編輯:關於Android編程
手機裡設置鬧鐘需要選擇時間,那個選擇時間的控件就是滾動選擇器,前幾天用手機刷了MIUI,發現自帶的那個時間選擇器效果挺好看的,於是就自己仿寫了一個,權當練手。先來看效果:

效果還行吧?實現思路就是自定義一個PickerView,單獨滾動的是一個PickerView,顯然上圖中有分和秒的選擇所以在布局裡用了兩個PickerView。由於這裡不涉及到text的點擊事件,所以只需要繼承View就行了,直接把text用canvas畫上去。PickerView的實現的主要難點:
難點1:
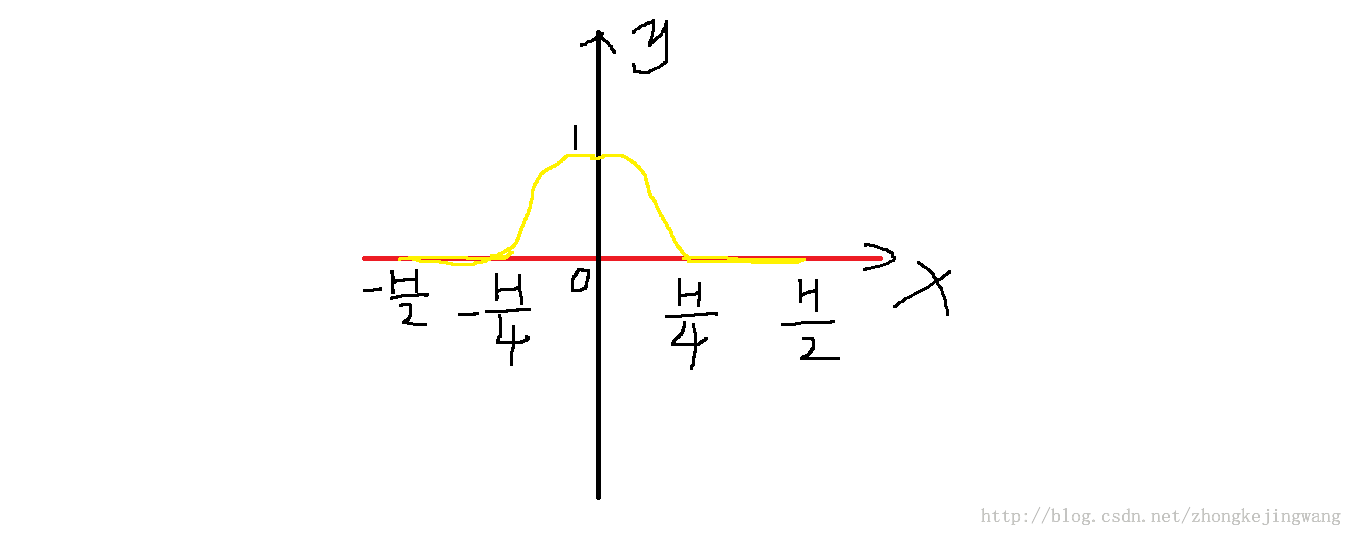
字體隨距離的漸變。可以看到,text隨離中心位置的距離變化而變化,這裡變化的是透明度alpha和字體大小TexSize,這兩個值我都設置了Max和Min值,通過其與中心點的距離計算scale。我用的是變化曲線是拋物線scale=1-ax^2(x<=Height/4),scale = 0(x>Height/4),a=(4/Height)^2。x就是距離View中心的偏移量。用圖片表示如下:

難點2:
text的居中。繪制text的時候不僅要使其在x方向上居中,還要在y方向上居中,在x方向上比較簡單,設置Paint的Align為Align.CENTER就行了,但是y方向上很蛋疼,需要計算text的baseline。
難點3:
循環滾動。為了解決循環滾動的問題我把存放text的List從中間往上下攤開,通過不斷地moveHeadToTail和moveTailToHead使選中的text始終是list的中間position的值。
以上就是幾個難點,了解了之後可以來看PickerView的代碼了:
package com.jingchen.timerpicker;
import java.util.ArrayList;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Paint.Align;
import android.graphics.Paint.FontMetricsInt;
import android.graphics.Paint.Style;
import android.os.Handler;
import android.os.Message;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 滾動選擇器
*
* @author chenjing
*
*/
public class PickerView extends View
{
public static final String TAG = "PickerView";
/**
* text之間間距和minTextSize之比
*/
public static final float MARGIN_ALPHA = 2.8f;
/**
* 自動回滾到中間的速度
*/
public static final float SPEED = 2;
private List<String> mDataList;
/**
* 選中的位置,這個位置是mDataList的中心位置,一直不變
*/
private int mCurrentSelected;
private Paint mPaint;
private float mMaxTextSize = 80;
private float mMinTextSize = 40;
private float mMaxTextAlpha = 255;
private float mMinTextAlpha = 120;
private int mColorText = 0x333333;
private int mViewHeight;
private int mViewWidth;
private float mLastDownY;
/**
* 滑動的距離
*/
private float mMoveLen = 0;
private boolean isInit = false;
private onSelectListener mSelectListener;
private Timer timer;
private MyTimerTask mTask;
Handler updateHandler = new Handler()
{
@Override
public void handleMessage(Message msg)
{
if (Math.abs(mMoveLen) < SPEED)
{
mMoveLen = 0;
if (mTask != null)
{
mTask.cancel();
mTask = null;
performSelect();
}
} else
// 這裡mMoveLen / Math.abs(mMoveLen)是為了保有mMoveLen的正負號,以實現上滾或下滾
mMoveLen = mMoveLen - mMoveLen / Math.abs(mMoveLen) * SPEED;
invalidate();
}
};
public PickerView(Context context)
{
super(context);
init();
}
public PickerView(Context context, AttributeSet attrs)
