編輯:關於Android編程
本文給大家介石介紹下如何利用RecyclerView實現多Item布局的加載,多Item布局的加載的意思就是在開發過程中List的每一項可能根據需求的不同會加載不同的Layout。
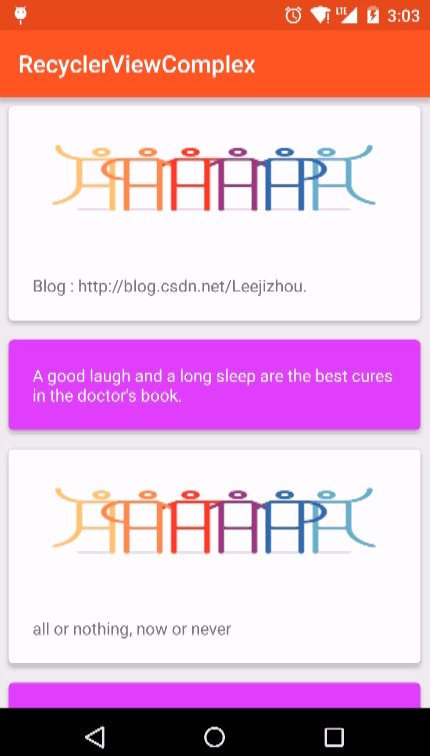
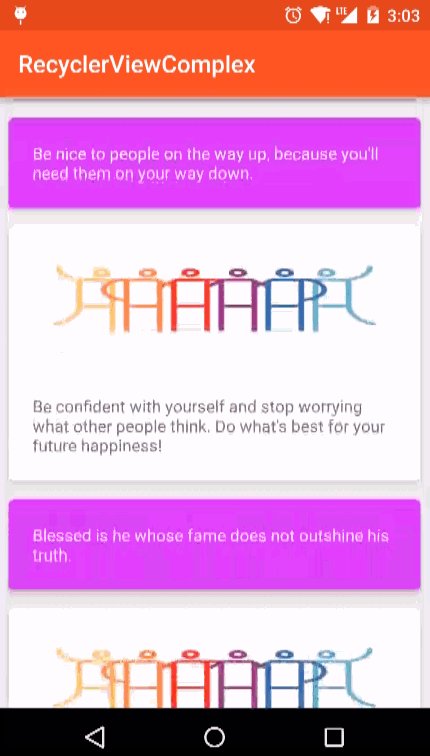
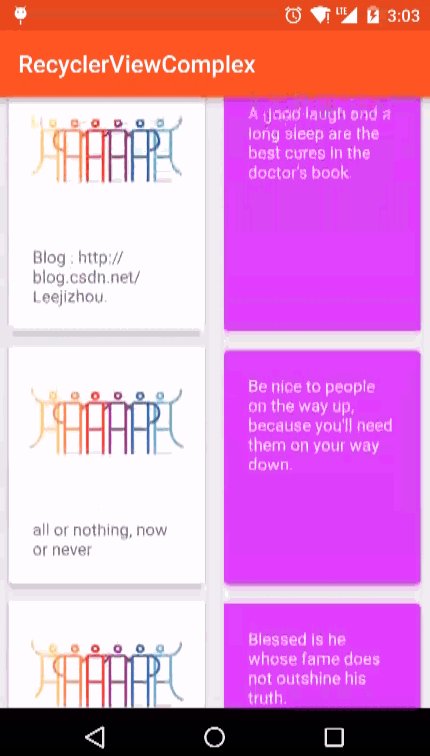
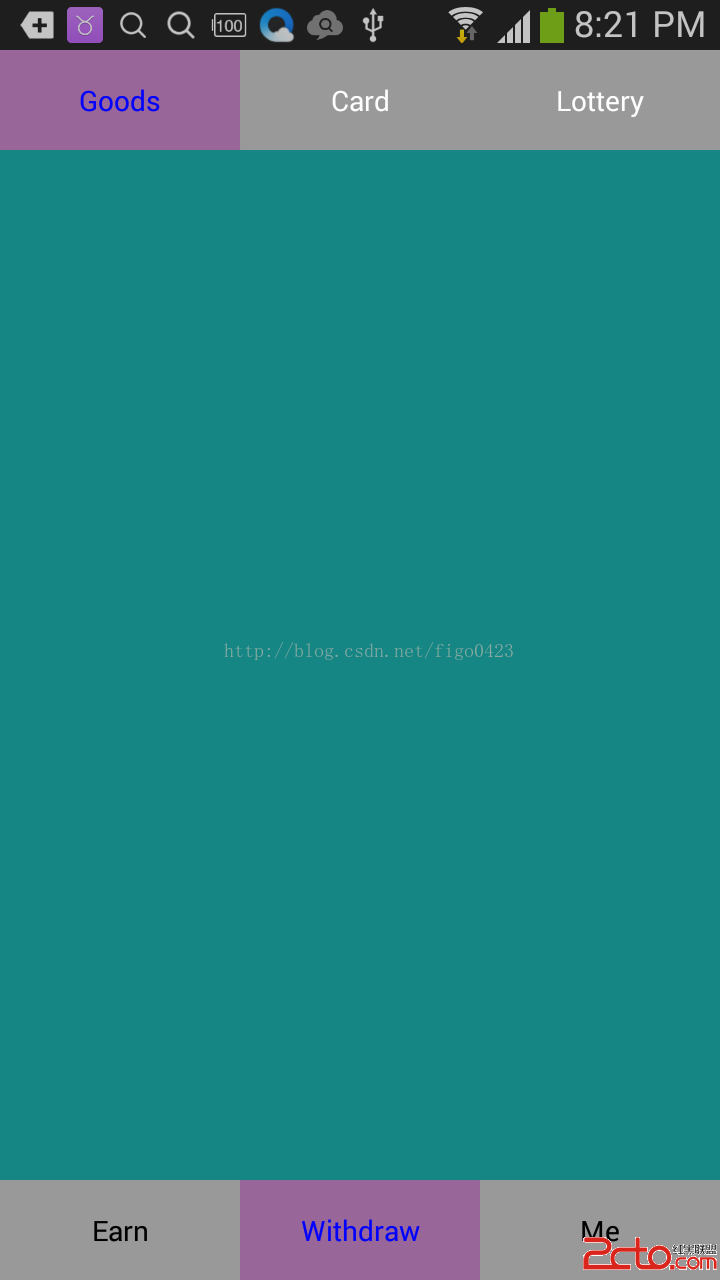
下面給大家展示下演示效果圖:

* 圖片資源版權歸屬於Facebook dribbble
RecyclerView實現加載不同的Layout的核心就是在Adapter的onCreateViewHolder裡面去根據需求而加載不同的布局。
具體的實現步驟:(以Android Studio作為開發工具)
1:Gradle配置 build.gradle
這裡cardview也是一種新的布局容器,上一篇有介紹。
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:cardview-v7:23.1.1'
2:建立列表的布局 activity_recyclerview.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/rv_list" /> </LinearLayout>
由於需要多種item Layout的加載,我們需要建立2個item布局
3:建立列表Item項的布局(1) item1.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:id="@+id/cv_item" android:foreground="?android:attr/selectableItemBackground" card_view:cardCornerRadius="4dp" card_view:cardBackgroundColor="#ffffff" card_view:cardElevation="4dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/iv_item1_pic" android:layout_width="match_parent" android:layout_height="120dp" android:layout_weight="1" android:background="@mipmap/lighthouse" /> <TextView android:id="@+id/tv_item1_text" android:padding="20dp" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> </android.support.v7.widget.CardView>
4:建立列表Item項的布局(2) item2.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:foreground="?android:attr/selectableItemBackground" card_view:cardCornerRadius="4dp" card_view:cardBackgroundColor="#E040FB" card_view:cardElevation="4dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <TextView android:id="@+id/tv_item2_text" android:padding="20dp" android:textColor="#ffffff" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> </android.support.v7.widget.CardView>
*最重要的部分 Adapter
5:建立RecyclerView的Adapter,RecyclerViewAdapter.java
