編輯:關於Android編程
本文實例講述了Android實現給TableLayou繪制邊框的方法。分享給大家供大家參考,具體如下:
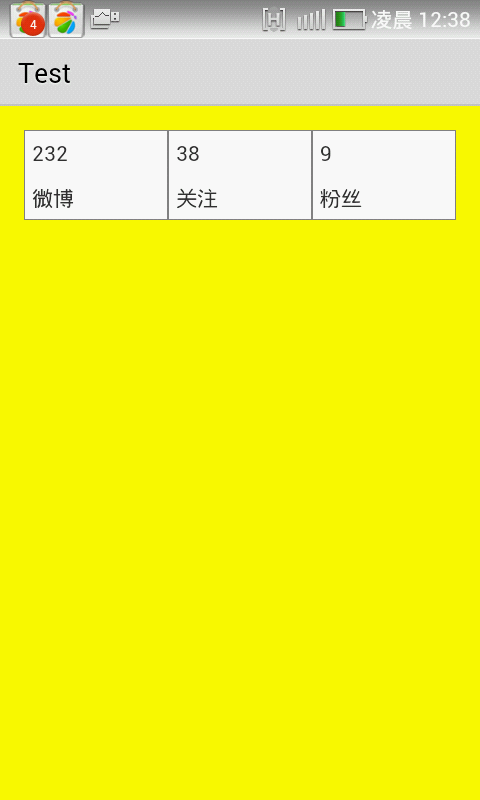
效果如下:

思路:使用share作為背景顯示邊框
步驟:
1.在res/drawable文件夾下建立table_frame_gray.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="#ffffff" />
<stroke
android:width="0.01dp"
android:color="#848484" />
</shape>
2.在布局文件裡引用table_frame_gray.xml文件作為背景:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFF00"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TableLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF4000"
android:stretchColumns="*"
android:text="@string/hello_world" >
<!-- 微博數 -->
<TableRow>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/table_frame_gray"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="232" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="微博" />
</LinearLayout>
<!-- 關注人數 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/table_frame_gray"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="38" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="關注" />
</LinearLayout>
<!-- 好友數 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/table_frame_gray"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="9" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="粉絲" />
</LinearLayout>
</TableRow>
</TableLayout>
</RelativeLayout>
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android調試技巧與常見問題解決方法匯總》、《Android開發入門與進階教程》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 [Android][Memory Leak] InputMethodManager內存洩露現象及解決
[Android][Memory Leak] InputMethodManager內存洩露現象及解決
[Android][Memory Leak] InputMethodManager內存洩露現象及解決 現象: 在特定的機型天語k_touch_v9機型上
 360奇酷手機冷藏室使用圖文教程
360奇酷手機冷藏室使用圖文教程
相信很多朋友都購買了360奇酷手機,使用了一段時間後,發現手機裡有個冷藏室功能。那麼,這個功能有什麼用?怎麼操作?相信很多新用戶正在尋找答案吧!別著急,下面
 Android 數據的讀取與寫入2
Android 數據的讀取與寫入2
完成效果:選擇選項後退出,界面記住選擇選項。1.利用SharePreferences方法記住選擇的選項主布局:
 Android入門之Gallery+ImageSwitcher用法實例解析
Android入門之Gallery+ImageSwitcher用法實例解析
繼上一篇介紹了如何使用Gallery控件之後,本文就來講一下Gallery 與ImageSwitcher的結合使用。本文所述實例代碼將實現一個簡單的浏覽圖片的功能。先貼出