編輯:關於Android編程
話說RecyclerView已經面市很久,也在很多應用中得到廣泛的使用,在整個開發者圈子裡面也擁有很不錯的口碑,那說明RecyclerView擁有比ListView,GridView之類控件有很多的優點,例如:數據綁定,Item View創建,View的回收以及重用等機制。
RecyclerView是伴隨Android 5.0發布的新控件,是一種列表容器,Google意在用新的RecyclerView來取代老舊的ListView和GridView,它的使用靈活性和性能都要優於ListView,接下來通過一系列文章來了解RecyclerView的各種使用方法,本篇來介紹它的初步使用,RecyclerView的“HelloWord“。
RecyclerView與傳統ListView的區別:
1:ViewHolder模式,傳統的ListView可以通過ViewHolder來提升列表滾動的性能,但是這不是必須的,因為ListView沒有嚴格標准的設計模式,但是在使用RecyclerView的時候Adapter必須實現至少一個ViewHolder,因為它有著嚴格的ViewHolder設計模式。
2:顯示效果,ListView只能實現垂直的滾動列表視圖,相反,RecyclerView可以通過設置RecyclerView.LayoutManager來定制不同風格的視圖,比如水平滾動列表或者不規則的瀑布流列表。
3:列表項動畫, 在ListView中沒有提供任何方法或接口,方便開發者實現Item的增刪動畫。RecyclerView可以通過設置的RecyclerView.ItemAnimator來為條目增加動畫效果。
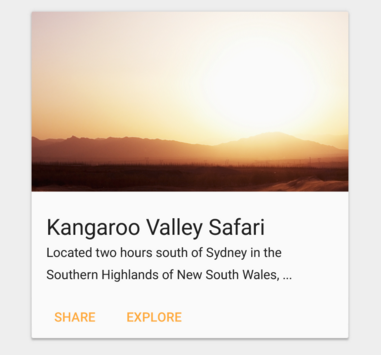
本文以實現下面這個小Demo來了解RecyclerView的初步使用

*圖片素材版權歸屬於Smartisan.com
1:依賴庫 (本文以Android Studio作為開發工具)
Gradle配置
compile 'com.android.support:recyclerview-v7:23.1.1'
2:建立Layout,與ListView類似,在布局裡面添加RecyclerView
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/rv_list" /> </LinearLayout>
3:建立RecyclerView Item布局
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:id="@+id/cv_item" android:foreground="?android:attr/selectableItemBackground" card_view:cardCornerRadius="4dp" card_view:cardBackgroundColor="#795548" card_view:cardElevation="4dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" > <ImageView android:id="@+id/iv_pic" android:layout_width="match_parent" android:layout_height="200dp" android:layout_weight="1" /> <TextView android:id="@+id/tv_text" android:padding="20dp" android:textColor="#ffffff" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> </android.support.v7.widget.CardView>
這裡使用了一個叫CardView的控件,繼承自FrameLayout,它是Google提供的一個卡片式視圖容器,可以很方便的顯示出具有陰影和圓角的卡片式布局,像這樣

CardView跟RecyclerView一樣使用前也需要進行導入
compile 'com.android.support:cardview-v7:23.1.1'
4:然後建立RecyclerView的Adapter
import android.content.Context;
import android.support.v7.widget.CardView;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by Lijizhou on 2016/2/3.
