編輯:關於Android編程
推薦閱讀:使用RecyclerView添加Header和Footer的方法
RecyclerView的使用之HelloWorld
RecyclerView 是Android L版本中新添加的一個用來取代ListView的SDK,它的靈活性與可替代性比listview更好。本文給大家介紹如何為RecyclerView添加下拉刷新和上拉加載,過去在ListView當中添加下拉刷新和上拉加載是非常方便的利用addHeaderView和addFooterView,RecyclerView的刷新同樣也是需要靠List當中添加Head或Foot來實現的。本篇不會詳細告訴你怎麼去做一個下拉刷新和加載的效果,而是如何快速利用現有的知名開源庫來為RecyclerView實現下面的效果。
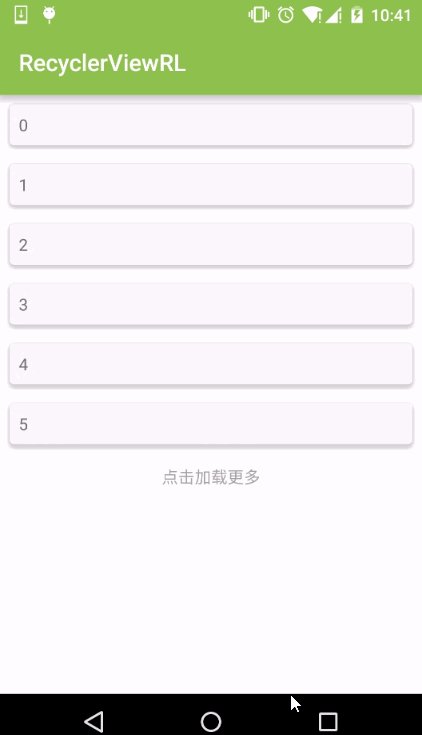
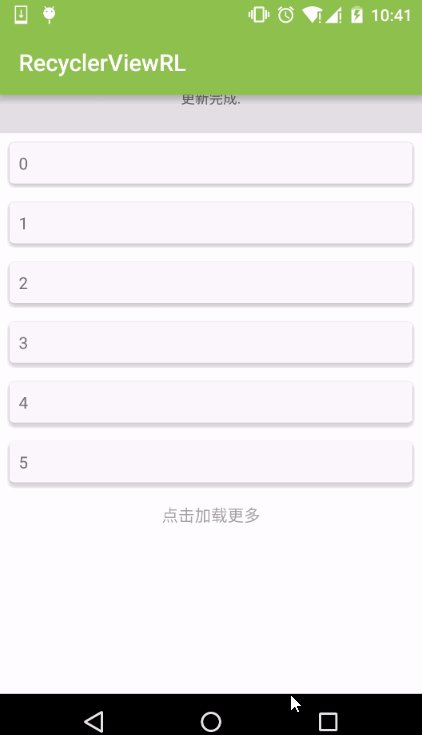
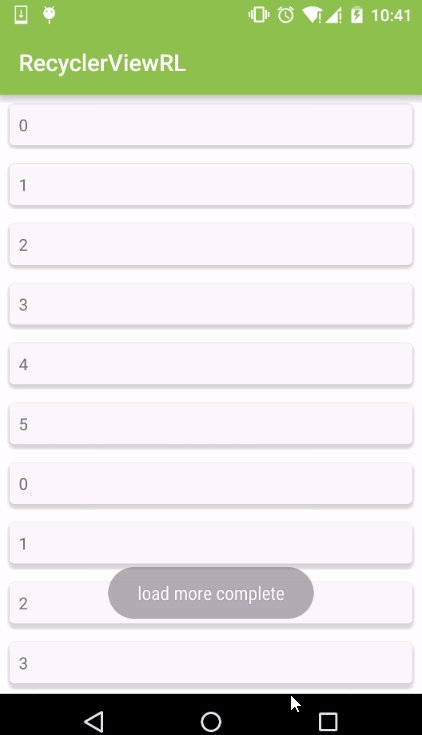
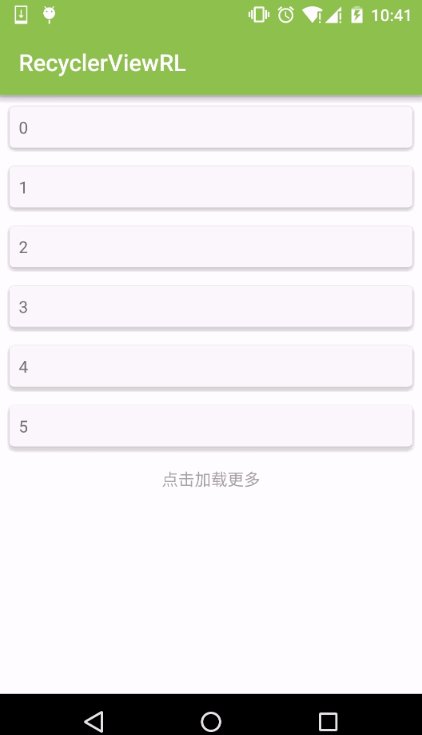
先給大家展示下效果圖,感興趣的朋友請繼續閱讀全文。

這個下拉刷新不是靠List當中添加HeaderView來實現的,而是在RecyclerView外面套了一層ViewGroup而這個ViewGroup支持下拉刷新,可以靈巧的實現一些子View的下拉刷新,這個就是大名鼎鼎的android-Ultra-Pull-To-Refresh開源庫,作者liaohuqiu,但是很遺憾它不支持上拉加載,本篇用的是在這個庫基礎上進行了拓展並實現了上拉加載效果的開源庫,上拉的效果實現是靠RecyclerView裡添加FooterView,Github地址:https://github.com/Chanven/CommonPullToRefresh 感謝活躍在開源社區的開發者們。
具體的實現步驟:(開發工具:Android Studio)
1:Gradle配置 build.gradle
//可選 或者在上面地址中下載library源代碼copy到項目裡面 compile 'com.chanven.lib:cptr:1.0.0' // RecyclerView和CardView compile 'com.android.support:recyclerview-v7:23.1.1' compile 'com.android.support:cardview-v7:23.1.1'
2:主布局文件 activity_main.xml 裡面一個RecyclerView 外面嵌套的是支持下拉刷新的ViewGroup
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <com.chanven.lib.cptr.PtrClassicFrameLayout android:id="@+id/rotate_header_list_view_frame" xmlns:cube_ptr="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#e1e1e1" cube_ptr:ptr_duration_to_close="200" cube_ptr:ptr_duration_to_close_header="1000" cube_ptr:ptr_keep_header_when_refresh="true" cube_ptr:ptr_pull_to_fresh="false" cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2" cube_ptr:ptr_resistance="1.7"> <android.support.v7.widget.RecyclerView android:background="#ffffff" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/rv_list" /> </com.chanven.lib.cptr.PtrClassicFrameLayout> </LinearLayout>
3:列表項布局 rv_item.xml 外面一個CardView的卡片式容器,裡面一個TextView
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:id="@+id/cv_item" android:foreground="?android:attr/selectableItemBackground" card_view:cardCornerRadius="4dp" card_view:cardElevation="4dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_item_text" android:text="test" android:layout_margin="8dp" /> </LinearLayout> </android.support.v7.widget.CardView>
4:RecyclerView的Adapter RvAdapter.java
public class RvAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private LayoutInflater mLayoutInflater;
private Context mContext;
private List <String> mTitle;
public RvAdapter(Context context,List<String> title){
mContext=context;
mTitle=title;
mLayoutInflater=LayoutInflater.from(context);
}
//自定義的ViewHolder,持有每個Item的的所有界面元素
public static class NormalViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
