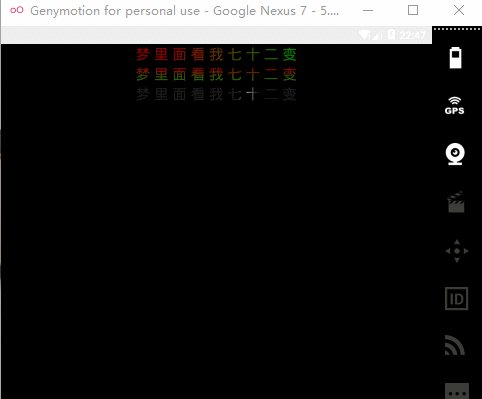
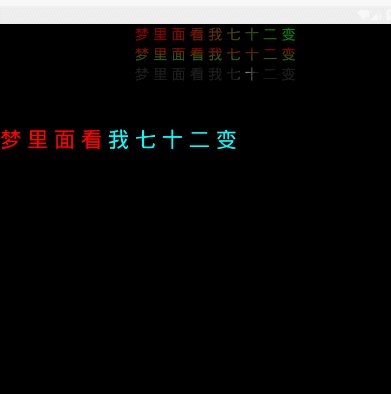
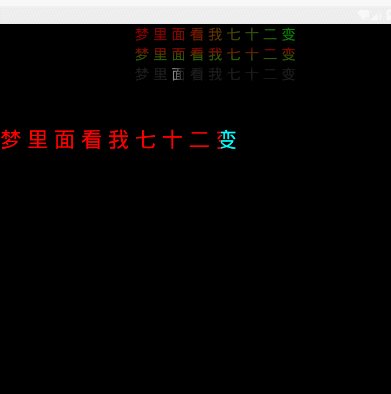
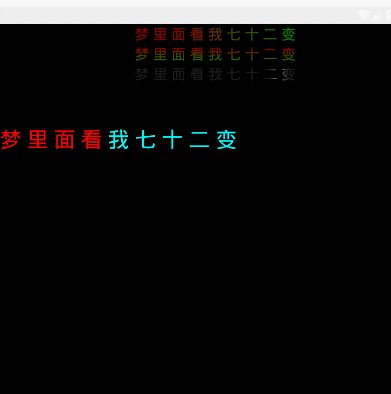
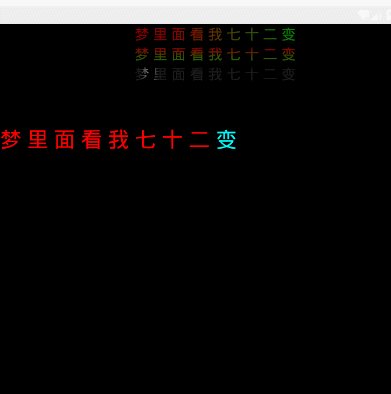
實現歌詞進度效果
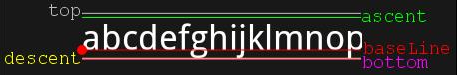
Canvas 作為繪制文本時,使用FontMetrics對象,計算位置的坐標。它的思路和java.awt.FontMetrics的基本相同。
FontMetrics對象它以四個基本坐標為基准,分別為:
FontMetrics.top
FontMetrics.ascent
FontMetrics.descent
FontMetrics.bottom

// FontMetrics對象 FontMetrics fontMetrics = textPaint.getFontMetrics(); String text = "abcdefghijklmnopqrstu"; // 計算每一個坐標 float baseX = 0; float baseY = 100; float topY = baseY + fontMetrics.top; float ascentY = baseY + fontMetrics.ascent; float descentY = baseY + fontMetrics.descent; float bottomY = baseY + fontMetrics.bottom;
下面是具體實現代碼:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* Created on 2016/3/13.