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by Lijizhou on 2016/2/21.
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private LayoutInflater mLayoutInflater;
private Context context;
private String [] titles;
//建立枚舉 2個item 類型
public enum ITEM_TYPE {
ITEM1,
ITEM2
}
public RecyclerViewAdapter(Context context,String[] titles){
this.titles = titles;
this.context = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//加載Item View的時候根據不同TYPE加載不同的布局
if (viewType == ITEM_TYPE.ITEM1.ordinal()) {
return new Item1ViewHolder(mLayoutInflater.inflate(R.layout.item1, parent, false));
} else {
return new Item2ViewHolder(mLayoutInflater.inflate(R.layout.item2, parent, false));
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof Item1ViewHolder) {
((Item1ViewHolder) holder).mTextView.setText(titles[position]);
} else if (holder instanceof Item2ViewHolder) {
((Item2ViewHolder) holder).mTextView.setText(titles[position]);
}
}
//設置ITEM類型,可以自由發揮,這裡設置item position單數顯示item1 偶數顯示item2
@Override
public int getItemViewType(int position) {
//Enum類提供了一個ordinal()方法,返回枚舉類型的序數,這裡ITEM_TYPE.ITEM1.ordinal()代表0, ITEM_TYPE.ITEM2.ordinal()代表1
return position % 2 == 0 ? ITEM_TYPE.ITEM1.ordinal() : ITEM_TYPE.ITEM2.ordinal();
}
@Override
public int getItemCount() {
return titles == null ? 0 : titles.length;
}
//item1 的ViewHolder
public static class Item1ViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public Item1ViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_item1_text);
}
}
//item2 的ViewHolder
public static class Item2ViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
public Item2ViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_item2_text);
}
}
}
OK,Adapter建立好了,那麼最後一步就是在Activity裡面進行相關操作
6:列表頁面的類文件 RecyclerViewActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
/**
* Created by Lijizhou on 2016/2/21.