{
super(context, attrs);
init();
}
public void setOnSelectListener(onSelectListener listener)
{
mSelectListener = listener;
}
private void performSelect()
{
if (mSelectListener != null)
mSelectListener.onSelect(mDataList.get(mCurrentSelected));
}
public void setData(List<String> datas)
{
mDataList = datas;
mCurrentSelected = datas.size() / 2;
invalidate();
}
public void setSelected(int selected)
{
mCurrentSelected = selected;
}
private void moveHeadToTail()
{
String head = mDataList.get(0);
mDataList.remove(0);
mDataList.add(head);
}
private void moveTailToHead()
{
String tail = mDataList.get(mDataList.size() - 1);
mDataList.remove(mDataList.size() - 1);
mDataList.add(0, tail);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mViewHeight = getMeasuredHeight();
mViewWidth = getMeasuredWidth();
// 按照View的高度計算字體大小
mMaxTextSize = mViewHeight / 4.0f;
mMinTextSize = mMaxTextSize / 2f;
isInit = true;
invalidate();
}
private void init()
{
timer = new Timer();
mDataList = new ArrayList<String>();
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setStyle(Style.FILL);
mPaint.setTextAlign(Align.CENTER);
mPaint.setColor(mColorText);
}
@Override
protected void onDraw(Canvas canvas)
{
super.onDraw(canvas);
// 根據index繪制view
if (isInit)
drawData(canvas);
}
private void drawData(Canvas canvas)
{
// 先繪制選中的text再往上往下繪制其余的text
float scale = parabola(mViewHeight / 4.0f, mMoveLen);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
// text居中繪制,注意baseline的計算才能達到居中,y值是text中心坐標
float x = (float) (mViewWidth / 2.0);
float y = (float) (mViewHeight / 2.0 + mMoveLen);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
canvas.drawText(mDataList.get(mCurrentSelected), x, baseline, mPaint);
// 繪制上方data
for (int i = 1; (mCurrentSelected - i) >= 0; i++)
{
drawOtherText(canvas, i, -1);
}
// 繪制下方data
for (int i = 1; (mCurrentSelected + i) < mDataList.size(); i++)
{
drawOtherText(canvas, i, 1);
}
}
/**
* @param canvas
* @param position
* 距離mCurrentSelected的差值
* @param type
* 1表示向下繪制,-1表示向上繪制
*/
private void drawOtherText(Canvas canvas, int position, int type)
{
float d = (float) (MARGIN_ALPHA * mMinTextSize * position + type
* mMoveLen);
float scale = parabola(mViewHeight / 4.0f, d);
float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;
mPaint.setTextSize(size);
mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha));
float y = (float) (mViewHeight / 2.0 + type * d);
FontMetricsInt fmi = mPaint.getFontMetricsInt();
float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));
canvas.drawText(mDataList.get(mCurrentSelected + type * position),
(float) (mViewWidth / 2.0), baseline, mPaint);
}
/**
* 拋物線
*
* @param zero
* 零點坐標
* @param x
* 偏移量
* @return scale
*/
private float parabola(float zero, float x)
{
float f = (float) (1 - Math.pow(x / zero, 2));
return f < 0 ? 0 : f;
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
switch (event.getActionMasked())
{
case MotionEvent.ACTION_DOWN:
doDown(event);
break;
case MotionEvent.ACTION_MOVE:
doMove(event);
break;
case MotionEvent.ACTION_UP:
doUp(event);
break;
}
return true;
}
private void doDown(MotionEvent event)
{
if (mTask != null)
{
mTask.cancel();
mTask = null;
}
mLastDownY = event.getY();
}
private void doMove(MotionEvent event)
{
mMoveLen += (event.getY() - mLastDownY);
if (mMoveLen > MARGIN_ALPHA * mMinTextSize / 2)
{
// 往下滑超過離開距離
moveTailToHead();
mMoveLen = mMoveLen - MARGIN_ALPHA * mMinTextSize;
} else if (mMoveLen < -MARGIN_ALPHA * mMinTextSize / 2)
{
// 往上滑超過離開距離
moveHeadToTail();
mMoveLen = mMoveLen + MARGIN_ALPHA * mMinTextSize;
}
mLastDownY = event.getY();
invalidate();
}
private void doUp(MotionEvent event)
{
// 抬起手後mCurrentSelected的位置由當前位置move到中間選中位置
if (Math.abs(mMoveLen) < 0.0001)
{
mMoveLen = 0;
return;
}
if (mTask != null)
{
mTask.cancel();
mTask = null;
}
mTask = new MyTimerTask(updateHandler);
timer.schedule(mTask, 0, 10);
}
class MyTimerTask extends TimerTask
{
Handler handler;
public MyTimerTask(Handler handler)
{
this.handler = handler;
}
@Override
public void run()
{
handler.sendMessage(handler.obtainMessage());
}
}
public interface onSelectListener
{
void onSelect(String text);
}
}
代碼裡的注釋都寫的很清楚了。接下來,我們就用寫好的PickerView實現文章開頭的圖片效果吧~
首先看MainActivity的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000000" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#ffffff" >
<com.jingchen.timerpicker.PickerView
android:id="@+id/minute_pv"
android:layout_width="80dp"
android:layout_height="160dp" />
<TextView
android:id="@+id/minute_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/minute_pv"
android:text="分"
android:textColor="#ffaa33"
android:textSize="26sp"
android:text />