*/
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.NormalViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private String [] mTitle;
private int [] mPic;
public RecyclerViewAdapter(Context context,String[]title,int[] pic){
mContext=context;
mTitle=title;
mPic=pic;
mLayoutInflater=LayoutInflater.from(context);
}
//自定義的ViewHolder,持有每個Item的的所有界面元素
public static class NormalViewHolder extends RecyclerView.ViewHolder{
TextView mTextView;
CardView mCardView;
ImageView mImageView;
public NormalViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_text);
mCardView=(CardView)itemView.findViewById(R.id.cv_item);
mImageView=(ImageView)itemView.findViewById(R.id.iv_pic);
}
}
//在該方法中我們創建一個ViewHolder並返回,ViewHolder必須有一個帶有View的構造函數,這個View就是我們Item的根布局,在這裡我們使用自定義Item的布局;
@Override
public NormalViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new NormalViewHolder(mLayoutInflater.inflate(R.layout.item_view,parent,false));
}
//將數據與界面進行綁定的操作
@Override
public void onBindViewHolder(NormalViewHolder holder, final int position) {
holder.mTextView.setText(mTitle[position]);
holder.mImageView.setBackgroundResource(mPic[position]);
holder.mCardView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(mContext,mTitle[position],3000).show();
}
});
}
//獲取數據的數量
@Override
public int getItemCount() {
return mTitle==null ? 0 : mTitle.length;
}
}
5:RecycleViewActivity.java
public class RecycleViewActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//item 顯示所需
private String[] title = {"Blog : http://blog.csdn.net/Leejizhou.",
"A good laugh and a long sleep are the best cures in the doctor's book.",
"all or nothing, now or never ",
"Be nice to people on the way up, because you'll need them on your way down.",
"Be confident with yourself and stop worrying what other people think. Do what's best for your future happiness!",
"Blessed is he whose fame does not outshine his truth.",
"Create good memories today, so that you can have a good past"
};
/**
* 圖片資源版權歸屬於Smartisan.com
*/
private int[] pic = {R.mipmap.aa1, R.mipmap.aa0, R.mipmap.aa2, R.mipmap.aa3, R.mipmap.aa4, R.mipmap.aa5, R.mipmap.aa6};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recycle);
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
// 創建一個線性布局管理器
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
//設置垂直滾動,也可以設置橫向滾動
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
//另外兩種顯示模式
// mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2)); Grid視圖
// mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(2, OrientationHelper.VERTICAL)); 這裡用線性宮格顯示 類似於瀑布流
//RecyclerView設置布局管理器
mRecyclerView.setLayoutManager(layoutManager);
//RecyclerView設置Adapter
mRecyclerView.setAdapter(new RecyclerViewAdapter(this, title, pic));
}
}
 Android使用WindowManager制作一個可拖動的控件
Android使用WindowManager制作一個可拖動的控件
效果圖如下第一步:新建DragView繼承RelativeLayoutpackage com.rong.activity;import com.rong.test.R;i
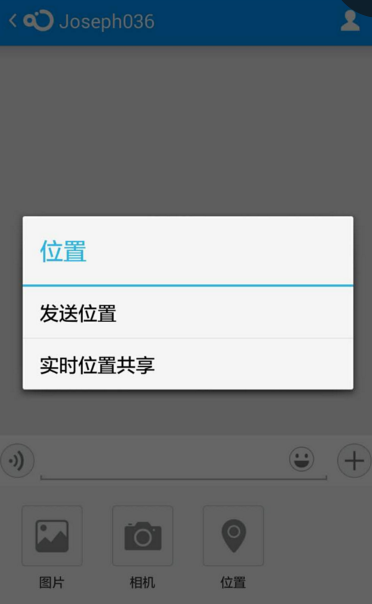
 融雲&高德地圖-實現地理位置發送
融雲&高德地圖-實現地理位置發送
效果預覽Send:Click LocationMessage: 實現1:注冊高德地圖開發者賬號,創建應用、獲取高德地圖的 appkey2: jar 包建議直接從 融雲
 實例解析如何在Android應用中實現彈幕動畫效果
實例解析如何在Android應用中實現彈幕動畫效果
在B站或者其他視頻網站看視頻時,常常會打開彈幕效果,邊看節目邊看大家的吐槽。彈幕看起來很有意思,今天我們就來實現一個簡單的彈幕效果。 從直觀上,彈幕效果就是在一
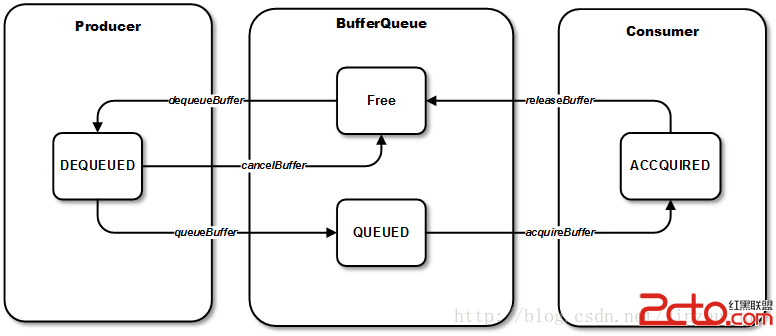
 Android中的GraphicBuffer同步機制-Fence
Android中的GraphicBuffer同步機制-Fence
Fence是一種同步機制,在Android裡主要用於圖形系統中GraphicBuffer的同步。那它和已有同步機制相比有什麼特點呢?它主要被用來處理跨硬件的情況,尤其是C