*/
public class RecyclerViewActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//item 顯示所需(僅供DEMO)
private String[] title = {"Blog : http://blog.csdn.net/Leejizhou.",
"A good laugh and a long sleep are the best cures in the doctor's book.",
"all or nothing, now or never ",
"Be nice to people on the way up, because you'll need them on your way down.",
"Be confident with yourself and stop worrying what other people think. Do what's best for your future happiness!",
"Blessed is he whose fame does not outshine his truth.",
"Create good memories today, so that you can have a good past"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recyclerview);
mRecyclerView=(RecyclerView)findViewById(R.id.rv_list);
//這裡根據上一個頁面的傳入值來加載LIST或GRID,上一個頁面僅僅2個按鈕,參考演示DEMO
if (getIntent().getIntExtra("type", 0) == 1){
//List
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
}else if(getIntent().getIntExtra("type", 0) == 2){
//grid
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));
}
//RecyclerView設置Adapter
mRecyclerView.setAdapter(new RecyclerViewAdapter(this, title));
}
}
Ok,這樣RecyclerView的多Item布局的加載就實現,關於RecyclerView的使用之多種Item加載布局就給大家介紹這麼多,希望對大家有所幫助!
 android開發步步為營之53:viewpager+fragment構造可左右滑動標簽頁效果
android開發步步為營之53:viewpager+fragment構造可左右滑動標簽頁效果
可滑動的標簽頁是很多應用的用來做外面框架的,比如微信,微博等等,我這裡實現的效果是下面是主標簽頁,然後中間一個的標簽頁裡面又可以繼續左右滑動,等於是標簽頁內部再嵌套標簽頁
 android:Activity數據傳遞之對象(parcelable)
android:Activity數據傳遞之對象(parcelable)
這篇文章裡面寫了用seralizable使對象序列化在Activity直之間進行傳遞seralizable是在java api中的類,而在android中也有一個類使對象
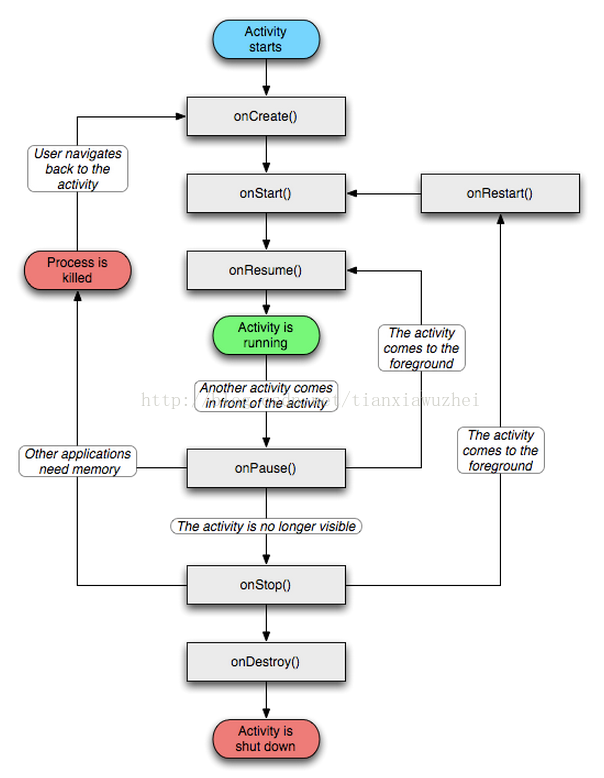
 cocos2dx-2.X前後台切換分析,基於android平台
cocos2dx-2.X前後台切換分析,基於android平台
摘自網上的android生命周期圖: cocos2dx-2.X前後台切換分析,基於android平台:1、從後台進入前台項目的activity一般繼承自Coco
 扣丁音樂(四)——本地音樂加載
扣丁音樂(四)——本地音樂加載
一丶本地音樂加載相當於就是listVIew應用扣丁音樂1.0前部分(gif圖大小限制)演示: 實體類Mp3Info(歌曲相關數據及get和set方法)