<com.jingchen.timerpicker.PickerView
android:id="@+id/second_pv"
android:layout_width="80dp"
android:layout_height="160dp"
android:layout_toRightOf="@id/minute_tv" />
<TextView
android:id="@+id/second_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@id/second_pv"
android:text="秒"
android:textColor="#ffaa33"
android:textSize="26sp"
android:text />
</RelativeLayout>
</RelativeLayout>
兩個PickerView兩個TextView,很簡單。
下面是MainActivity的代碼:
package com.jingchen.timerpicker;
import java.util.ArrayList;
import java.util.List;
import com.jingchen.timerpicker.PickerView.onSelectListener;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity
{
PickerView minute_pv;
PickerView second_pv;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
minute_pv = (PickerView) findViewById(R.id.minute_pv);
second_pv = (PickerView) findViewById(R.id.second_pv);
List<String> data = new ArrayList<String>();
List<String> seconds = new ArrayList<String>();
for (int i = 0; i < 10; i++)
{
data.add("0" + i);
}
for (int i = 0; i < 60; i++)
{
seconds.add(i < 10 ? "0" + i : "" + i);
}
minute_pv.setData(data);
minute_pv.setOnSelectListener(new onSelectListener()
{
@Override
public void onSelect(String text)
{
Toast.makeText(MainActivity.this, "選擇了 " + text + " 分",
Toast.LENGTH_SHORT).show();
}
});
second_pv.setData(seconds);
second_pv.setOnSelectListener(new onSelectListener()
{
@Override
public void onSelect(String text)
{
Toast.makeText(MainActivity.this, "選擇了 " + text + " 秒",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
OK了,自定義自己的TimerPicker就是這麼簡單
源碼下載:PickerView滾動選擇器
希望本文對大家學習滾動選擇器PickerView有所幫助。
 Android UI集錦——1.Android Drawable分類匯總(2/3)
Android UI集錦——1.Android Drawable分類匯總(2/3)
本節引言:在上一節中我們已經對了解了4個Android Drawable,他們分別是:ColorDrawable,NinePatchDrawable,Shap
 Android app系統設置界面 數據的保存與讀取 SharedPreferences 的正確使用
Android app系統設置界面 數據的保存與讀取 SharedPreferences 的正確使用
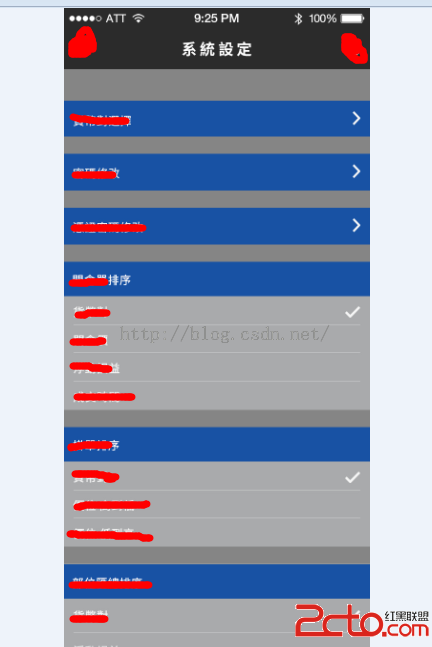
很開心的是經歷過兩個多月的努力,項目在11月份即將要交付使用,基礎功能已經完成,剩下的是系統設定界面沒有開發完畢,如下圖:很顯然要實現的功能是幾個界面要顯示很多數據,要依
 Android4.4新增函數訪問外部存儲
Android4.4新增函數訪問外部存儲
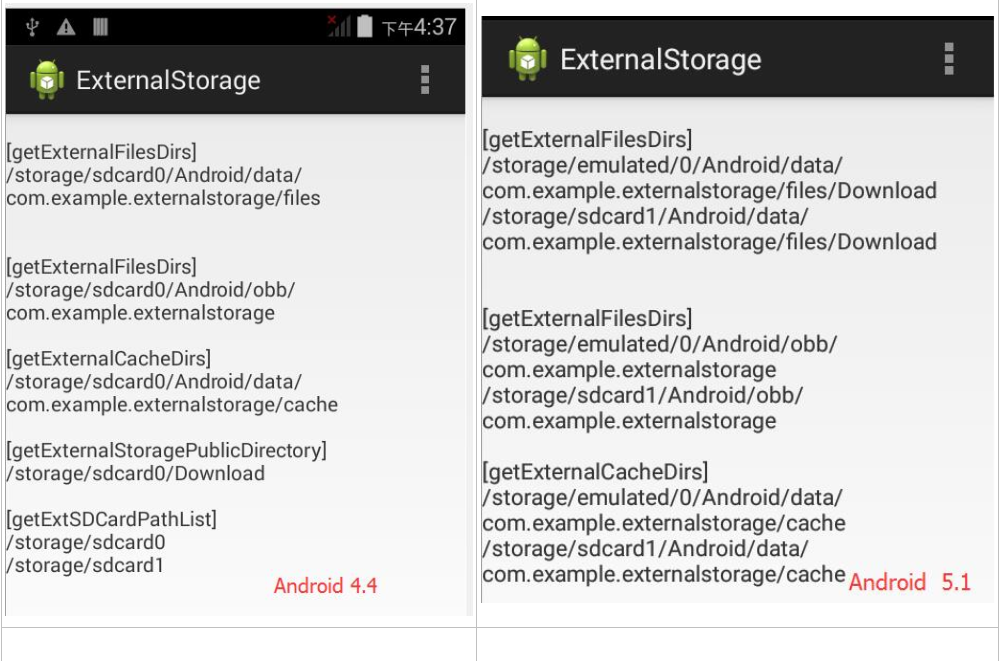
在Android 4.4系統中,外置存儲卡(SD卡)被稱為二級外部存儲設備(secondary storage),應用程序已無法往外置存儲卡(SD卡)寫入數據,並且WRI
 Objective-C中的Runtime
Objective-C中的Runtime
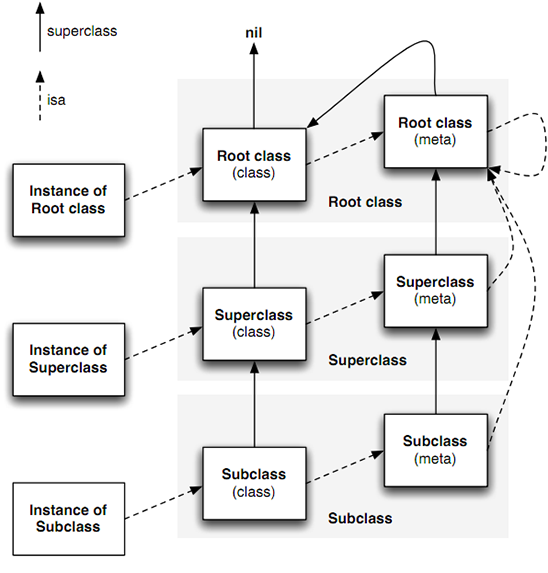
前言Runtime是一套比較底層的純C語言API,包含了很多底層的C語言API。在我們平時編寫的OC代碼中,程序運行時,其實最終都是轉成了Runtime的C語言代碼。Ru