CardView mCardView;
public NormalViewHolder(View itemView) {
super(itemView);
mTextView=(TextView)itemView.findViewById(R.id.tv_item_text);
mCardView=(CardView)itemView.findViewById(R.id.cv_item);
}
}
//在該方法中我們創建一個ViewHolder並返回,ViewHolder必須有一個帶有View的構造函數,這個View就是我們Item的根布局,在這裡我們使用自定義Item的布局;
@Override
public NormalViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new NormalViewHolder(mLayoutInflater.inflate(R.layout.rv_item,parent,false));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
NormalViewHolder viewholder = (NormalViewHolder) holder;
viewholder.mTextView.setText(mTitle.get(position));
}
//獲取數據的數量
@Override
public int getItemCount() {
return mTitle==null ? 0 : mTitle.size();
}
}
5:最重要的Activity的實現,MainActivity.java,代碼含義已經注釋
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
//支持下拉刷新的ViewGroup
private PtrClassicFrameLayout mPtrFrame;
//List數據
private List<String> title = new ArrayList<>();
//RecyclerView自定義Adapter
private RvAdapter adapter;
//添加Header和Footer的封裝類
private RecyclerAdapterWithHF mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.rv_list);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
adapter = new RvAdapter(MainActivity.this, title);
mAdapter = new RecyclerAdapterWithHF(adapter);
mRecyclerView.setAdapter(mAdapter);
mPtrFrame = (PtrClassicFrameLayout) findViewById(R.id.rotate_header_list_view_frame);
//下拉刷新支持時間
mPtrFrame.setLastUpdateTimeRelateObject(this);
//下拉刷新一些設置 詳情參考文檔
mPtrFrame.setResistance(1.7f);
mPtrFrame.setRatioOfHeaderHeightToRefresh(1.2f);
mPtrFrame.setDurationToClose(200);
mPtrFrame.setDurationToCloseHeader(1000);
// default is false
mPtrFrame.setPullToRefresh(false);
// default is true
mPtrFrame.setKeepHeaderWhenRefresh(true);
//進入Activity就進行自動下拉刷新
mPtrFrame.postDelayed(new Runnable() {
@Override
public void run() {
mPtrFrame.autoRefresh();
}
}, 100);
//下拉刷新
mPtrFrame.setPtrHandler(new PtrDefaultHandler() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
title.clear();
//模擬數據
for (int i = 0; i <= 5; i++) {
title.add(String.valueOf(i));
}
//模擬聯網 延遲更新列表
new Handler().postDelayed(new Runnable() {
public void run() {
mAdapter.notifyDataSetChanged();
mPtrFrame.refreshComplete();
mPtrFrame.setLoadMoreEnable(true);
}
}, 1000);
}
});
//上拉加載
mPtrFrame.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void loadMore() {
//模擬聯網延遲更新數據
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
//模擬數據
for (int i = 0; i <= 5; i++) {
title.add(String.valueOf(i));
}
mAdapter.notifyDataSetChanged();
mPtrFrame.loadMoreComplete(true);
Toast.makeText(MainActivity.this, "load more complete", Toast.LENGTH_SHORT)
.show();
}
}, 1000);
}
});
}
}
以上內容是小編給大家介紹的Android中使用RecyclerView實現下拉刷新和上拉加載教程,希望對大家有所幫助!