*/
public class SongTextView extends View {
private int postIndex;
private Paint mPaint;
private int delta = 15;
private float mTextHeight;
private float mTextWidth;
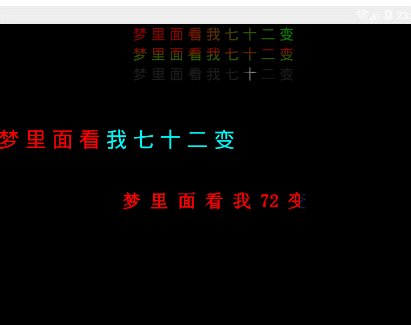
private String mText="夢 裡 面 看 我 七 十 二 變";
private PorterDuffXfermode xformode;
public SongTextView(Context ctx)
{
this(ctx,null);
}
public SongTextView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SongTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
public void init()
{
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
xformode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
mPaint.setColor(Color.CYAN);
mPaint.setTextSize(60.0f);
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPaint.setXfermode(null);
mPaint.setTextAlign(Paint.Align.LEFT);
//文字精確高度
Paint.FontMetrics fontMetrics = mPaint.getFontMetrics();
mTextHeight = fontMetrics.bottom-fontMetrics.descent-fontMetrics.ascent;
mTextWidth = mPaint.measureText(mText);
}
/**
*計算 控件的寬高
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
final int mWidth;
final int mHeight;
/**
* 設置寬度
*/
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
if (widthMode == MeasureSpec.EXACTLY)// match_parent , accurate
mWidth = widthSize;
else
{
// 由圖片決定的寬
int desireByImg = getPaddingLeft() + getPaddingRight()
+ getMeasuredWidth();
if (widthMode == MeasureSpec.AT_MOST)// wrap_content
mWidth = Math.min(desireByImg, widthSize);
else
mWidth = desireByImg;
}
/***
* 設置高度
*/
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
if (heightMode == MeasureSpec.EXACTLY)// match_parent , accurate
mHeight = heightSize;
else
{
int desire = getPaddingTop() + getPaddingBottom()
+ getMeasuredHeight();
if (heightMode == MeasureSpec.AT_MOST)// wrap_content
mHeight = Math.min(desire, heightSize);
else
mHeight = desire;
}
setMeasuredDimension( mWidth, mHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Bitmap srcBitmap = Bitmap.createBitmap(getMeasuredWidth(),getMeasuredHeight(), Bitmap.Config.ARGB_8888);
Canvas srcCanvas = new Canvas(srcBitmap);
srcCanvas.drawText(mText, 0, mTextHeight, mPaint);
mPaint.setXfermode(xformode);
mPaint.setColor(Color.RED);
RectF rectF = new RectF(0,0,postIndex,getMeasuredHeight());
srcCanvas.drawRect(rectF, mPaint);
canvas.drawBitmap(srcBitmap, 0, 0, null);
init();
if(postIndex<mTextWidth)
{
postIndex+=10;
}else{
postIndex=0;
}
postInvalidateDelayed(30);
}
}

ProgressBar實現歌詞播放效果
然後接下來的這種歌詞播放進度效果是2張圖片實現的,忘記是哪個那裡看來的,壓根以前也沒有想過還可以這麼樣的實現。
只需要准備2張圖即可:


<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background" android:drawable="@drawable/normal" /> <item android:id="@android:id/progress" android:drawable="@drawable/grandient" /> </layer-list>
看見沒就是2張圖片,一張作為背景圖一張作為進度圖,是不是感覺很神奇,然後放入ProgressBar
<ProgressBar android:id="@+id/pb1" android:layout_width="300dp" android:layout_height="40dp" android:max="100" android:maxHeight="2dp" android:minHeight="2dp" android:progress="20" android:progressDrawable="@drawable/m_progress_horizontal" android:secondaryProgress="30" android:visibility="gone"/>
再加上代碼動態改變progress就能實現進度的變化了:
ProgressBar pb1= (ProgressBar) findViewById(R.id.pb1);
//設置滾動條可見
setProgressBarIndeterminateVisibility(true);
progress=pb1.getProgress();//獲取初始進度
timer=new Timer();
task=new TimerTask() {
@Override
public void run() {
progress+=10;
if(progress>100){
progress=0;
}
handler.sendEmptyMessage(0);
}
};
timer.schedule(task,1000,300);
實現及進度的改變:
Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
pb1.setProgress(progress);
}
};
@Override
protected void onDestroy() {
super.onDestroy();
timer=null;
task=null;
handler.removeCallbacksAndMessages(null);
}
效果也是不錯的:

能力有限,感覺寫一篇博客要弄好久,網速卡的一筆,就寫到這了,其實項目裡面也沒有用到,休息2天了也寫點東西,就覺得還是要學一點東西作為備用知識。
以上內容是小編給大家介紹的Android實現歌詞漸變色和進度的效果,希望對大家有所幫助!
 Android實現網易新聞客戶端首頁效果
Android實現網易新聞客戶端首頁效果
關於實現網易新聞客戶端的界面,以前寫過很多博客,請參考:Android實現網易新聞客戶端效果Android實現網易新聞客戶端側滑菜單(一)Android實現網易新聞客戶端
 Android自定義帶增長動畫和點擊彈窗提示效果的柱狀圖DEMO
Android自定義帶增長動畫和點擊彈窗提示效果的柱狀圖DEMO
項目中最近用到各種圖表,本來打算用第三方的,例如MPAndroid,這是一個十分強大的圖表庫,應用起來十分方便,但是最終發現和設計不太一樣,沒辦法,只能自己寫了。今天將寫
 說說PendingIntent的內部機制
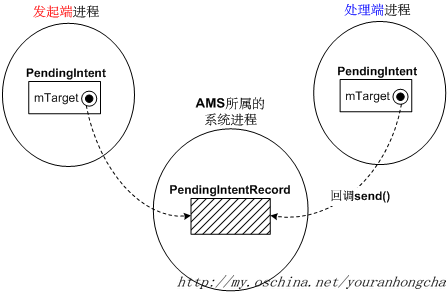
說說PendingIntent的內部機制
1 概述在Android中,我們常常使用PendingIntent來表達一種“留待日後處理”的意思。從這個角度來說,PendingIntent可以
 Android:使用canvas繪制餅狀統計圖(自動適應條目數量/大小)
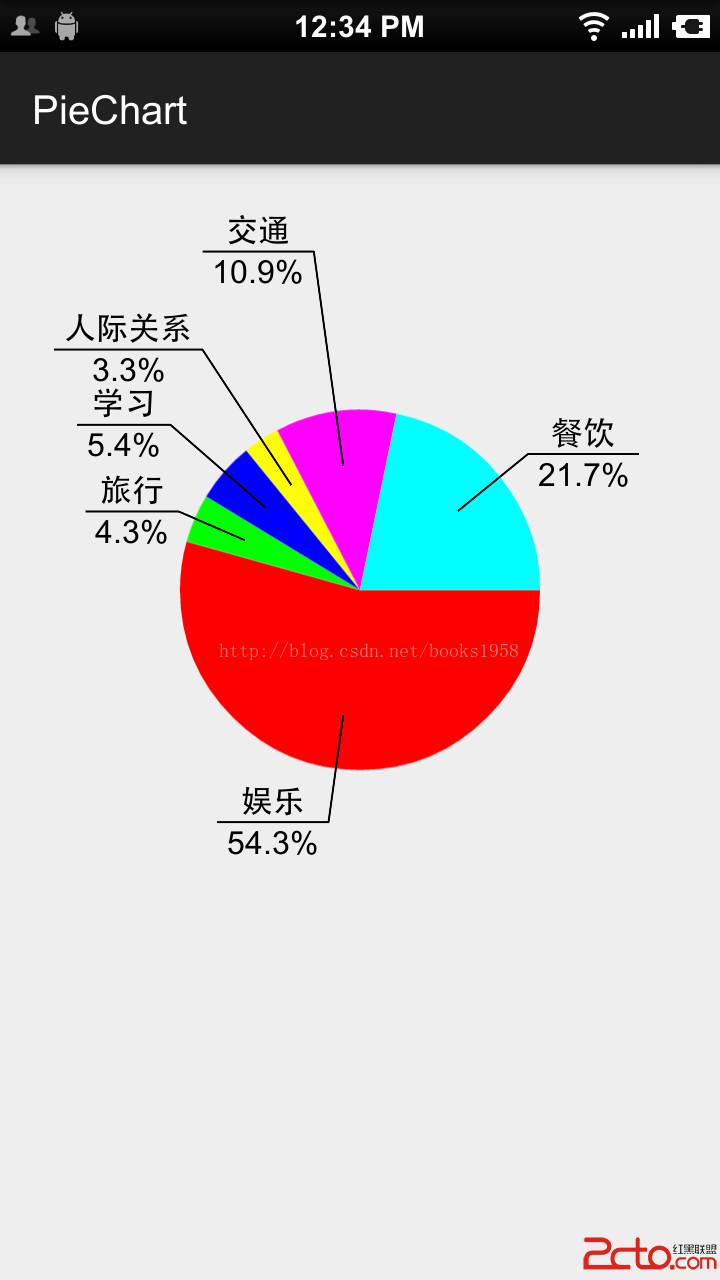
Android:使用canvas繪制餅狀統計圖(自動適應條目數量/大小)
本例的目的是實現一個簡單的餅狀統計圖,效果如下: 特點: 1.使用非常方便,可放在xml布局文件中,然後在代碼中設置內容,即: PieChartVie