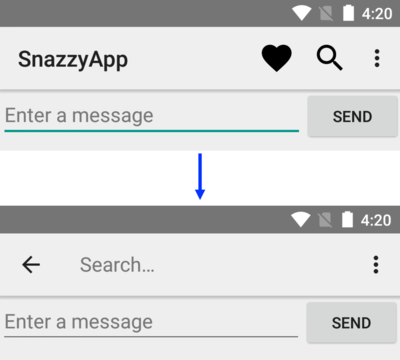
 動作視圖和動作提供器(Action Views and Action Providers)
動作視圖和動作提供器(Action Views and Action Providers)
首先承認:這篇文章翻譯的有點不准確,因為這個action,我拿不准怎麼翻譯,不知道是翻譯成動詞還是名詞。所以我把有道詞典上的翻譯結果列在下面。action n. 行動;活
 Android中Service的一個Demo例子
Android中Service的一個Demo例子
Android中Service的一個Demo例子Service組件是Android系統重要的一部分,網上看了代碼,很簡單,但要想熟練使用還是需要Coding。本文,主要貼
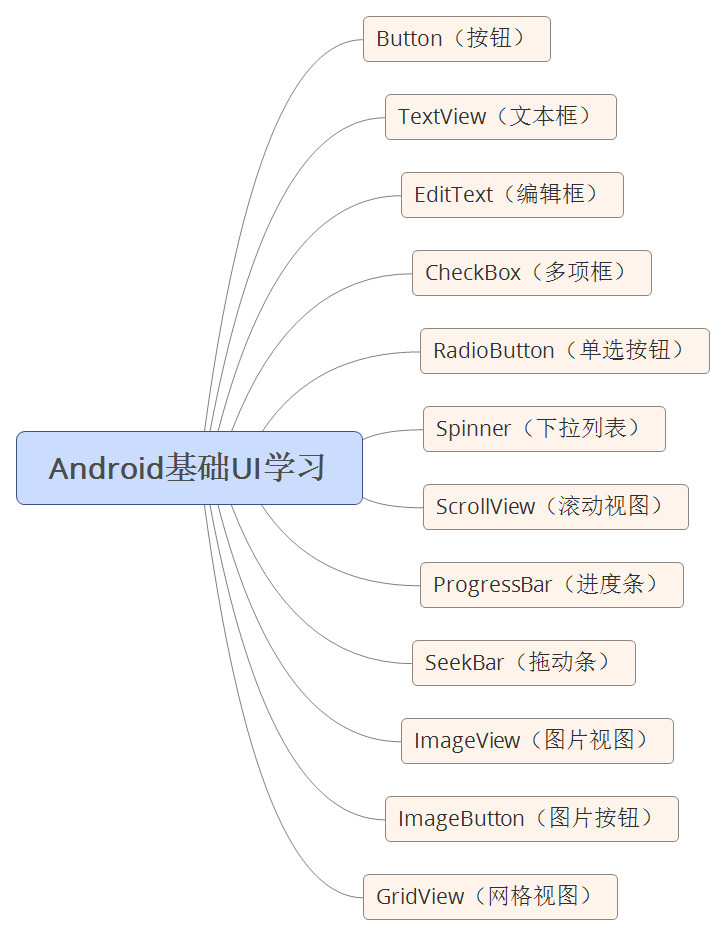
 如何自學Android
如何自學Android
1. Java知識儲備本知識點不做重點講解:對於有基礎的同學推薦看《Java編程思想》,鞏固基礎,查漏補全,了解並熟悉更多細節知識點。對於沒有基礎的同學推薦看一本Java
 Android7.0 Rild工作流程
Android7.0 Rild工作流程
一、基於Rild的通信架構一般智能手機的硬件架構都是兩個處理器:一個處理器用來運行操作系統,上面運行應用程序,這個處理器稱作Application Processor,簡